📌 학습한 내용
유튜브 채널 페이지 실습
전체 코드 : 💾

상단 영역 & 왼쪽 영역
- 유튜브 메인 페이지와 동일한 코드 사용
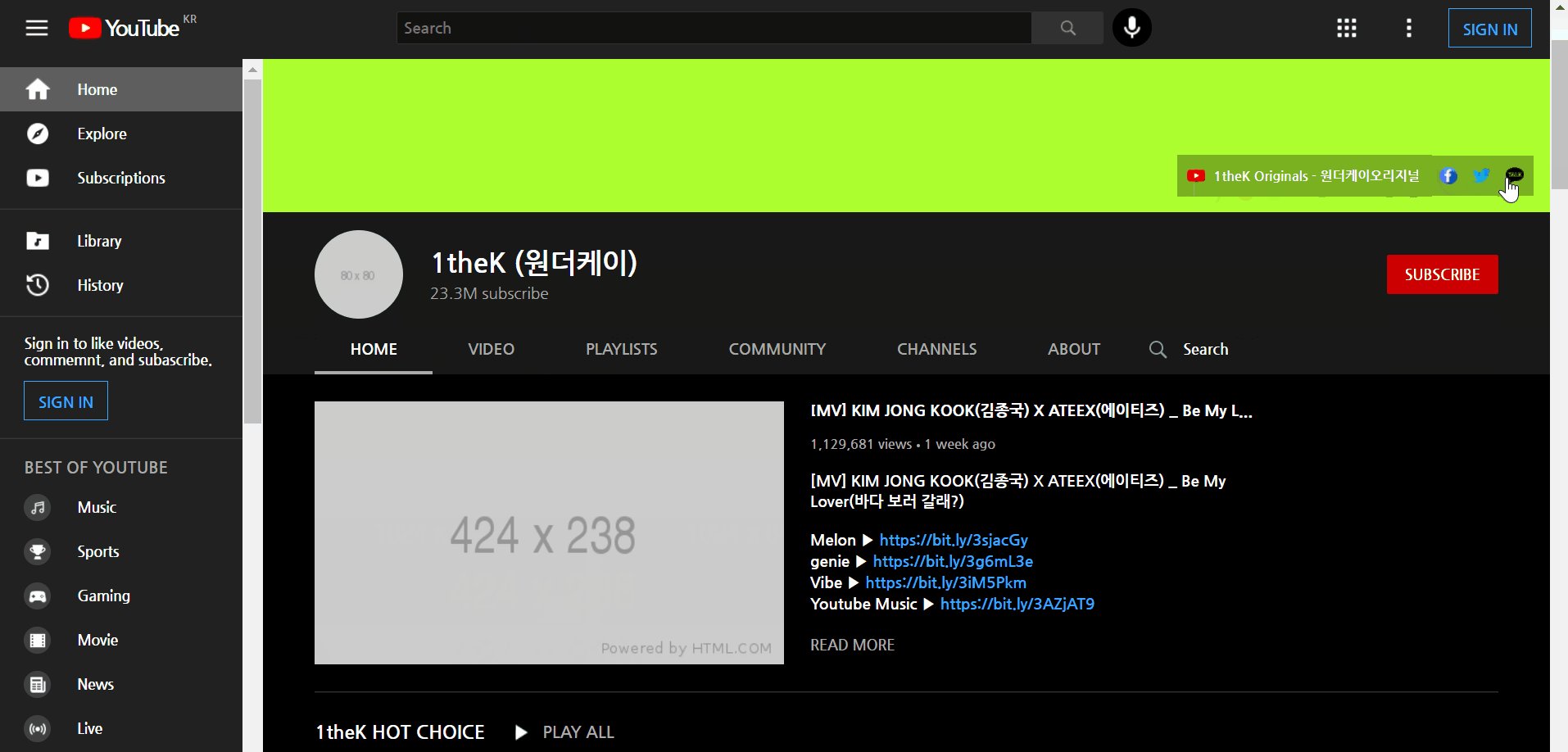
배너 영역

채널 헤더 영역

- 실제 YouTube 사이트에서는 input에 해당하는 영역이 button을 누르면 나타나게 되는데, 이는 자바스크립트 기능이 필요한 부분으로 border가 나타나는 형식으로만 변경했다.
#channel-nav .search-wrap input:focus {
border-bottom: solid 2px #ffffff;
color: #ffffff;
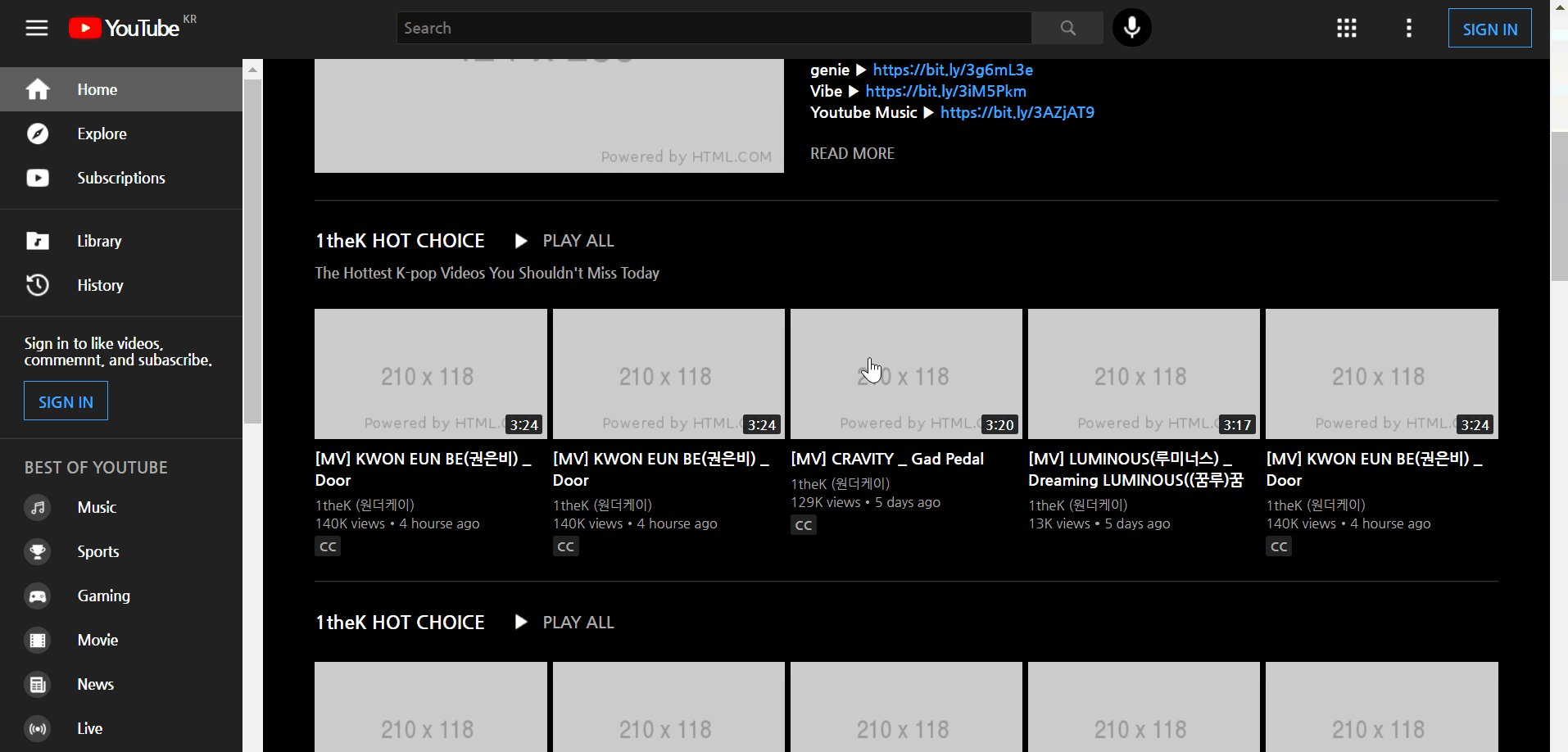
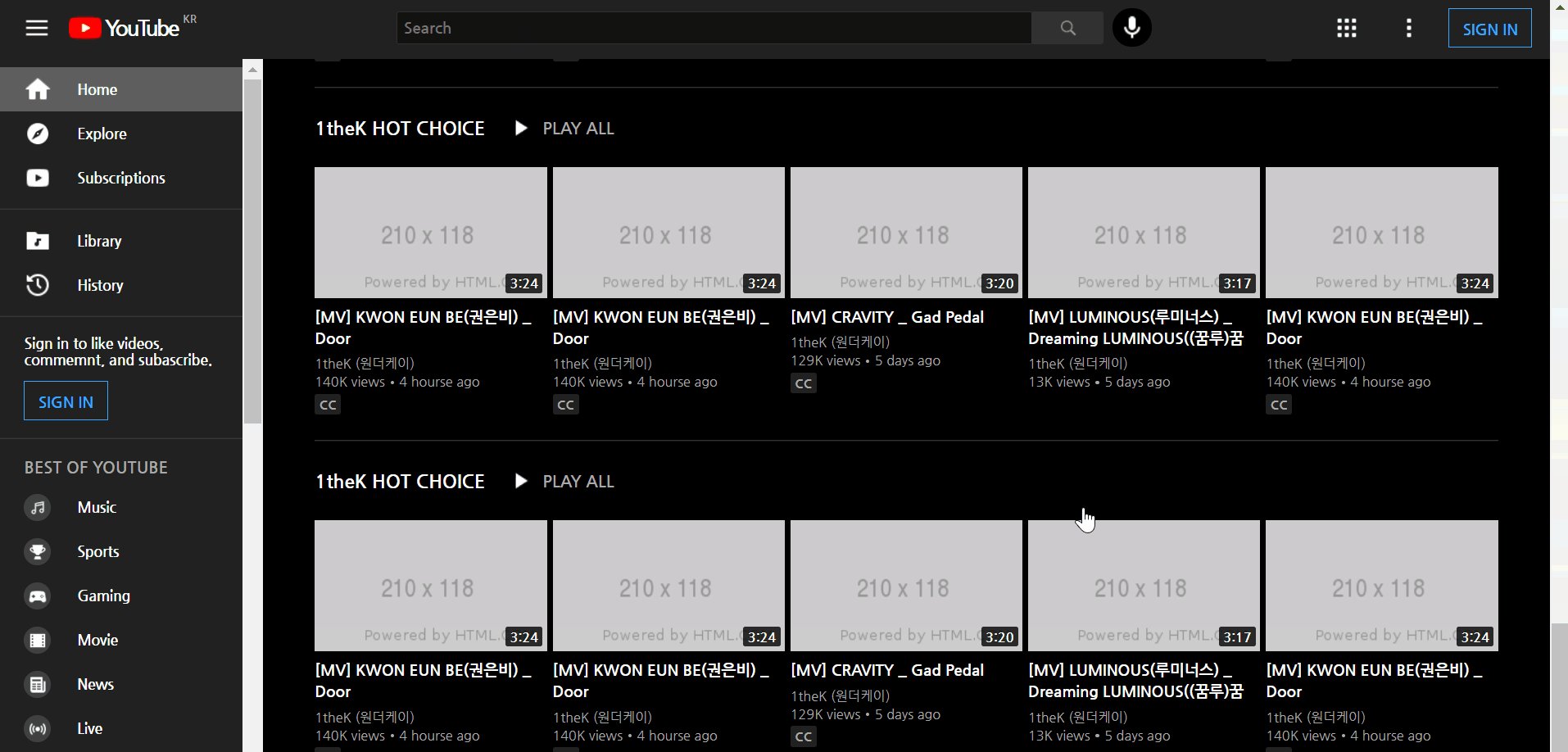
}최근 영상 영역

- 강의 화면과의 차이가 많아 실제 사이트와 유사하게 개인적으로 작업했다. 오른쪽의 텍스트 영역이 전체적으로 봤을 때, 윗쪽을 기준으로 맞춰져 있어서
align-items: flex-start;를 적용했다.
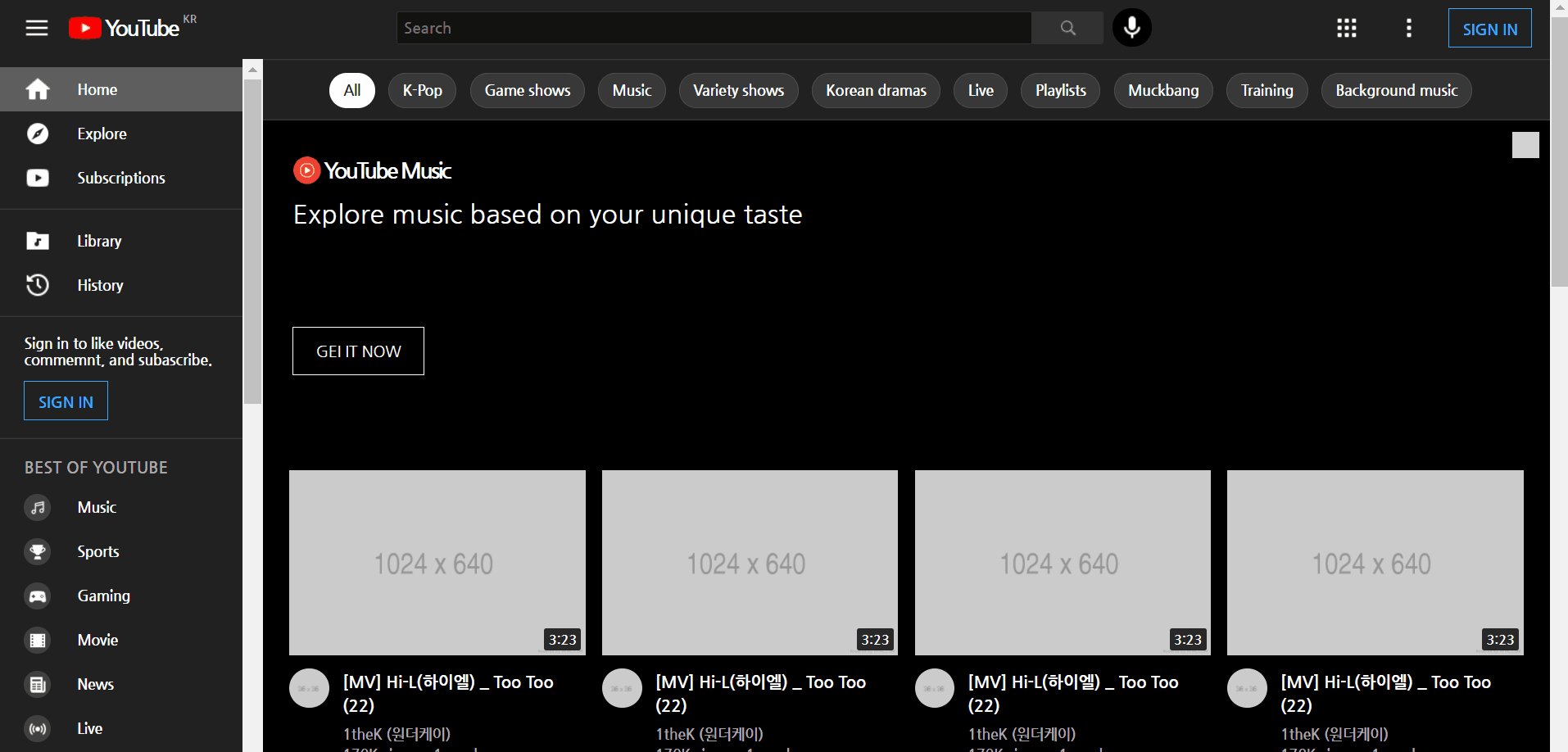
유튜브 탐색 페이지 실습

상단 영역 & 왼쪽 영역
- 유튜브 메인 페이지와 동일한 코드 사용
메인 상단 네비게이션 영역

- 화면 비율이 강사님의 노트북과 차이가 나,
<main>의width값을 다르게 적용했다. 때문에 상단 네비게이션 영역을 실제 Youtube 페이지와 동일하게 (자바스크립트 기능을 제외하고) 한 줄이 내려오도록 작업했다.
플레이 리스트 1

- 강의 내용에는 없었지만, 채널 페이지의 플레이리스트와 동일한 형식이어서 코드를 재활용 했다. 하지만 채널 페이지의 플레이리스트는
border-top을 이용해 위쪽에 구분선을 넣어주었기 때문에, 변수명의 일부를 바꿔 css를 완전히 동일하게는 작성할 수 없었다.
플레이 리스트 2

📌 학습내용 중 어려웠던 점
📌 해결방법
📌 학습소감
Youtube 카피캣이 오늘로 끝이 났다. 자주 사용하지 않았던 transition 속성을 넣어주는 것 이외에는 특별히 어려웠던 점은 없었다. 또한 강의에 없는 내용도 스스로 만들어, 보람있는 작업기간이었다. 이제는 오류가 나더라도 당황하지 않고 즐기며 찾을 수 있는 단계까지 온 것 같다. (물론 JS는 아직이지만!) 완성도 높은 페이지를 작업할 수 있어서 레벨업한 기분이다. 😝