Recharts 라이브러리로 통계 그래프 만들기
React에서 통계 데이터를 기반으로 라인 그래프와 원 그래프를 그리고자 몇 가지 라이브러리를 알아봤다. Nivo.rocks, Chartjs, Recharts, React-Vis 등 여러가지 차트 라이브러리가 있었는데, 그 중에 처음에는 Nivo.rocks를 사용하려고 했었다.
Nivo의 홈페이지(https://nivo.rocks/components)에서 직접 원하는 차트를 고르고 Custom하여 해당 코드들을 복사하여 붙여넣기하면 간편하게 구현이 가능한 라이브러리였다. 하지만 내가 만들어야할 차트의 일부 디테일 조절이 Nivo에서 불가한 부분이 있었는데(내가 해당 기능을 못 찾았을 수도 있다.) Recharts에선 가능하여 Recharts 라이브러리를 선택하게 되었다.
- Recharts: https://recharts.org/en-US
Recharts 설치
$ npm install recharts
Recharts 사용 과정
- 원하는 그래프/차트의 타입을 고른다.
- 차트 관련 컴포넌트를 생성한다.
- 차트 컴포넌트에 적용할 데이터를 props로 받아와 적용한다.
- 차트 옵션들을 추가하거나 삭제하면서 커스터마이징한다.
Recharts 구현 예시
내가 필요로하는 차트는 Line Chart와 Pie Chart였다.
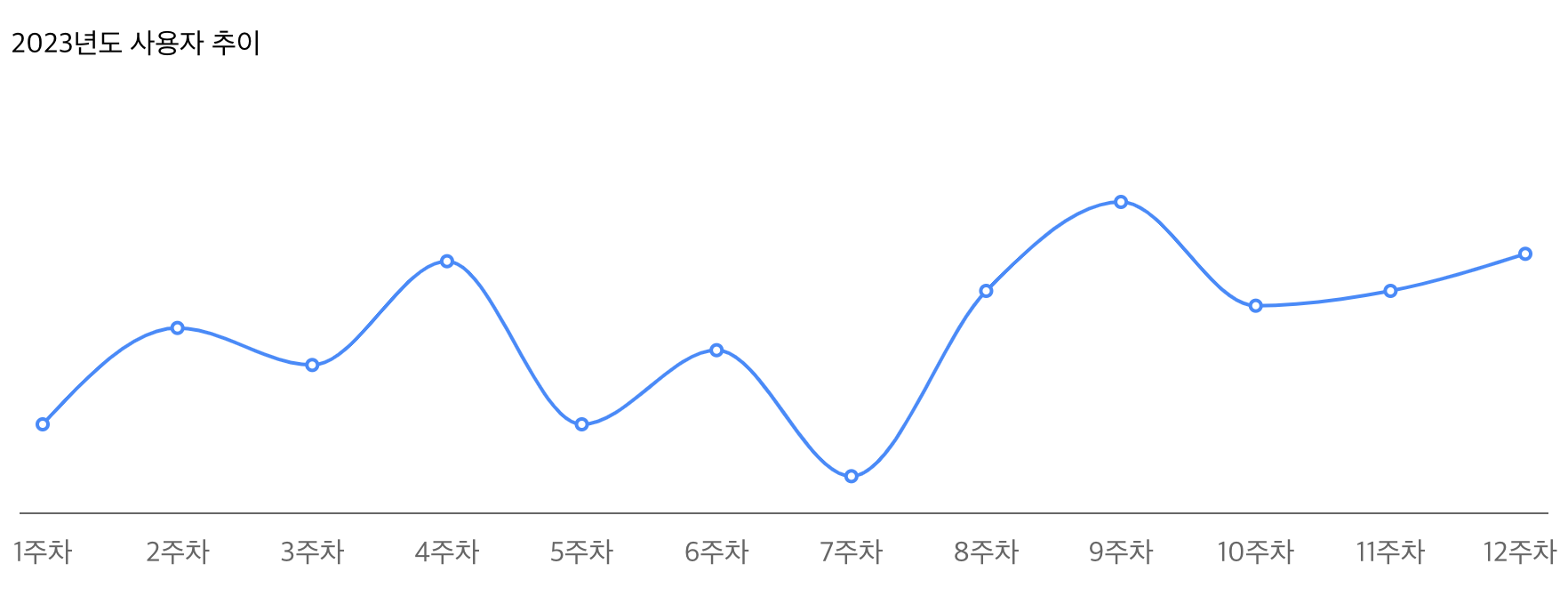
1. Line Chart

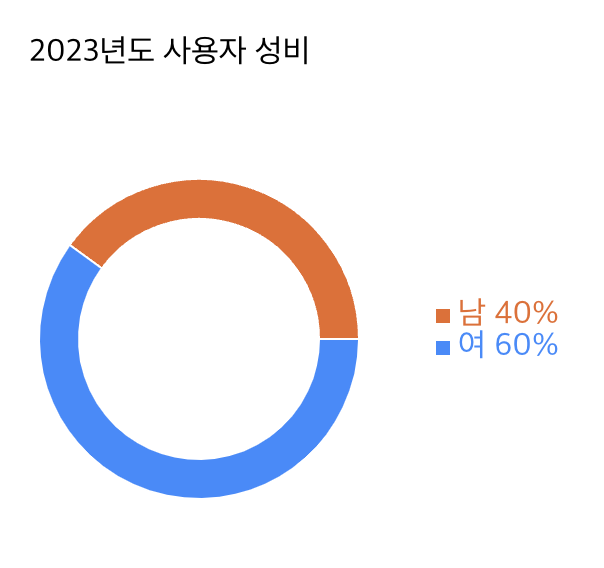
2. Pie Chart (Donut Chart)

Recharts 예시 코드 - Line Chart
// UserCountChart.tsx
import { LineChart, Line, XAxis, Tooltip, ResponsiveContainer } from 'recharts';
const UserCountChart = ({ data }: any) => {
// XAxis의 DataKey 커스텀
const formatXAxisLabel = (value: number) => `${value}주차`;
return (
<div style={{ marginTop: '30px' }}>
<h1>2023년도 사용자 추이</h1>
<ResponsiveContainer width={'100%'} height={400}>
<LineChart data={data}>
<Line type="monotone" dataKey="count" stroke="#2D8CFF" strokeWidth={2} />
<XAxis
dataKey="weekNumber"
height={140}
tickFormatter={formatXAxisLabel}
tickMargin={10}
tickLine={false}
padding={{ left: 13, right: 13 }}
/>
<Tooltip />
</LineChart>
</ResponsiveContainer>
</div>
);
};
export default UserCountChart;Recharts 예시 코드 - Pie Chart (Donut Chart)
// SexRatioChart.tsx
import { PieChart, Pie, Legend, Tooltip } from 'recharts';
function SexRatioChart({ manCount, womanCount }: any) {
const sexRatioData = [
{ name: '남', value: manCount, fill: '#EB6927' },
{ name: '여', value: womanCount, fill: '#2D8CFF' },
];
return (
<div style={{ marginTop: '30px', marginLeft: '10px' }}>
<h1 style={{ marginBottom: '30px' }}>2023년도 사용자 성비</h1>
<PieChart width={280} height={280}>
<Legend
height={110}
layout="vertical"
verticalAlign="middle"
align="right"
iconSize={7}
payload={[
{ value: `남 ${manCount}%`, type: 'square', color: '#EB6927' },
{ value: `여 ${womanCount}%`, type: 'square', color: '#2D8CFF' },
]}
/>
<Pie
data={sexRatioData}
dataKey="value"
nameKey="name"
innerRadius={60}
outerRadius={80}
cx={80}
cy={100}
/>
<Tooltip />
</PieChart>
</div>
);
}
export default SexRatioChart;Recharts General Components
- 차트의 옵션을 추가할 수 있는 컴포넌트들이 존재한다. (ResponsiveContainer, Legend, Tooltip, Cell, Text, Label, LabelList, Customized)
- 내가 사용해본 컴포넌트는 아래 ResponsiveContainer, Legend, Tooltip 세 가지 컴포넌트이다.
1. ResponsiveContainer
차트를 상위 컨테이너 크기에 맞게 조정하기 위한 컨테이너 구성요소로 props로 입력받을 너비와 높이 중 하나는 string 타입의 percentage여야 한다. ResponsiveContainer 컴포넌트로 차트 컴포넌트를 감싼다.
<ResponsiveContainer width={'100%'} height={400}>
<LineChart data={data}>
</LineChart>
</ResponsiveContainer>2. Legend
차트의 범례(legend) 표시에 관한 컴포넌트이다. 기본적으로 범례 내용은 Line, Bar, Area 등의 name으로 생성되고 만약 이름이 설정되어 있지 않은 경우 dataKey를 통해 범례를 생성하게 된다.
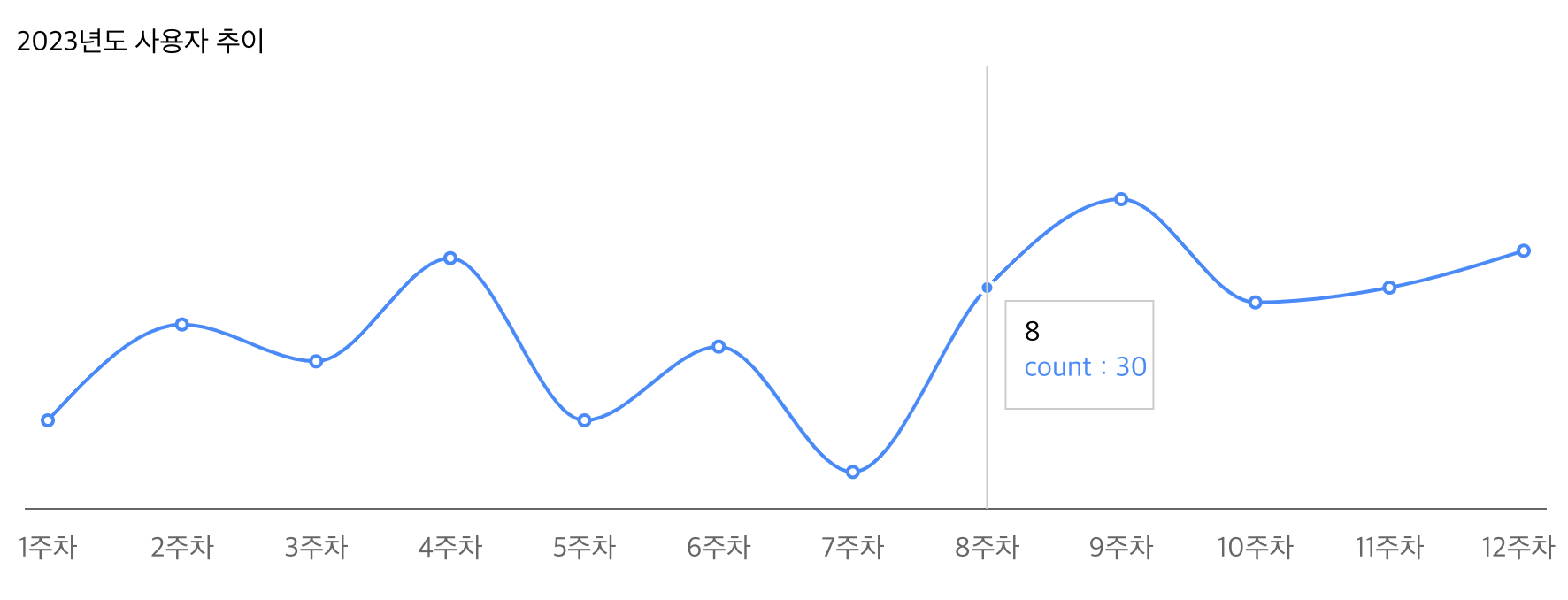
3. Tooltip
툴팁은 마우스 hover 시에 해당하는 구간의 데이터 값이 렌더링된다.

Reference.
