1. 빌드하기
✔️ npm run build
→ 작성한 react 코드를 js, html ,css 변환하는 작업을 우선 해준다.
- 빌드된 해당 파일은
server폴더로 이동시켜준다.

✔️ app.js (server) 파일 코드 수정하기
🔗 참고 : NodeJS에서 Path 사용방법
import path from "path";
app.use(express.static(path.join(__dirname, "../build")));
app.get("/*", (req, res) => {
res.sendFile(path.join(__dirname, "../build/index.html"));
});- 빌드된 build 폴더로 접근 가능한 코드를 작성한 후 root 경로에 보여줄 html 파일을 연결해준다.
위의 작업을 모두 완료한 후 server 에서 npm start 실행하면
서버 실행 포트인 localhost:5000 에 들어가도 클라이언트 화면이 잘 나오는 것을 확인할 수 있음!
2. package.json 작성하기
heroku는 단순히package.json파일을 참조하여npm run start를 한다고 생각하기.- 아래의 배포 과정이 자동으로 이뤄질수 있도록 프로젝트 루트경로에
package.json파일 생성후 script 코드를 작성해 줘야한다.
🚀 배포 과정
client 폴더로 이동 ⇒ npm ci ⇒ npm run build ⇒ 서버에 빌드폴더로 이동
server 폴더로 이동⇒ npm ci ⇒ npm start
npm ci⇒ 패키지들을 설치해준다.- ⛔️
npm ci --dev라고 명시해주면 devDependencies 에 있는 의존성들도 추가로 설치해준다!
- ⛔️
- 단,
heroku에서는 60초 이내에 빌드를 다 끝내고 서버 코드를 실행해야함-
따라서
npm start전에 미리 해당 작업을 완료시켜주는 코드를 작성한다."client-build": "cd client && npm ci && npm run build && cd ../", "server-build": "cd server && npm ci --dev && cd ../ ", "heroku-prebuild": "npm run client-build && npm run server-build && mv ./client/build ./server/build",
-
- 잘 되었는지 테스트를 위해 실행해보기
npm run heroku-prebuild && npm run start-
마주친 에러 ⇒ 아마 node 로 실행하는 import문을 못읽는 것 같다,
-
package.json파일에서start스크립트문을 수정했다// 에러메세지 > node server.js --exec babel-node (node:62597) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension. (Use `node --trace-warnings ...` to show where the warning was created) /Users/gyeongjiyun/Desktop/DevProject/seoul-cyber-punk/server/server.js:1 import "dotenv/config"; ^^^^^^ "start" : "node --exec server.js babel-node" // ES 오류 -
만약 babel 설정을 해두었다면 start 스크립트가
babel-node로 되어있는지 살펴보기"start": "babel-node server.js" // 제대로 작동 "start" : "nodemon --exec babel-node server.js" // 제대로 작동 -
⛔️
nodemon으로 빌드하여 서버에서 실행했을때 잘 작동하지만, 배포할때nodemon을 계속 사용하면 에러가 발생한다. -
따라서,
nodemon은 개발 종속성으로 따로 스크립트문을 작성하고 배포를 위해서는babel-node를 사용하기“start:dev" : “nodemon --exec babel-node server.js”
-
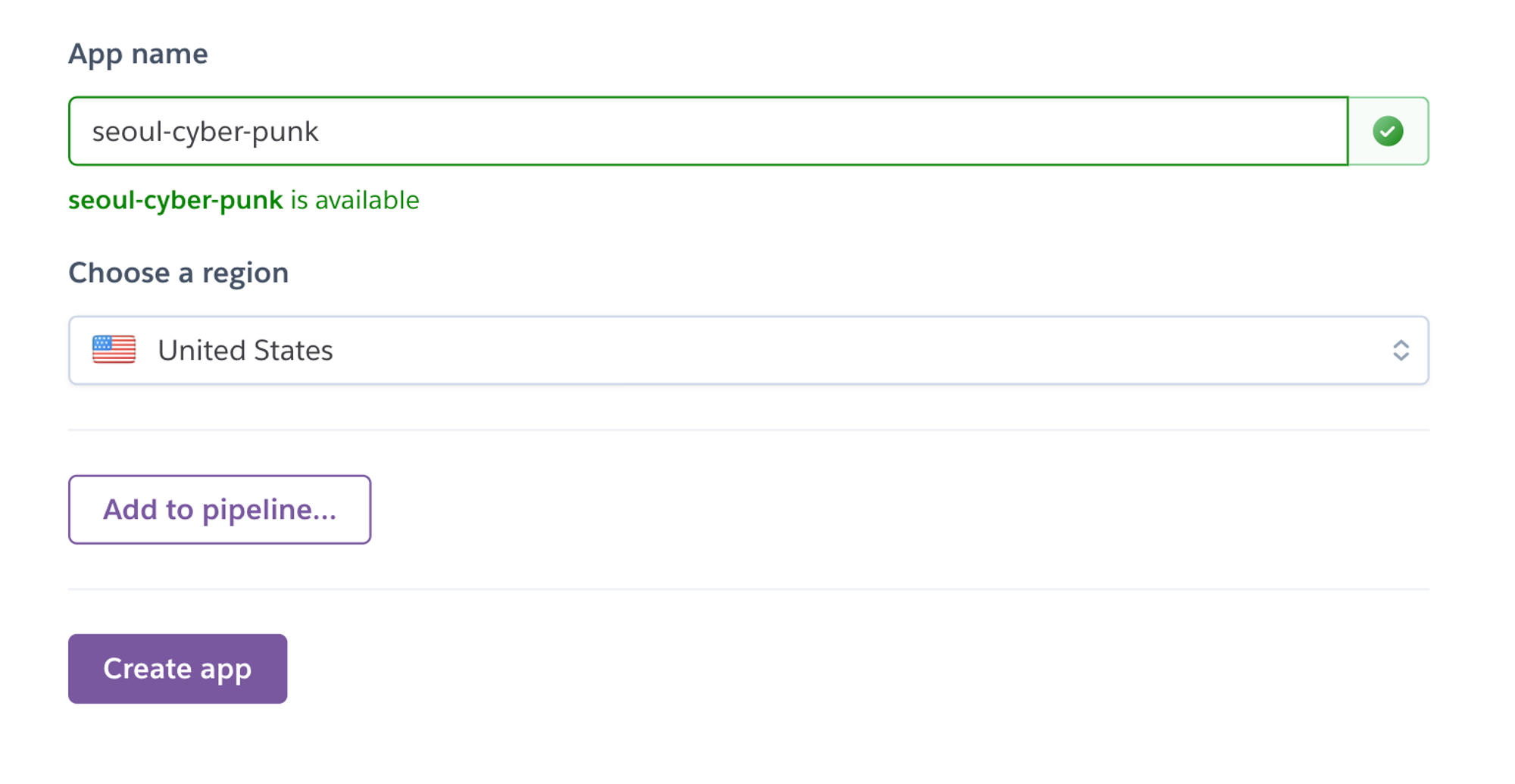
3. heroku 에 배포하기
- 회원가입 및 로그인 후
create a new app클릭!


- github에 연결하여 배포하기
- 빌드하는 모든 코드들은 연결된 github의 레포지토리에 모두 push 해준다.
)
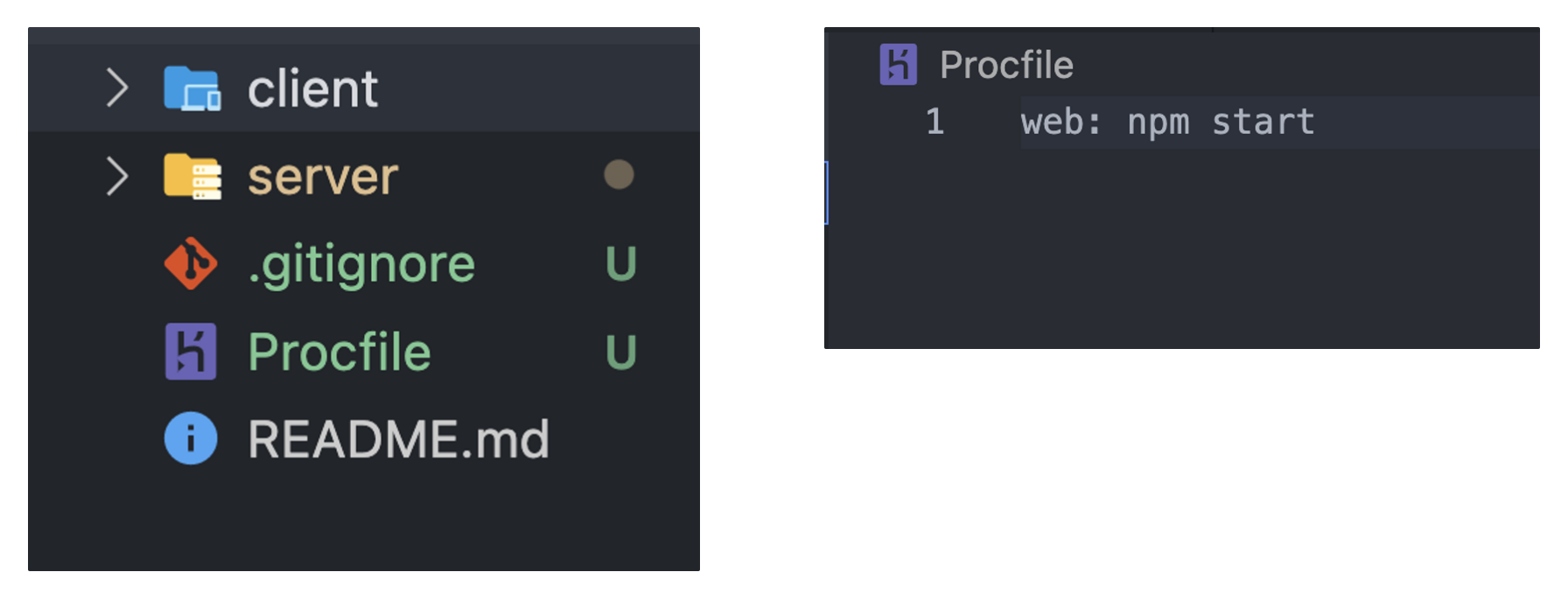
✔️Procfile 파일 만들기
⇒ 애플리케이션 실행시 실행할 커맨드를 정의할 수 있는 파일
⇒ 프로젝트 root 디렉토리에 파일을 생성하고 <process>: <command>의 형태로 내용을 추가하면 Heroku는 이 파일을 기준으로 커맨드를 실행하게 된다.

4. 마주친 에러 해결하기
- 아래 블로그를 많이 참고하였다.
[Node.js] Heroku에서 배포하기+H10(App crashed) 에러 해결방법
1️⃣ App crashed 에러 해결하기
2022-02-06T20:56:10.128489+00:00 heroku[web.1]: State changed from starting to crashed
2022-02-06T20:56:11.918417+00:00 heroku[router]: at=error code=H10 desc="App crashed" method=GET path="/" ...
2022-02-06T20:56:12.986375+00:00 heroku[router]: at=error code=H10 desc="App crashed" method=GET path="/...nodemon을 사용하고있는지package.json파일 살펴보기package.json에node와npm버전 명시해주기- 최상위 경로에
Procfile파일 만들어주기- ⛔️여기서 주의점은 콜론 앞뒤로 공백이 없어야한다!!
"engines": {
"node": "16.16.0",
"npm": "8.11.0"
},web:npm start2️⃣ MongoDB 연결 실패 해결하기
- altas 에서 해당 db가 모든 곳에서 접근가능하지 체크하기
- heroku 에서 Config Vars 에 해당 mongodb 주소 추가하기
- 여기서 key 값은 코드 작성시 사용한 변수명과 동일해야한다!
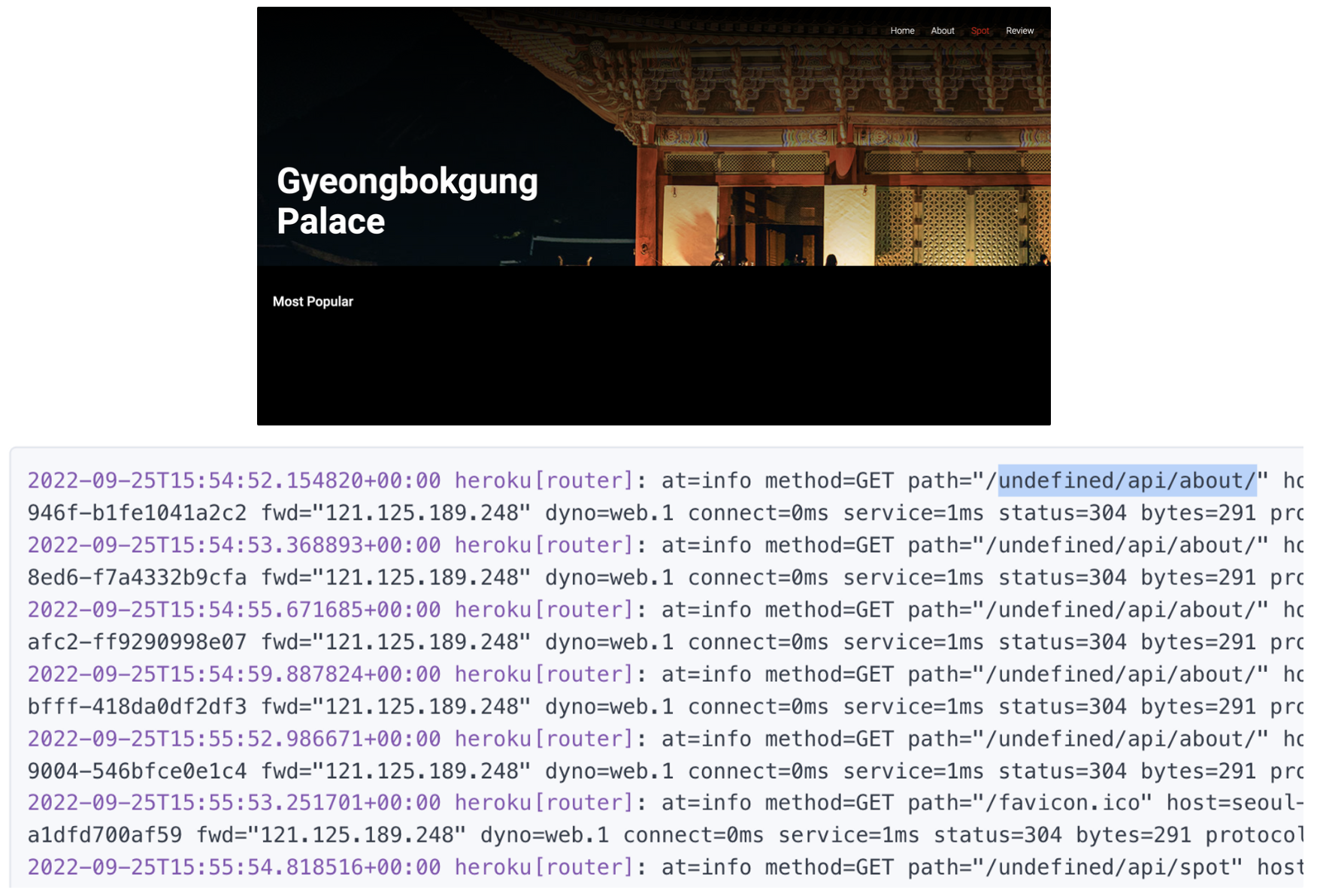
3️⃣ api 호출관련 에러해결하기
- 배포는 잘 되었으나 api 호출하는 페이지는 모두 안뜨거나 아예 하얀창이 뜬다.
- application log 를 살펴보니 호출하는 path 에 포트 번호가 undefined 라고 뜨고있었다.

- 클라이언트에서
api.js의코드를 다시 살펴보기.env파일에 있는url주소를 가져다 사용하고 있었고 heroku 는 당연히.env파일을 읽지 못한다. (gitignore 에 .env 파일이 있기때문에)- api 호출 주소를 명시적으로 표시하는 코드로 수정하였다.
async function get(apiUrl) {
const result = await axios.get(
`${process.env.REACT_APP_BASE_URL}${apiUrl}`,
{
withCredentials: true,
}
);
.....중략
const result = await axios.get(
`${process.env.REACT_APP_BASE_URL || "https://seoul-cyber-punk.herokuapp.com"}${apiUrl}`,
{
withCredentials: true,
}
);- 코드를 수정하고 나니 모두 제대로 뜬다.
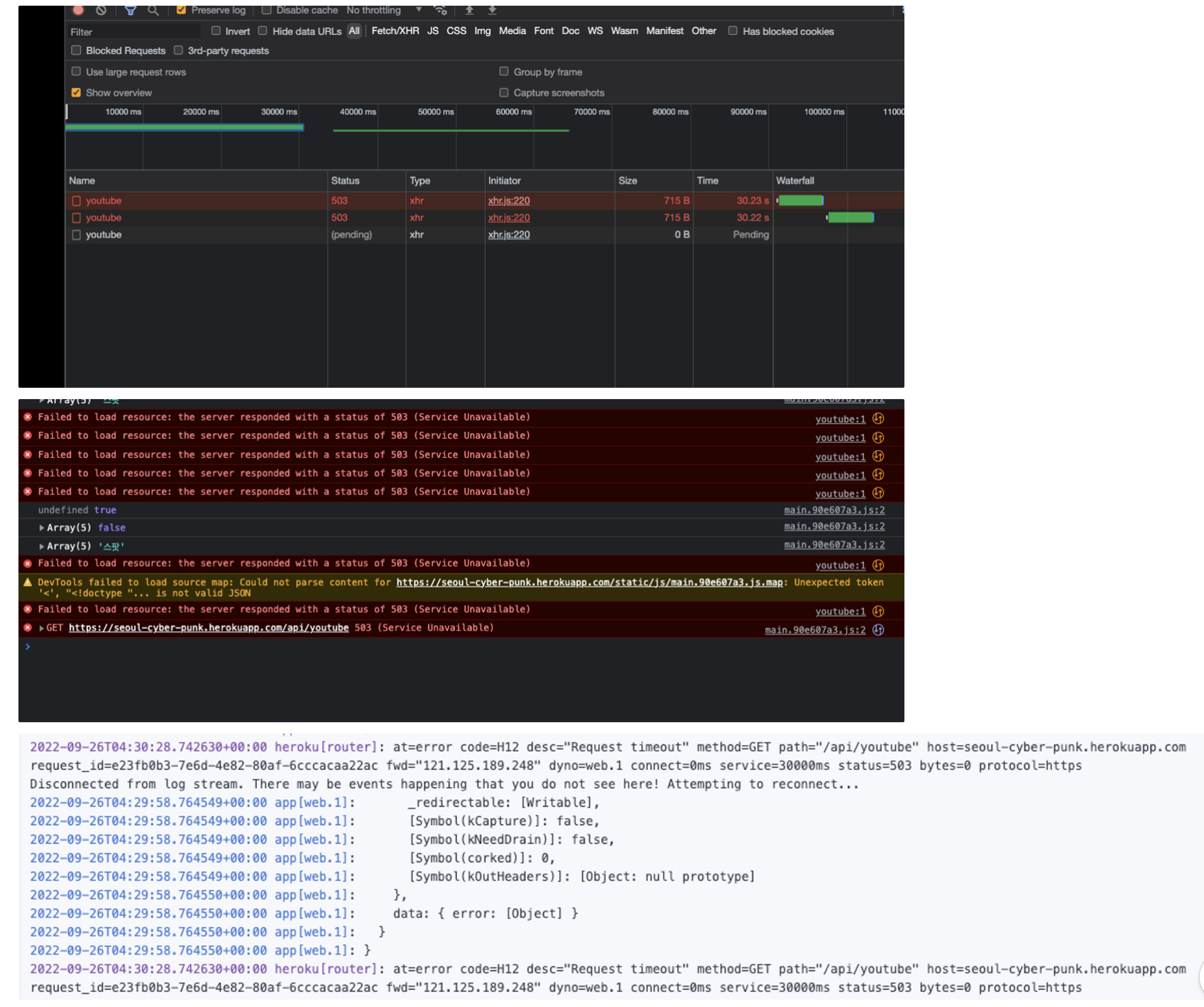
⛔️503 에러 해결하기
- review 페이지 youtube API 호출 에러가 뜬다.
- at=error code=H12 : Request timeout 이라는 로그가 찍혀있다.

- Heroku는 모든 웹 요청에 대해 30초 제한 시간이 있고 새 요청이 애플리케이션 dyno로 라우팅되고 이 30초 제한 시간 내에 응답이 없으면 Heroku는 연결을 끊고 H12 오류를 보고한다는 사실을 알게되었음.
- 해결법1
- 백그라운드 작업을 하라고 나와있다. ⇒ node.js 같은 경우는 redis 를 사용하라는 문서가 heroku 에 있다.
- https://devcenter.heroku.com/articles/background-jobs-queueing
- https://devcenter.heroku.com/articles/node-redis-workers
- https://stackoverflow.com/questions/69120076/fix-for-heroku-503-timeout
- https://velog.io/@di-uni/Heroku-Redis-사용하기-feat.-Nodejs
- 해결법2
- 주기적으로 서버에 ping을 보내 처리 요청이 완료되었는지 확인
배포
https://seoul-cyber-punk.herokuapp.com/
- 에러 하나 해결하면 다음 에러가 기다리고 있는 배포과정...정말 울고싶었지만 배포완료한 페이지를 보고나니 너무 뿌듯하다😭 할 수 있는 구글링이라는 구글링은 다해보고 온갖 유투브 영상 다 찾아봤다. 결론은 포기만 안하면 어찌되었든 다 해결된다.
📍 참고자료
Heroku에 React + Express 서비스 자동 배포하기 (HM #1)
