
예 스프링이요,,? 여기서요,,?
주로 사용하시는 기술이,,?
저도 잘 몰라요,,
우당탕탕 구구노드 구장고 현스프링 도전기
그럼 시작해보겠어요.
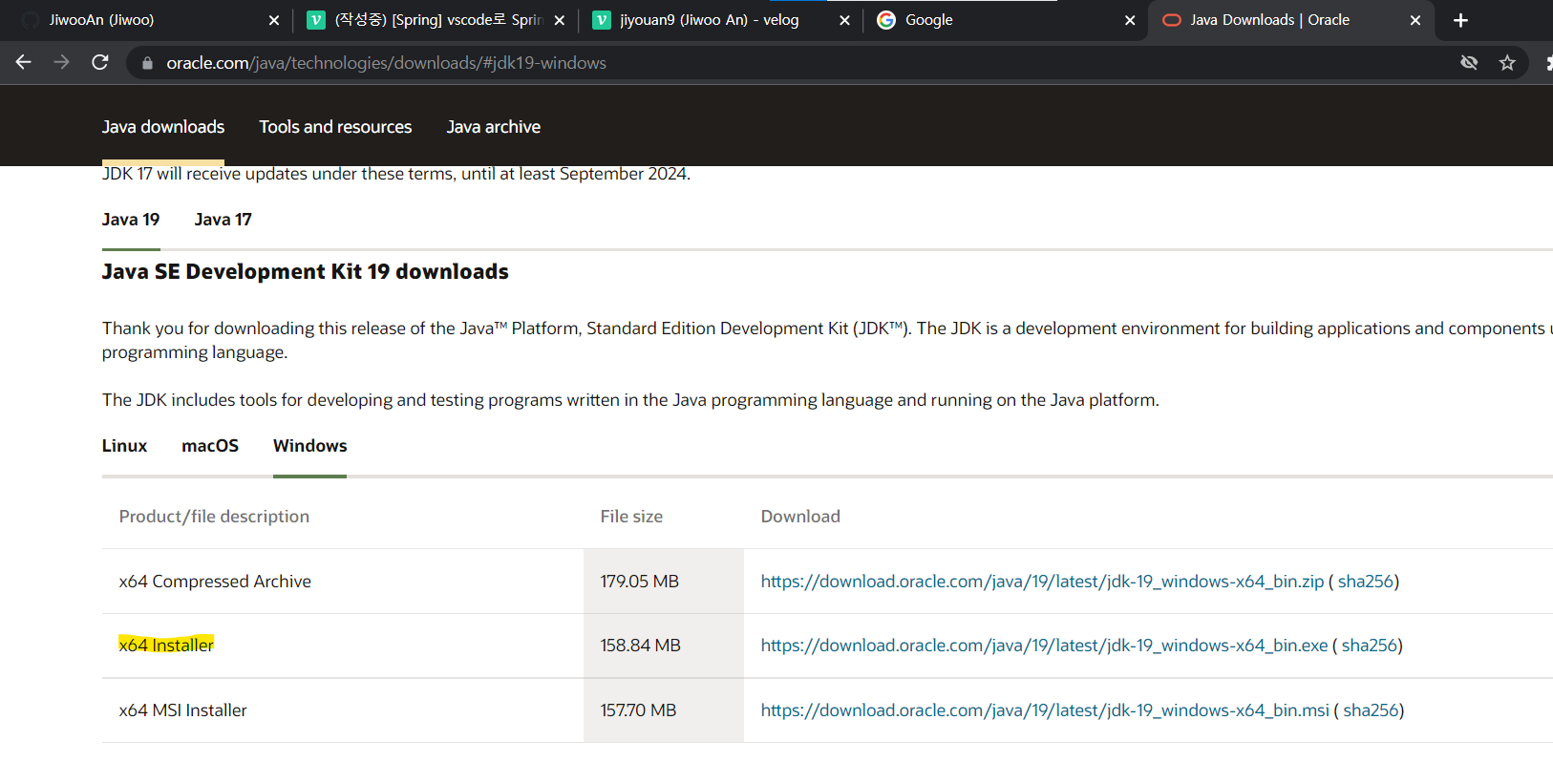
1. JDK 다운로드
https://www.oracle.com/java/technologies/downloads/
링크로 가서 다운받아주세요~~
path 설정 필수. 넥스트 넥스트하다가 마지막에 path 설정 잊지 말아줘요.

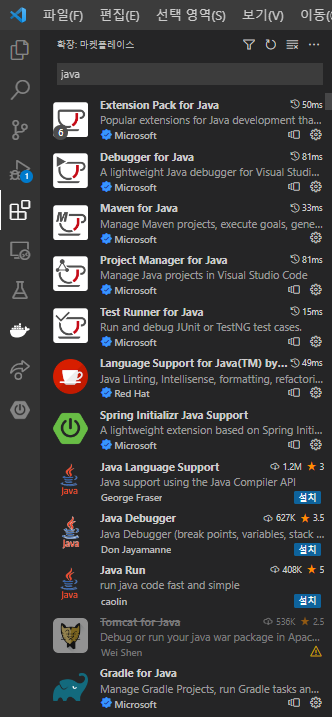
2. 확장 프로그램 다운로드
이클립스, 인텔리제이 등 자바 IDE가 있지만 그래도 가장 편한 건 vscode라서 vscode에서 자바를 사용해보려고 한다.
확장 프로그램에 들어가서 java를 검색하고, 거의 다 다운받으면 된다.
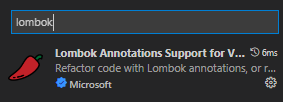
lombok 친구도 다운받기.
롬복이란 @어노테이션을 기반으로 코드를 자동완성해주는 라이브러리이다.
@RestController @RestService 처럼 사용할 예정!


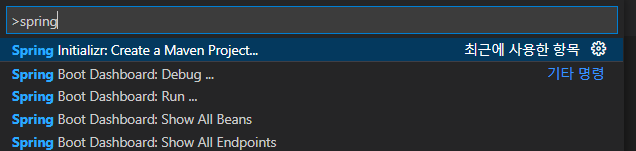
3. vscode에서 Spring 프로젝트 만들기
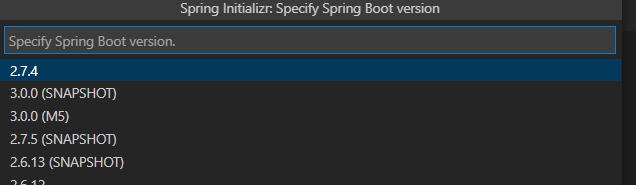
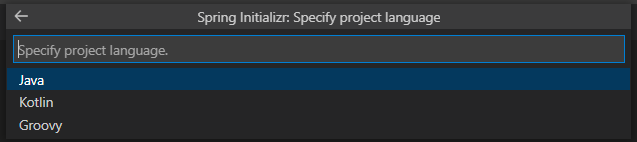
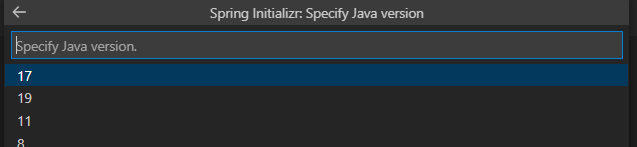
vscode에서 컨트롤 쉬프트 P를 누르고 spring initializr 선택
Maven 말고 Gradle로 해줘요...
두 줄 요약을 해보자면,
Maven은 XML로 라이브러리를 정의하고 활용한다.
Gradle은 스크립트 언어로 if-else, for 등의 로직을 사용해 간결하게 구성 가능하다.
XML 잘하세요..? 저는 잘 몰라요. Gradle로 갈게요.
하지만, 지금은 Maven으로.
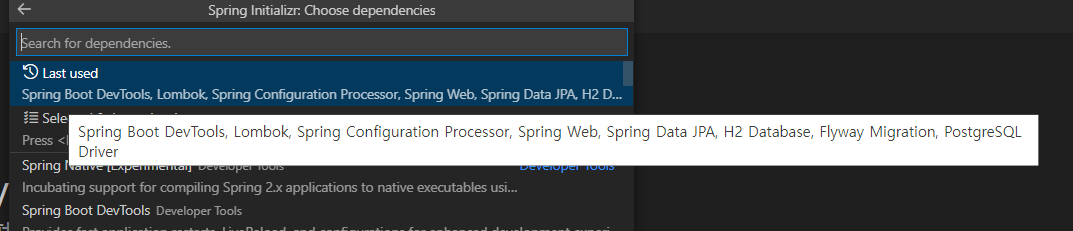
그리고 dependencies 설정을 해준다




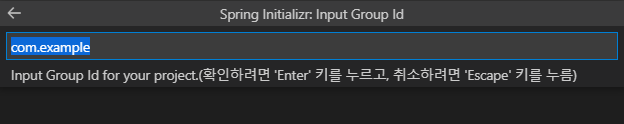
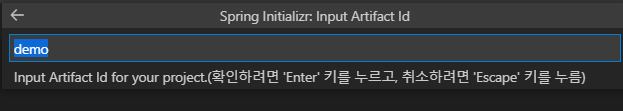
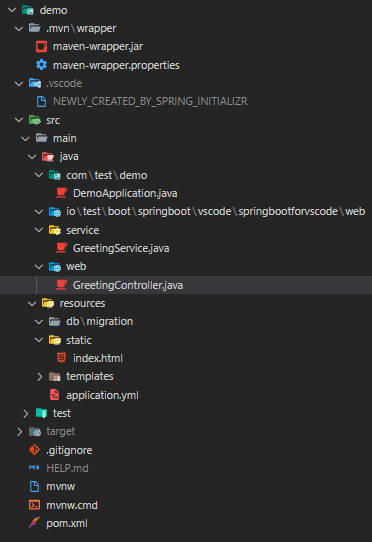
 demo 프로젝트가 생성된다.
demo 프로젝트가 생성된다.



DB Driver는 사용하는 디비에 맞게 설치하자
저는 postgre를 사용
1. Spring Boot DevTools
2. Lombok
3. Spring Configuration Processor
4. Spring Web
5. Spring Data JPA
6. H2 Database
7. Flyway Migration
8. PostgreSQL

미리 스포해버렸어요
웹과 서비스 부분은 무시 plz
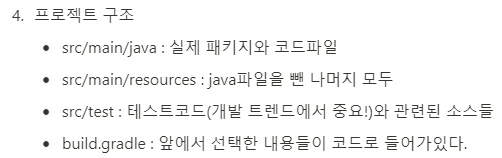
프로젝트 구조를 설명하자면 이러하다.

협찬. 따봉재연
4. application.yml 파일 만들기
src > resources > templates 에 있는 application.기억안남 파일을 application.yml 로 바꾸어준다
demo/src/main/resources/application.yml
logging:
level:
"[org.springframework.web]": debug
그리고 이 코드를 적어주세요
5. index.html 파일 만들기
자바는 index.html 을 만들어주어야 한다
http://127.0.0.1:8080/ 으로 들어가면 index.html을 만날 수 있습니다
그렇지 않으면 오류와 만날 수...
저는 알고 싶지 않았어요...
src > main > resource > static 폴더 안에 index.html을 만들어준다
코드는 자유롭게 작성해주세요~~
demo/src/main/resources/static/index.html
<html>
<div>Welcome</div>
</html>6. Controller, Service 작성하기
위에 있는 폴더 구조 사진을 보면서 web 폴더를 만들고, 그 안에 greetingController.java 파일을 만들면 된다
demo/src/main/java/web/GreetingController.java
package web;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import service.GreetingService;
@RestController
public class GreetingController {
String result;
@GetMapping("/greeting")
public String greeting() {
result = GreetingService.greeting();
return result;
}
}@Mapping 으로 엔드포인트를 지정해준다
노드라면 라우터 부분
장고로 따지자면 urls를 써주는 부분
다음으로는 서비스단을 작성해볼게요
demo/src/main/java/service/GreetingService.java
package service;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class GreetingService {
public static String greeting() {
return ""Please, Hot dog World~";
}
}
8까지만 있어요 곧 끝나가요~!~
7. 실행해보기
F5를 누르거나
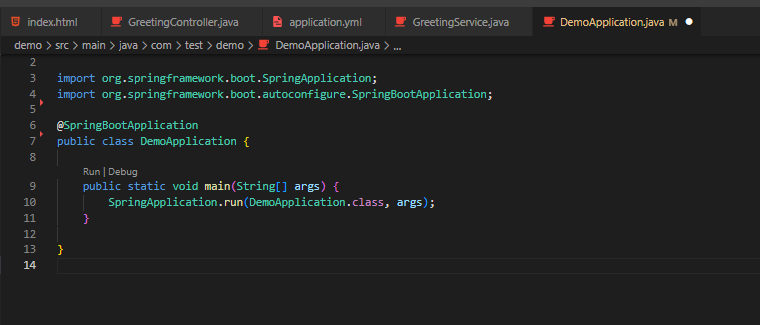
demo/src/main/java/com/test/demo/DemoApplication.java 에 가서 Run을 누르면 실행할 수 있다

터미널에 바밤하고 멋진 스프링 표시가 뜬다!!

http://127.0.0.1:8080/ 로 들어가면 index.html 에서 작성한 웰컴이 나온다!!

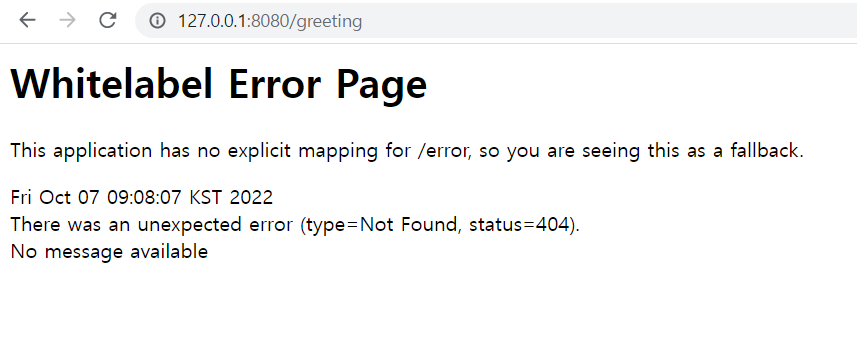
하지만,, http://127.0.0.1:8080/greeting 으로 들어가면 whitelabel 오류가 나는데,,,

찾아보니 경로가 제대로 주어지지 않아서 그렇다고 한다
8. 찐찐막 DemoApplication.java에 경로 주기
demo/src/main/java/com/test/demo/DemoApplication.java 파일에서 web 폴더 안으로 들어가라! 라고 말을 해주어야 한다
demo/src/main/java/com/test/demo/DemoApplication.java
package com.test.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages={"web"})
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}ComponentScan 을 import 해주고, basePackages={"web"} 을 해준다
다시 F5를 누르면!!

짜잔 핫도그 월드
참고
이게 맞는지는 모르겠지만,,
자바 힘이 들고요,, 일단 네 그렇네요,,
Gradle도 얼른 해보겠읍니다

구웃