1. Network 개요
1.1 Network, Internet
- 컴퓨터 network는 컴퓨터를 포함해서 컴퓨터 간에 데이터를 주고 받을 수 있는 통신 링크의 집합을 지칭한다.
- Internet은 Network of Network의 의미.
- Network를 전 세계적으로 확장시켜 놓은 통신 링크의 집합체를 지칭하는 용어.
- 따라서
Internet은 infrastructure를 지칭하는 용어
- 이런 Internet을 사용하기 위해 필요한 것은 해당 infrastructure 위에서 동작하는 프로그램이 있어야 한다.
- 이런 프로그램들을 통칭해서 service라고 한다.
- Web Service, Email Service, 파일 전송 서비스
- 일반적으로 특정 기준으로 Network를 구분해서 표현하는데 가장 많이 사용하는 구분은 네트워크의 크기이다.
LAN(Local Area Network), WAN(Wide Area Network), MAN(Matropolitan Area Network)
1.2 IP Address
- 컴퓨터 네트워크에 각각 장치를 식별하기 위해 사용하는 논리적인 숫자값.
- IP 주소는 32비트로 되어 있는 IPv4, 128비트로 되어있는 IPv6이 있다.
- IPv4는 “.”으로 이루어진 4자리의 숫자로 구성 ⇒ 127.0.0.1
- IPv6은 “:”으로 이루어진 8개의 16비트 숫자로 구성 ⇒ 2001:ab08:1267:…
- 이런 IP Address는 논리적인 주소이다. ⇒ 변경될 수 있다.
- 실제로 하나의 컴퓨터가 다른 컴퓨터를 찾아서 데이터를 전송할 때는 논리적인 주소만 가지고 데이터를 전달할 수 있을까?
- 사실 물리적인 주소값이 필요하다.
- 이런 물리적인 주소값을 MAC address라고 부르고 각 device마다 고유값을 가지고 있다.
1.3 Protocol
- 컴퓨터 통신도 protocol이 설정되어 있어야 가능하다.
- protocol 안에는 데이터를 전송하고 수신하는 방법, 오류 처리 방법, 보안, 암호화 규칙 등이 포함되어 있다.
1.4 Port
- IP address가 지칭하는 것은 정확히 말하면 NIC(network interface card)를 의미하고 조금 더 확장하자면 해당 NIC가 붙어있는 컴퓨터(쇳덩어리)를 의미한다.
- 당연히 IP address만을 가지고는 통신이 안된다.
- 왜냐하면 데이터 통신은 process(프로그램) 간에 이루어지는 것이기 때문이다.
- 그래서 어떤 프로그램과 데이터 통신을 할지 명시해야 하는데, 그때 해당 프로그램을 지칭하는 숫자를 대신 이용하게 된다. 이 숫자를 Port라고 한다.
- 즉, 데이터 통신을 하기 위해서는 Protocol, IP address, Port 이렇게 3가지 요소가 있어야 한다.
Protocol :// IP address : Port
1.5 Network 프로그램이 너무 어렵다.
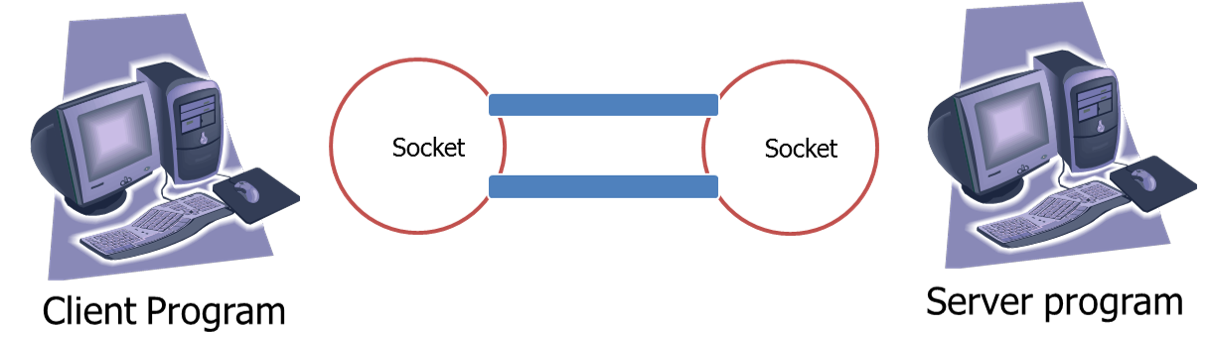
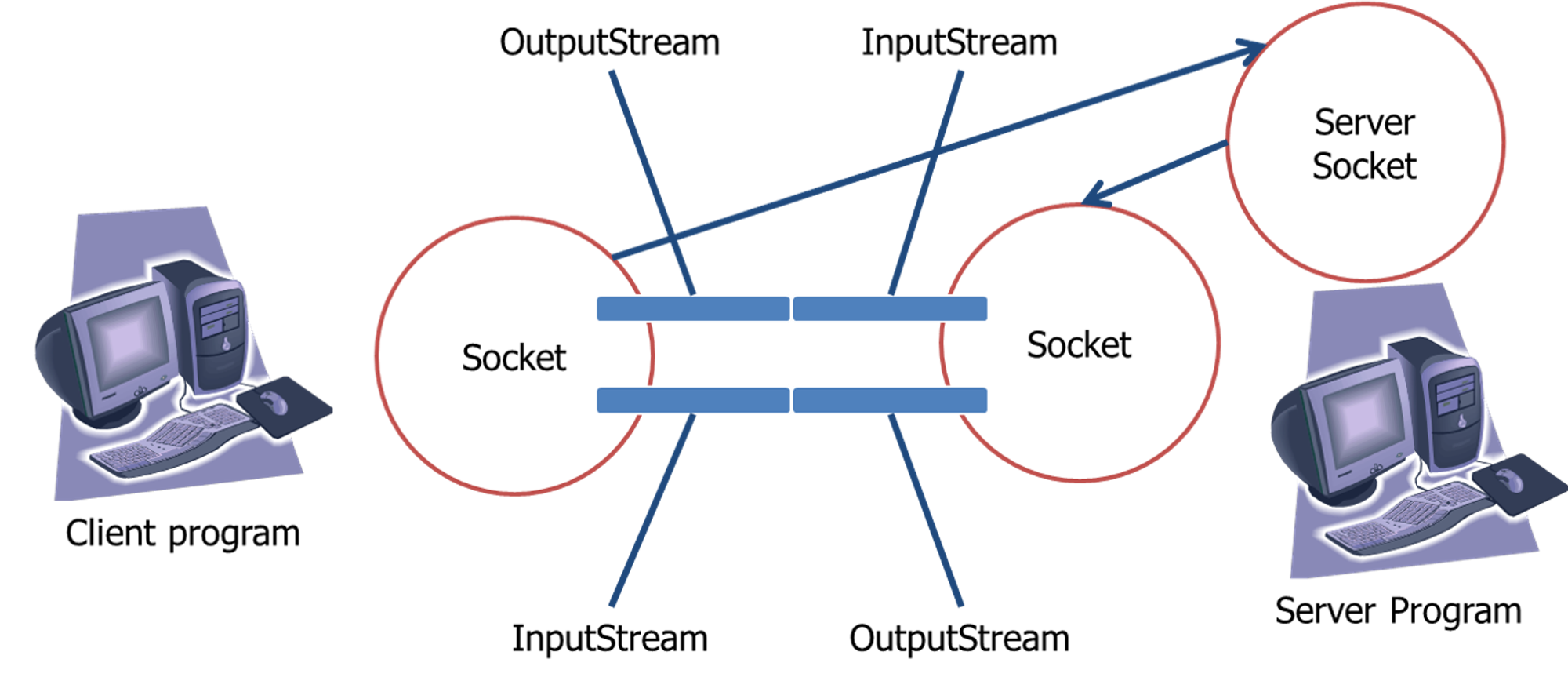
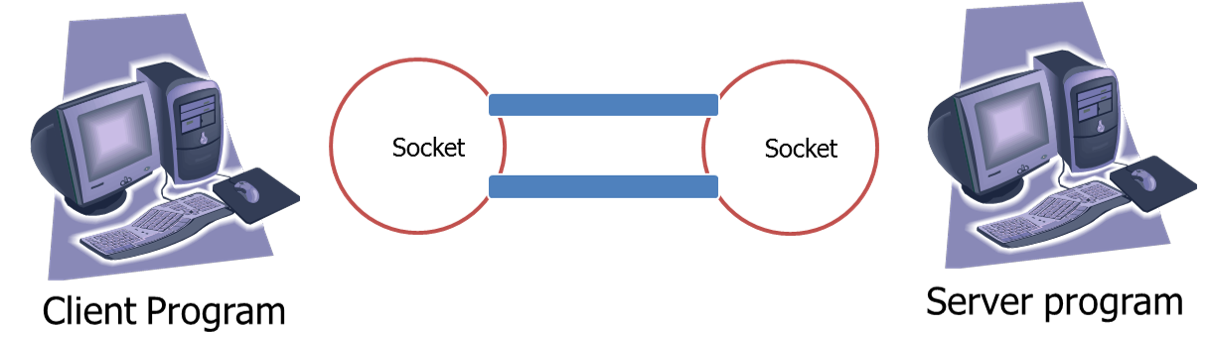
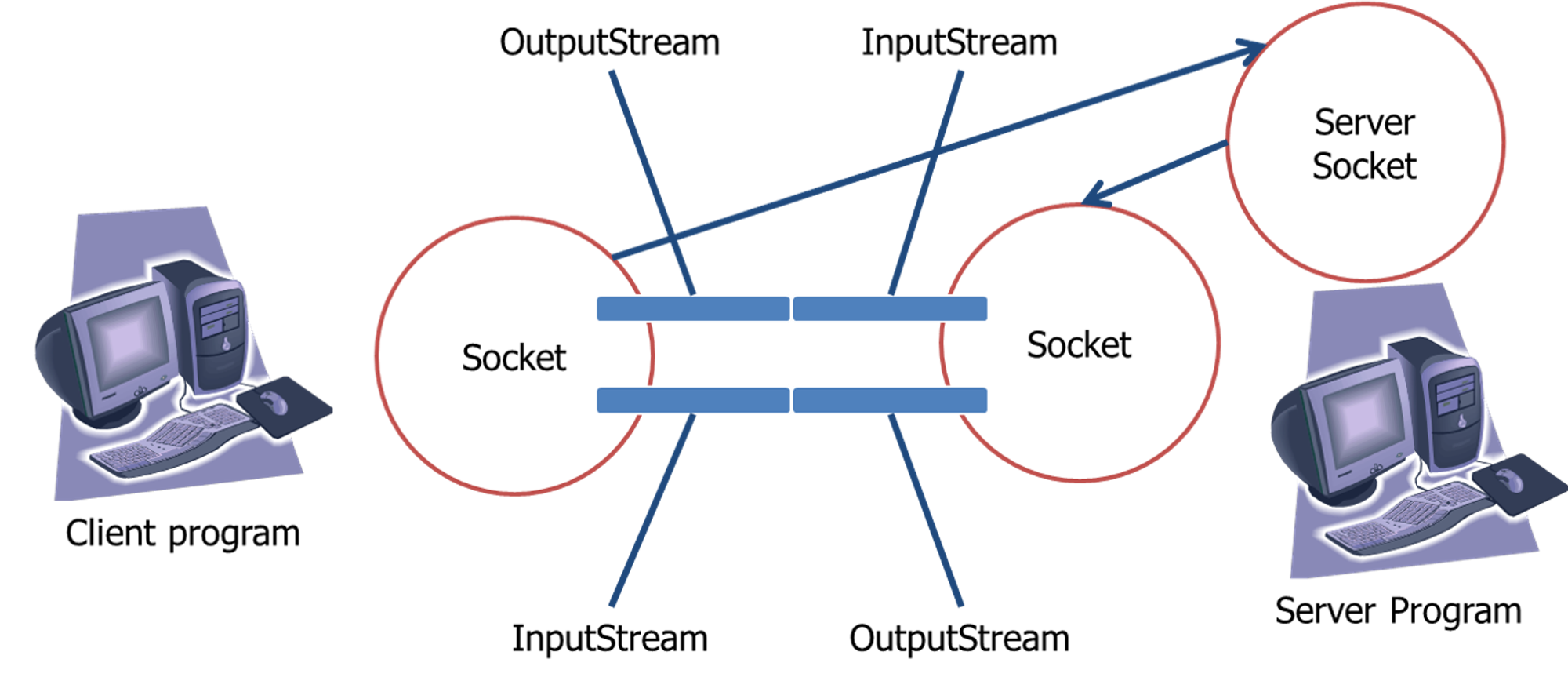
- Socket 개념 등장

2. 기본적인 절차
- Java Network는 기본적으로 CS 구조로 동작한다.
- Client-Server 간에 데이터 통신을 기반으로 한다.
- Client는 능동적으로 접속을 시도하는 program(process)
- Server는 수동적으로 접속을 기다리고 있는 program(process)
서버 프로그램
package javanetworkexam;
import java.io.PrintWriter;
import java.net.ServerSocket;
import java.net.Socket;
public class SimpleServer {
public static void main(String[] args) {
try {
ServerSocket serverSocket =
new ServerSocket(5555);
System.out.println("서버소켓 객체 생성");
Socket s = serverSocket.accept();
System.out.println("accept()가 풀렸습니다.");
PrintWriter out = new PrintWriter(s.getOutputStream());
out.println("이것은 소리없는 아우성 - 서버가 전달했다.");
out.flush();
} catch (Exception e) {
}
}
}
클라이언트 프로그램
package javanetworkexam;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.Socket;
public class SimpleClient {
public static void main(String[] args) {
try {
Socket s = new Socket("localhost",5555);
System.out.println("접속 성공");
InputStreamReader isr =
new InputStreamReader(s.getInputStream());
BufferedReader br = new BufferedReader(isr);
String msg = br.readLine();
System.out.println(msg);
} catch (Exception e) {
}
}
}
3. 간단한 Echo Program 구현
- 지금까지 배운 내용을 기반으로 간단한 Echo Program을 각자 구현해 보자.
- 사용된 FXML파일

- 클라이언트용 FXML 파일
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.FlowPane?>
<?import javafx.scene.text.Font?>
<BorderPane fx:controller="EchoClientController" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/21" xmlns:fx="http://javafx.com/fxml/1">
<bottom>
<FlowPane prefHeight="64.0" prefWidth="600.0" BorderPane.alignment="CENTER">
<children>
<TextField fx:id="userID" prefHeight="50.0" prefWidth="100.0">
<FlowPane.margin>
<Insets left="10.0" right="10.0" top="5.0" />
</FlowPane.margin>
<font>
<Font size="22.0" />
</font>
</TextField>
<TextField fx:id="userMsg" prefHeight="50.0" prefWidth="295.0">
<FlowPane.margin>
<Insets right="10.0" top="5.0" />
</FlowPane.margin>
</TextField>
<Button fx:id="sendMsg" mnemonicParsing="false" prefHeight="40.0" prefWidth="80.0" text="전송" />
<Button fx:id="closeBtn" mnemonicParsing="false" prefHeight="40.0" prefWidth="80.0" text="종료">
<FlowPane.margin>
<Insets left="5.0" />
</FlowPane.margin>
</Button>
</children>
</FlowPane>
</bottom>
<center>
<TextArea fx:id="messageBox" prefHeight="308.0" prefWidth="600.0" BorderPane.alignment="CENTER">
<BorderPane.margin>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</BorderPane.margin>
</TextArea>
</center>
</BorderPane>
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.layout.BorderPane?>
<BorderPane fx:controller="EchoServerController" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="386.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/21" xmlns:fx="http://javafx.com/fxml/1">
<bottom>
<Button fx:id="startBtn" mnemonicParsing="false" prefHeight="57.0" prefWidth="286.0" text="서버시작" BorderPane.alignment="CENTER">
<BorderPane.margin>
<Insets bottom="5.0" top="5.0" />
</BorderPane.margin>
</Button>
</bottom>
<center>
<TextArea fx:id="messageBox" prefHeight="332.0" prefWidth="541.0" BorderPane.alignment="CENTER">
<BorderPane.margin>
<Insets bottom="5.0" left="20.0" right="20.0" top="20.0" />
</BorderPane.margin>
</TextArea>
</center>
</BorderPane>
4. Chatting 구현
- Echo program을 확장해 방 1개짜리 Chatting program을 구현한다.
- 공용객체를 사용하는 부분을 추가해야 한다.