
웹,앱의 서버 통신 구조
크게 4가지가 상호작용 한다.
1. 프론트엔드
2. 백엔드
3. DB
4. DNS
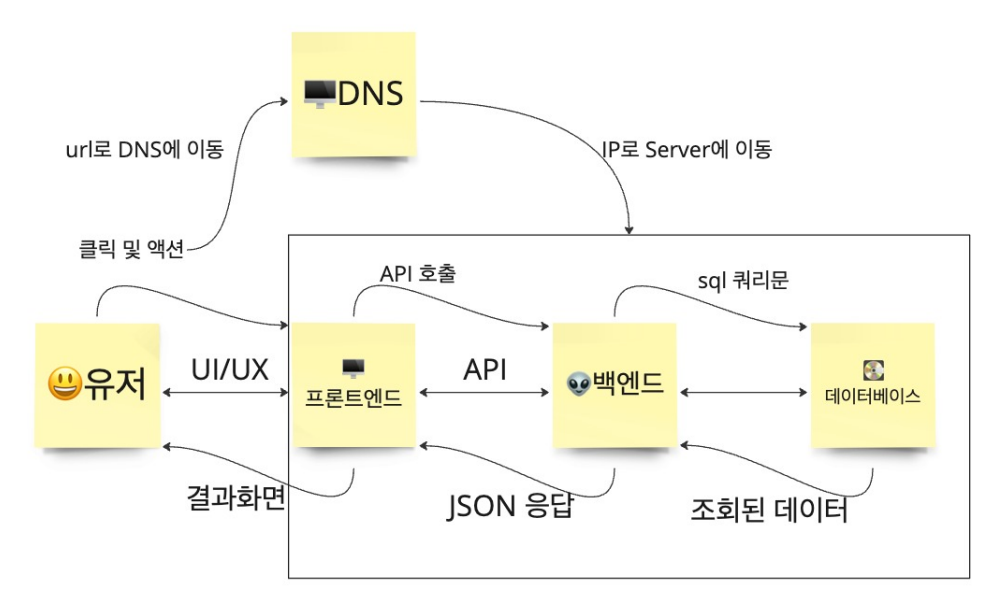
정리한 내용의 핵심을 말하면,
서비스를 이용할 때 유저가 버튼을 클릭하면
전달 받은 이벤트(클릭)를 프론트엔드 - 백엔드 - DB 순으로 데이터를 요청하게되고
DB에서의 데이터를 역순으로 꺼내서 유저에게 전달한다는 것이다.
그리고 도메인네임(예를들어 www.naver.com)을 ip로 변환하기 위해 백엔드에서 DNS에 변환을 요청하고, 반환받은 ip를 통해 서버에 접속한다는 것이다.

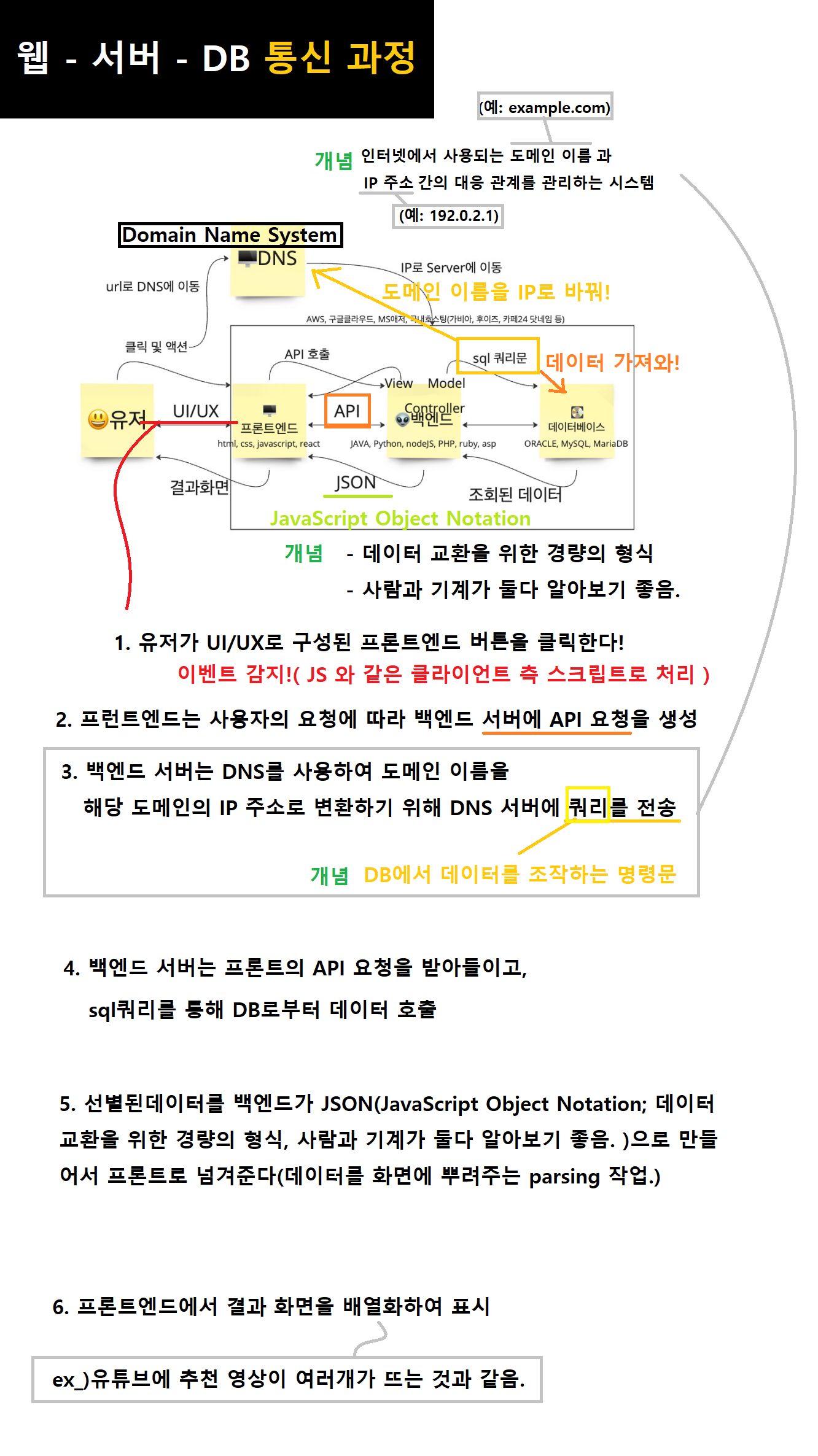
이것을 더 자세한 그림으로 설명하면 아래와 같다.

1. 프론트 엔드 -> 백엔드
(1) 유저가 UI/UX로 구성된 화면의 버튼을 클릭
(2) 백엔드로 API 요청
=> 프런트엔드는 사용자의 요청에 따라 백엔드 서버에 API 요청 생성
2. 백엔드 -> DNS / DB
(3) 백엔드 -> DNS : 도메인네임=>IP로 변경 요청
=> 백엔드 서버는 DNS를 사용하여 도메인 이름을 해당 도메인의 IP 주소로 변환하기 위해 DNS 서버에 쿼리(DB에서 데이터를 조작하는 명령문!)를 전송
(3-1) 백엔드 -> DB : 데이터 호출
백엔드 서버는 프론트의 API요청을 받아들이고,
SQL 쿼리를 통해 DB로부터 데이터 호출
3. DNS / DB -> 백엔드
(4) DNS -> 백엔드 : IP를 백엔드 서버로 반환.
(4-1) DB -> 백엔드 : 데이터를 백엔드로 반환.
4. 백엔드-> 프론트엔드
(5) 선별된데이터를 백엔드가 JSON(JavaScript Object Notation; 데이터 교환을 위한 경량의 형식, 사람과 기계가 둘다 알아보기 좋음. )으로 만들어서 프론트로 넘겨준다(데이터를 화면에 뿌려주는 parsing 작업.)
5. 프론트 ->사용자
(6)결과 화면을 배열화하여 표시
ex_)유튜브에 추천 영상이 여러개가 뜨는 것과 같음.
