🙉 문제의 발단
- VS Code를 이용해 개발환경에서 테스트할땐 정상적으로 뜨던 이미지가 github에 배포하면서 github-page에서는 엑박으로 뜨는 현상을 겪었다. 아래와 같이 말이다.
🐒 문제의 원인
- build하는 과정에서 이미지파일을 src 폴더 내부가 아닌 public 폴더에 넣어두었기에 발생하는 오류라는 것을 알았다.
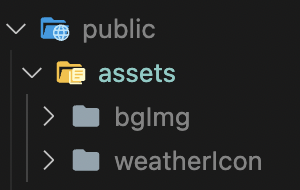
- 아래와 같이 나는 /public/assets 경로에 2개의 이미지 관련 폴더를 분류하여 넣어두었다.
🐵 문제의 해결
- 구글링하며 얻은 해결 방법은, 이미지의 경로를 본인의 깃허브 repository 주소를 삽입한 절대경로로 선언해주는 것이다.
https://{깃허브ID}.github.io/{repository이름}/{폴더 및 파일 경로}
- 즉 예시로 나의 경우:
https://Jiyaho.github.io/react-toDoApp/assets/bgImg/01.jpg