2023.03.31
0. 들어가기에 앞서
✔ node.js - 브라우저 밖에서 자바스크립트를 실행할 수 있게 해주는 자바스크립트 실행 환경
✔ npm - 패키지 매니저(package.json - 프로젝트 이름, 버전, 외부 라이브러리 명시 및 버전 관리)
✔ npx - 패키지들을 개별적으로 실행할 수 있게 해주는 툴(npm 설치시 자동 설치)
✔ yarn - npm 대체(npm 단점 보완)
1. 리액트란?
✔ 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리
✔ UI를 표기하고 Event에 반응함 = Components를 만든다.
❓ 컴포넌트 나누는 기준
1. 재사용성(버튼 등)
2. 단일책임(재사용성이 적어도 많은 일을 한다면 나눈다.)
✔ 웹이나 모바일 앱을 손쉽게 만들 수 있게 함
✔ SPA(single page application)
초반에 표시되는 index.html 파일 외에 html 문서가 없다.
index.html 파일의 내용을 자바스크립트를 이용해 재 렌더링 해주는 방식으로 페이지를 구성한다.
✔ CSR(client side rendering)
처음 url 요청에 웹 문서가 가지고 있는 모든 정보를 한번에 다 받아온다.
✔ 프레임워크(Angular, Vue) vs 라이브러리(React)
✔ 리액트 함수형 컴포넌트는 대문자로 시작
✔ render, state, props로 구성
-> 데이터를 state(내부 상태) props(외부로 부터 전달받은 상태) 나타내는 render가 있다. 상태가 변경될때마다 re-render된다. 실제로 변경된 부분만 화면에 업데이트 된다.
✔ React Hooks - 재사용 가능한 함수형 컴포넌트(use로 시작)
-> useState(상태관리 로직), useEffect(컴포넌트 생애주기 관리 로직), useUser(서버에서 받아온 사용자) 자주 사용
-> Hooks은 값의 재사용이 아니라 로직의 재사용을 위한 것
2. 프로젝트 만들기
https://create-react-app.dev/docs/getting-started
공식 문서를 참고하여 진행한다.
-
터미널에 yarn create react-app 폴더 이름
-
VSC에 폴더 이름으로 열기
-
터미널에 yarn start
오류1
-> .yarn 파일이 없다면 파일을 지우고 yarn set version stable 명령어로 버전을 업데이트 해준뒤 다시 진행
오류2 Usage Error: The nearest package directory
-> 상위 폴더에 package.json 삭제 후 다시 진행 -
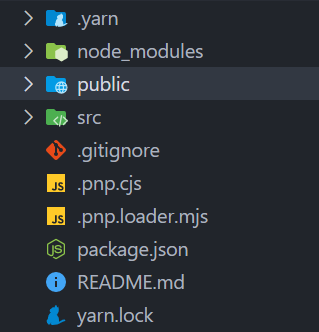
VSC내의 폴더

- .이 붙어 있는 파일들은 숨겨진 파일들
- .yarn - yarn을 실행하는데 필요한 파일들, 건들일 없음
- node_modules - 보통 라이브러리 설치 장소
- .pnp파일들, yarn.lock - 외부 라이브러리를 설치할 때 yarn에서 내부적으로 필요한 파일들
- public - 정적인 것들
- src - 동적인 것들, 코드 작성
- package.json - 프로젝트 이름, 정보, 버전, 외부 라이브러리 정보, 배포시 필요한 정보들
- README.md - 프로젝트 설명 작성
3. 중요 tools
- BABEL - 자바스크립트 transcomiler (최신 문법을 구 버전의 문법으로 배포)
TypeScript로 작성 -> JavaScript로 변환
- Webpack - 코드를 포장해서 사용자에게 배포
- ESLint - 코드를 잘 작성하는지 체크
- Jest - 코드가 작성한대로 잘 작동하는지 확인하는 프레임워크
- PostCSS - CSS 관련
4. react 실행하기
terminal에서 해당 폴더로 이동 후 yarn start