📍 주소창에 https://www.naver.com 혹은 https://www.youtube.com 등 다양한 URL을 검색하면 보이는 그 페이지! 어떤 원리로 웹페이지가 우리에게 보이게 되는지 동작원리를 알아보겠습니다.
브라우저란,
-
동기적(Synchronous)으로 HTML,CSS,JS 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어임.
-
브라우저가 웹 서버에 필요한 자원을 요청(웹 페이지를 요청한다)하면, 서버는 응답해주고 그것을 받은 브라우저가 해석하여 클라이언트에게 보여준다. 웹페이지의 형태는 HTML, PDF, 이미지등 다양하다.
-
즉, HTML, CSS명세에 따라 HTML 파일을 해석해서 표시함 (*명세 : W3C(World wide web Consortium) 기준)
-
종류 : Chrome, 네이버 웨일, 사파리, 파이어폭스 등
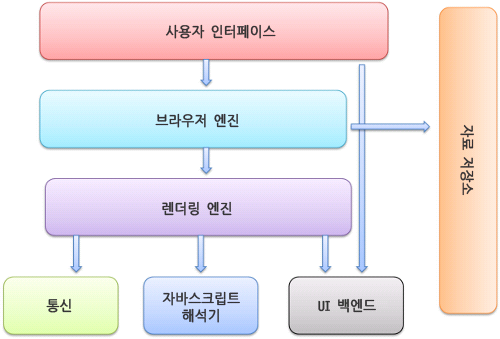
브라우저 구조

1. 사용자 인터페이스
- 사용자가 접근이 가능한 영역
- 요청한 페이지를 제외한 부분 (예시 : url을 입력하는 주소 표시줄, 이전/다음 버튼, 북마크 메뉴, 새로 고침 메뉴, 홈 메뉴 등)
2. 브라우저 엔진
- 사용자 인터페이스, 렌더링 엔진 사이의 동작을 제어
- Data Storage를 참조하여 로컬에 데이터를 write, read 등을 함.
3. 렌더링 엔진
- 웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타냄
- 서버로부터 응답받은 HTML문서를, 렌더링 엔진의 HTML 파서와 CSS파서에 의해 파싱되면 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합됨. 이렇게 생성된 렌더 트리를 기반으로 브라우저가 웹 페이지를 나타냄.
4. 통신
- HTTP 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용
5. UI백엔드
- INPUT, SELECT와 같은 기본적인 위젯을 그리는 인터페이스
6. 자바스크립트 해석기
- 말그대로 자바스크립트 코드를 해석하고 실행
7. 자료 저장소
- 쿠키, 로컬 저장소, Indexed DB 등 모든 종류의 자원을 브라우저 메모리를 활용하여 저장하는영역.
렌더링 엔진
각 브라우저마다 렌더링 엔진이 다르기 때문에 같은 페이지도 다르게 보이는 경우가 있다.
렌더링 엔진의 종류
- 크롬 : Blink엔진 사용
- 사파리 : 웹킷(Webkit)엔진 사용
- 파이어폭스 : 게코(Gecko)엔진 사용
- Blink : 구글이 Webkit을 대체하기 위해 자체적으로 개발한 엔진
- Webkit : 최초 리눅스 플랫폼에 동작하기 위한 오픈소스 엔진 (애플이 맥과 윈도우에서 사파리 브라우저를 지원하기 위해 수정을 더했음)
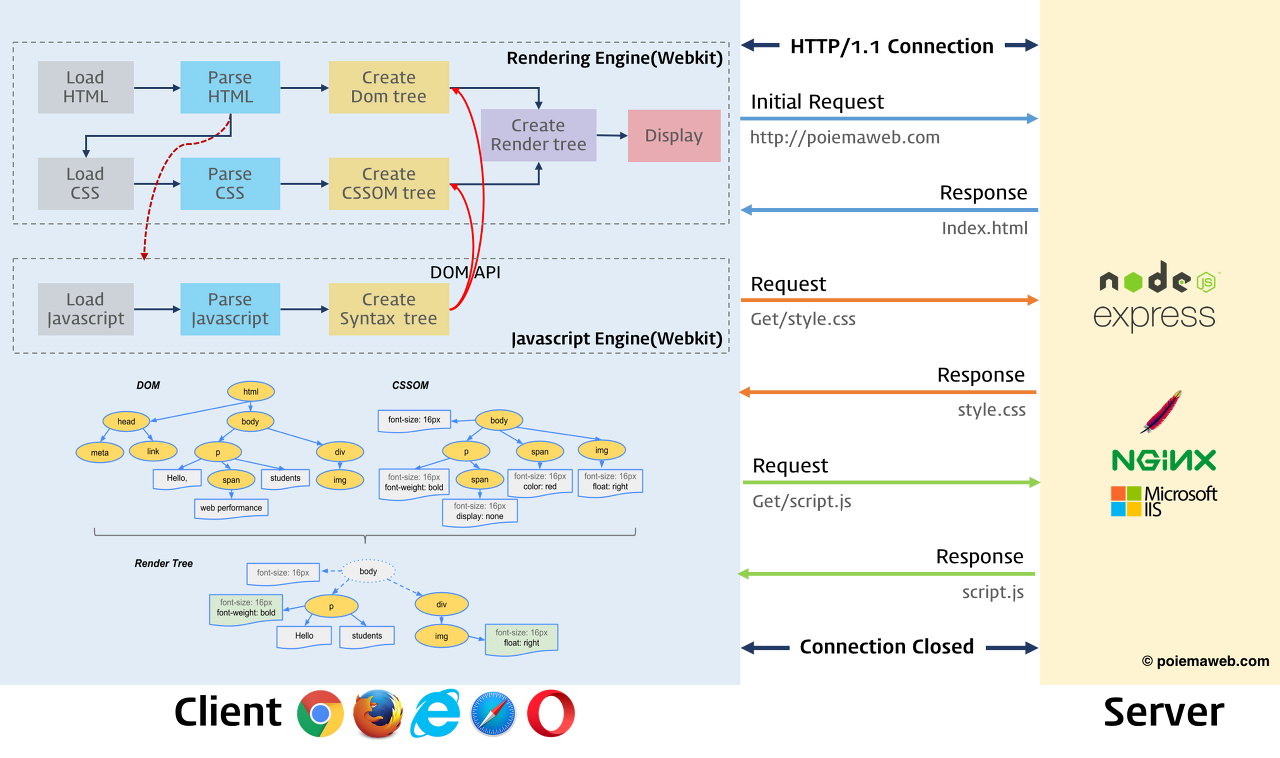
렌더링 동작 과정

- 먼저 서버로부터 HTML 문서를 응답받으면 렌더링 엔진이 시작됩니다.
- HTML문서를 파싱하여 DOM트리를 구축합니다.
(*DOM : Document Object Model, 문서 객체 모델. 웹 브라우저가 HTML페이지를 인식하는 방식,
/ 파싱 : 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것) - 외부 CSS파일에 포함된 스타일 요소를 파싱합니다.
- DOM트리와 3번의 결과물을 합쳐 렌더트리를 구축합니다.
- 렌더 트리 각 노드에 대해서 화면 상에서 배치할 곳을 결정합니다.
- UI백엔드에서 렌더 트리의 각 노드를 그립니다.
📢 : 일련의 과정들이 비동기적으로 진행됩니다. (사용자에게 더 빠르게 내용을 표시하기 위해). HTML을 파싱할 때까지 기다리지 않고 렌더 트리 배치와 렌더 그리기 과정을 시작합니다.
자바스크립트 엔진
지금까지는 HTML, CSS를 렌더링 엔진에서 처리하는 과정을 알아보았습니다. JS는 어떻게 처리될까요? JS는 자바스크립트 엔진에서 처리됩니다.

- HTML파서에서
<script>태그를 만나면 JS코드를 실행하기 위해 DOM 생성 프로세스를 중지함. - 권한을 넘겨받은 자바스크립트 엔진에서
<script>태그 내의 코드 또는src속성에 정의된 자바스크립트 파일을 로드하고 파싱하여 실행함. - 실행이 완료되면 다시 HTML파서로 제어 권한이 넘어가 중지했던 시점부터 DOM 생성을 재개함.
🔎 우리가 JS코드를 HTML파일
<body>하단에 위치시키는 이유는?
: 자바스크립트 엔진에 제어 권한이 있을 때 DOM트리를 조작하게 된다면 에러가 발생한다. 이러한 에러를 방지하기 위해 하단에 위치시킨다.
브라우저 동작 과정
-
주소창에 www.naver.com을 입력하고 enter를 누르면 서버에 요청이 전송됨
-
해당 페이지에 존재하는 여러 자원들(텍스트, 이미지 등)이 전송됨
-
브라우저는 해당 자원이 담긴 HTML과 스타일이 담긴 CSS를 W3C명세에 따라 해석함 (렌더링엔진의 역할)
-
렌더링 엔진에서는 DOM트리와 CSS 스타일 구조체를 연결하여 렌더 트리를 만듬.
-
화면에 배치를 시작하고 UI백엔드가 노드를 돌며 형상을 그리기 시작함.
-
빠른 브라우저 화면 표시를 위하여 배치, 그리는 과정은 자원을 전송 받음과 동시에 일부분 먼저 진행하고 화면에 표시됨.
