
HTTP란?
- Hypertext Transfer Protocol의 약자이다.
- 서로 다른 시스템들 사이에서 통신을 주고받게 해주는 가장 기초적인 프로토콜이다.
- 웹 서핑시, 서버에서 사용자의 브라우저로 데이터를 주고받게 해주는 가장 기초적인 프로토콜, 단 해당 정보가 암호화되지 않는다
- 인터넷 초기에 모든 웹사이트에서 기본적으로 사용되었던 프로토콜

HTTPS란?
- Hypertext Transfer Protocol Secure의 약자이다.
- SSL(보안소켓계층)을 사용함으로써 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고, 서버 브라우저가 민감한 정보를 주고받을 때 이것이 도난당하는 것을 막아준다.
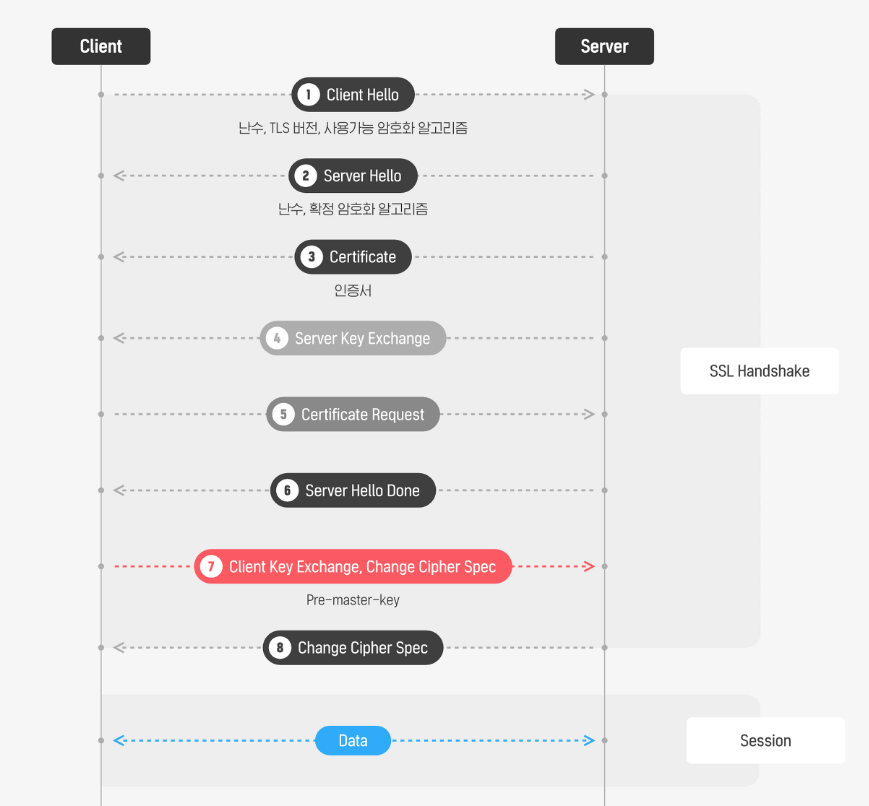
HTTP'S'의 통신흐름

-
애플리케이션 서버(A)를 만드는 기업은 HTTPS를 적용하기 위해 공개키와 개인키를 만든다.
-
신뢰할 수 있는 CA 기업을 선택하고, 그 기업에게 내 공개키 관리를 부탁하며 계약을 한다.
🏸CA란? : Certificate Authority로, 공개키를 저장해주는 신뢰성이 검증된 민간기업
-
계약 완료된 CA 기업은 해당 기업의 이름, A서버 공개키, 공개키 암호화 방법을 담은 인증서를 만들고, 해당 인증서를 CA 기업의 개인키로 암호화해서 A서버에게 제공한다.
-
A서버는 암호화된 인증서를 갖게 되었다. 이제 A서버는 A서버의 공개키로 암호화된 HTTPS 요청이 아닌 요청이 오면, 이 암호화된 인증서를 클라이언트에게 건내준다.
-
클라이언트가 main.html 파일을 달라고 A서버에 요청했다고 가정하자. HTTPS 요청이 아니기 때문에 CA기업이 A서버의 정보를 CA 기업의 개인키로 암호화한 인증서를 받게 된다.
-
브라우저는 해독한 뒤 A서버의 공개키를 얻게 되었다.
-
클라이언트가 A서버와 HandShaking 과정에서 주고받은 난수를 조합하여 pre-master-key(대칭키) 를 생성한 뒤, A서버의 공개키로 해당 대칭키를 암호화하여 서버로 보냅니다.
-
A서버는 암호화된 대칭키를 자신의 개인키로 복호화 하여 클라이언트와 동일한 대칭키를 획득합니다.
-
이후 클라이언트-서버사이의 통신을 할 때 주고받는 메세지는 이 pre-master-key(대칭키)를 이용하여 암호화, 복호화를 진행합니다.
✔ 참고. SSL과 TLS
- SSL : Secure Sockets Layer, TLS의 과거 명칭이라고 봐도 무방하다.
- TLS : Transport Layer Security, SSL 3.0을 기초로 해서 IETF가 만든 프로토콜로, 보다 안전하고 정확한 스펙으로 강화하였다.
