2주차 시작 !
오늘 배운 내용
📍javascript의 특징과 간단한 이벤트핸들러
📍var,let,const의 유효범위와 호이스팅 현상 (책 코어자바스크립트 추가공부)
1️⃣ Javascript 란?
- 웹사이트의 여러 효과와 기능을 제작할 시 사용하는 프로그래밍 언어이다.
- 자바스크립트는 동적인 특징이 있다. (ex]1+1을 '1+1'가 아닌 2로 표현)
- 자바스크립트는 이벤트 프로그램이다.
JS의 변수
let: 블록단위의 scope를 가진다. 데이터 재할당 가능const: 블록단위의 scope를 가진다. 데이터 재할당 불가var: 함수단위 scope를 가진다. 데이터 재할당이 가능하며 호이스팅 된다.(데이터 할당은 호이스팅의 대상이 아니고 변수 선언만 호이스팅된다.)
var a = 7
function scope() {
if (true) {
//할당은 호이스팅되지 않는다.
console.log(a) //undefined
const b = 123;
var c = 456;
var a = 2;
//b는 if문의 지역변수
//블록레벨의 범위를 가진다.
//전역 변수 a가 있어도 undefined인 이유는 스코프체이닝 전에 자신의 innerscope에서 변수a를 발견했기 때문에!
}
console.log(b); //scope 에러
console.log(c); //456
}
scope();데이터 타입
String: 큰 따옴표 혹은 작은따옴표 (혼용불가)Number: 음수,정수,실수,0 ...Function:- 함수선언:
function 함수명(매개변수) {실행코드 return 값}(기명함수) - 함수호출:
함수명(인자);
- 함수선언:
Array:[데이터,데이터,데이터]=> 비슷한 성격의 데이터 모음index: 배열의 방번호, 0부터 시작한다.
Object- 프로퍼티, 메서드(name,age..), 데이터(Zeeyoon, 27,..)로 구성
const introduce = { name: "Zeeyoon", age : 27, skills : ["JS", "HTML", "CSS", "React"], mul : function (num1, num2) {return num1 * num2}, } //객체데이터 접근방법 console.log(introduce["name"]); //Zeeyoon console.log(introduce.age); //27
- 프로퍼티, 메서드(name,age..), 데이터(Zeeyoon, 27,..)로 구성
Boolean: true, false (비교연산자~Flow-control에서 필수값)undefined: 데이터할당 아직 이뤄지지 않은것(의도적X)null: 의도적으로 데이터를 비워두기 위해 사용
연산자
- 산술 연산자 :
+,-,*,/,% - 비교연산자 :
==,===,>,<,>=,<===: 값만 비교한다.===: 데이터타입을 우선으로 비교하고 값을 비교한다.
- 증감 연산자
++N , --N: 전위증감, 출력하기전에 증감하기N++, N--: 후위증감, 출력한후 증감하기
- 논리 연산자 :
||(둘중 하나만 만족),&&(모두만족)
조건문과 반복문
조건문
if(조건) {조건이 true일때 실행될내용}if ( ) else if ( ) { } else { }
반복문
for(초기화한 변수값; 조건; 증감표시) { 실행내용 }while: 조건이 true 이면 명령을 계속 수행do~while문은 조건에 상관없이 무조건 한번은 실행시키는 반복문!
do는 일단 실행! 단,while안 조건에 충족할때까지break: 반복문 탈출for(let i=0; i<4; i++) { console.log(i) // 1 2 3 } //=========================================== var i = 3; var cnt = 0; while (true) { cnt++; if(cnt ==2) break; } do { document.write(i); i--; } while (i >= 0); // 3 2 1 0
2️⃣ Javascript를 활용한 간단한 이벤트 실습
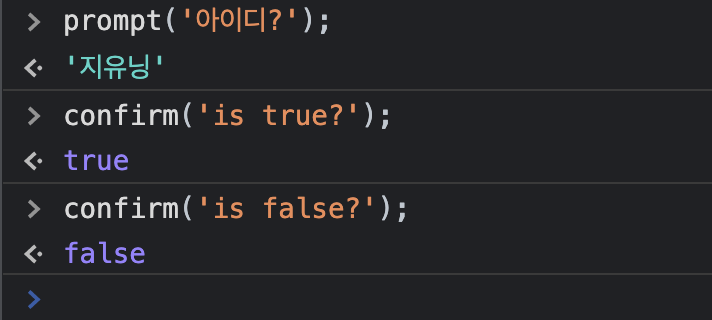
prompt: 사용자에게 입력값을 받아 콘솔창에 출력confirm: true, false (확인,취소로 사용자가 선택)alert: 알림창 띄우기

speechSynthesis.speak(new SpeechSynthesisUtterance('hello world'));- 브라우저에서 음성이 나온다....대박...!
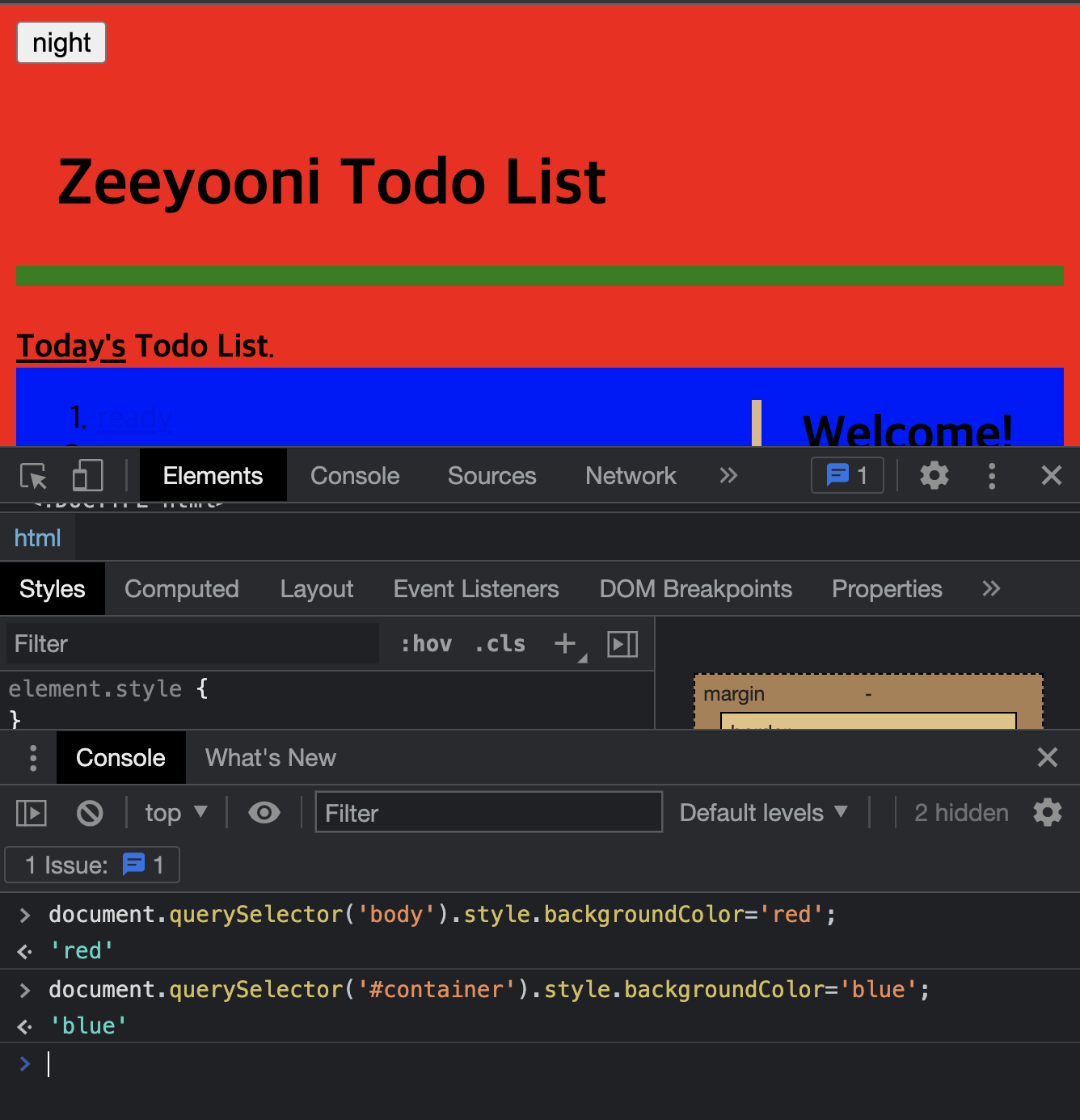
- 메소드체이닝 방식으로 이벤트 주기
querySelector('선택자').스타일속성.CSS속성="값";
JS 이벤트 핸들링 실습
onclick,onmouseleave로 간단한! 실습
<input type="button" value="night"
onclick="
alert('야간!');"
onmouseleave="
alert('안녕히가세요!');"
"
>- 야간모드/낮모드 간단구현해보기
this를 활용하여 버튼하나로 만들어보기!value가 day 인 input과 night인 input을 구분하기 위해서this필요!
<input type="button" value="night"
onclick="
if(this.value === 'night') {
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('*').style.color = 'white';
// 쿼리 선택자로 하면 2가지 모두 Input 이기때문에 value값 추적이 어려움
// document.querySelector('input').value = 'day';
this.value = 'day';
} else if (this.value === 'day'){
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('*').style.color = 'black';
// document.querySelector('input').value('night');
this.value = 'night';
}
"
>📚 호이스팅 코드 출처 : 코어자바스크립트,정재남
