📌 학습한 내용
네이버 웹툰 실습
전체 코드 💾 :
"https://github.com/janeJeong/daegu_ai_school/tree/main/Web%20Programming/naver_copycat%20(0719-)"

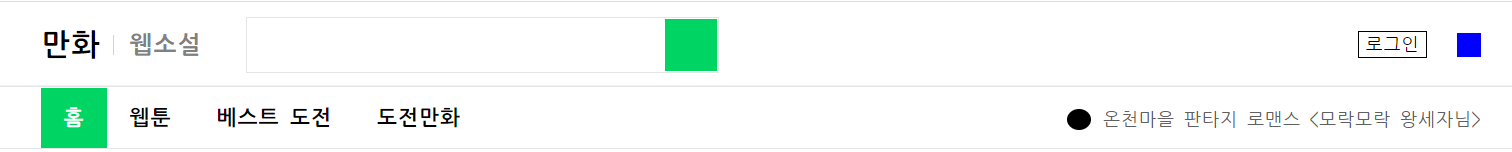
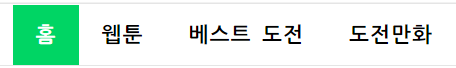
상단 영역

-
<i>: inline 요소의 특징을 갖고 있음. 이지미를 삽입하고자 할 때는 공간을 만들 수 있는 성격으로 바꿔줘야 함. -
width: auto;: 안에 있는 컨텐츠를 기준으로 width 값을 정함. -
<a>기본적으로 inline 요소의 성격을 가짐. -
li.on a {}: class="on" 을 갖고 있는 요소에 해당 디자인을 적용
<li class="on"><a href="webtoon.html">홈</a></li>
<li class="on"><a href="webtoon_detail.html">웹툰</a></li>#webtoon-header .webtoon-header-nav nav ul li.on a {
background-color: #00d564;
color: #ffffff;
}

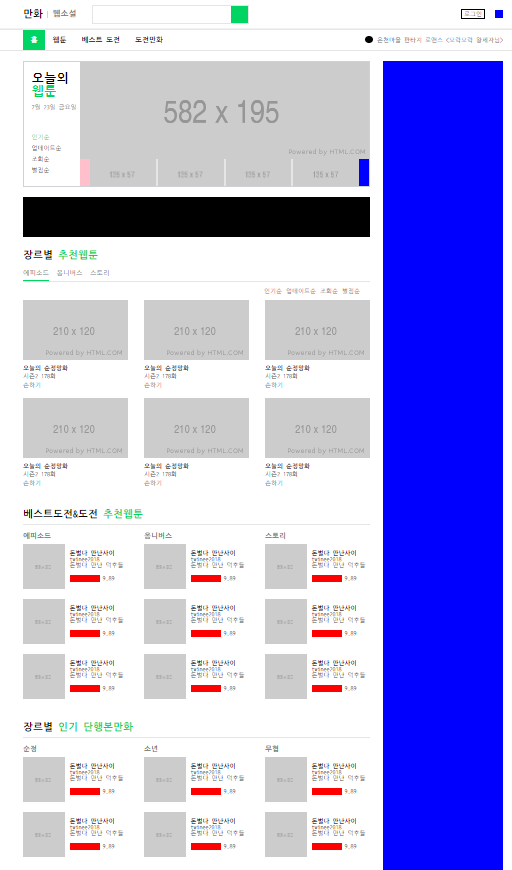
메인 왼쪽 영역 1

<div class="webtoon-carousel-banner-nav">의 속성값으로position: relative;를 줬기 때문에, 이 영역을 기준으로.btn.btn-prev와.btn.btn-next의 top, left, right 값이 적용된다.
<div class="webtoon-carousel-banner-nav">
<a href="#" class="btn btn-prev"></a>
<a href="#" class="btn btn-next"></a>
</div>#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav {
position: relative;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn {
position: absolute;
width: 19px;
height: 57px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-prev {
left: 0;
top: 0; /* 왼쪽 끝으로 옯겨줌 */
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-next {
right: 0;
top: 0; /* 오른쪽 끝으로 옮겨줌 */
}메인 왼쪽 영역 2
banner & '장르별 추천웹툰'

'베스트도전&도전 추천웹툰'

<li>안에 또다른<ul><li></li></ul>형식 사용 -> 리스트 안에 또 다른 리스트가 있는 형식
'장르별 인기 단행본 만화'
'베스트도전&도전 추천웹툰' 영역과 레이아웃 동일
📌 학습내용 중 어려웠던 점
- 변수명 설정
📌 해결방법
개인적으로 설정할 수 있는 변수 명을 생각해보고, 짧은 것으로 가독성 좋게 바꿔야겠다.
📌 학습소감
오늘 학습 내용 자체에 어려운 점은 크게 없었다. 하지만 길어지는 변수 명과 오타로 인해 코드를 재활용 하는 것 조차 쉽지는 않았다. 지금으로서는 코드 작성을 익히기 위해 단순히 강사님이 설정한 클래스 명을 되도록 모두 작성하려고 하지만, 좀 더 익숙해지고 난 뒤에는 가독성과 편의성을 위해 변수명을 내가 보기 좋게 변경하고 간결하게 작성하도록 해봐야겠다. 🤔