오늘 배운 내용
📍 animation (@keyframes) 사용방법
📍 media 쿼리 사용방법
1️⃣ CSS 애니메이션 효과
1. transform
rotate(100deg): 각도만큼 회전 시키겠다, 음수도 가능하다.scale(width 배수,height배수): 크기 배수 /scale(0.5)⇒ 축소skew(x축deg, y축deg): 입력한 각도만큼 비틀린다.translate(10px,10px): 선택한 오브젝트의 좌표위치를 변경한다.prefix접두사- 다른 버전의 브라우저에서 실행 원한다면사용
-webkit-(크롬,사파리),-moz-(파이어폭스),-ms-(익스플로어),-o-(오페라)
- 위에 언급된 효과들은 한꺼번에 사용하고 싶다면? ⇒ 공백으로 띄워서 작성해주기
.effect {
transform-rotate: (100deg);
...
}prefix작성 유의사항
- animation이 적용된 선택자 2개에 모두 prefix를 적었다면, keyframe도 2개 모두 쌍으로 작성해야한다.
- keyframes 앞 뿐만아니라 from/to 부분 속성앞에도 작성해야한다!
2. transition
변하는 과정을 자연스럽게 확인할 수 있다 (마우스 오버와 같은 특정 조건이 필요하다)
property: 효과를 적용하고자 하는 css속성- width, color, font-size .... 등
trnasition-property: width;
duration: 효과를 주는데 얼마의 시간을 소요할것인지 지정transition-duration: 2s;
timing-function: 효과의 속도- linear, ease, ease-in, ... 등 다양하다.
delay: 특정 시간을 딜레이 한 후 동작하기transition-delay: 1s;
tansition 한줄 작성
. effect {
transition: all 2s linear 1s;
/* 순서대로 property duration timing-function delay */
}- 순서는 상관없지만 duration과 delay 순서는 꼭 지키기!
- property는
all로 편하게 표기가능하다!
3. animation (@keyframes)
.box {
/* 한줄로 작성 */
animation: double 3s linear infinite alternate;
}
/* @keyframes 이름 { from{ 속성} to {속성} } */
@keyframes double {
from { transform: scale(.5, .5); }
to { transform: scale(2, 2); }
}duration,delay,timing-function모두 transition과 동일하게 작성animation-name: 임의로 작성된 이름 ⇒ keyframes 다음에 작성할 내용이된다.interation-count: 애니메이션 반복 횟수; 5, 4, infinitedirection: 애니메이션 진행방향alternate: from → to → fromnormal: from → to, from → toreverse: to → from,to → from
2️⃣ 반응형 웹 (Media Query)
- 반응형 웹에 대해 이해하기 위한 기본적인 지식!
뷰포트 설정하기
viewport를 설정하여 모바일 환경에서의 화면 배율을 설정!
뷰포트 관련 설정을 해주지 않으면 미디어 쿼리가 제대로 작동하지 않는 이슈가 발생할 수 있다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">viewport: 화면상에 표시되는 영역을 의미한다.width=device-width: 뷰포트의 가로값을 디바이스의 가로폭으로 하겠다.initial-scale=1: 확대도 축소도 하지말아라!meta:vp라고 적으면emmet으로 편리하게 작성 가능
🌟 미디어쿼리 (@media)
미디어 쿼리 왜사용할까?
- 모바일과 태블릿에도 대응되는 웹사이트를 만들기위해서
- 모바일에 대응되는 반응형 또는 적응형 웹사이트를만들때 사용되는 css 구문
@media (조건) and (조건2){ css 내용 } /* 예시) 가로 480px 에서 990px 사이의 모바일에 대응 */ @medial (min-width:480px) and (max-media: 990px) { .container { width: 120px; } }미디어쿼리 외부영역에 있는 CSS 속성을 상속받는다!
상속받지 않고자 한다면 따로 값을 입력해주거나 none을 입력해야한다.
새로운 값을 입력하고자 할때 선택자 우선순위에 주의하자⛔️
-
요즘에는 스마트기기가 다양해졌기 때문에 분기점이 다양하다.
-
모든분기점을 충족시키기 어렵기 때문에 크게 아이폰/태블릿/작은스크린/큰스크린을 분기점으로 자주 사용하는것 같다..(구글링 결과)

-
'media query cheat sheet' 이라고 구글링하면 여러가지 해상도별 코드를 확인할수 있다
-
미디어 쿼리문법과 다양한 사용 예시들을 연습해볼 수 있음
- https://www.w3schools.com/css/css3_mediaqueries_ex.asp
- 아래링크에 있는 예제는 간단한 토이플젝으로 꼭 따라해보자!
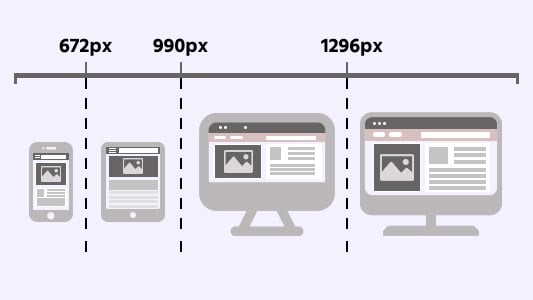
출처 : 미디어쿼리 분기점 이미지
