헬린이 AI 코칭 앱
아직 앱 개발을 네이티브로 할지 크로스 플랫폼으로 할지, 네이티브에서도 자바로 할지 코틀린으로 할지, 크로스 플랫폼에서도 리액트 네이티브로 할지 플러터로 할지 하나도 정해진 게 없다.
그리고 실시간 사물 인식은 커녕 이미지 인식, 영상 인식 공부를 제대로 해본 적도 없어서 지금 너무 막막한 상태다..😅
교수님이 YOLO는 너무 흔하고 학생들이 자주 써서 다른 교수님들도 지루해하실 거라고 다른 프레임워크도 찾아보라고 하셨는데 뭘 알아야 이게 좋고, 안 좋고를 알지..하하하.. 여튼 그래도 열심히 공부해보는 중이다..💪
백엔드 파이썬으로 영상 인식 짜고, 프론트엔드로 앱 개발을 해야할 거 같은데 아직 뭐가 뭔지 하나도 모르겠다.
우선은 네이티브보다는 안드로이드, 아이폰 둘 다 동시에 개발해보고 싶어서 크로스 플랫폼 개발을 생각하고 있는데 이참에 플러터도 배워보면 좋을 거 같아서 반짝 공부하려고 하는 중!(위 노션에도 정리해놨지만 리액트보다는 플러터가 낫다는 평이 있어서..!)
여튼 그래서 쫌쫌따리 정리해보려고 한다!
1. Flutter 설치
https://flutter.dev/docs/get-started/install
위 사이트에 들어가 본인 os에 맞게 설치한다.
zip파일을 다운 받은 후 적당한 곳에 압축 풀기!- 환경 변수 설정으로 들어가 압축 푼 경로를
Path에 추가
💡 이때! flutter 파일 경로와 flutter 안의 bin까지의 경로 2개 다 추가!

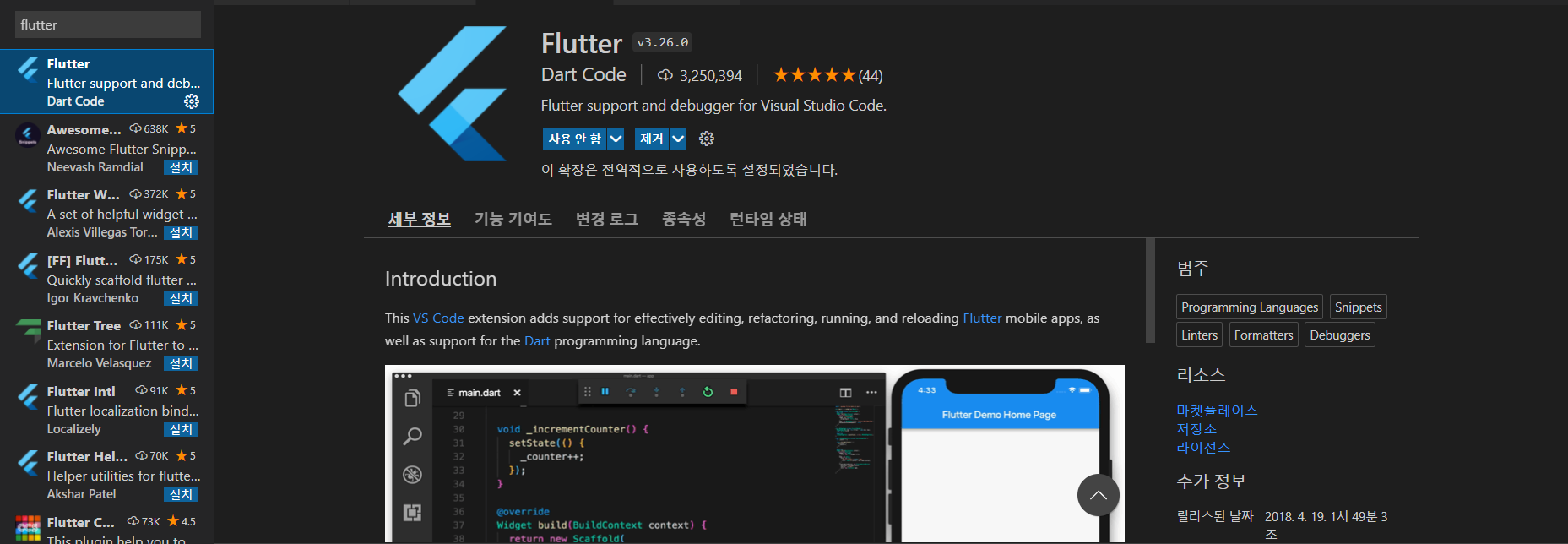
vscode로 프로젝트 진행할 거라서 vscode 확장에서 flutter 설치

=>Dart까지 동시에 설치됨!
💡 안드로이드 스튜디오는 미리 설치되어 있었음
2. flutter doctor
Flutter가 잘 설치되어 있는지 확인하는 작업cmd나 vscode 내의 터미널 창에서flutter doctor입력
📌 에러!
[√] Flutter (Channel stable, 2.5.0, on Microsoft Windows [Version 10.0.19043.1202], locale en-US)
[X] Android toolchain - develop for Android devices
X cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
[√] Chrome - develop for the web
[√] Android Studio (version 2020.3)
[√] VS Code (version 1.60.0)
[√] Connected device (2 available)이런 에러가 났었는데 저기에 Run 'flutter doctor --android-licenses' 하라는 부분이 추가되어 있었다. (캡쳐는 못함 ㅠ)
- 처음에
flutter doctor --android-licenses를cmd에 입력했는데 sdkmanager? 어쩌고 하는 에러 발생 (대충 SDK Manager가 없거나 최신 버전이 아니다? 이런 소리였던 거 같음) - 그래서 이번엔
path/to/sdkmanager --install "cmdline-tools;latest"이걸 입력했는데 아무 일도 일어나지 않았음 - 결국 구글링
https://stackoverflow.com/questions/69110608/flutter-doctor-results-with-cmdline-tools-component-is-missing
여기서 친절하게 알려주심..
💡 해결!
- 우선
안드로이드 스튜디오로 들어간다. - 우측 하단의
Configure의SDK Manager클릭

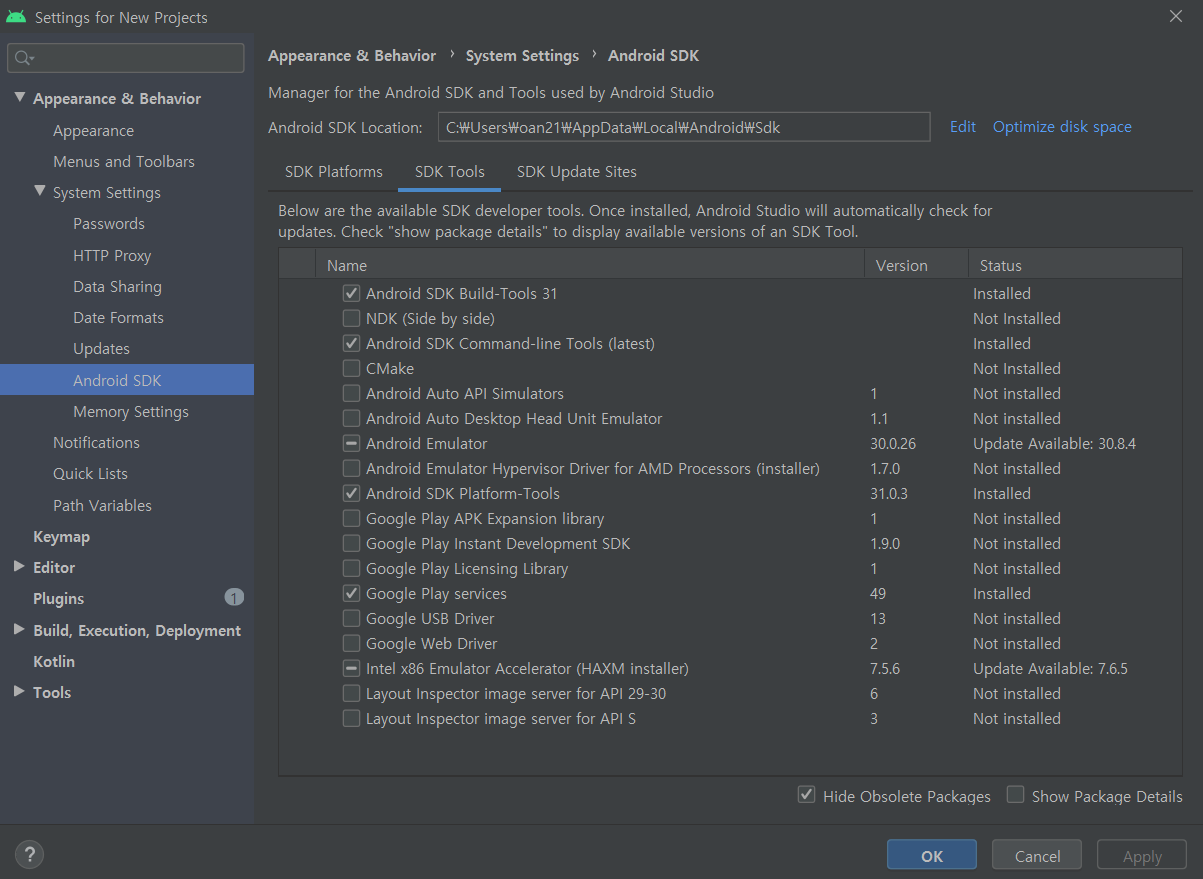
SDK Tools에서Android SDK Build-Tools 31,Android SDK Command-line Tools(latest),Android SDK Platform-Tools설치하기 (또는 최신 버전으로 업데이트)

- 그리고 다시
cmd창에서flutter doctor --android-licenses입력

아까는 오류나던 게 이제 잘 되는 걸 볼 수 있음!
열심히 y 누르다보면 끝!
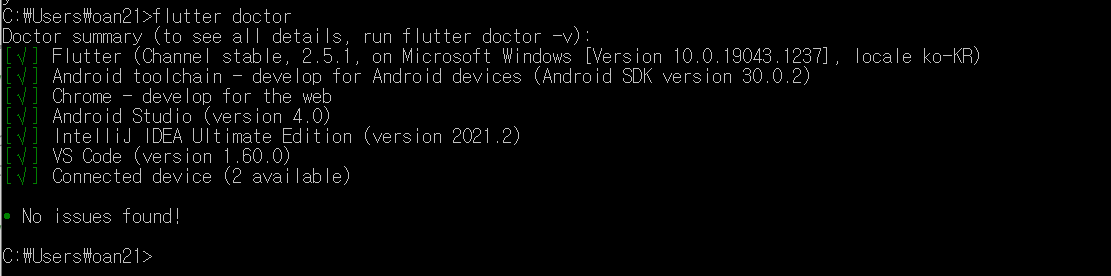
- 마지막으로
flutter doctor로 확인

완벽!🤩
3. 프로젝트 생성
- 졸프에 앞서 나는 플러터를 한 번도 써본 적이 없어서 강의를 들으면서 기초 지식을 조금이라도 쌓기로 했음
- Flutter + Firebase로 넷플릭스 UI 클론 코딩하기
강의 시간도 짧아서 빠르게 배울 수 있고, 무료이기도 해서 해보기로 함!
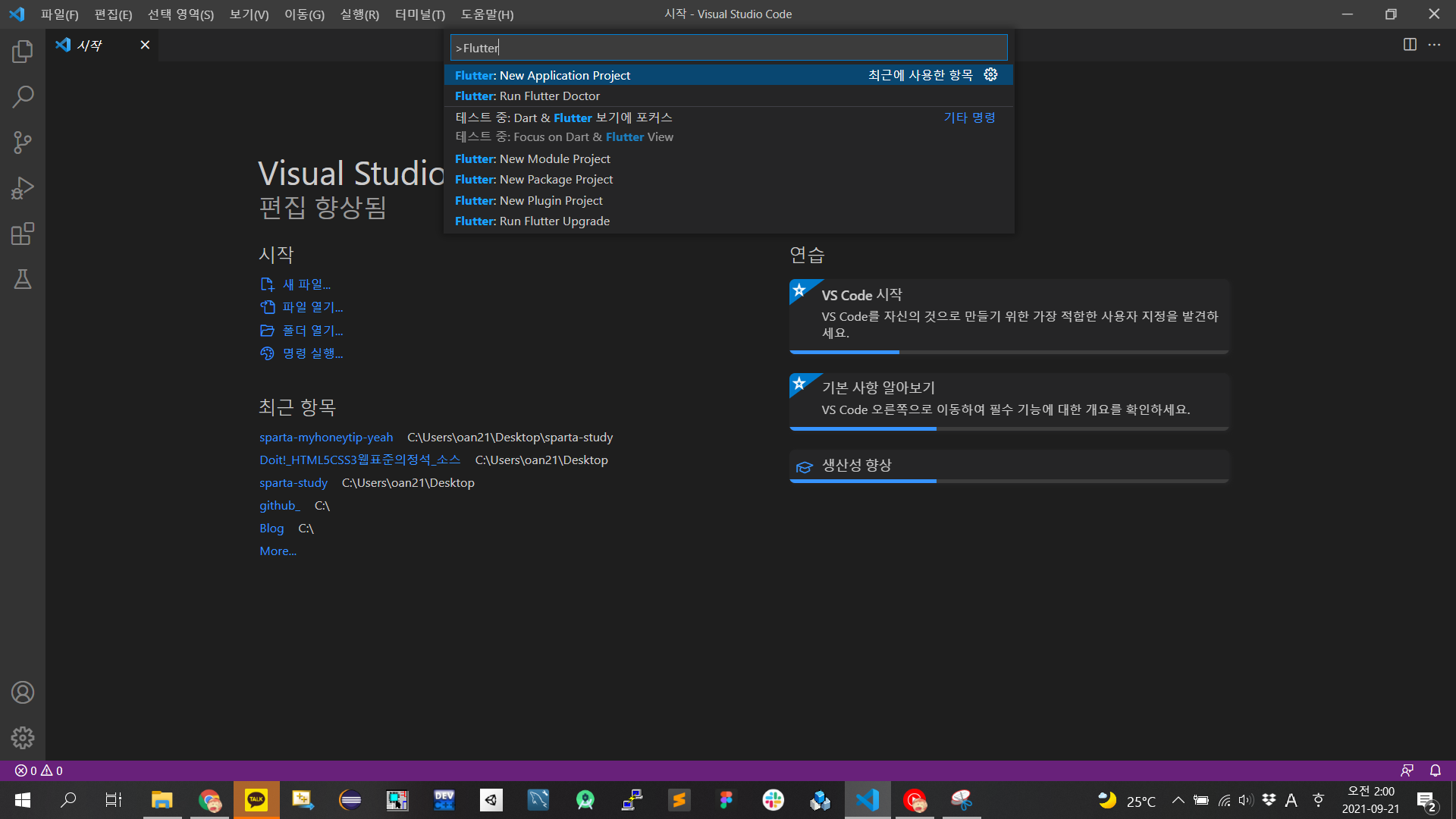
vscode에서 명령어 팔레트 열기 (Ctrl + Shift + P)Flutter: New Application Project선택

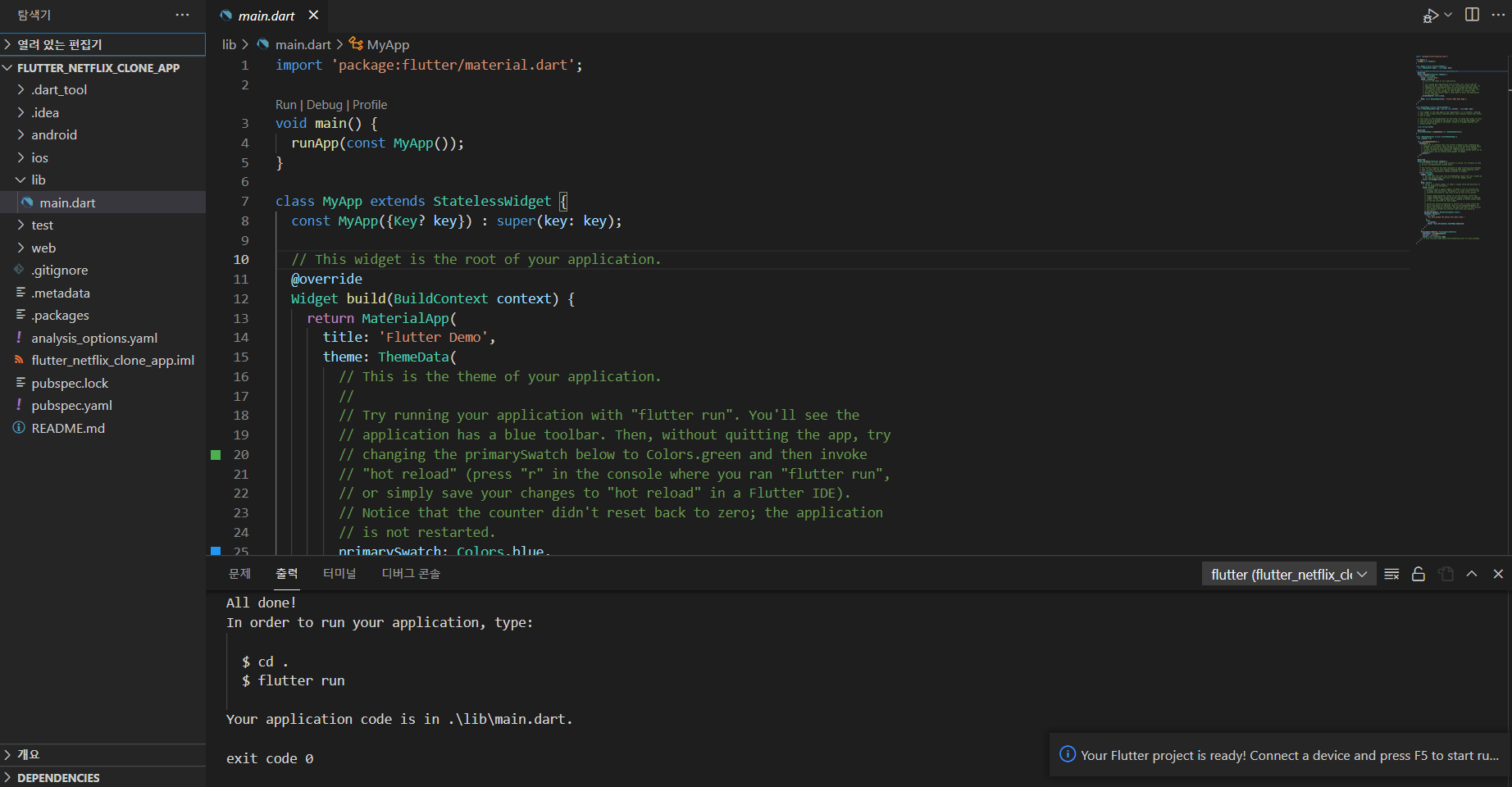
- 폴더를 선택하고, 파일 이름까지 설정해주면 끝

4. 실행
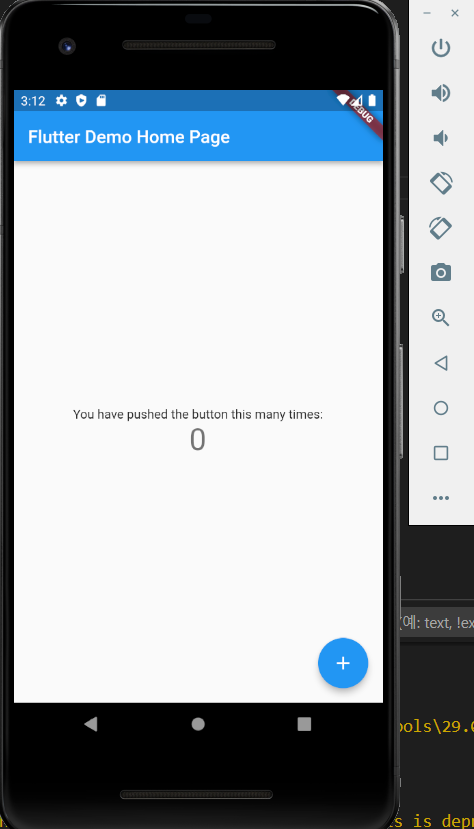
-
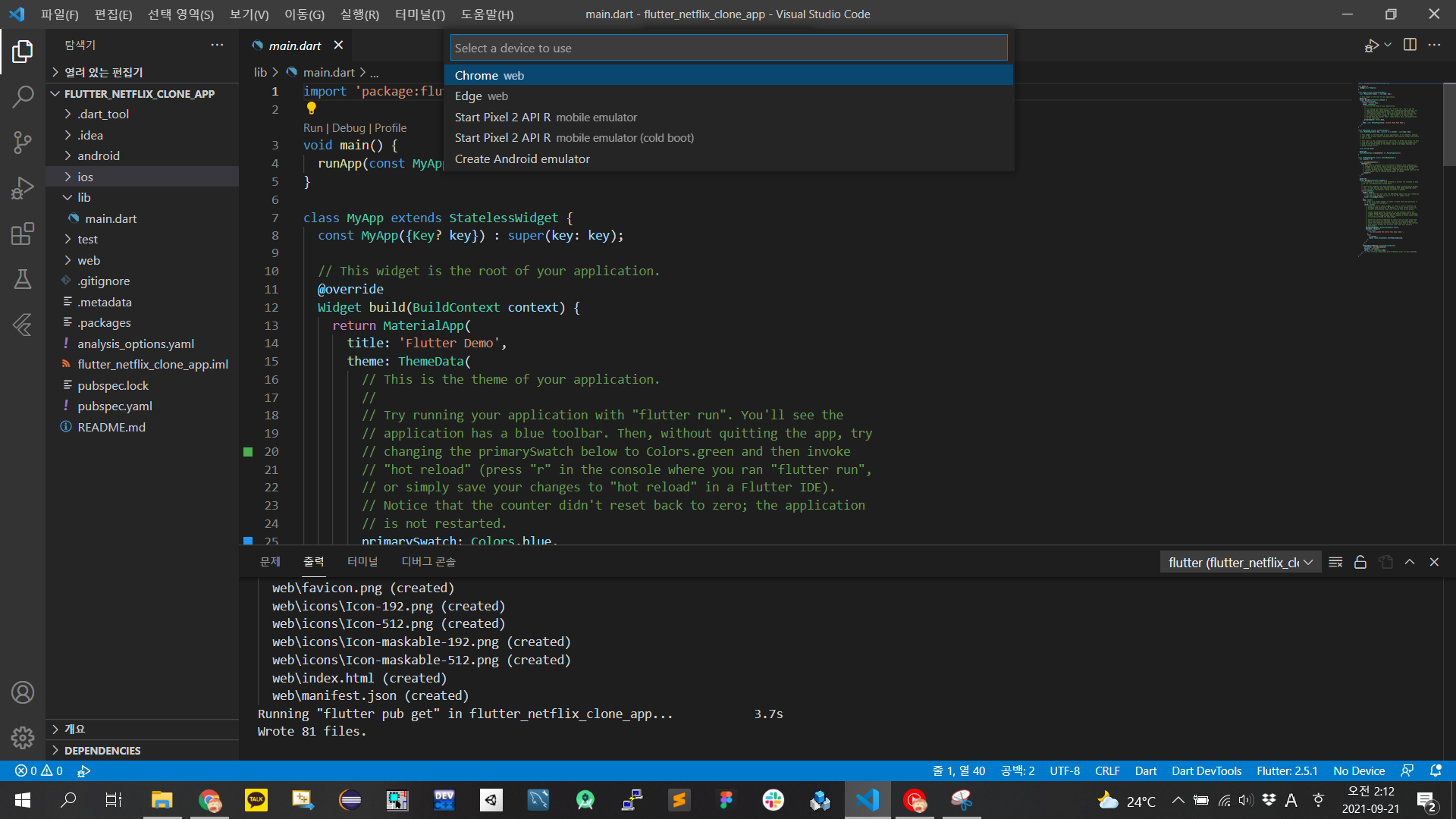
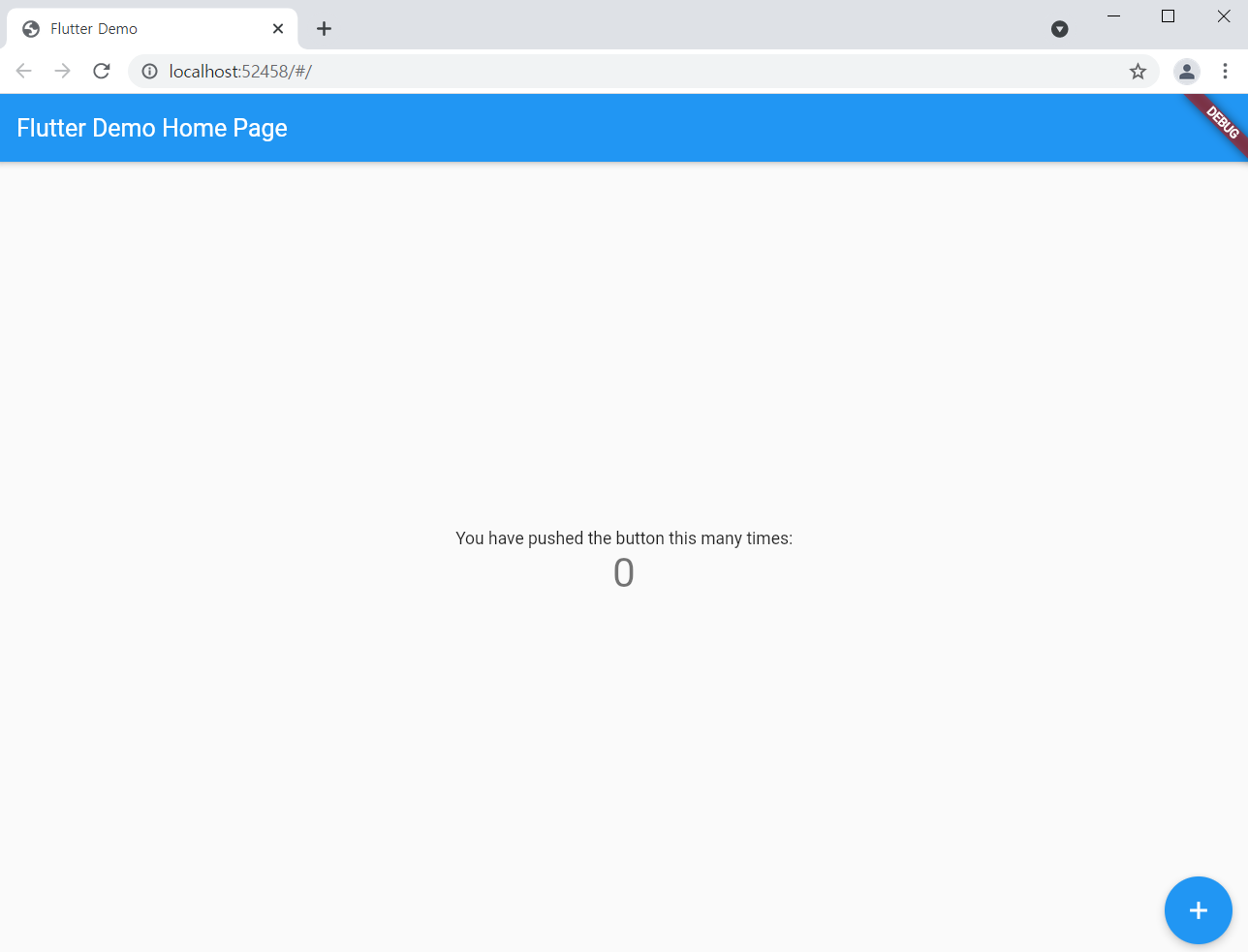
f5를 눌러 실행

이 중 하나 선택
Pixel 어쩌구는 예전에 안드로이드 스튜디오 때 설치해놨던 에뮬레이터인듯 -
암튼 이러면 끝!
리액트 네이티브는 Expo 써서 바로바로 아이폰에서도 확인 가능했는데,
플러터는 찾아보니까 맥에서만 아이폰 테스트가 가능한 거 같다..!
살짝 이 부분에서 그럼 굳이... 지금 다트까지 배워가면서 플러터를 써야할까...하는 생각이 들었음
그냥 리액트 네이티브 쓰거나 자바나 코틀린 쓰지...싶은...ㅠ 너무 알못의 발언인가..😥
에뮬레이터만 쓰면 노트북 금방이라도 터질 것 같이 그러는데.. 그래도 잘 해보자 하하하
찾아보니까 VScode에서 개발해도 결국은 안드로이드 스튜디오를 기반으로 한다는 것 같당
암튼 예전에 설치해놓은 에뮬레이터로 실행하니까 노트북만 터질 거 같이 윙윙대고 에러남 ㅎㅎ..^^
5. AVD 설치
-
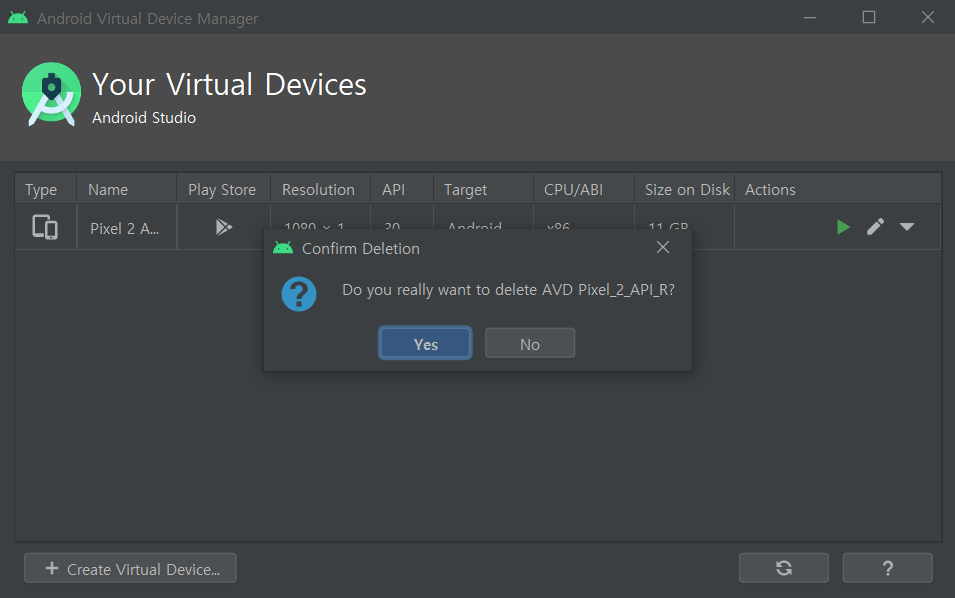
결국 삭제하고 다시 설치하기로 함 (AVD Manager로 들어감)

-
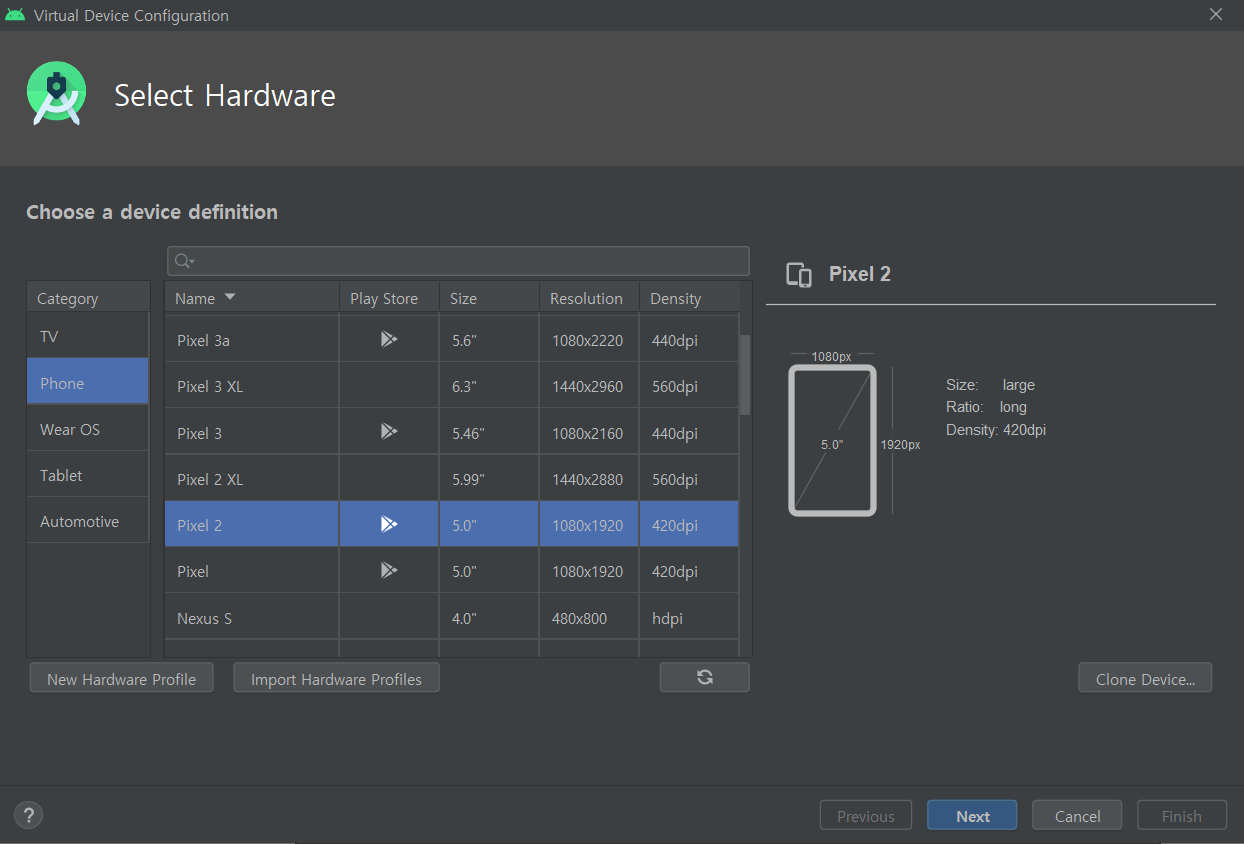
뭘 깔아야 할지 잘 모르겠지만..
Pixel 2선택함

-
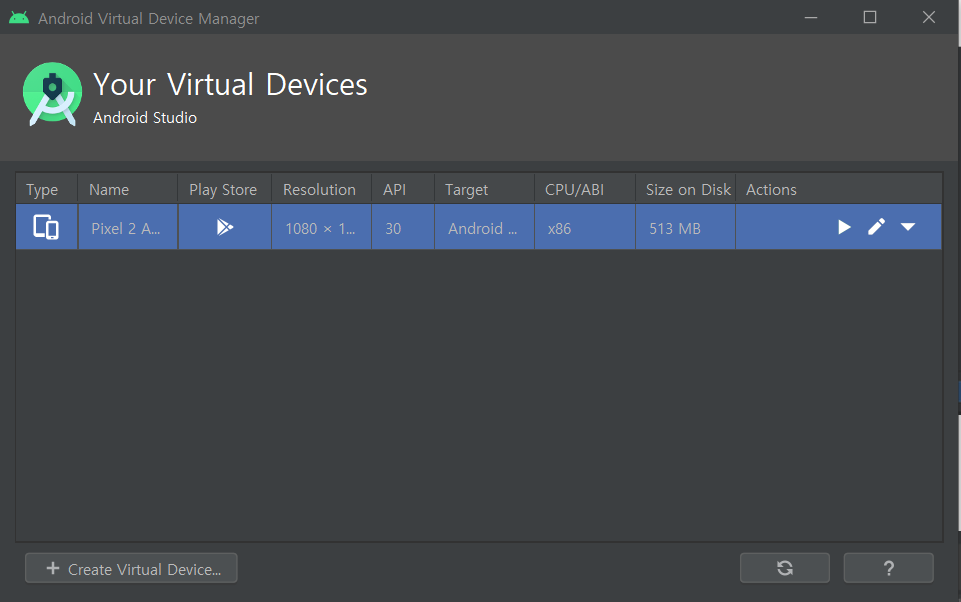
완료

=> 가로 모드, 세로 모드 선택하는 것도 있었는데 우선은 세로 모드로 설정
6. 에러
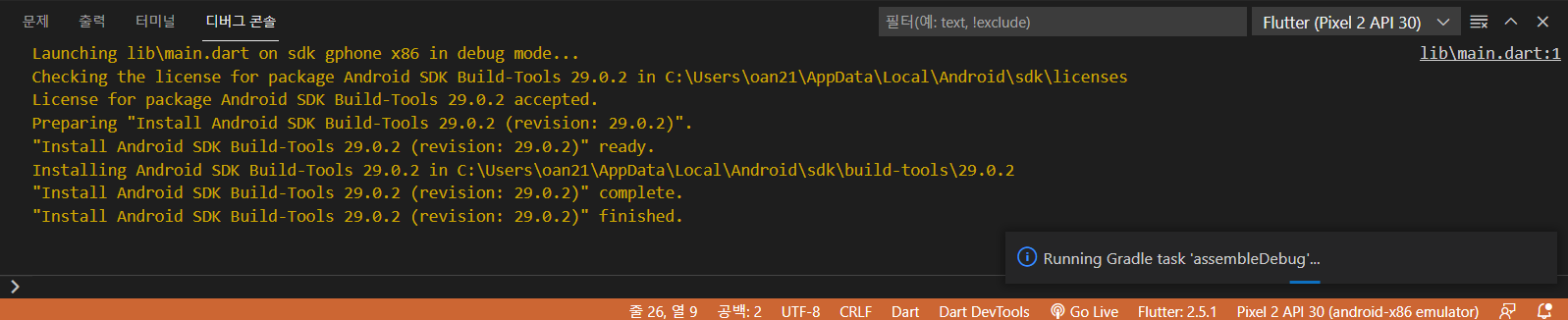
- 에러가 또 나길래 확인해보니까 에뮬레이터 문제가 아니라 실행 시간 문제였다.
(괜히 지웠다 다시 깔았다는 뜻)
Failed to launch Pixel 2 API 30: Error: Emulator didn't connect within 60 seconds불쌍한 내 노트북만 지금 죽어가는 중.. 근데 분명 전에 있던 에뮬레이터는 지웠는데 왜 용량은 그대로인걸까...?
-
실행되라는 에뮬레이터는 잘 되지도 않고, 애꿎은 크롬으로 실행됨

-
끝날 기미가 안 보여서

할 것도 없고 용량 정리 하기로 함
💾 정리!
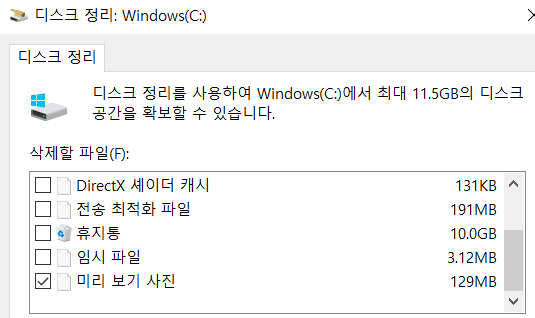
- 휴지통 비우기 귀찮아서 미뤘는데 무슨 휴지통 용량이 10GB가...

지워야 해서 지운 거지만 막상 영구 삭제하려하면 혹시나..싶어서 못했는데 이제 진짜 보내줄 때가 온 거 같다..👋
- 드디어 찾음

11GB... 당장 삭제
- 그러는 사이에

완료!
이제 진짜 끝났다.. 무슨 프로젝트 만드는 데에만 3시간이 걸린 거 같다...ㅠ
공부 화이팅..!


velog 가입하게 만드는 글이네용! 도움 잘 받았습니당 감사해요~!