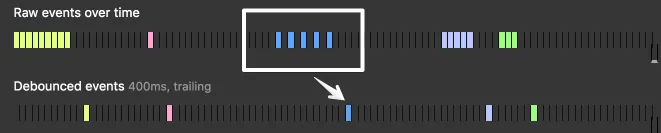
Debounce와 throttle은 시간이 지남에 따라 함수 실행을 허용하는 횟수를 제어하는 유사하지만 다른 기술이다.
각각의 기술에 대해 알아보고 언제 사용하는지 고찰해보자.
1) 디바운싱, Debounce
- 연속적으로 발생한 이벤트를 하나로 처리하는 방식이다.
- 주로 처음이나 마지막으로 실행된 함수만을 실행한다.
- 성능상의 문제를 위해 사용한다.
- (모든 함수를 실행하면 성능적으로 문제가 생길 수 있다!)

📂 디바운스 구현 코드
- 디바운스를 어떻게 구현하는지 정말 간단한 예시로 살펴보자!
- 타이핑이 될때마다 이벤트가 발생하는 코드에 디바운스를 적용하여 코드를 수정해보면서 이해해하고자 한다.
function typingInput() {
const name = nameElem.value;
console.log(`입력된 이름: ${name}`)
}
const nameElem = document.getElementById('inputName')
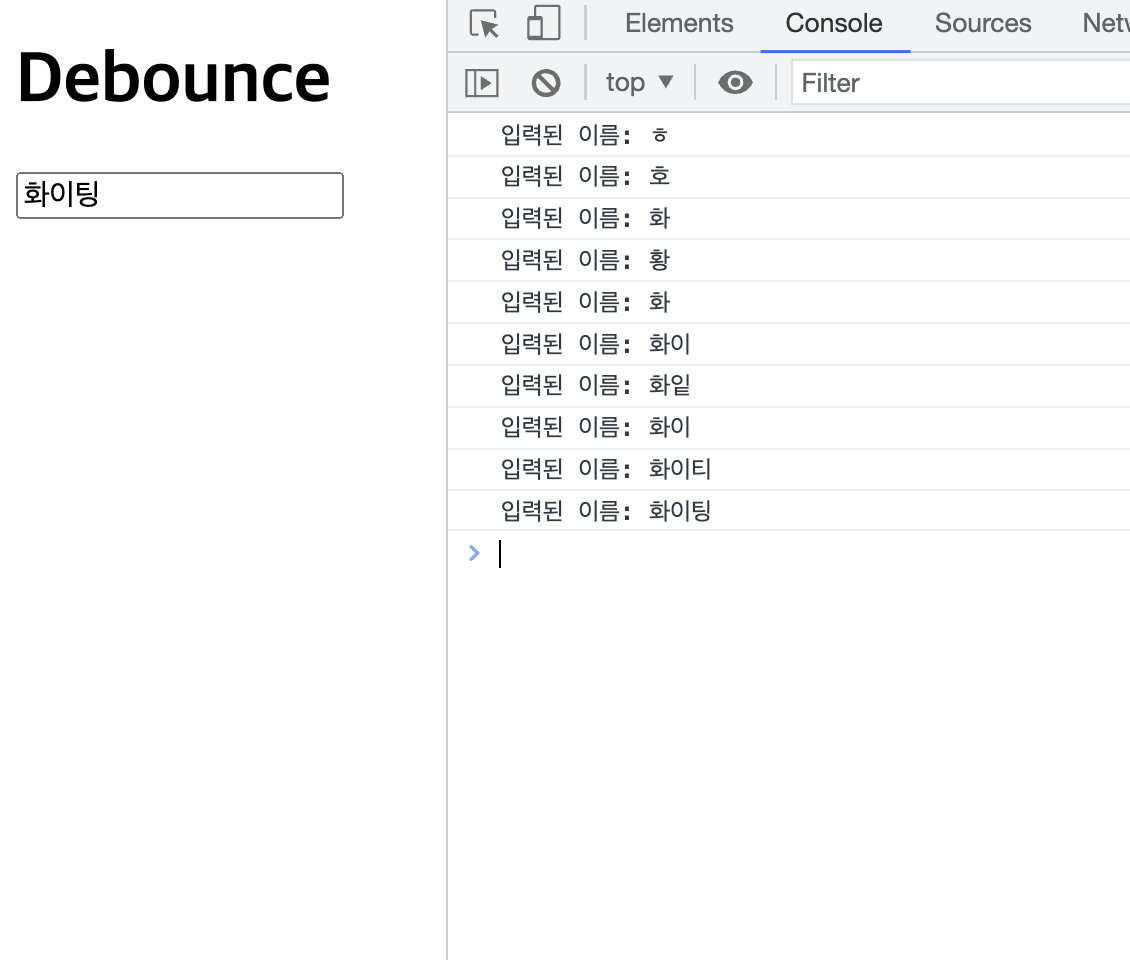
nameElem.addEventListener("input", typingInput)위의 코드는 input 태그에 타이핑 될때마다 console 이 찍히는 것을 확인할 수 있다.

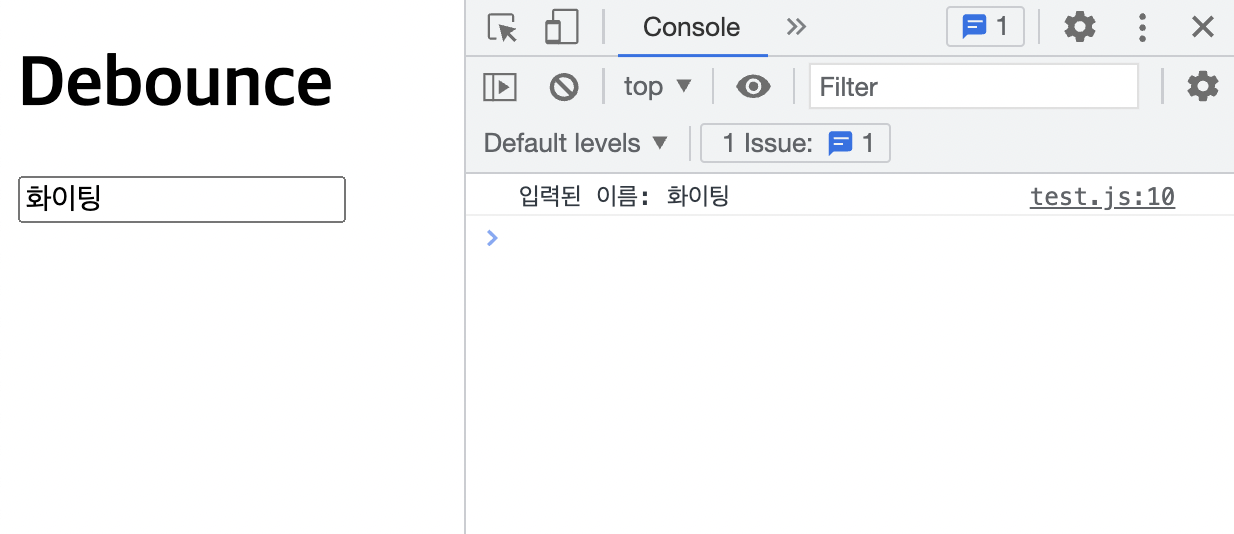
- 타이핑할때마다 console이 찍히는 것이 아니라 1초마다 타이핑이 찍히도록 디바운싱을 적용해보았다.
- setTimeout으로 특정 시간동안 딱한번만 함수가 실행되도록 코드를 작성한다.
- 마지막 함수 실행후 1초후 console 이 찍힌다.
let alertTimer
function alertWhenTypingStops() {
// 앞선 타이머를 리셋
// 따라서 마지막 함수가 실행 (타이핑을 멈추고선 함수실행)
if (alertTimer) {
clearTimeout(alertTimer)
}
const name = nameElem.value
// 타이머 시작
alertTimer = setTimeout(() => console.log(`입력된 이름: ${name}`), 1000)
}
const nameElem = document.getElementById('inputName')
nameElem.addEventListener("input", alertWhenTypingStops)
🤔 대표적 사용예시
- 키워드 검색 혹은 자동완성 기능에서 api 함수 호출 횟수를 최대한 줄이고 싶을때
- 사용자가 창크기 조정을 멈출때까지 기다렸다가 resizing Event 를 반영하고 싶을때
2) 쓰로틀링, Throttling
- 스로틀링은 출력을 조절한다는 의미로 이벤트를 일정주기마다 발생하도록 하는 기술
- 100ms 를 준다면 이벤트는 100ms 동안 최대 한번만 발생하게 됨
- 즉 마지막 함수가 호출된 후 일정시간이 지나기전에 다시 호출되지 않도록함
- 일정 시간동안 딱한번만 이벤트를 발생시킴!!
- 연이어 발생한 이벤트에 대해, 일정한 delay를 포함시켜 연속적으로 발생한 이벤트는 무시하는 방식을 뜻한다. 즉, delay 시간동안 호출된 함수는 무시한다.
let isInThrottle
function increaseScoreDuringTyping() {
if (isInThrottle) {
return
}
isInThrottle = true
// 타이머 세팅
setTimeout(() => {
const score = document.querySelector('#score')
const newScore = parseInt(score.innerText) + 1
score.innerText = newScore
isInThrottle = false
}, 500)
}
const nameElem = document.querySelector('#inputName')
nameElem.addEventListener("input", increaseScoreDuringTyping)- 쓰로틀러를 500ms동안 작동시키고, 만약 쓰로틀러가 이벤트를 조이고 있는 경우, 해당 이벤트는 무시된다. 결과적으로 500ms 동안 최대 1번의 이벤트만이 발생!
🤔 대표적 사용예시
- 스크롤에 많이 사용한다. (모든 스크롤을 기록하는것...또한 성능문제가 있음 따라서 특정 시간마다의 스크롤의 위치를 찍어주는것이 좋다)
- Lodash 라는 라이브러리로 이미 구현되어있는 쓰로틀링을 사용해본 경험이 있었다. 이제야 그때 그 라이브러리 왜쓰는지 제대로 알게되었다는..ㅎㅎ
참고:
개발자 아저씨들 힘을모아
https://codefrontend.com/debounce-throttle-js-react/
