
📒 JSX
앱 개발, 즉 리액트 네이티브 앱 개발에서 구역(레이아웃)을 잡는 문법 언어
JS와 HTML 사이의 조합
💡 맛보기
//우리가 리액트, 리액트 네이티브, 엑스포 라이브러리에서 꺼내 사용할 기능들을
//이렇게 앞으로도 상단에 선언한다음 가져다 사용합니다.
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//App.js는 결국 App 함수를 내보내기 하고 있는 자바스크립트 파일입니다.
//이 함수는 무언가?를 반환하고 있는데 결국 화면을 반환하고 있습니다.
export default function App() {
//화면을 반환합니다.
//HTML 태그 같이 생긴 이 문법은 JSX라 불리우며 실제 화면을 그리는 문법입니다,
//이번 강의에서 자세히 다룹니다
console.disableYellowBox = true;
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
// styles 변수 이름 답게 화면을 그려주는,
//더 자세히는 JSX문법을 꾸며주는 내용을 담고 있습니다.
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});📌 경고창 안 보이게 하기!

console.disableYellowBox = true;📝 JSX 기본 문법
💡 공식 사용 설명서
- 리액트 네이티브 공식 문서
https://reactnative.dev/docs/view- Expo 공식 문서
https://docs.expo.io/versions/v38.0.0/react-native/view/
💡 렌더링(rendering)
JSX 문법을 화면에 그려준다는 행위, 동작
💡 return
작성한 JSX 문법으로 구성된 화면을 앱 상에 보여주는 역할
📌 태그
- JSX 문법상의 꺽쇠
<View>영역</View>과 같이 닫는 태그로 온전히 화면의 한 영역을 구성할 때, JSX에선 엘리먼트라고 부름
💡 모든 태그는 가져와서 사용함
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}💡 태그는 항상 닫는 태그와 자체적으로 닫는 태그를 구분해서 사용함
export default function App() {
return (
//<View>는 결국 두번째 줄 밑에 </View>로 닫히면서 본인 영역을 갖습니다
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
//statusBar는 본인 스스로 닫는 태그이므로 다음과 같이 사용이 가능합니다.
<StatusBar style="auto" />
</View>
);
}💡 모든 엘리먼트는 감싸는 최상의 엘리먼트가 있어야 함
//App.js가 렌더링 하고 엘리먼트는 결국
//Text와 StatusBar엘리먼트를 감싸고 잇는 View입니다.
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}프래그먼트라는 의미없는 엘리먼트로 감싸서 렌더링할 수 있음 but 지양해야 하는 방식
export default function App() {
return (
<>
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
</View>
<StatusBar style="auto" />
</>
);
}💡 return에 의해 렌더링될 땐 항상 소괄호로 감싸져야 함
💡 JSX 문법 밖에서의 주석과 안에서의 주석은 다르다
//JSX밖에서의 주석
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//JSX밖에서의 주석
export default function App() {
//JSX밖에서의 주석
return (
//JSX 밖에서의 주석
<View style={styles.container}>
{/*
JSX 문법 안에서의 주석
*/}
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
//JSX밖에서의 주석
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
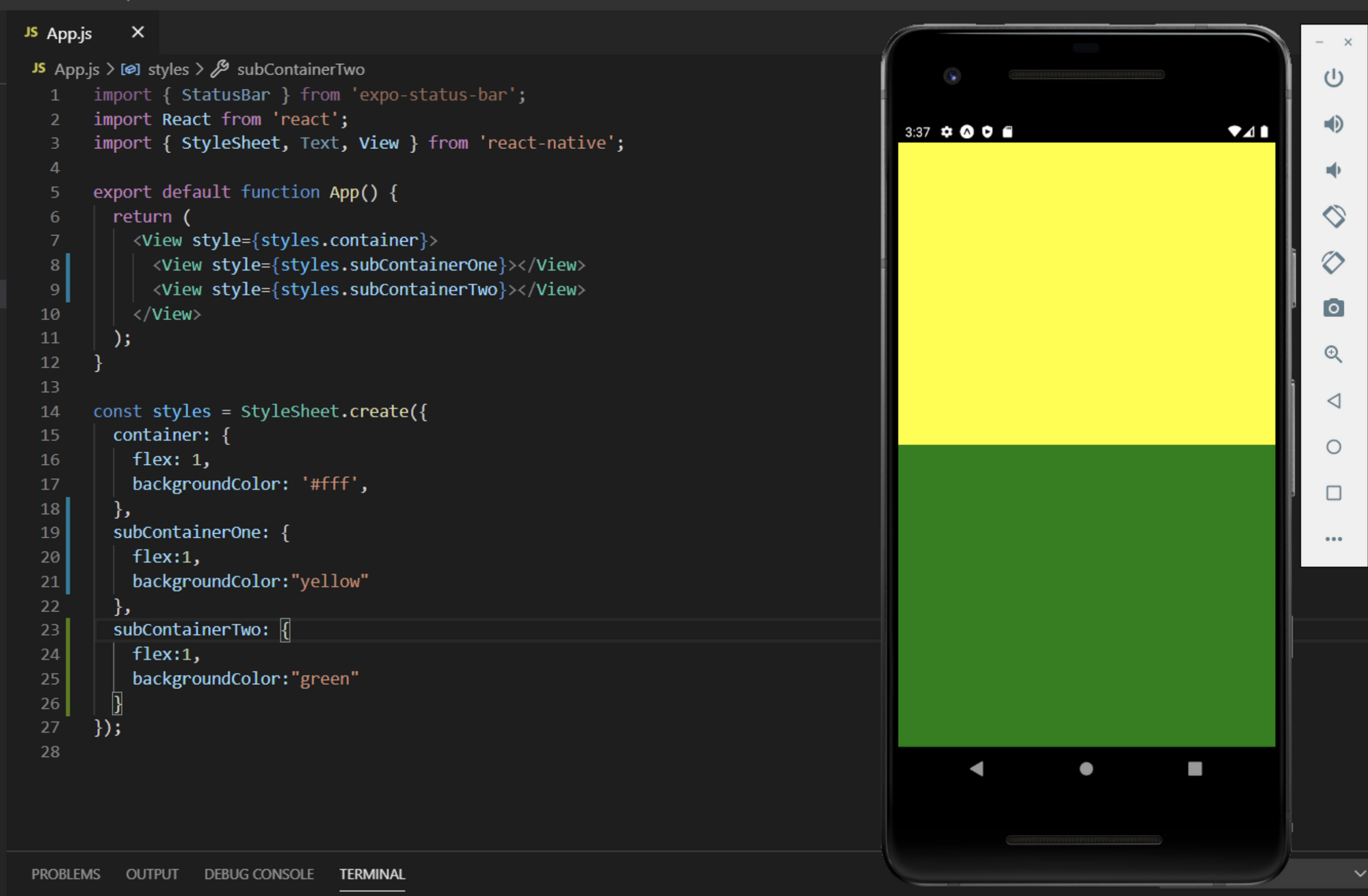
});📌 <View>
<View></View>
화면의 영역(레이아웃)을 잡아주는 엘리먼트
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.subContainerOne}></View>
<View style={styles.subContainerTwo}></View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
subContainerOne: {
flex:1,
backgroundColor:"yellow"
},
subContainerTwo: {
flex:1,
backgroundColor:"green"
}
});
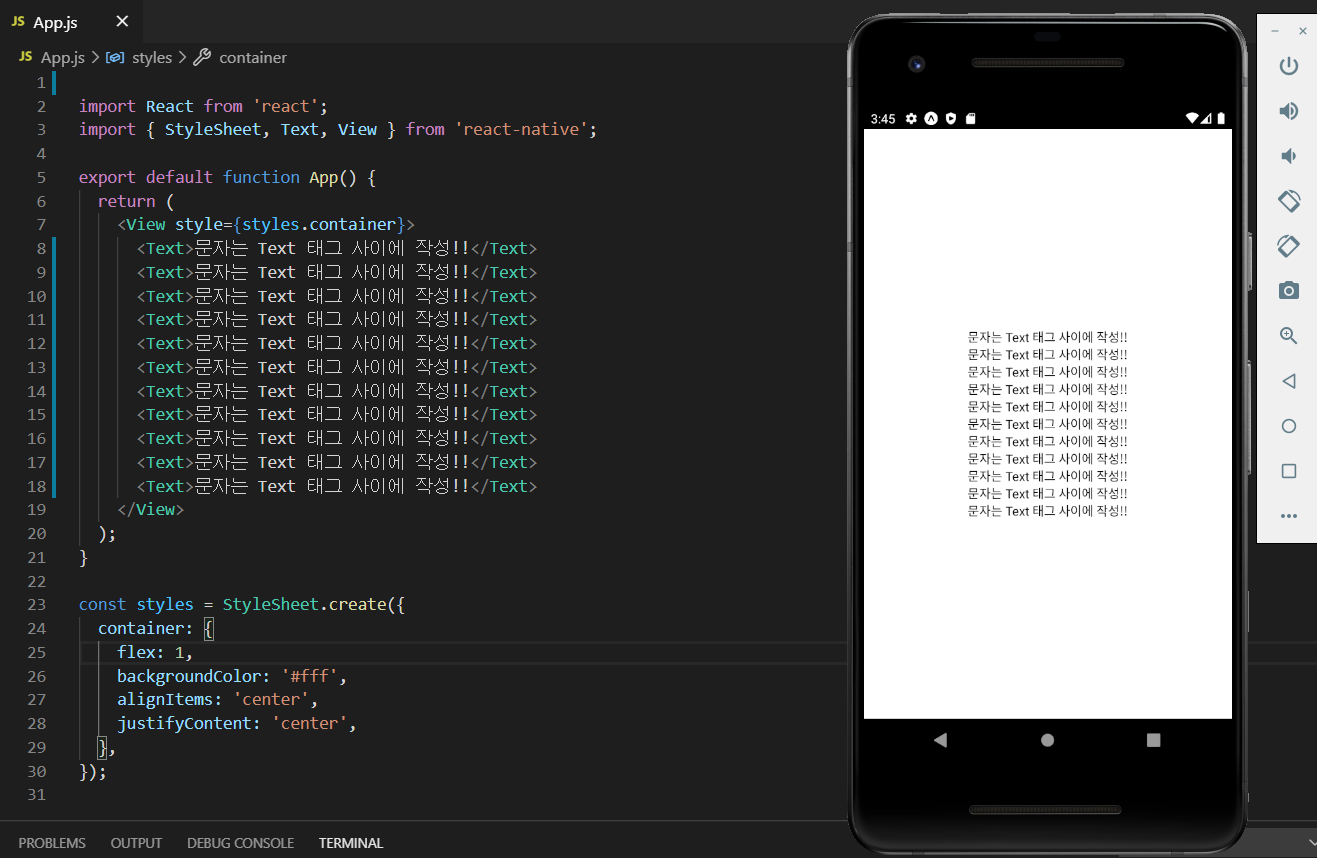
📌 <Text>
앱에 글을 작성하려면 반드시 사용해야하는 엘리먼트
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
<Text>문자는 Text 태그 사이에 작성!!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
📌 <ScrollView>
앱 화면을 벗어나는 영역의 경우 ScrollView 엘리먼트로 감싸면 스크롤이 가능해지면서 모든 컨텐츠를 볼 수 있음
import React from 'react';
import { StyleSheet, Text, View, ScrollView } from 'react-native';
export default function App() {
return (
<ScrollView style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
borderColor:'#000',
borderWidth:1,
borderRadius:10,
margin:10,
},
textStyle: {
textAlign:"center"
}
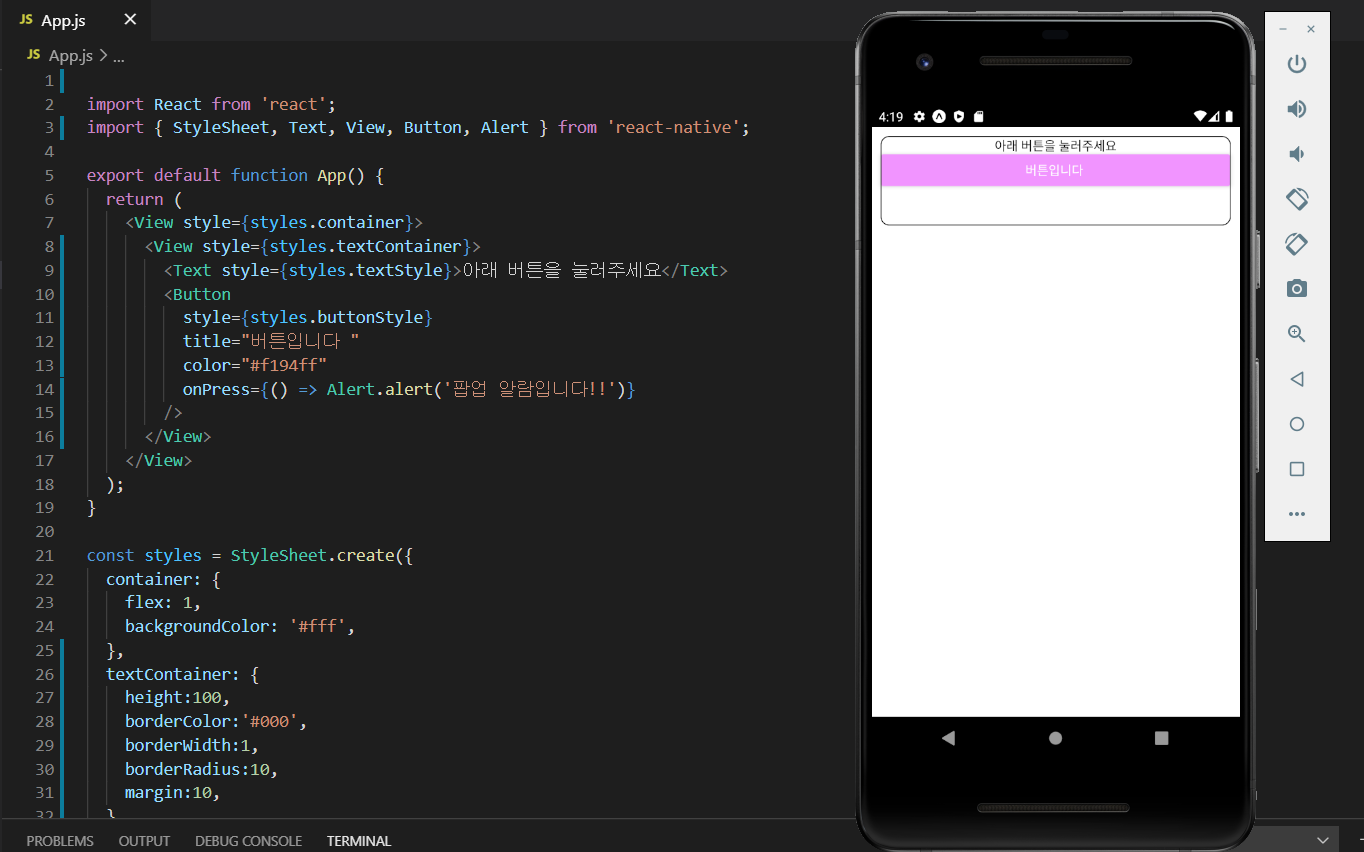
});📌 <Button>과 함수
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* 버튼 onPress 속성에 일반 함수를 연결 할 수 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={function(){
Alert.alert('팝업 알람입니다!!')
}}
/>
{/* ES6 문법으로 배웠던 화살표 함수로 연결 할 수도 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={()=>{
Alert.alert('팝업 알람입니다!!')
}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
});
onPress에 연결한 함수 구현부를 JSX 밖에서 구현한 다음 연결할 수도 있음
👉 화살표 함수로 구현하여 함수를 만든 다음 연결해야 함
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
//화살표 함수 형식으로 함수를 정의하고
//jSX문법 안에서 사용할 수 있습니다
const customAlert = () => {
Alert.alert("JSX 밖에서 함수 구현 가능!")
}
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* onPress에 밖에서 구현한 함수 이름을 고대로 넣을 수도 있고*/}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={customAlert}
/>
{/* onPress를 누르면 속성에 바로 구현해 놓은 함수 안에 customALert함수를 두고 실행할 수 있게도 가능합니다 */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={() => {customAlert()}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
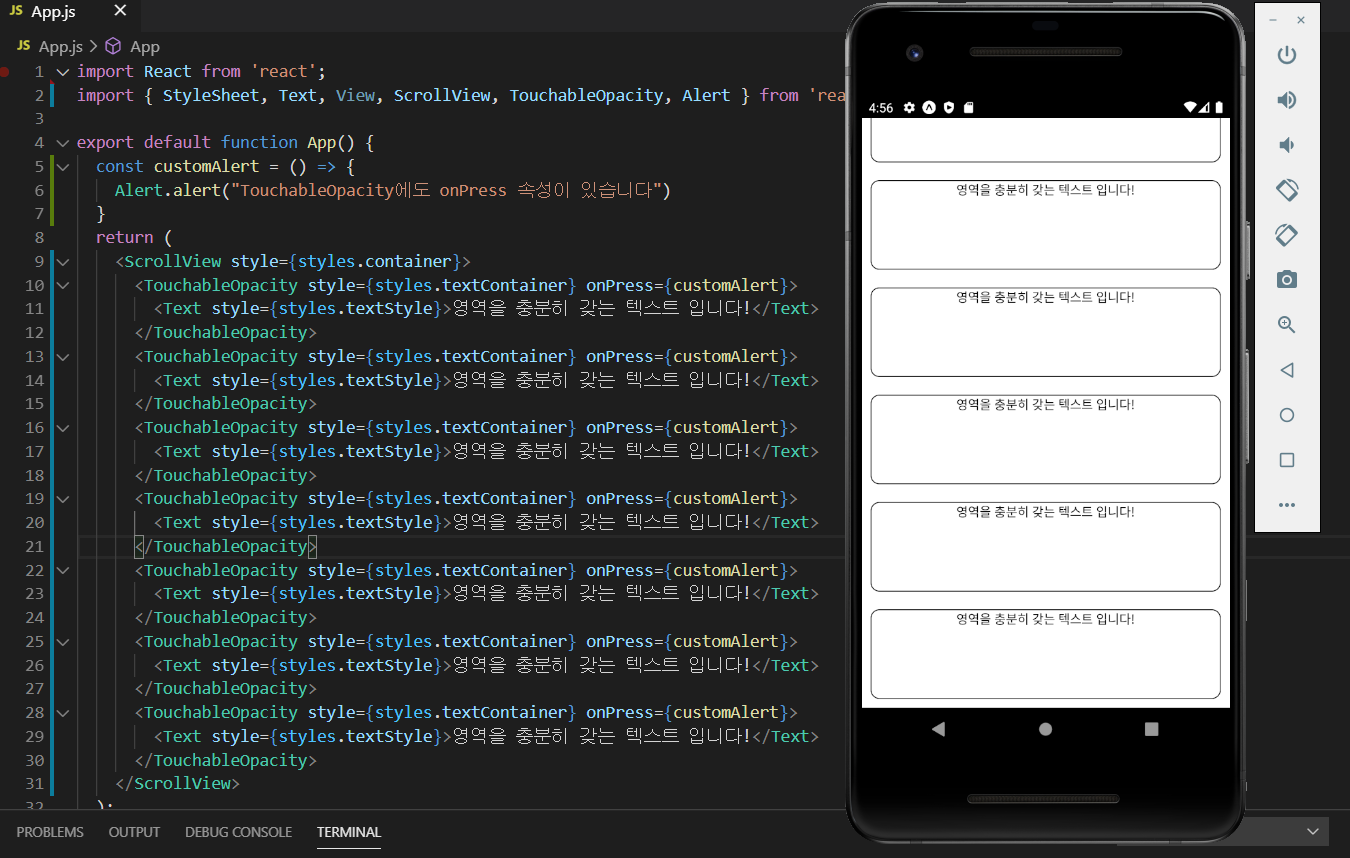
});📌 <TouchableOpacity>
Button 엘리먼트는 본인의 영역을 가짐
👉 스타일에도 신경 써야 하고, ScrollView에서처럼 카드 형식으로 만든 다음 버튼 태그를 사용하기도 어려움
TouchableOpacity 사용
👉 이 영역은 스타일을 주지 않는 이상 화면에 영향을 주지 않는 영역을 가짐
import React from 'react';
import { StyleSheet, Text, View, ScrollView, TouchableOpacity, Alert } from 'react-native';
export default function App() {
const customAlert = () => {
Alert.alert("TouchableOpacity에도 onPress 속성이 있습니다")
}
return (
<ScrollView style={styles.container}>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
borderColor:'#000',
borderWidth:1,
borderRadius:10,
margin:10,
},
textStyle: {
textAlign:"center"
}
});
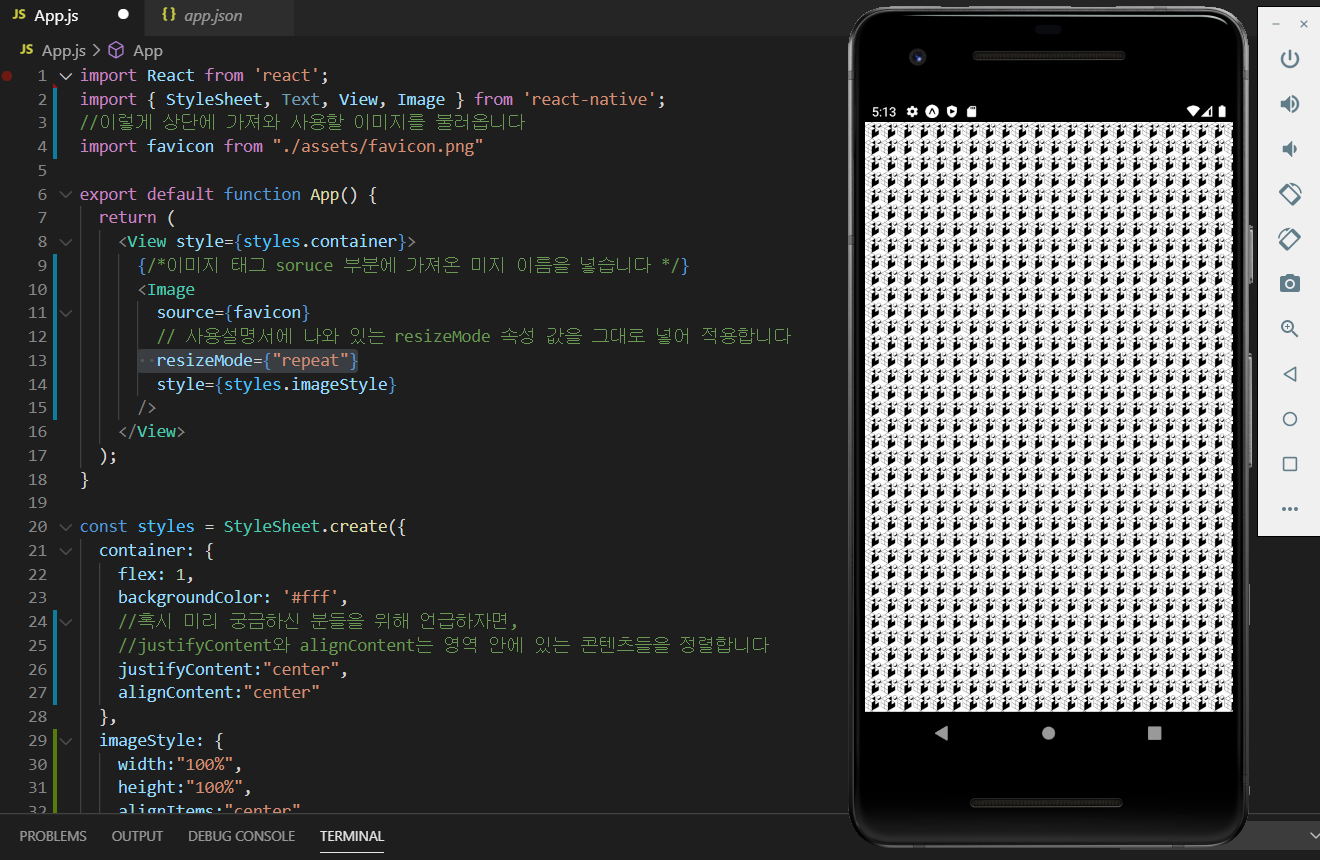
📌 <Image>
assets폴더에 있는 이미지 가져와 사용하기
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
//이렇게 상단에 가져와 사용할 이미지를 불러옵니다
import favicon from "./assets/favicon.png"
export default function App() {
return (
<View style={styles.container}>
{/*이미지 태그 soruce 부분에 가져온 미지 이름을 넣습니다 */}
<Image
source={favicon}
// 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다
resizeMode={"repeat"}
style={styles.imageStyle}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
//혹시 미리 궁금하신 분들을 위해 언급하자면,
//justifyContent와 alignContent는 영역 안에 있는 콘텐츠들을 정렬합니다
justifyContent:"center",
alignContent:"center"
},
imageStyle: {
width:"100%",
height:"100%",
alignItems:"center",
justifyContent:"center"
}
});
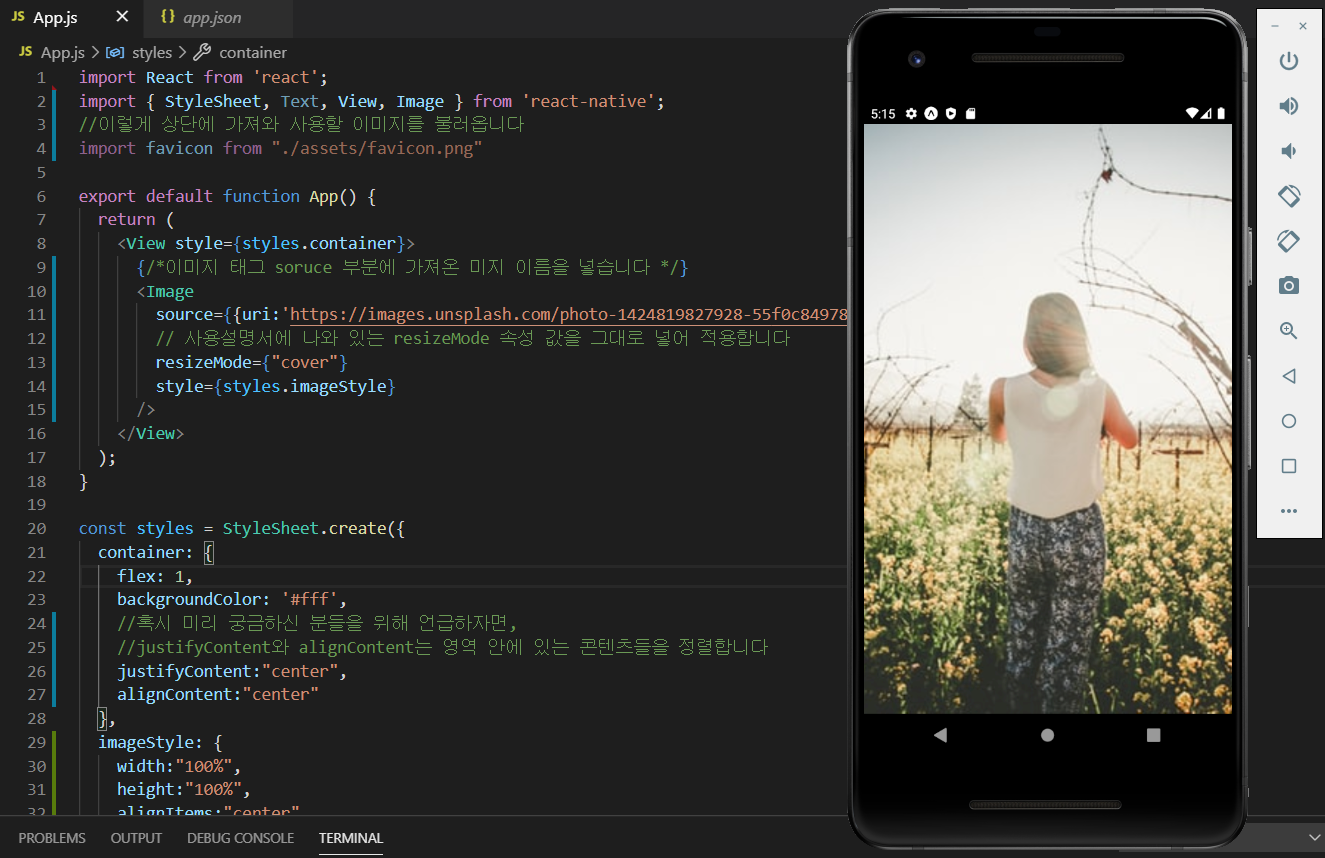
외부이미지 사용
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
//이렇게 상단에 가져와 사용할 이미지를 불러옵니다
import favicon from "./assets/favicon.png"
export default function App() {
return (
<View style={styles.container}>
{/*이미지 태그 soruce 부분에 가져온 미지 이름을 넣습니다 */}
<Image
source={{uri:'https://images.unsplash.com/photo-1424819827928-55f0c8497861?fit=crop&w=600&h=600%27'}}
// 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다
resizeMode={"cover"}
style={styles.imageStyle}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
//혹시 미리 궁금하신 분들을 위해 언급하자면,
//justifyContent와 alignContent는 영역 안에 있는 콘텐츠들을 정렬합니다
justifyContent:"center",
alignContent:"center"
},
imageStyle: {
width:"100%",
height:"100%",
alignItems:"center",
justifyContent:"center"
}
});
📌 Styles
-
StyleSheet객체(딕셔너리)를 하나 만드는데, 예쁜 옷들을 정리해놓는 객체
-
<View style={styles.container}>
👉styles속성에styles객체container키를 연결
💡 자주 사용하는 스타일 속성
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>스파르타 코딩클럽!!</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
//영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다
flex: 1,
//영역의 배경 색을 결정합니다
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다
justifyContent:"center",
alignContent:"center"
},
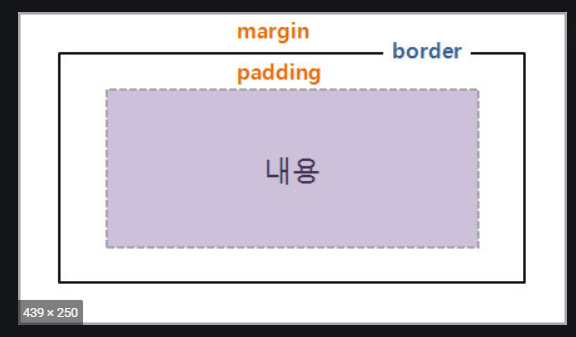
textContainer: {
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조)
margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조)
padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠?
borderRadius:10,
//테두리의 두께를 결정합니다
borderWidth:2,
//테두리 색을 결정합니다
borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다
borderStyle:"dotted",
},
textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다
color:"red",
//글자의 크기를 결정합니다
fontSize:20,
//글자의 두께를 결정합니다
fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다
textAlign:"center"
}
});
margin과padding: 영역의 바깥과 안의 여백을 결정

📌 Flex
- 앱 화면을 구성할 때 가장 중요!
- 영역의 레이아웃을 결정
- 상대적
영역을 차지하는 속성
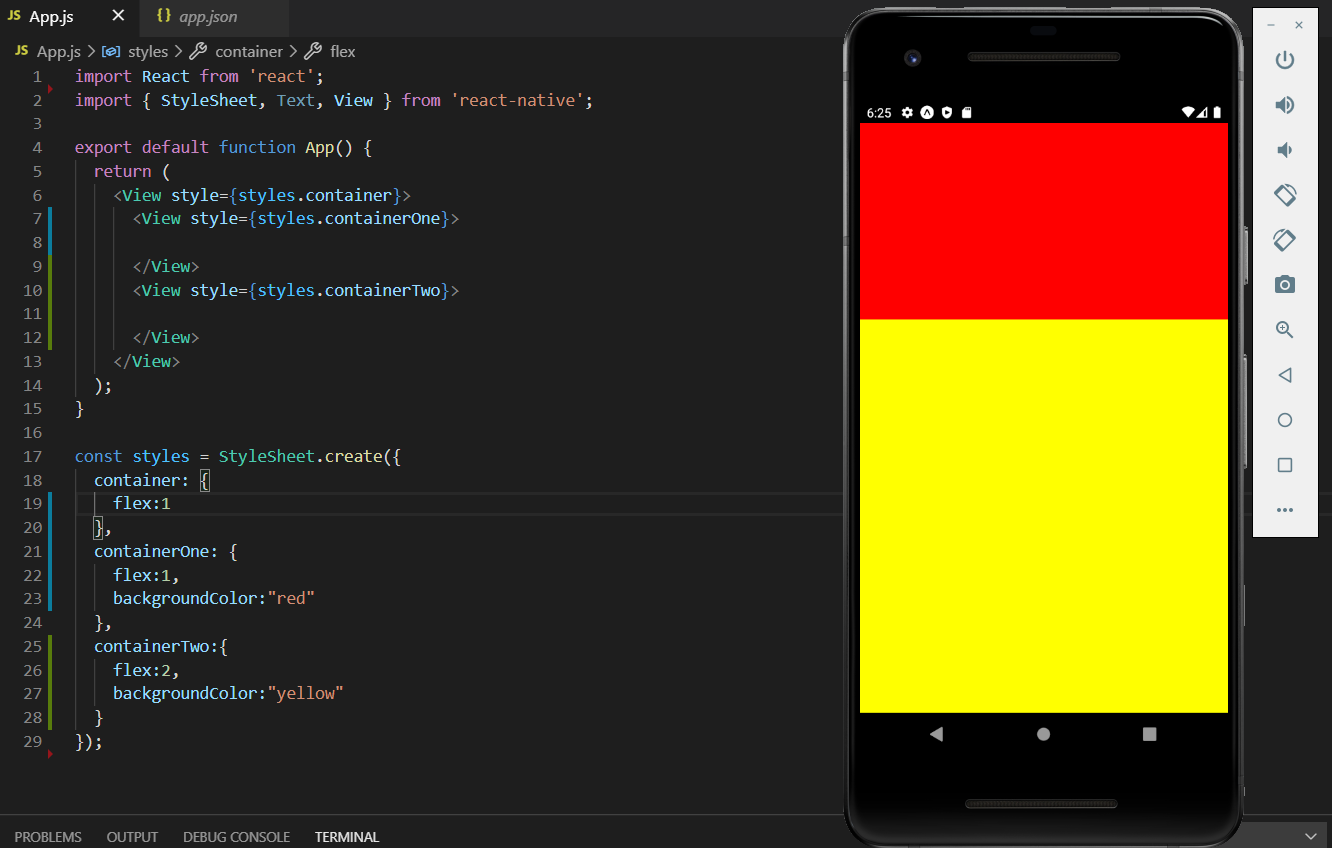
💡 ex01
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
backgroundColor:"yellow"
}
});
가장 최상위의 container 스타일을 가져가는 View 엘리먼트는 디바이스 전체 화면의 영역을 가져감
안 쪽의 containerOne 스타일이 부여된 View 엘리먼트는 전체를 3등분한 뒤 1/3을 가져가고,
containerTwo는 2/3를 가져감
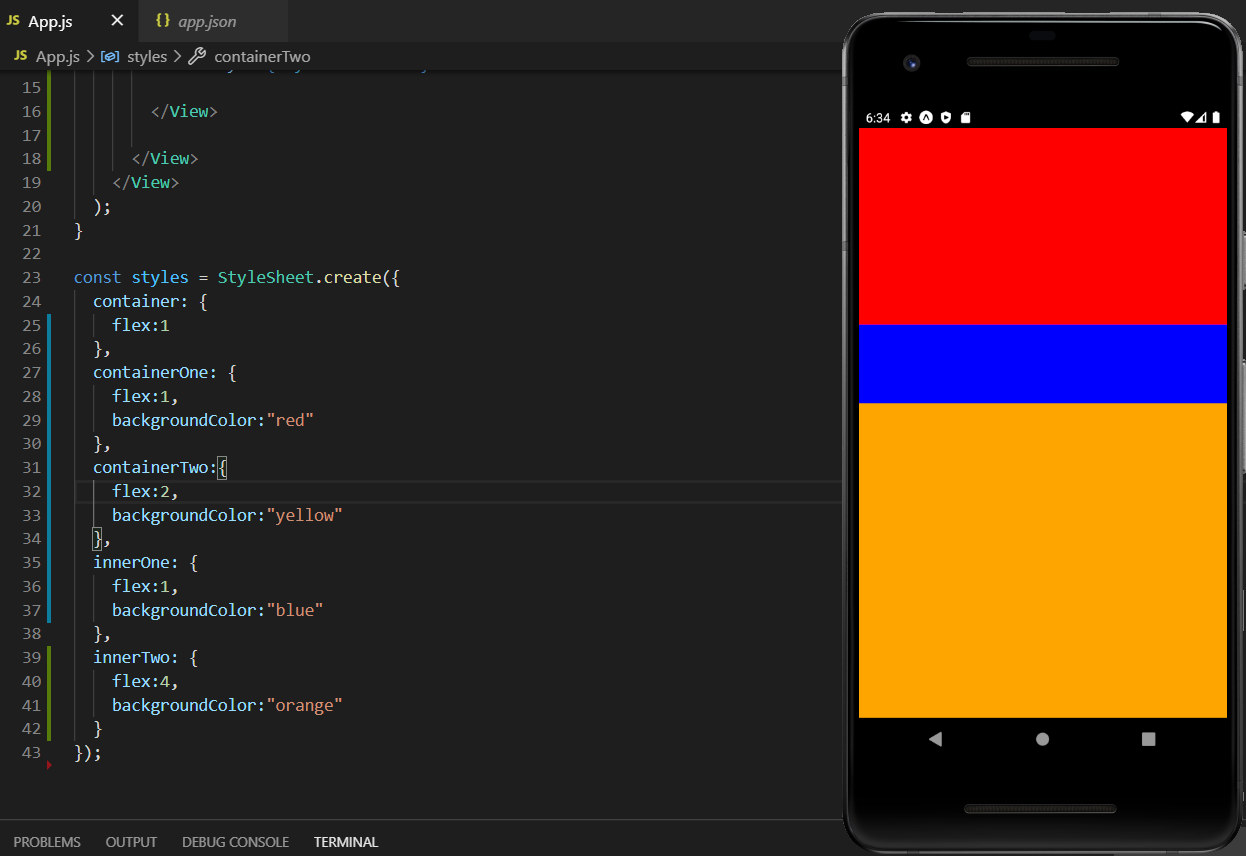
💡 ex02
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange"
}
});
노란색 영역을 5로 나눈 후, 파란색 영역이 1/5을, 주황색 영역이 4/5를 가져가는 코드
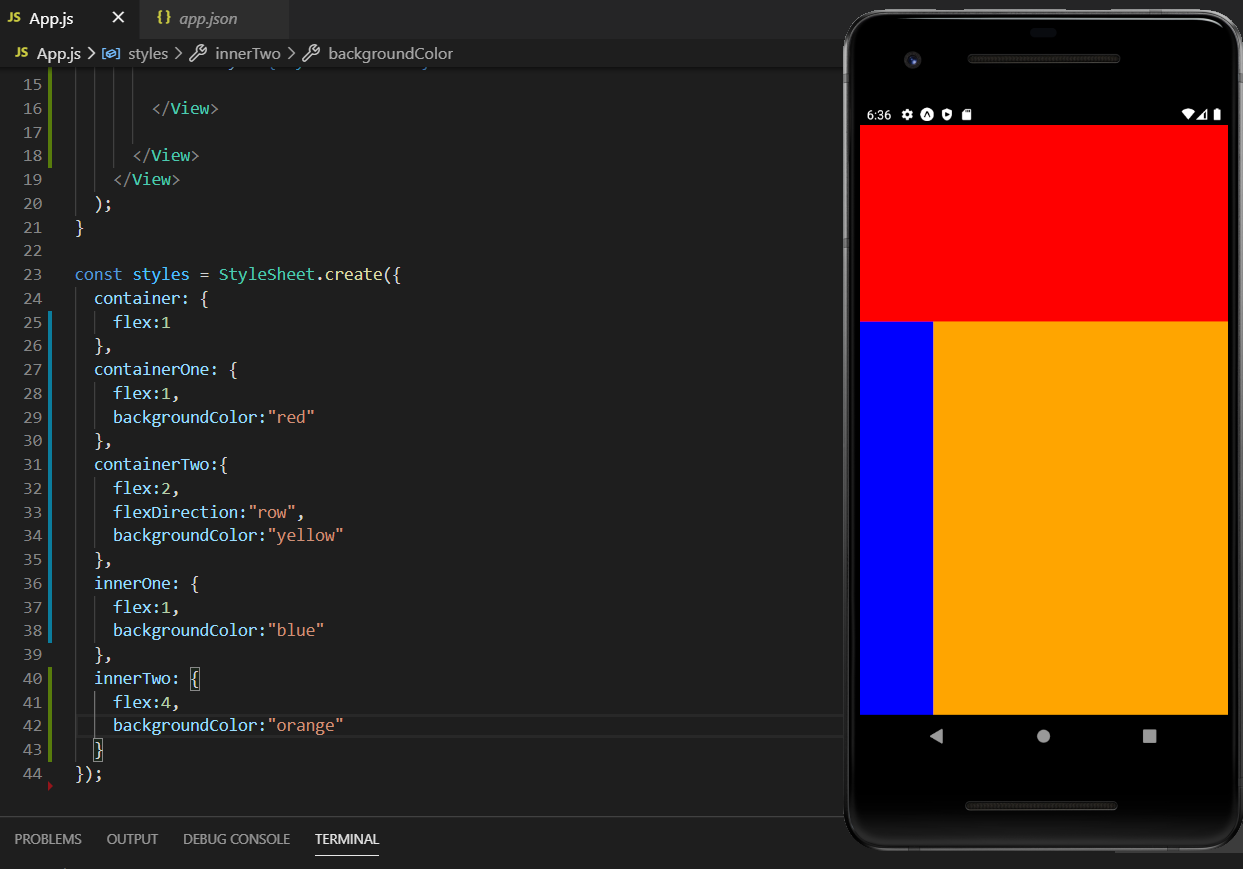
💡 flexDirection
자리 잡은 영역의 방향
row는 가로 방향,column은 세로 방향으로 영역 배치
기본 값은column
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange"
}
});
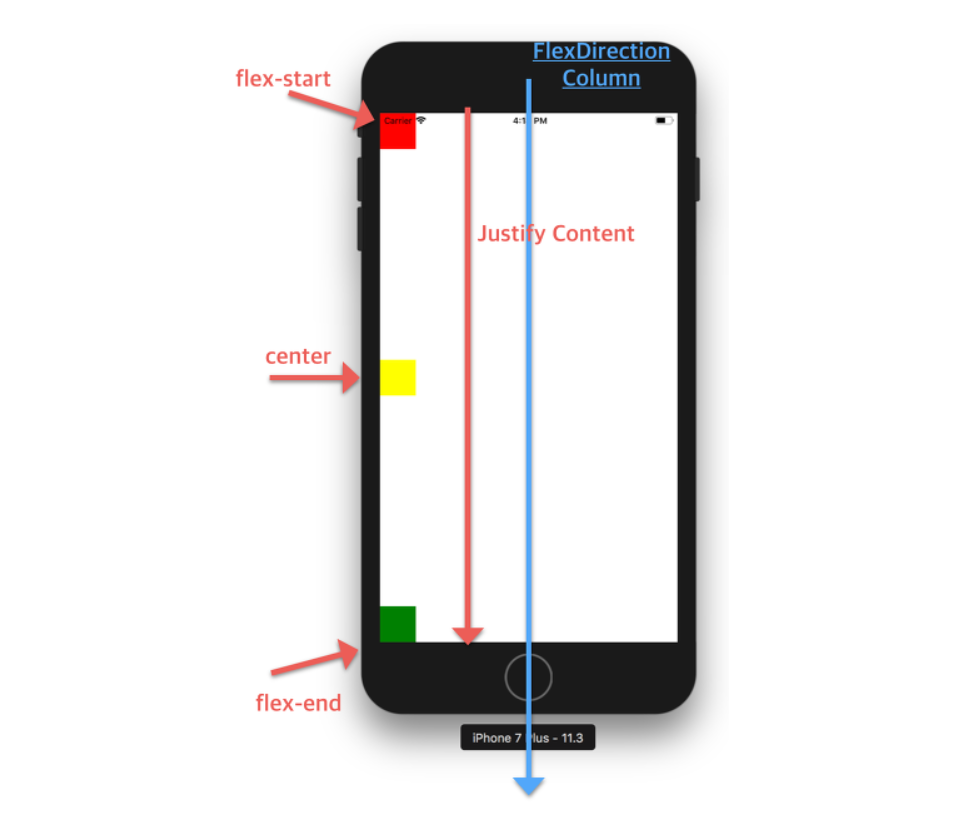
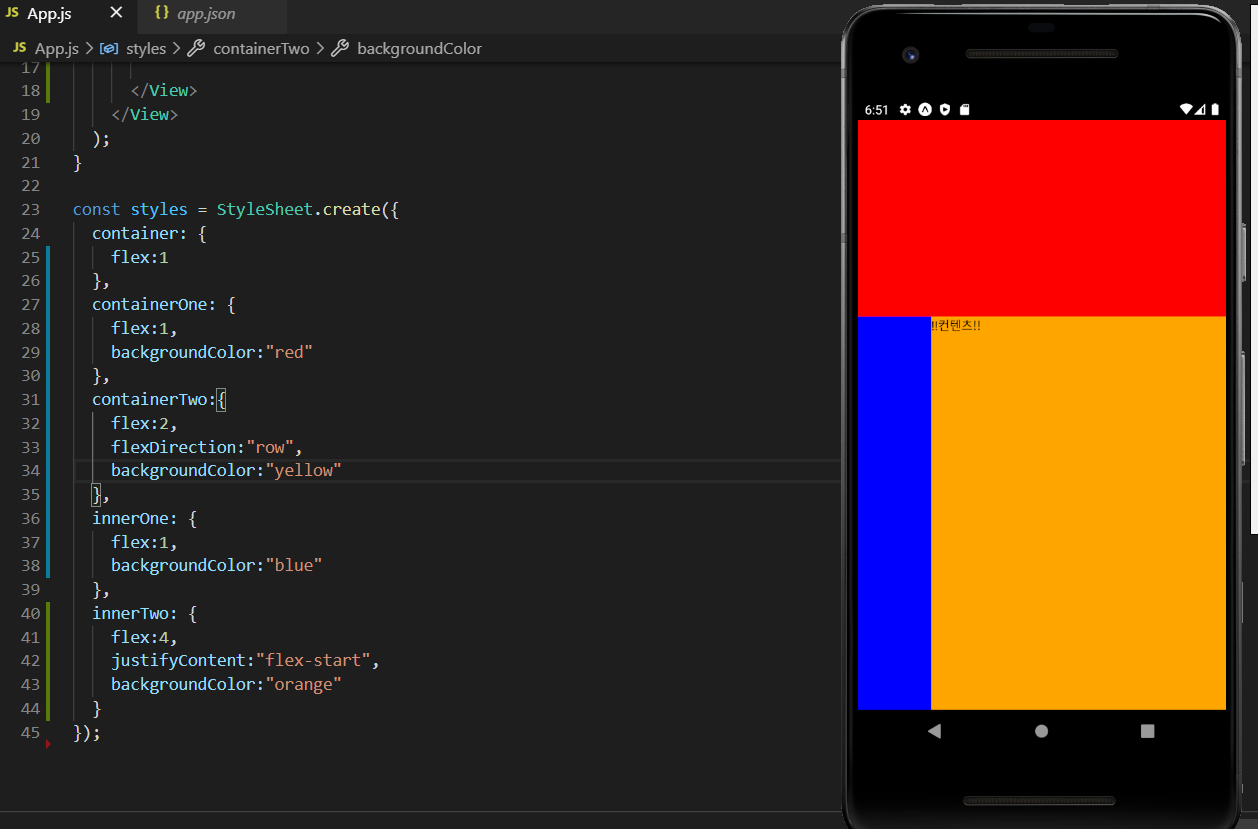
💡 justifyContent
flexDirection과 동일한 방향으로 정렬하는 속성
flexDirection:column에서justifyContent는 상하 정렬,
flexDirection:row에서justifyContent는 좌우 정렬
flex-start,center,flex-end,space-between,space-around속성을 가짐


import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
<Text>!!컨텐츠!!</Text>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
justifyContent:"flex-start",
backgroundColor:"orange"
}
});
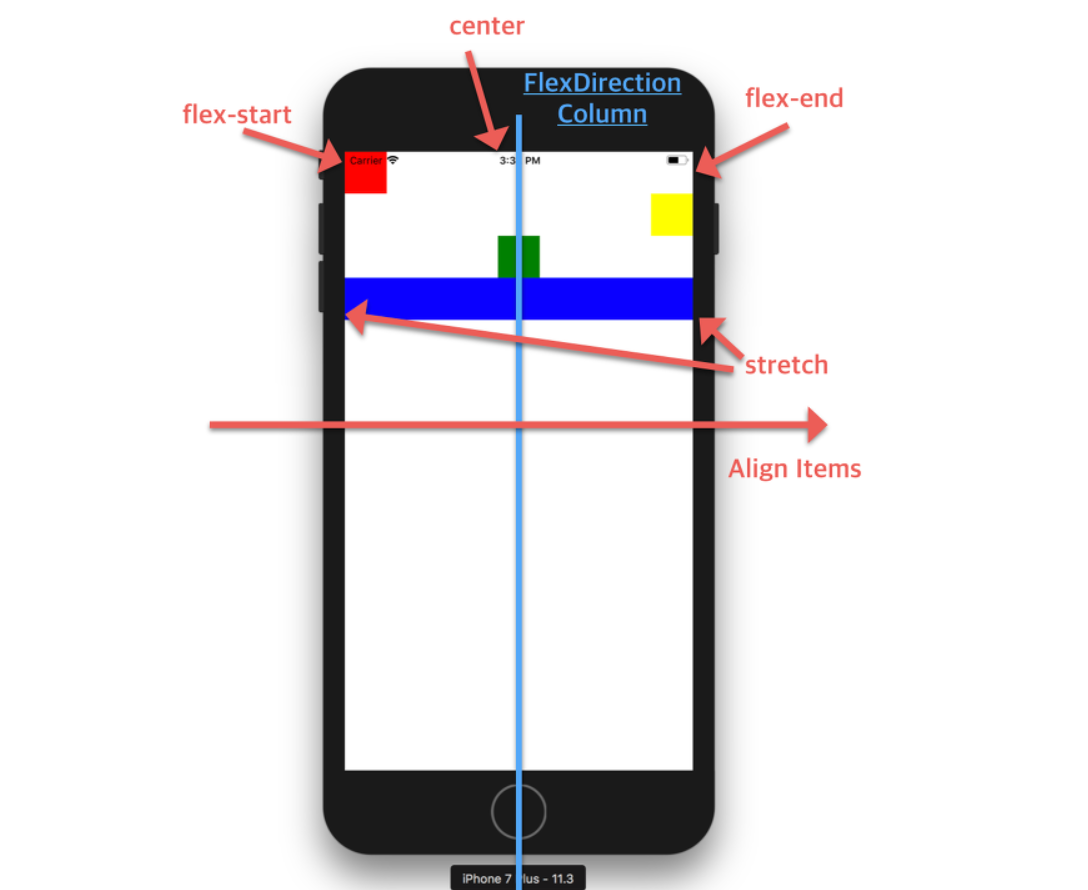
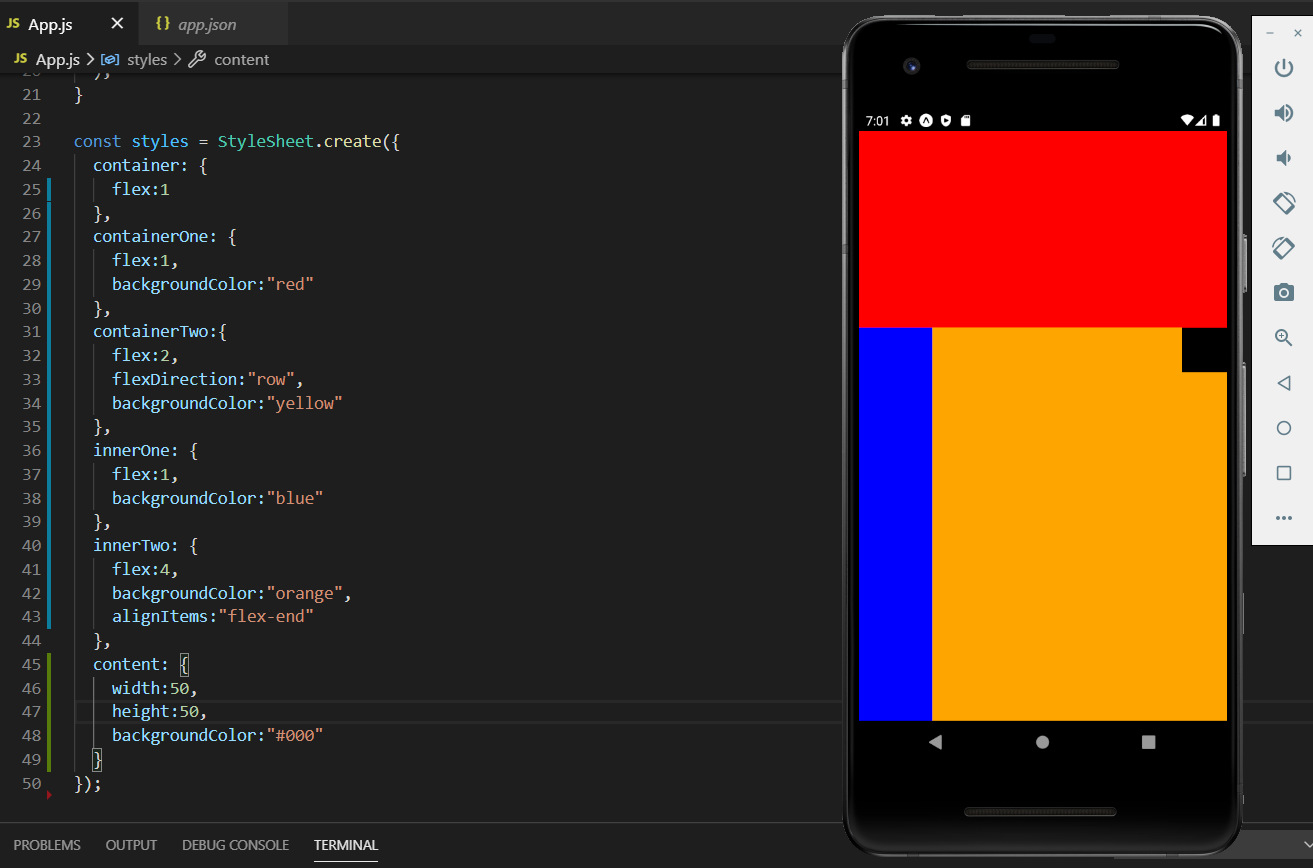
💡 alignItems
flexDirection과 수직한 방향(반대 방향)으로 정렬하는 속성
flexDirection:column에서alignItems는 좌우 정렬,
flexDirection:row에서alignItems는 상하 정렬
flex-start,center,flex-end,stretch속성을 가짐

import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
<View style={styles.content}></View>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange",
alignItems:"flex-end"
},
content: {
width:50,
height:50,
backgroundColor:"#000"
}
});
❗ alignSelf
alignItems와 동일하지만 flex 설정 없이도 사용 가능
📒 메인화면 꾸미기

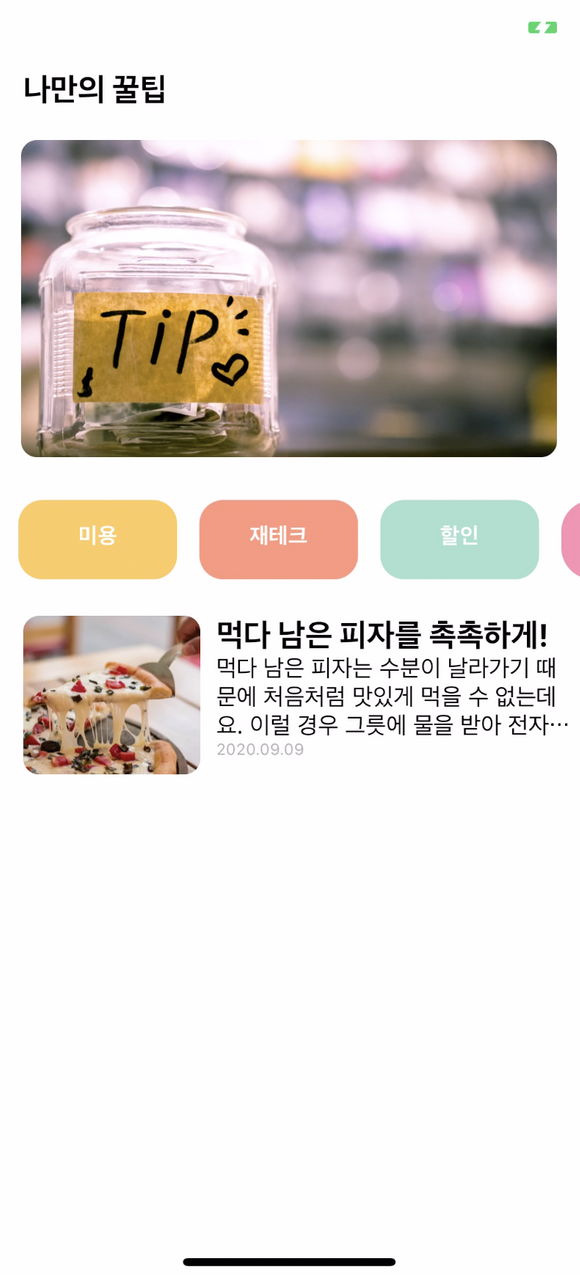
🔎 가이드
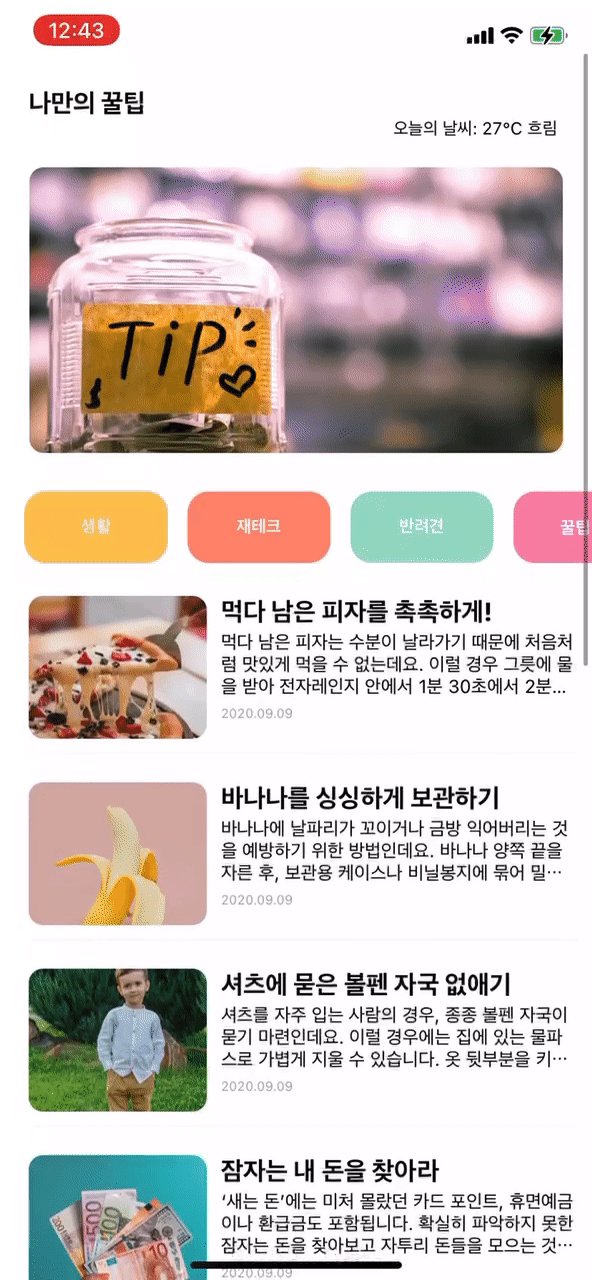
- 상단에 '나만의 꿀팁' 제목 텍스트 넣기
- 제목 바로 밑에 이미지 넣기
- 가운데 버튼은 횡(수평) 스크롤(
ScrollView) 기능을 써서 좌우로 스크롤 가능하게 만들기- 주어진 데이터는 문자이므로
Text태그에 넣기Text태그 속성에서 말 줄임표 기능 찾기- 피자 이미지와 글자 부분 영역 나누기 (대충 1:3 정도)
즉,
- 어떤 태그가 필요할지 생각한 후!
- 해당 태그에 어떤 속성 기능이 존재하는 지 공식문서를 찾아본 후!
- 디자인을 고려하며 옷을 입히기!
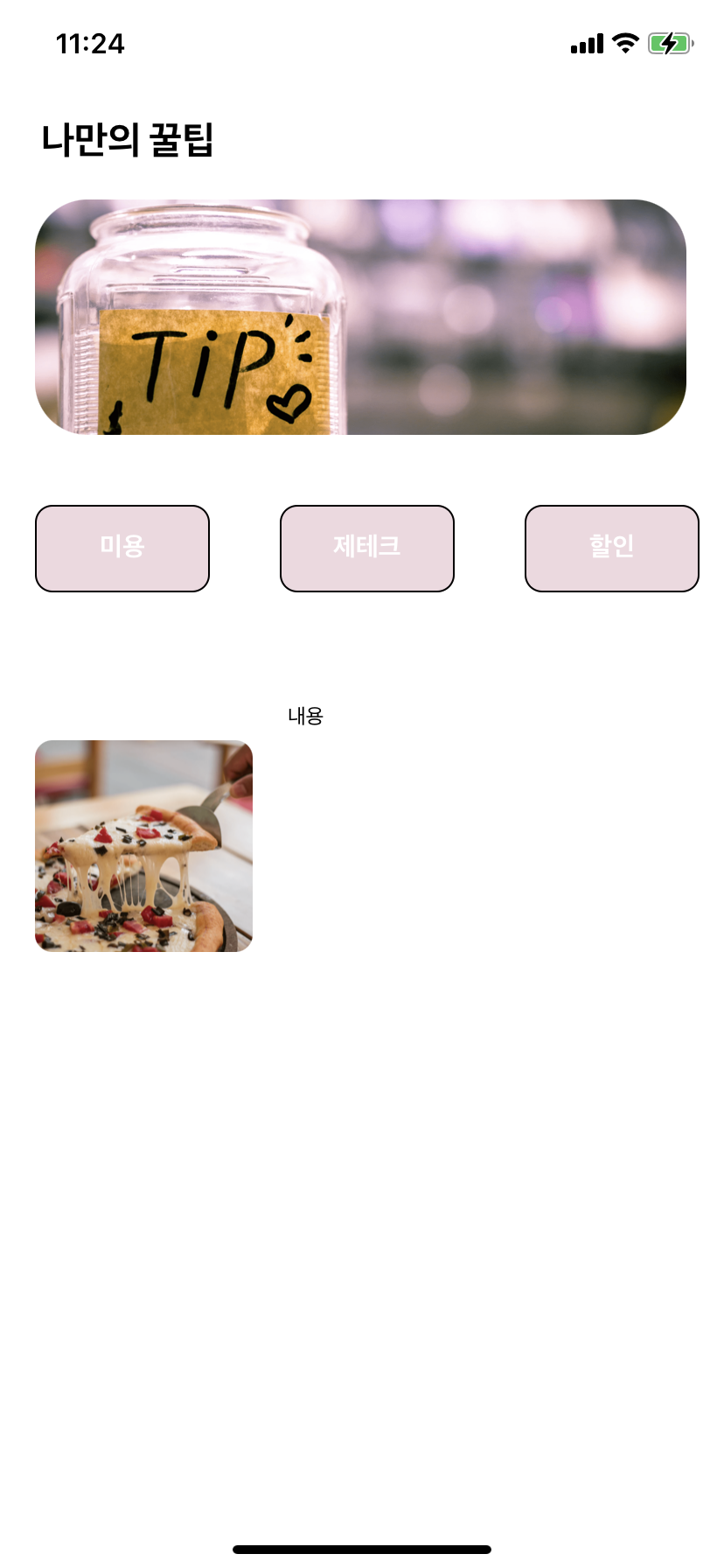
💡 직접 해보기
import React from 'react';
import { StyleSheet, Text, View, ScrollView, TouchableOpacity, Alert, Image } from 'react-native';
export default function App() {
const customAlert = () => {
Alert.alert("버튼 클릭!")
}
return (
<View style={styles.container}>
<View style={styles.halfspace}>
<View style={styles.space}></View>
<Text style={styles.title}> 나만의 꿀팁</Text>
<Image
source={{uri:'https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fmain.png?alt=media&token=8e5eb78d-19ee-4359-9209-347d125b322c'}}
resizeMode={"cover"}
style={styles.mainImage}
/>
<ScrollView style={styles.menuContainer} horizontal ={true}>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>미용</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>제테크</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>할인</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>람지</Text>
</TouchableOpacity>
</ScrollView>
<View style={styles.contents}>
<Image
source={{uri:'https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fpizza.png?alt=media&token=1a099927-d818-45d4-b48a-7906fd0d2ad3'}}
resizeMode={"cover"}
style={styles.pizzaImage}
/>
<Text style={styles.content}>내용</Text>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
halfspace: {
flex: 0.6
},
space: {
flex: 0.5
},
title: {
fontSize:25,
fontWeight: "bold"
},
mainImage: {
flex: 1,
width:"90%",
height:"50%",
borderRadius:30,
margin:20
},
menuContainer: {
flex:0.1
},
textContainer: {
width:100,
height:50,
borderWidth:1,
borderRadius:10,
margin:20,
padding:15,
backgroundColor:"#EFD9E0"
},
textStyle: {
justifyContent:"center",
textAlign:"center",
fontSize:17,
fontWeight:'bold',
color:"white"
},
contents: {
flex: 1,
flexDirection: "row"
},
pizzaImage: {
flex: 1,
width:"100%",
height:"90%",
borderRadius:10,
margin:20
},
content: {
flex: 2
}
});
🆘 문제
1.flex를 어떻게 설정해야할지 모르겠음
2. 상단 시간? 배터리? 그쪽 부분을 침범해서flex로 어떻게 하려햇는데 생각처럼 안됨..
->marginTop사용하기!
3.justifyContent,alignItems어려움..
->alignSelf사용하기!
4. 배치가 어렵다!!
5. expo 공식문서 보는 방법도 어려움..
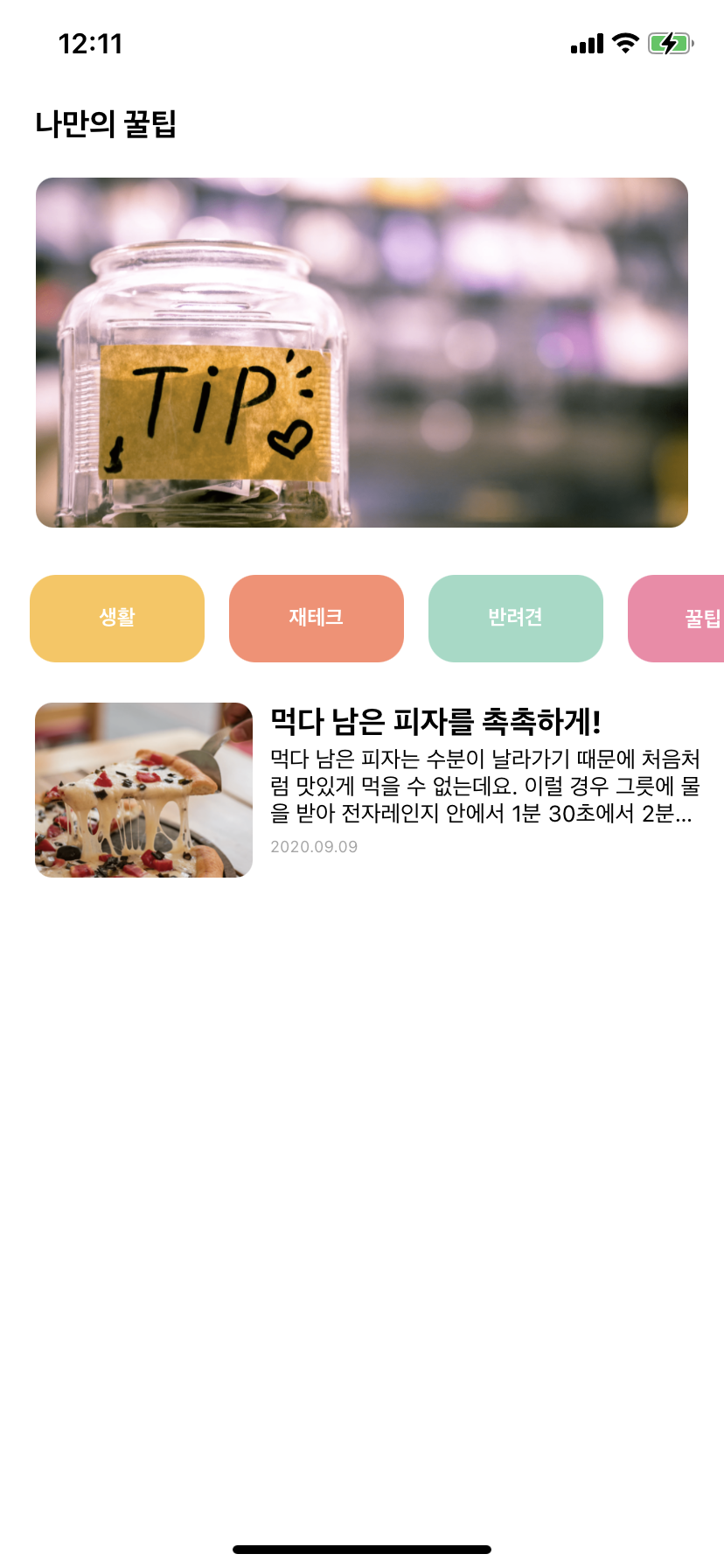
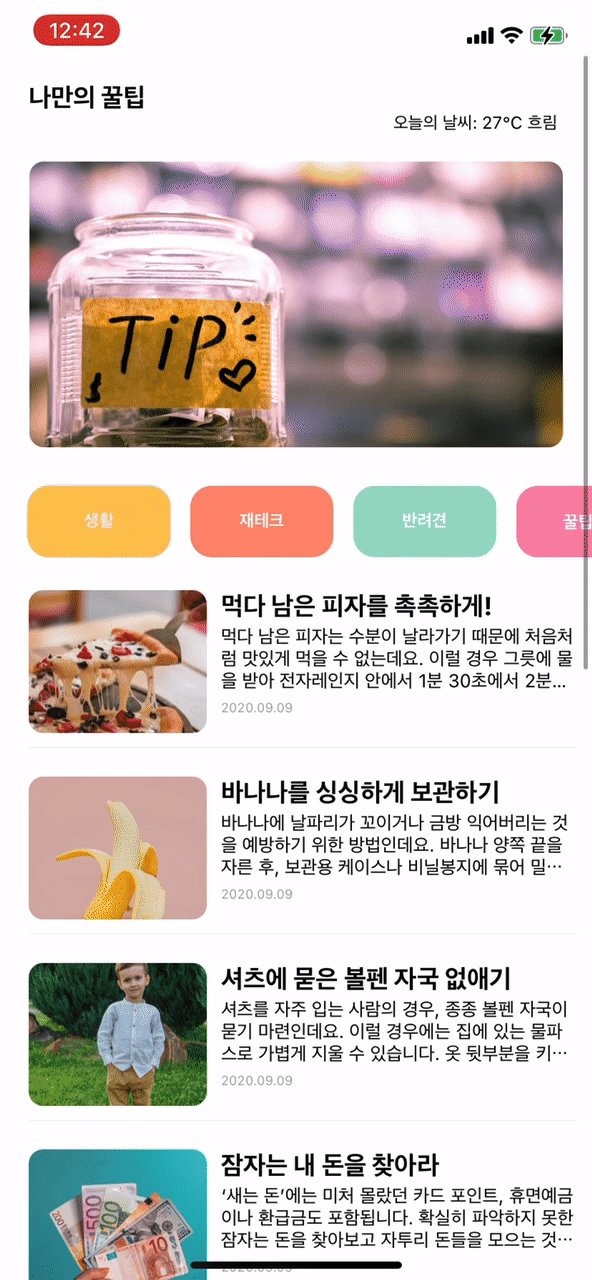
❗ 완성 코드
import React from 'react';
import main from './assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
export default function App() {
console.disableYellowBox = true;
//return 구문 밖에서는 슬래시 두개 방식으로 주석
return (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<Text style={styles.title}>나만의 꿀팁</Text>
<Image style={styles.mainImage} source={main}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButton01}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
<View style={styles.card}>
<Image style={styles.cardImage} source={{uri:"https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fpizza.png?alt=media&token=1a099927-d818-45d4-b48a-7906fd0d2ad3"}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle}>먹다 남은 피자를 촉촉하게!</Text>
<Text style={styles.cardDesc} numberOfLines={3}>먹다 남은 피자는 수분이 날라가기 때문에 처음처럼 맛있게 먹을 수 없는데요. 이럴 경우 그릇에 물을 받아 전자레인지 안에서 1분 30초에서 2분 정도 함께 돌려주면 촉촉하게 먹을 수 있습니다. 물이 전자레인지 안에서 수증기를 일으키고, 피자에 촉촉함을 더해줍니다.</Text>
<Text style={styles.cardDate}>2020.09.09</Text>
</View>
</View>
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격'
marginLeft:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
cardContainer: {
marginTop:10,
marginLeft:10
},
card:{
flex:1,
//컨텐츠들을 가로로 나열
//세로로 나열은 column <- 디폴트 값임
flexDirection:"row",
margin:10,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
cardImage: {
flex:1,
width:100,
height:100,
borderRadius:10,
},
cardText: {
flex:2,
flexDirection:"column",
marginLeft:10,
},
cardTitle: {
fontSize:20,
fontWeight:"700"
},
cardDesc: {
fontSize:15
},
cardDate: {
fontSize:10,
color:"#A6A6A6",
}
});
📝 모듈과 반복문
📌 모듈
서로 다른 자바스크립트 파일에서 각 파일에 있는 함수를 불러오거나, 자바스크립트 파일 자체를 불러올 때 사용하는 모듈 시스템
export default function App() { ... }data.json
{
"tip":[
{
"idx":0,
"category":"생활",
"title":"먹다 남은 피자를 촉촉하게!",
"image":"https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fpizza.png?alt=media&token=1a099927-d818-45d4-b48a-7906fd0d2ad3",
"desc":"먹다 남은 피자는 수분이 날라가기 때문에 처음처럼 맛있게 먹을 수 없는데요. 이럴 경우 그릇에 물을 받아 전자레인지 안에서 1분 30초에서 2분 정도 함께 돌려주면 촉촉하게 먹을 수 있습니다. 물이 전자레인지 안에서 수증기를 일으키고, 피자에 촉촉함을 더해줍니다.",
"date":"2020.09.09"
},
{
"idx":1,
"category":"생활",
"title":"바나나를 싱싱하게 보관하기",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fbanana.png?alt=media&token=886aeb87-7ff8-4498-8674-7e4f878b8845",
"desc":"바나나에 날파리가 꼬이거나 금방 익어버리는 것을 예방하기 위한 방법인데요. 바나나 양쪽 끝을 자른 후, 보관용 케이스나 비닐봉지에 묶어 밀봉합니다. 그리고 냉장고에 넣어주면 되는데요. 하루에 1~2개씩 꺼내서 싱싱하게 먹을 수 있습니다.",
"date":"2020.09.09"
},
{
"idx":2,
"category":"생활",
"title":"셔츠에 묻은 볼펜 자국 없애기",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fshirt.png?alt=media&token=6388d9fb-f87f-4234-b580-46a2f918aab1",
"desc":"셔츠를 자주 입는 사람의 경우, 종종 볼펜 자국이 묻기 마련인데요. 이럴 경우에는 집에 있는 물파스로 가볍게 지울 수 있습니다. 옷 뒷부분을 키친타올로 받쳐 번지는 것을 방지한 후, 볼펜 자국 있는 부분을 물파스로 눌러주고, 키친타올로 닦아냅니다.",
"date":"2020.09.09"
},
{
"idx":3,
"category":"재테크",
"title":"잠자는 내 돈을 찾아라",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fmoney1.png?alt=media&token=491096e7-0b57-40a3-991b-b984193f8018",
"desc":"‘새는 돈’에는 미처 몰랐던 카드 포인트, 휴면예금이나 환급금도 포함됩니다. 확실히 파악하지 못한 잠자는 돈을 찾아보고 자투리 돈들을 모으는 것도 중요합니다. 케이블방송, 위성방송 서비스를 이용하면서 중복 납부한 요금, 셋톱박스 보증금 등 돌려받지 않은 돈이 있는지 확인 해보세요. 또, 카드 포인트 통합 조회 서비스를 이용해 여러 개의 카드 포인트가 모두 얼마인지 체크해두는 것이 좋습니다. 보험해약 환급금, 휴면 보험금이나 휴면 예금을 찾아보고 돌려받는 일도 요즘에는 어렵지 않습니다.",
"date":"2020.09.09"
},
{
"idx":4,
"category":"재테크",
"title":"할인행사, 한정할인판매 문구의 함정 탈출!",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fmoney2.png?alt=media&token=9c9df304-16e8-4a6f-8ae4-1d3f9ad58134",
"desc":"‘안 사면 100% 할인’이라는 말 들어보셨나요? 견물생심, 좋은 물건을 보면 사고 싶기 마련입니다. 특히 대대적인 ‘할인 행사’ 중인 대형 마트에 갔을 때는 말할 것도 없겠죠. 따라서 생필품을 살 때, 한꺼번에 사서 사용하는 것보다 필요할 때 조금씩 구매하는 편이 좋습니다. 장을 보면서 대형마트에 자주 가다 보면 지금 필요한 것뿐 아니라 앞으로 필요할 것까지 사게 되어 지출이 커지기 때문입니다. 특히 할인 품목을 보면 뜻하지 않은 소비를 하는 경우도 많아진다. 홈쇼핑, 대형마트 등의 ‘할인행사’, ‘한정할인판매’ 등의 문구를 조심하세요. ",
"date":"2020.09.09"
},
{
"idx":5,
"category":"생활",
"title":"방전된 건전지 살리기",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fbattery.png?alt=media&token=7b2f37a2-537d-4b98-a139-da6aa2f420ec",
"desc":"건전지를 다 사용하지 않아도 방전되면, 버리는 경우가 종종 있는데요. 건전지의 무게감이 느껴진다면, 드라이기를 활용해 방전된 건전지를 깨울 수 있습니다. 드라이기 열기를 10초~30초 정도 골고루 가해주면 되는데요. 건전지가 불필요하게 낭비되는 것을 막을 수 있습니다.",
"date":"2020.09.09"
},
{
"idx":6,
"category":"반려견",
"title":"반려견에게 배변 교육 시킬 때",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fpuppy.png?alt=media&token=85ba2c18-d263-4857-8e09-8922cc14ad29",
"desc":"우선, 배변패드를 순서대로 돌며 간식을 조금씩 떨어뜨려 놓는다. 2단계는 배변패드 앞에서 기다렸다 반려견이 스스로 올라오면 간식을 주어서 보상하고, 3단계는 “화장실 가자”나 “매트” 같은 명령어를 붙여 말한 뒤 배변패드에 올라오면 간식을 주는 것이다. 마지막 단계는 배변패드에 올라간 반려견이 대소변을 본 다음 간식을 줌으로써 이 장소가 즐거운 곳이라는 인식을 심어주는 것이다. 그리고 무엇보다 1, 2회 사용한 배변패드는 바로 갈아줘야 한다.",
"date":"2020.09.09"
},
{
"idx":7,
"category":"반려견",
"title":"반려견이 주인과 떨어지는 것을 무서워 할 때",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fpuppy2.png?alt=media&token=3f07ca26-6791-4d9a-8638-264f80c01038",
"desc":"분리불안교육은 반려견에게 혼자 남는 법을 알려주기 위한 것이 아니라, 보호자가 ‘언제나 너에게 돌아올 거야’라고 알려주는 교육이다. 반려견과 5초 동안 떨어져 있다가 다시 문을 열고 들어가 손 냄새를 맡게 해주는 훈련을 하루 10번씩 7일 동안 반복하는 ‘5,10,7 법칙’을 통해 반려견의 마음을 편안하게 해줄 수 있다.",
"date":"2020.09.09"
},
{
"idx":8,
"category":"반려견",
"title":"반려견을 아이와 함께 키울 때",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fpuppy3.png?alt=media&token=b59fa6d7-7d3d-4147-8401-88bba030ec25",
"desc":"‘인간의 행복’을 위해 반려동물을 키우는 것에 대해 꾸준히 비판과 우려를 제기해온 그는 특히 ‘아이들의 정서’를 위해 반려견을 키우려 한다는 부모들에게 당부한다. “반려동물을 통해 아이들의 정서가 좋아진다면, 그것은 부모가 나와 생김새와 느낌, 말과 행동이 다른 동물을 아끼는 모습을 보기 때문입니다.” 인간의 뜻에 의해 인간과 함께 살게 된 생명을 좀 더 이해하고 행복하게 살 수 있도록 하는 것은 역시 인간의 노력에 달려 있다.",
"date":"2020.09.09"
},
{
"idx":9,
"category":"재테크",
"title":"렌탈 서비스 금액 비교해보기",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Frental.png?alt=media&token=97a55844-f077-4aeb-8402-e0a27221570b",
"desc":"요즘은 정수기, 공기 청정기, 자동차나 장난감 등 다양한 대여서비스가 활발합니다. 사는 것보다 경제적이라고 생각해 렌탈 서비스를 이용하는 분들이 늘어나고 있는데요. 다만, 이런 렌탈 서비스 이용이 하나둘 늘어나다 보면 그 금액은 겉잡을 수 없이 불어나게 됩니다. 특히, 렌탈 서비스는 빌려주는 물건의 관리비용까지 포함된 것이기에 생각만큼 저렴하지 않습니다. 직접 관리하며 사용할 수 있는 물건이 있는지 살펴보고, 렌탈 서비스 항목에서 제외해보세요. 렌탈 비용과 구매 비용, 관리 비용을 여러모로 비교해보고 고민해보는 것이 좋습니다. ",
"date":"2020.09.09"
}
]
}App.js에 추가
import data from './data.json';
./: 현재 파일과 동일한 위치에서 불러올 파일을 찾는 코드
../: 현재 파일이 위치한 폴더보다 상위 위치에서 불러올 파일을 찾는 코드
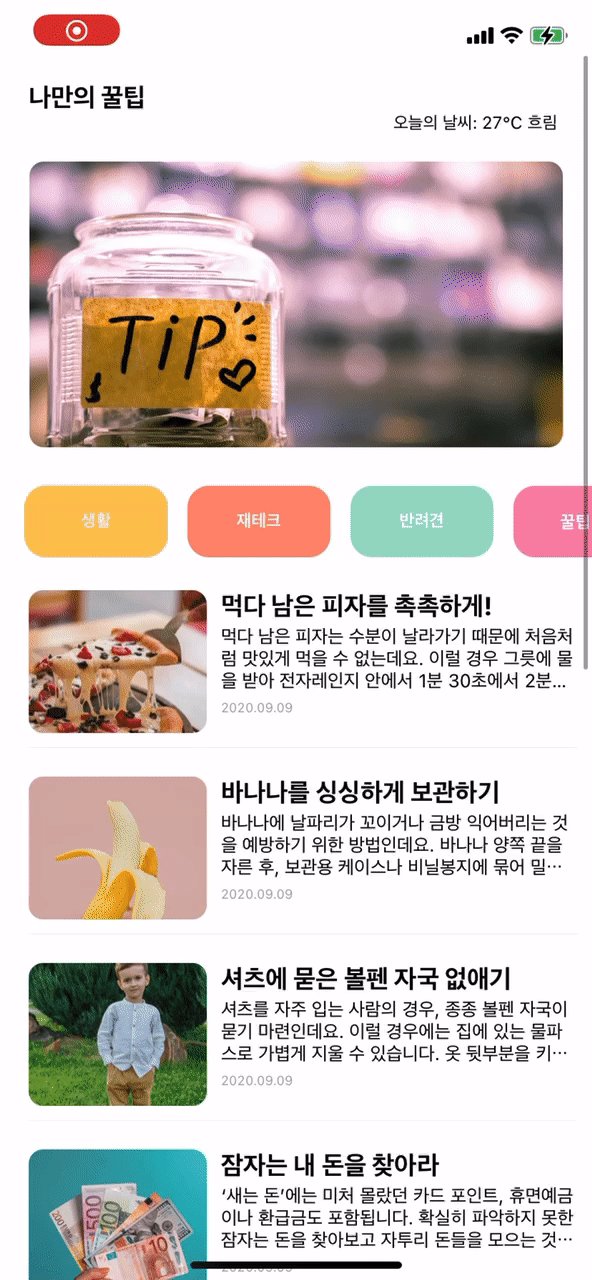
📌 반복문
-
map을 이용한 JSX 안에서 반복 적용
👉map같은 자바스크립트 문법은{}안에서 사용 가능 -
App.js
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import main from './assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
import data from './data.json';
export default function App() {
console.disableYellowBox = true;
//return 구문 밖에서는 슬래시 두개 방식으로 주석
let tip = data.tip;
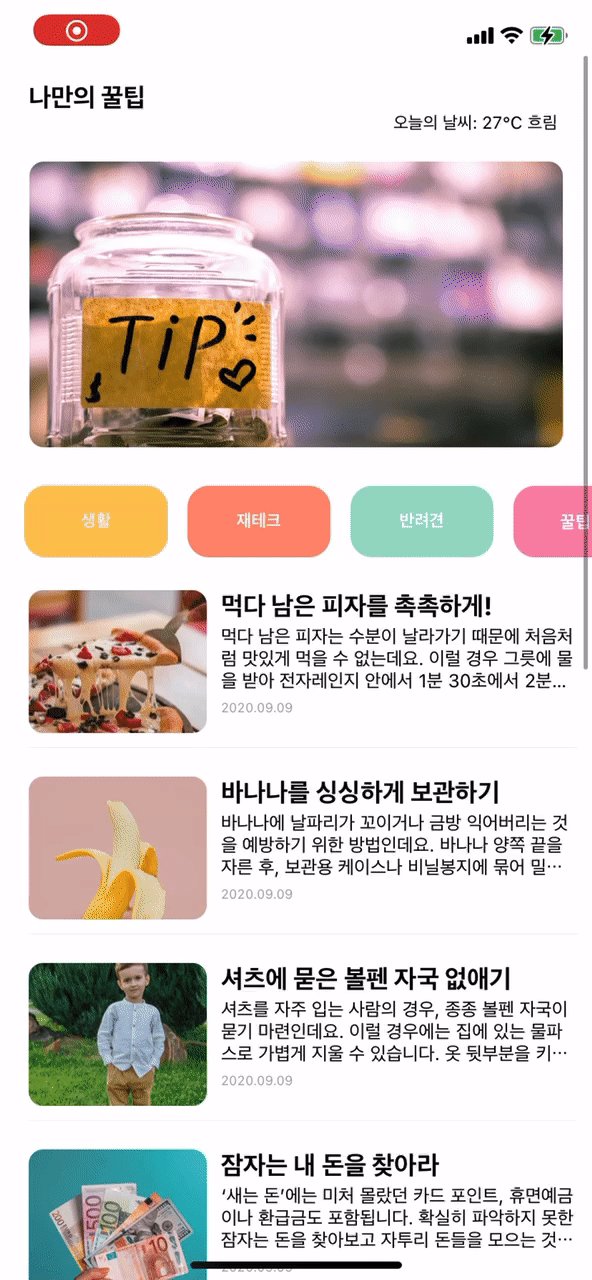
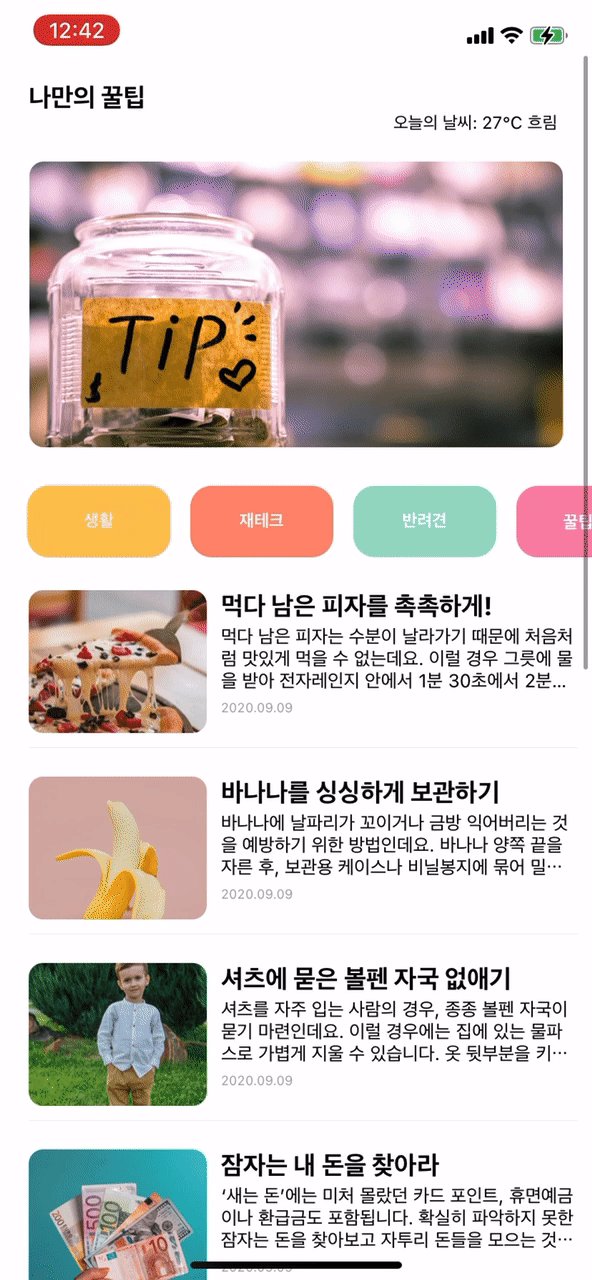
**let todayWeather = 10 + 17;
let todayCondition = "흐림"**
return (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
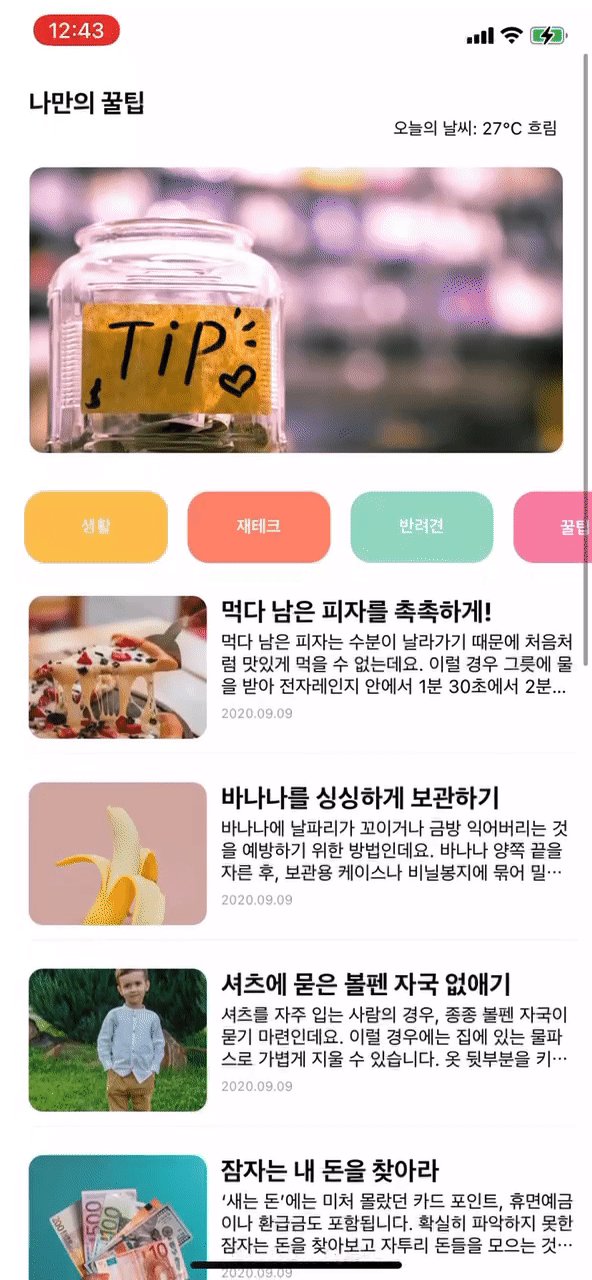
<ScrollView style={styles.container}>
<Text style={styles.title}>나만의 꿀팁</Text>
**<Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C ' + todayCondition} </Text>**
<Image style={styles.mainImage} source={main}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButton01}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
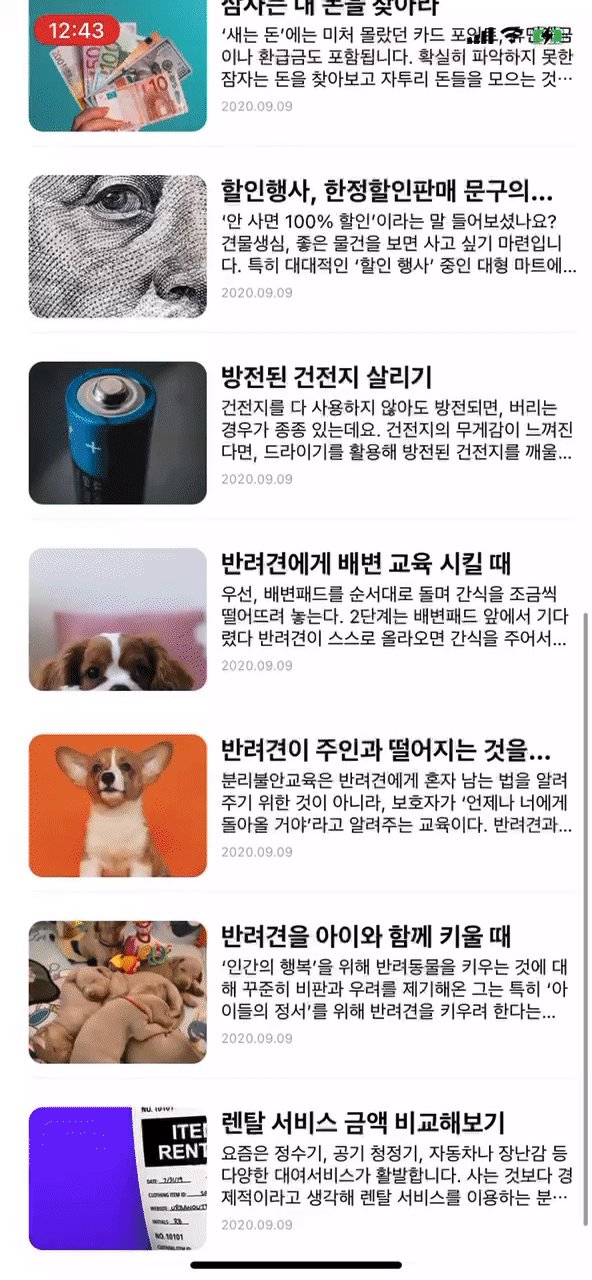
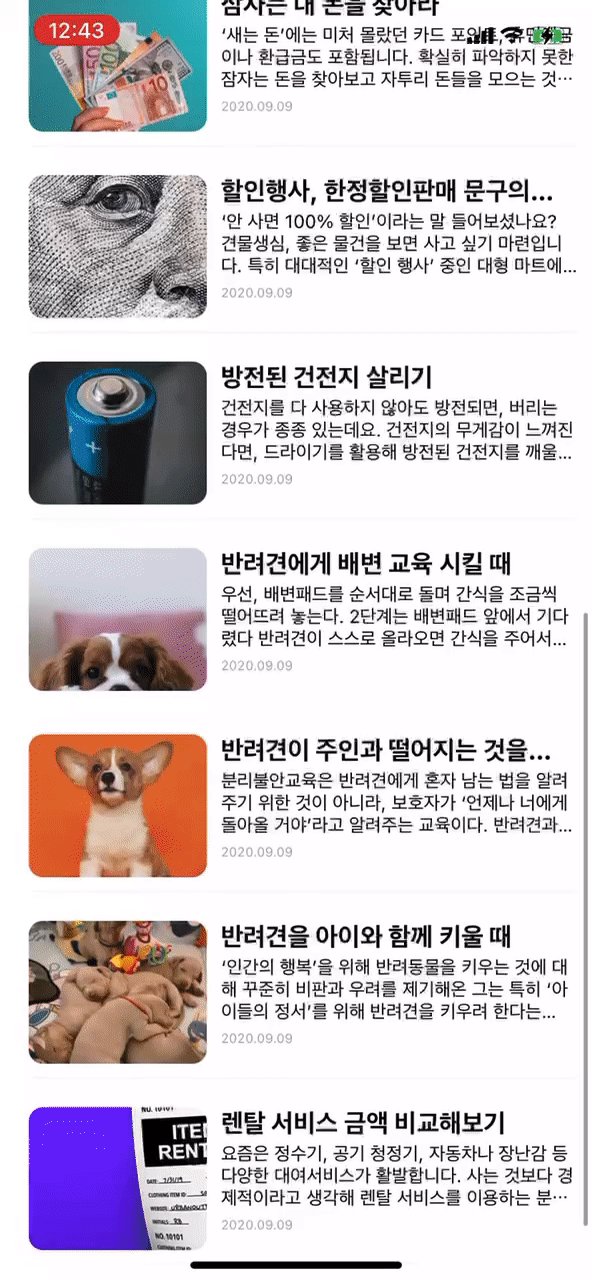
{
tip.map((content,i)=>{
return (<View style={styles.card} key={i}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격
marginLeft:20
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
cardContainer: {
marginTop:10,
marginLeft:10
},
card:{
flex:1,
//컨텐츠들을 가로로 나열
//세로로 나열은 column <- 디폴트 값임
flexDirection:"row",
margin:10,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
cardImage: {
flex:1,
width:100,
height:100,
borderRadius:10,
},
cardText: {
flex:2,
flexDirection:"column",
marginLeft:10,
},
cardTitle: {
fontSize:20,
fontWeight:"700"
},
cardDesc: {
fontSize:15
},
cardDate: {
fontSize:10,
color:"#A6A6A6",
}
});
📌 삼항 연산자
let result = 10 > 2 ? "참" : "거짓"
(기본 모습)
let result = 조건 ? 참일 때 : 거짓 일때
(예제)
let result = 10 == 9 ? true : false // result <-- false 값 할당
let result = 10 !== 9 ? true : false // result <-- true 값 할당
let reuslt = 99 > 10 ? true : false // result <-- true 값 할당 📝 과제
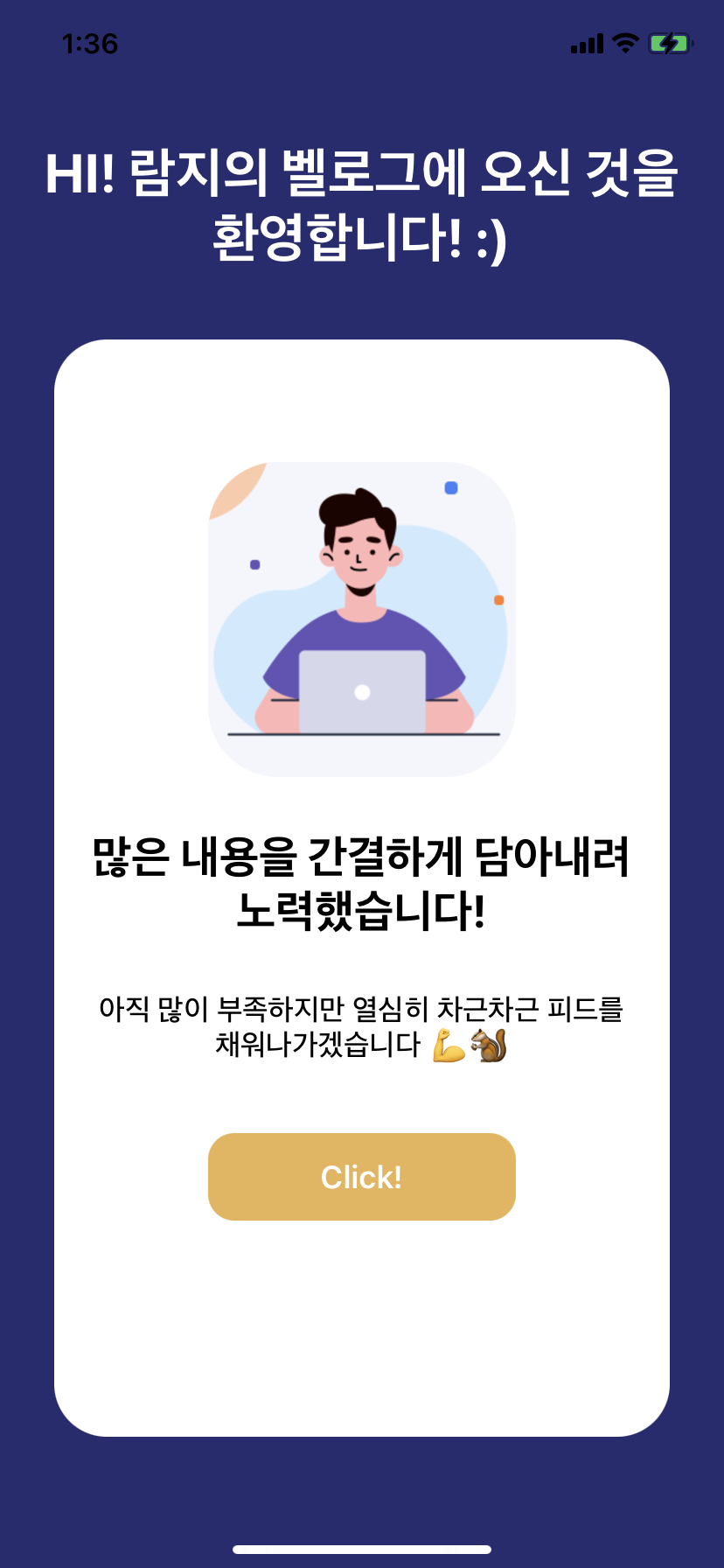
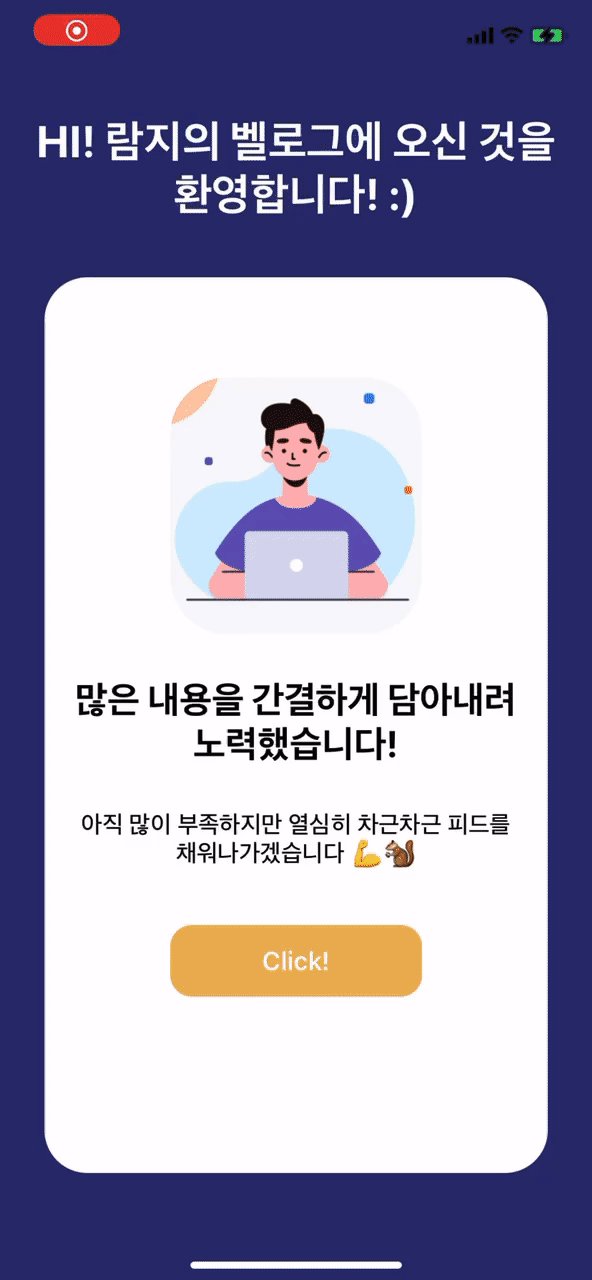
💡 어바웃 화면 만들기
import React from 'react';
import { StyleSheet, Text, View, Image, TouchableOpacity } from 'react-native';
import * as Linking from 'expo-linking';
export default function AboutPage() {
const link = () => {
Linking.openURL("https://velog.io/@jiyeah3108")
}
return(
<View style={styles.container}>
<Text style={styles.title}>HI! 람지의 벨로그에 오신 것을 환영합니다! :) </Text>
<View style={styles.subContainer}>
<Image style={styles.profileImage} source={{uri:"https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2FaboutImage.png?alt=media&token=13e1c4f6-b802-4975-9773-e305fc7475c4"}}/>
<Text style={styles.subTitle}>많은 내용을 간결하게 담아내려 노력했습니다!</Text>
<Text style={styles.content}>아직 많이 부족하지만 열심히 차근차근 피드를 채워나가겠습니다 💪🐿</Text>
<TouchableOpacity style={styles.linkButton} onPress={()=>link()}><Text style={styles.buttonText}>Click!</Text></TouchableOpacity>
</View>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#272C70"
},
title: {
fontSize: 35,
fontWeight: "bold",
color: "#fff",
marginTop: 80,
marginHorizontal: 20,
textAlign: "center"
},
subContainer: {
width: "85%",
height: "70%",
backgroundColor: "#fff",
borderRadius: 30,
marginTop: 40,
alignSelf: "center"
},
profileImage: {
width:"50%",
height:180,
borderRadius:40,
marginTop:70,
alignSelf:"center"
},
subTitle: {
fontSize: 30,
fontWeight: "bold",
marginTop: 30,
marginHorizontal: 20,
textAlign: "center"
},
content: {
fontSize: 19,
fontWeight: "500",
marginTop: 30,
marginHorizontal: 20,
textAlign: "center"
},
linkButton: {
width:"50%",
height:50,
padding:14,
backgroundColor:"#e9b455",
borderRadius:15,
marginTop: 40,
alignSelf: "center"
},
buttonText: {
fontSize: 20,
fontWeight: "600",
color: "#fff",
textAlign: "center"
}
})

😅 화이팅하자..
진도사우르스야 고마워..!
📌이 포스팅의 모든 자료의 출처와 저작권은 SpartaCodingClub 강의에 있습니다.📌