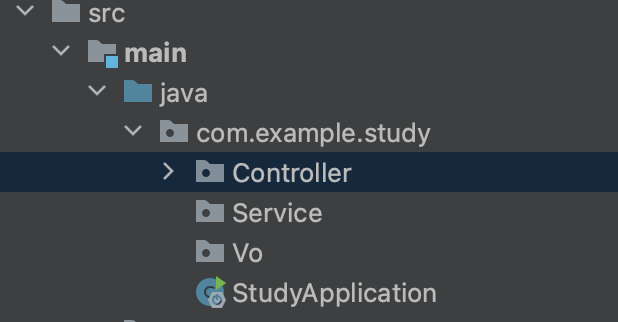
1️⃣ 패키지 생성

Controller, Service, Vo 패키지를 먼저 만들어줬다
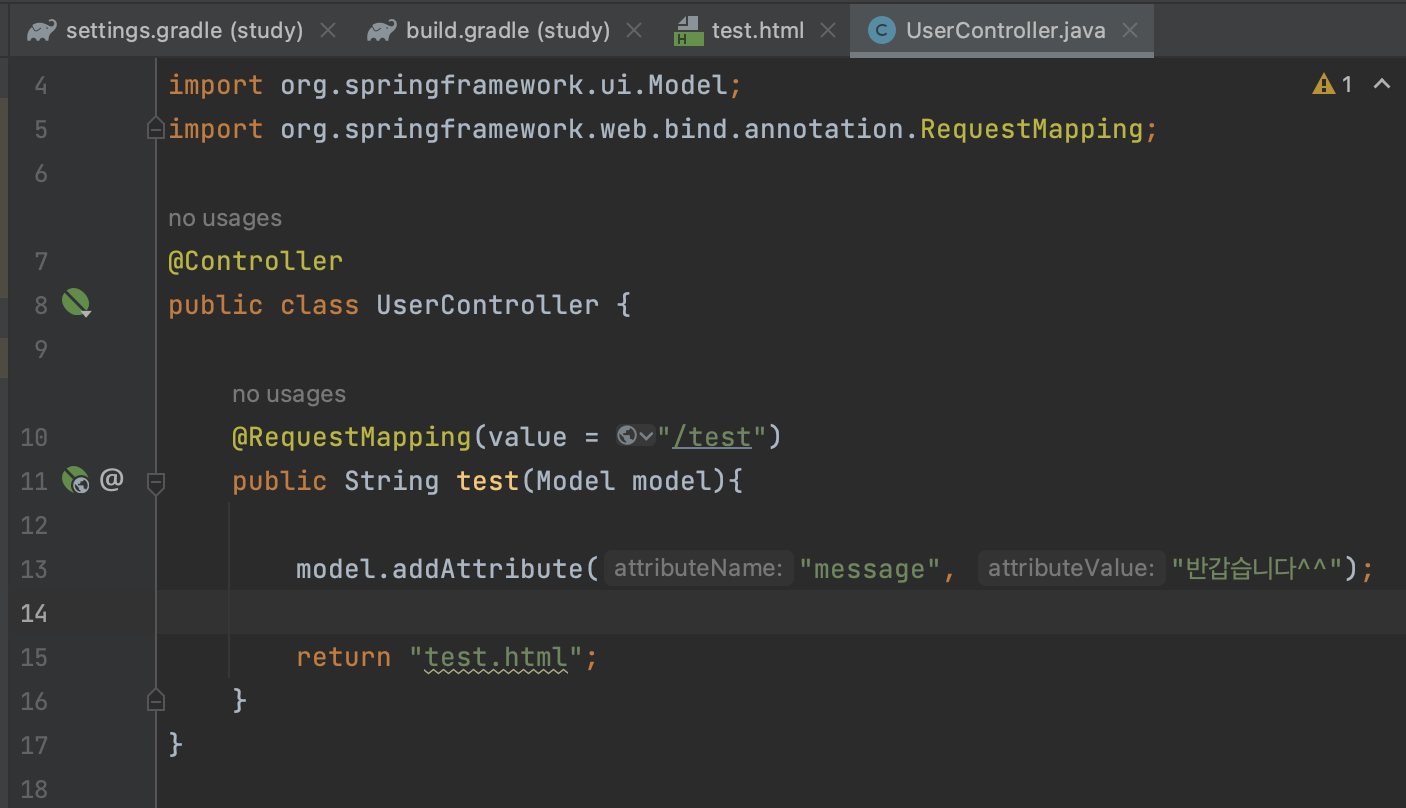
2️⃣ 컨트롤러 생성

그리고 Controller 패키지 안에 컨트롤러를 만들어줬다
- @Controller : Spring에게 해당 클래스를 컨트롤러로 사용한다고 알림
- @RequestMapping : 해당 value로 들어오는 요청에 따라 메소드를 수행하겠다
- Model : Controller에서 view로 값을 전달하고 싶을때 model에 담아서 보냄
- model.addAttribute : attributeName이라는 상자에 attributeValue라는 값을 담음
사용자가 localhost:(포트번호)/test를 누르면
test.html이 화면에 출력되어야 한다
그리고 message라는 상자를 까면 반갑습니다^^라는 내용물도 출력되어야함
이때 return되는 게 view이다
viewResolver에게 test라는 파일을 찾으라고 요청되는 것이다
resources/templates/ +{ViewName}+ .html 해당 경로에서 파일을 찾는다
3️⃣ view 설정 - thymeleaf
☝🏻 타임리프 적용
view로 jsp, thymeleaf를 많이 쓰는데
thymeleaf는 스프링에서 권장하는 것이기 때문에 나도 타임리프를 쓰겠다

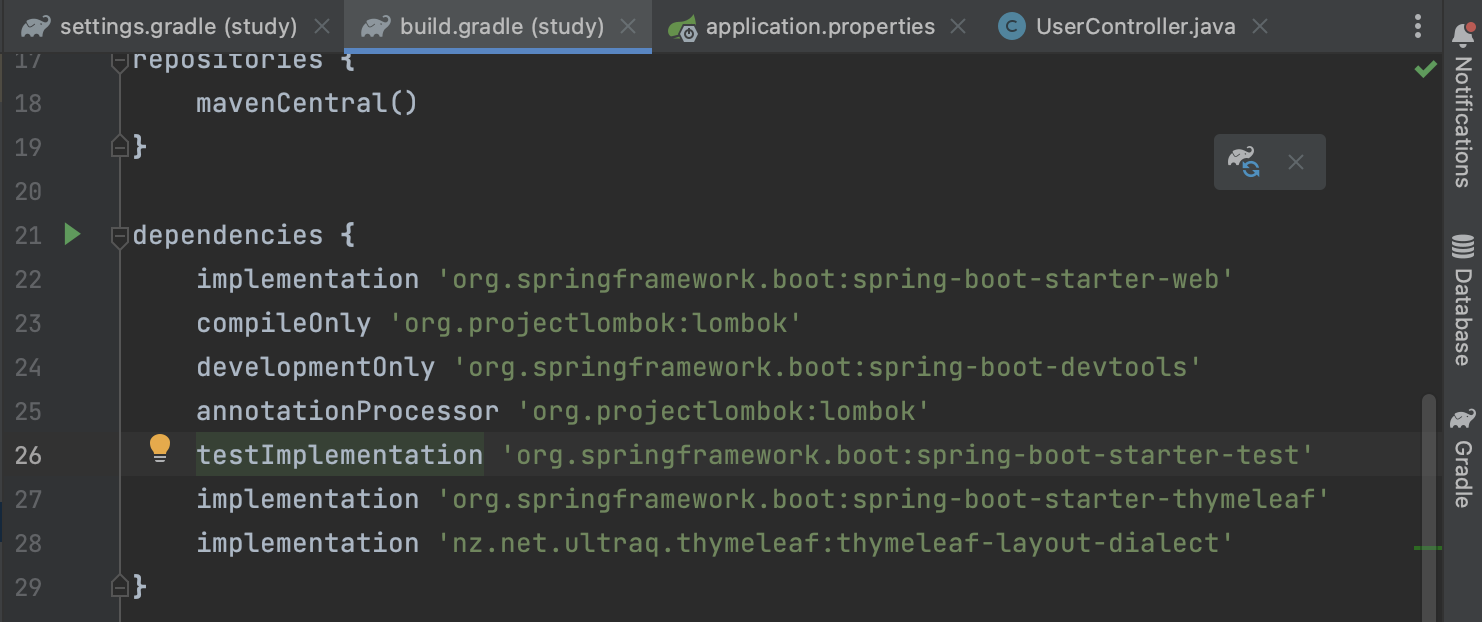
build.gradle 파일 안 dependencies에
dependencies {
//thymeleaf
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'
}
코드를 추가해주자

gradle파일을 수정했다면 Refresh를 눌러서 저장해주자
✌🏻 타임리프 사용해보기
html파일을 먼저 만들어보자

위에서 viewResolver가 resources/templates 하위폴더에서 뷰 파일을 찾는다했으니까 해당 패키지 아래 만들었다

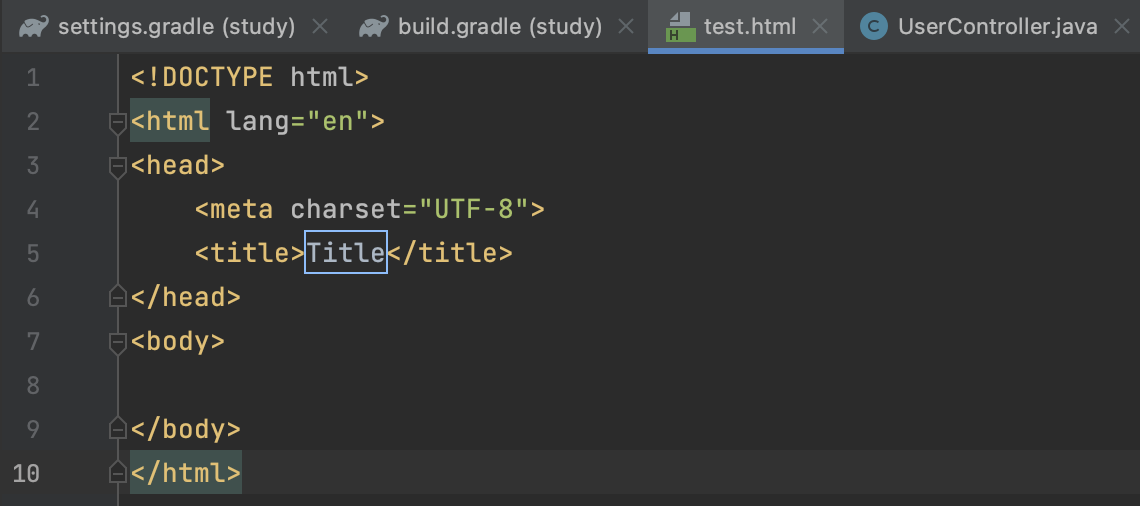
만들었을때 기본 화면
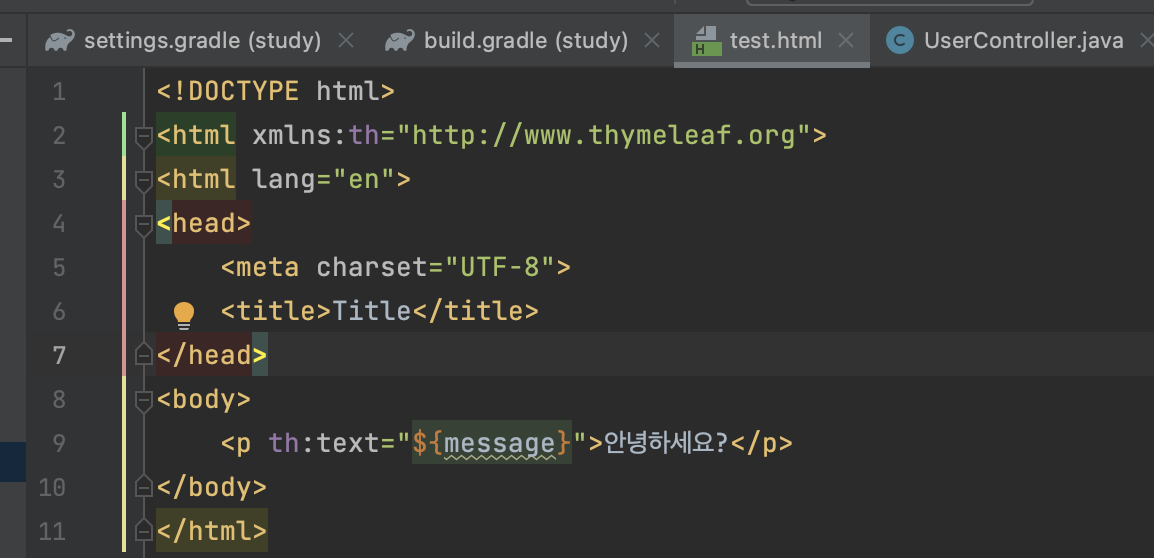
🤟🏻 타임리프를 사용하려면 꼭 넣어줘야하는 코드
<html xmlns:th="http://www.thymeleaf.org"> 상단에 넣어주면 된다
🖖🏻 model 값 꺼내기
위에 컨트롤러에서 뷰로 값을 전달하기 위해
모델에 담아서 보냈다
그럼 뷰에서는 어떻게 모델 값을 꺼낼까?
=> 타임리프를 이용하자
<p th:text="${message}">를 사용하면 된다
타임리프 문법은 정말 광대해서 한 번씩 읽고 익혀두는 것이 좋다

그렇게 해서 완성된 test.html
p태그 안에 있는 안녕하세요?는 테스트해보려고 넣어봤다
th:text가 있을때는 p태그에 둘러싸인 텍스트가 출력이 안된다
4️⃣ 완성~

확인결과
타임리프가 잘 적용됐다 ^^