★ 문제 1 - 배열의 삭제
다음 배열에서 peach, lemon 을 삭제하는 code를 입력하세요.
let fruit = ['apple', 'banana', 'orange', 'lemon', 'peach'];
★ 에러 모음
- Q : 에러창이 뜬 이유??
A : 문자열인데 ' ' 을 적어주지 않아서
★ 혼찾공(혼자 찾아서 공부)
- 배열(array)
-
여러 개의 값을 순차적으로 나열한 자료 구조
-
JS에 배열이라는 타입은 존재하지 않으며, 배열은 객체(Object) 타입이다.
- JS 타입 구조도
1. 수 (Number)
2. BigInt
3. 문자열 (String)
4. 불린 (Boolean)
5. 기호 (Symbol)
6. 객체 (Object)
- 함수 (Function)
- 배열 (Array)
- 날짜 (Date)
- 정규식 (RegExp)
7. 널 (Null)
8. 정의되지 않음 (Undefined)
- JS 타입 구조도
-
인덱스와 length 프로퍼티(배열의 길이)를 갖기 때문에 for 문을 통해 순차적으로 요소에 접근할 수 있다.
// 배열의 순회
for (let i = 0; i < arr.length; i++) { console.log(arr[i]); // 'apple', 'banana', 'orange' }
- 요소(element)
- 배열이 가지고 있는 값
- 인덱스를 갖음
- 인덱스(index)
- 배열에서 자신의 위치를 나타내는 0 이상의 정수
- 배열의 요소에 접근할 때 사용함
- Array.prototype.pop()
- pop() 메서드는 배열에서 마지막 요소를 제거하고 그 요소를 반환함
- 빈 배열에 pop()을 호출하면, undefined를 반환함
arr.pop( )
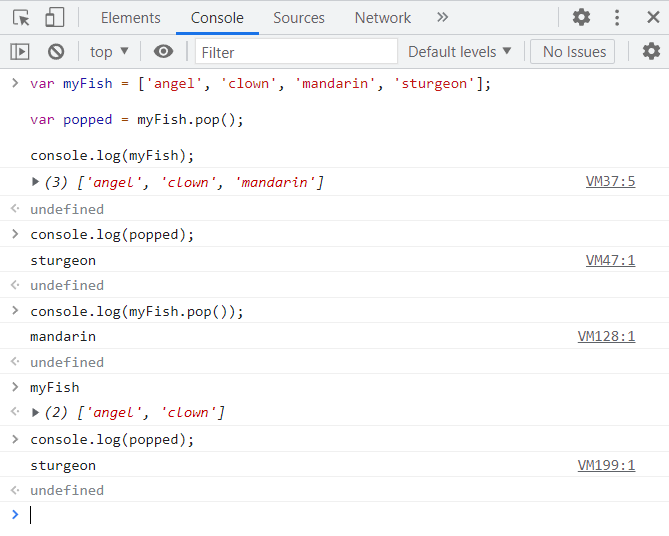
★ MDN 예시 해보기

- 의문점
- 마지막에 console.log(popped); 를 했을 때, mandarin 가 안 나오고 sturgeon 이 나오는 이유??
( 마지막에 삭제된 것이 mandarin 인데.. 도대체 왜?? sturgeon 가 나온 것일까?? )
- 출처
- 모던 자바스크립트 Deep Dive / 이웅모 지음
- MDN문서 ( https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/Arrays )