📌 학습한 내용
네이버 쇼핑 실습
전체 코드 💾 :
"https://github.com/janeJeong/daegu_ai_school/tree/main/Web%20Programming/naver_main%20copycat%20(0719-20)"
1. 상단 영역

2. 중간 영역
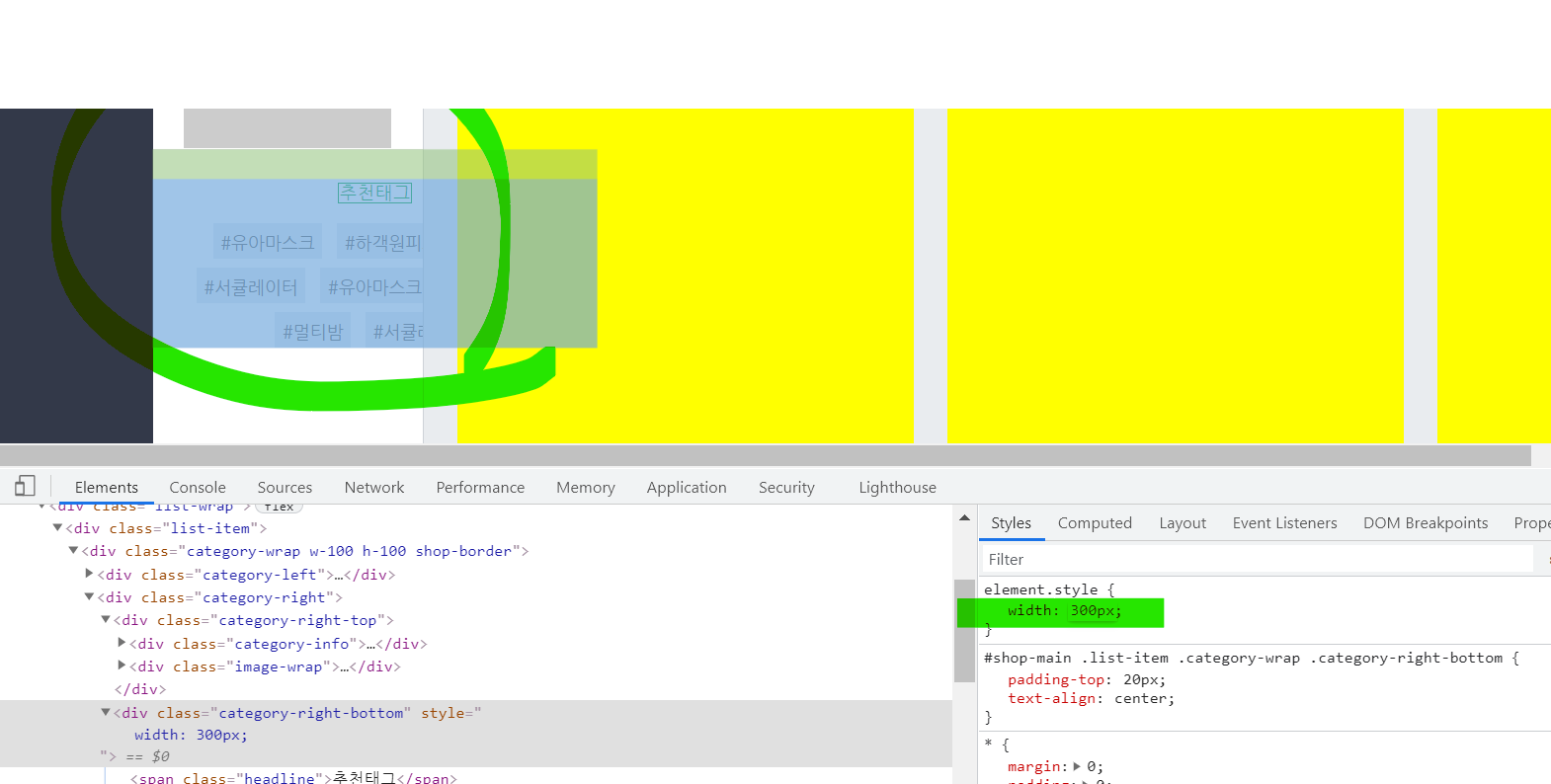
첫 번째 'list-item'
-
'네이버 메인 실습'에서
main { padding-top: 20px;}을 적용했기 때문에 자동으로main윗부분에 공백이 생김 -
<span>: inline 요소의 성격을 갖고 있어,margin-bottom속성을 사용할 수 없음 -
width: auto;
: 안에 있는 글자 컨텐츠로 width값을 대체
max-witdh: 75px;
: 단, 글자가 늘어날 수록 width 값이 계속 늘어날 수밖에 없기 때문에 최대 width값을 설정해줌
#shop-main .list-item .category-wrap .category-right-bottom .tag-wrap .tag {
width: auto;
max-width: 75px;
}- inline-block요소는 float 속성과 같이,
안에 있는 컨텐츠들(tag의 합이 부모의 width 값보다 큰 경우 자동으로 줄바꿈 현상이 일어나게 된다. (#shop-main .list-item .category-wrap { overflow: hidden; }으로 인해 잘려서 나타나는 것)

두 번째 'list-item'

- class 명을 붙여서 써주는 것
#shop-main .list-item.banner img{
width: 100%;
height: 100%;
}-> 여러 개의 "list-item" class들 중에서 banner라는 class를 갖고 있는 요소를 선택하는 것
📌 학습내용 중 어려웠던 점
#shop-main .list-item .category-wrap .category-right-bottom .tag-wrap .tag영역이 글씨체의 차이로 인해 아래와 같이 나타났다. 그렇다면 이를 수정하는 방법은 글씨체를 바꾸는 법 밖에 없는가?

📌 해결방법
여태까지의 실습을 돌아본 결과, 폰트 사이즈로 인한 문제라고 판단해 font-family 속성을 이용해 글씨체를 바꿔주니 원본 사이트와 동일하게 적용되었다.
📌 학습소감
오늘은 전체적인 실습 시간도 그렇게 길지 않았고, 완전히 새롭다할 내용이 등장하지 않아서 어려움 없이 여유롭게 따라갔다. 다만 수업 이외에 이미지 파일을 넣는 데, 레이아웃이 틀어져서 고생을 했다. 또한 이제 git hub을 다루는데 조금은 익숙해서 앞으로 더욱 길어질 코드들을 손쉽게 업로드 할 수 있어 일보 전진한 기분이다. 😚