HTTP는 상태를 저장하지 않는다 라는 특징을 가지고 있습니다. 즉, 무언가를 요청받은 사람은(Server) 요청한 사람(Client)의 정보를 저장하지 않고 모든 요청을 독립적으로 취급합니다. 이런 식으로 처리하면 서버는 클라이언트를 위해 별다른 저장공간을 할애하지 않고도 HTTP 서버를 구축할 수 있어서 구성 자체가 간단해지고, 구성이 간단해지니까 많은 양의 요청을 처리할 수 있는 성능을 확보할 수 있습니다.
HTTP는 비 상태 애플리케이션 레벨 프로토콜이다 라고 명확히 정의하고 있습니다. 즉, HTTP로 하는 모든 요청은 독립적인 요청입니다. 다시 말하면 내가 1분 전에 보낸 요청과 지금 보내는 요청 사이에는 어떠한 관계도 없다 라는 것입니다.
그런데 우리가 주로 쓰는 웹사이트들을 보면 내가 누구인지 알고 있는 것처럼 동작합니다. 모든 HTTP 요청이 서로 독립적이라면 해당 요청 누가 보낸 건지, 달라고 한다고 그냥 줘도 되는 건지 서버는 어떻게 알 수 있을까요?
크게 두 가지 방법으로 나눌 수 있습니다. 요청할 때 사용자 정보를 포함하여 응답에 필요한 모든 정보를 같이 주는 방법, 아니면 내가 누군지만 알려주고 서버에 저장된 요청자 정보 활용하는 방법입니다. 세션은 두 번째 방법에 해당합니다.
아니, 아까 HTTP에서 상태를 저장하지 않는다고 하지 않았나요? 라고 반문하시는 분이 계실 겁니다. 네 맞습니다. HTTP는 상태를 저장하지 않습니다. 즉 사용자별 저장공간을 확보하거나 연결을 유지하거나 하는 일은 하지 않습니다. 하지만 어떻게든 클라이언트 정보를 저장해야 서비스가 동작할 수 있다면 어떻게든 해결을 해야 하는데 그 방법중에 하나가 세션인 겁니다.
세션은 HTTP가 지원하지 않는 요청자 정보를 잠시 저장할 수 있는 특별한 저장 공간이기도 하면서, 클라이언트가 서버에 실제는 연결이 되어 있지 않지만 마치 연결이 되어 있는 것처럼 만들어 주는 논리적인 연결 을 의미합니다.
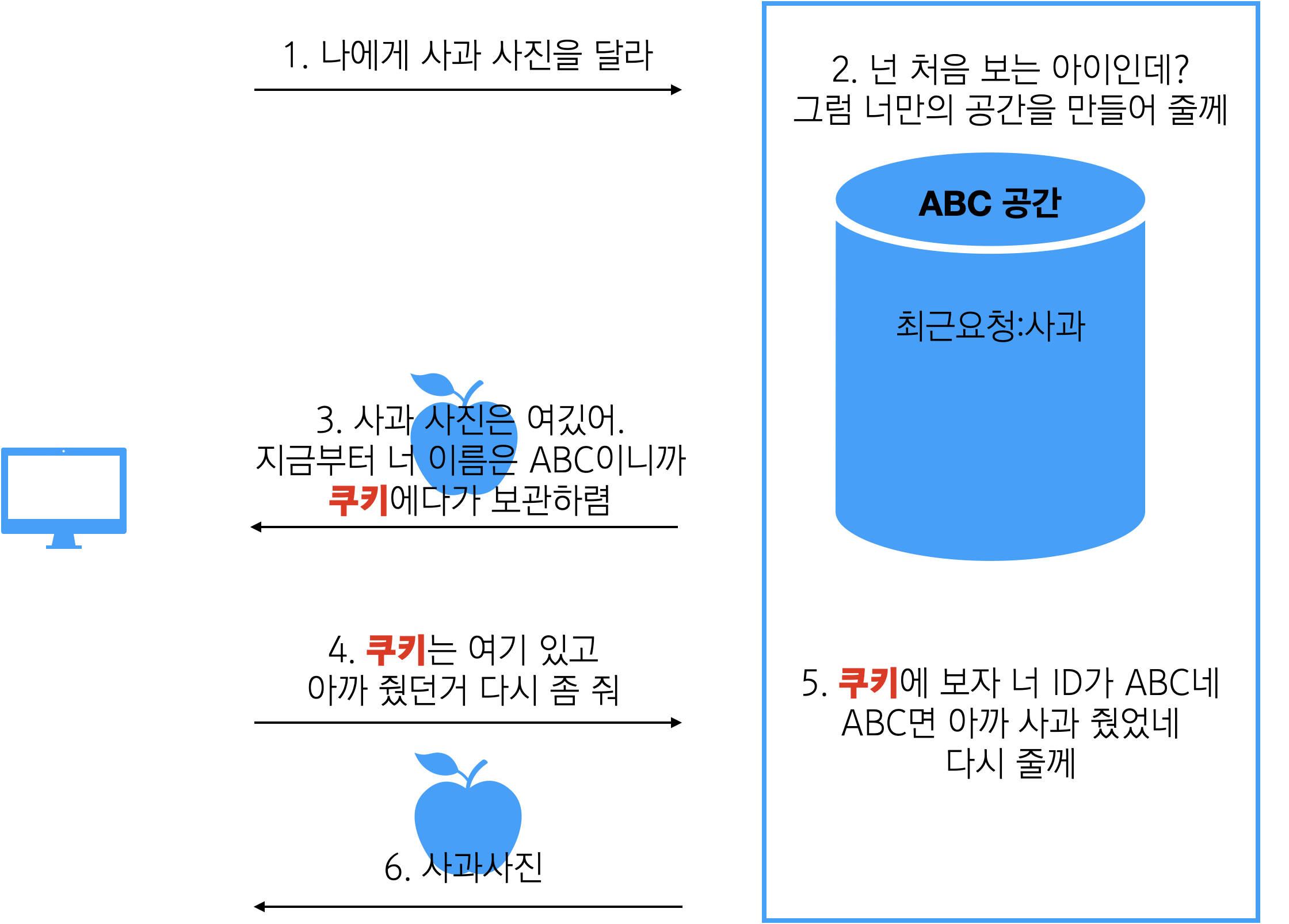
넌 새로운 아이인데? 너만의 공간을 만들어 줄게
새로운 세션은 언제 어떻게 만들어질까요? 서버가 어떻게 설정되어 있느냐에 따라서 다르겠지만 일반적으로는 처음 요청을 받았을 때 누구인지에 대한 정보가 없으면 새로운 클라이언트라 생각하고 새 ID를 만든 뒤에 ID를 클라이언트에 응답할 때 알려줍니다.
클라이언트는 다음 요청 때 발급받은 ID를 같이 주면서 내가 누구인지 밝히고 요청을 하게 되면 서버는 누구의 요청인지 알 수 있게 됩니다.
서버는 클라이언트 정보를 다양한 방법으로 저장합니다. 메모리에 저장하거나, 서버와 연결된 DB에 저장하거나, 아니면 다른 원격 저장소를 이용하거나 어쨌든 어딘가에 저장하는데 어디에 저장하느냐에 따라 장단점이 있습니다. 이 부분은 조금 있다가 잠시 얘기해보겠습니다.
세션과 쿠키
많은 분이 쿠키와 세션을 헷갈리십니다. 세션을 쓴다면서 쿠키도 쓰던데? 쿠키나 세션이나 데이터 저장하는 공간 아니야? 등.
세션은 서버에 정보를 잠시 저장할 수 있는 특별한 저장 공간이라고 했습니다.
쿠키는 클라이언트(브라우저)에 정보를 잠시 저장할 수 있는 특별한 저장공간입니다. 클라이언트 코드에서 쿠키를 만들 수 있고, 서버에서 응답을 줄 때 이런 이런 쿠키 만들어서 저장해놔 라고 지시를 받고 만들 수 있습니다. 쿠키의 큰 특징중 하나는 브라우저가 서버로 요청을 할 때 이 쿠키를 요청서에 포함시킨다는 것입니다. 브라우저가 알아서 요청 헤더에 Cookie 라는 이름으로 딱 넣어서 요청합니다.
왜 쿠키 이야기를 하냐면 세션을 사용하기 위해 쿠키를 사용할 수 있기 때문입니다. 앞서 새로운 세션 ID를 발급받는 흐름을 표현한 그림을 보여드렸습니다. 저 흐름을 보면 서버에서 클라이언트에 ID를 줄 때 어떻게 ID를 주는지, 반대로 클라이언트에서 서버로 요청하면서 자기 ID를 어떻게 알려주는지 궁금하시지 않았겠지만… 궁금하지 않나요?

다시 정리하면, 세션 정보를 저장하고 있는 서버가 어떤 클라이언트인지 구분하기 위해 세션 ID 를 발급해서 클라이언트로 내려주면 클라이언트는 ID는 쿠키 에 저장합니다. 추후 요청이 있을 때마다 쿠키에 담긴 ID를 같이 보내주어서 서버가 어떤 클라이언트의 요청인지 알 수 있게 합니다. 클라이언트의 세션 ID가 저장된 쿠키를 세션 쿠키라고 부르기도 합니다. (정식 명칭은 아니고 세션ID를 저장하고 있는 쿠키라는 의미입니다)
세션이라는 단어는 광범위하게 사용됩니다. 쿠키 종류 중에서 세션 쿠키 라고 부르는 것이 있습니다. 세션 쿠키는 브라우저가 종료되면 자동으로 없어지는 쿠키입니다. 앞서 말한 세션을 저장하고 있는 쿠키와 다른 의미이니 혼돈하지 말아 주세요.
그다지 오래 살지 못하는 쿠키와 세션
세션과 쿠키를 설명한 글에 잠시 라는 단어에 주목해보겠습니다. 쿠키와 세션은 생명이 대체로 길지 않습니다. 쿠키를 만들 때 이 쿠키를 언제까지 존속 시켜야 하는지 지정해야 하는데 지정하지 않으면 세션 쿠키(쿠키 종류 중 하나의 세션 쿠키, 세션ID를 저장하고 있는 쿠키를 의미 하는 것이 아님), 지정하면 영속 쿠키(Persistent cookie)가 됩니다. 세션 쿠키는 브라우저를 닫으면 자동으로 삭제되고, 영속 쿠키는 지정한 만료일이 되면 삭제됩니다. 브라우저 닫고 다시 열었을 때 로그인 상태로 남겨두고 싶다면 영속 쿠키에 세션 ID를 저장해야 할 것이고, 아니라면 세션 쿠키에 세션ID를 담도록 해야 할 것입니다.
서버 측에 있는 세션에도 접속한 모든 클라이인트 ID를 영구적으로 보관하기는 저장공간이 부족할 수 있습니다. 그래서 세션에 만료일시를 지정하고 그 시간이 되도록 재요청이 없으면 세션 정보를 삭제하도록 설정을 합니다.
세션 공유 문제
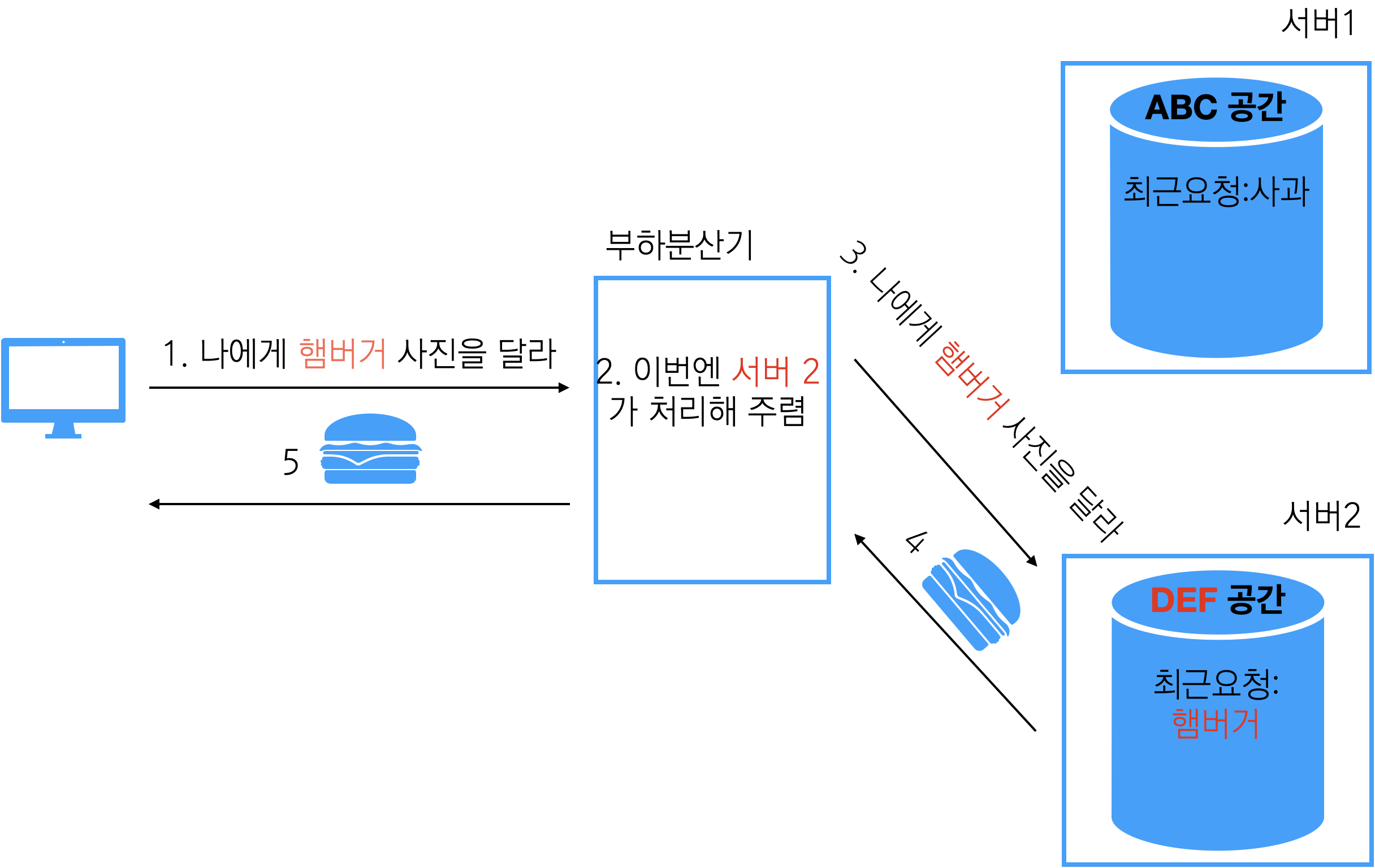
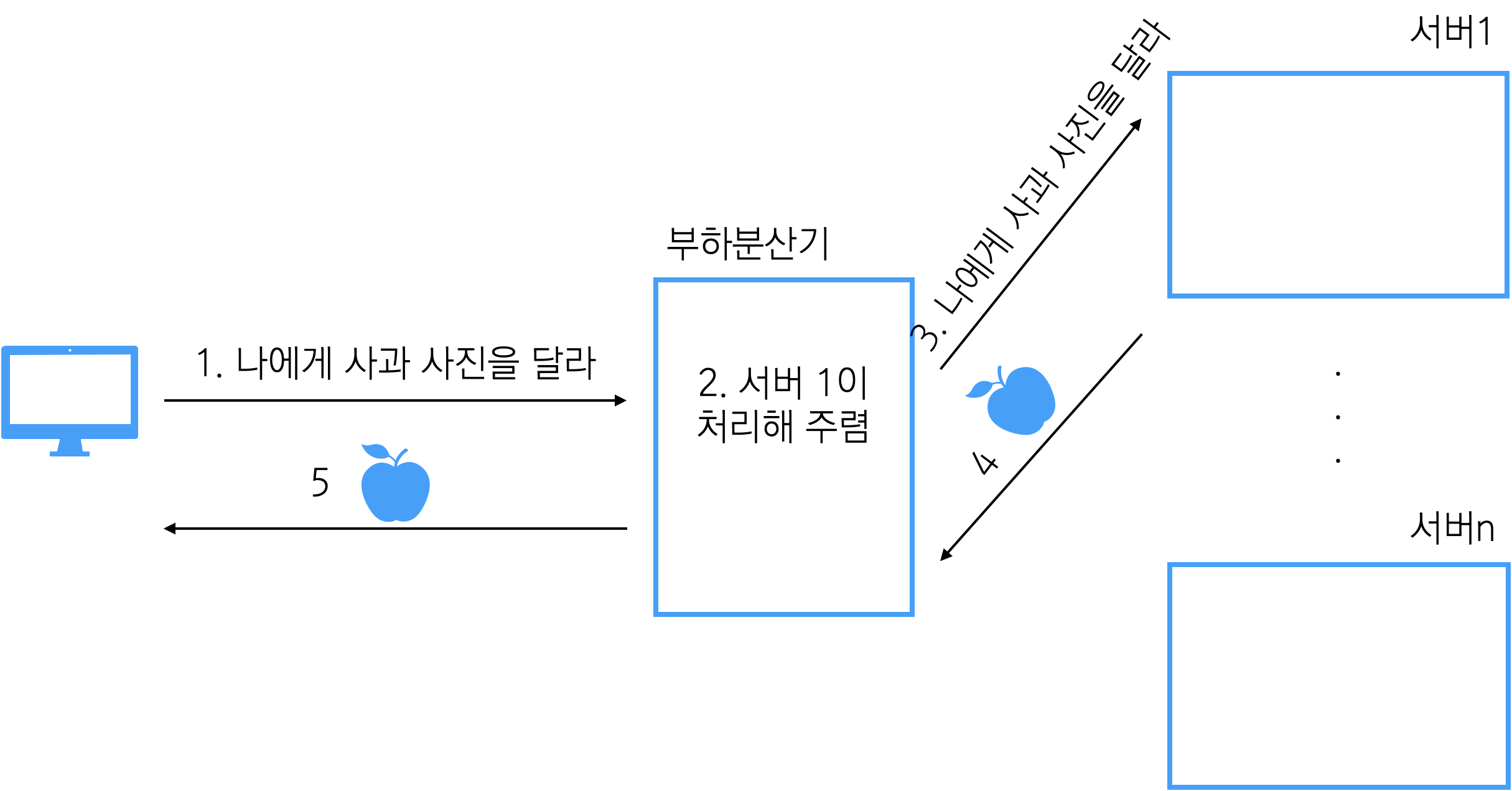
우리가 주로 접속하는 웹사이트 중에 서버 한 대로 운영되고 있는 곳은 거의 없다시피 합니다. 서버 한 대가 죽으면 비즈니스가 멈춰버리기 때문이죠. 이는 엄청난 영업 손실이 발생할 수 있습니다. 그래서 언제나 클라이언트가 서버에 접속할 수 있도록 서버를 여러 대 동시에 운영을 하여 가용성을 끌어 올립니다. 여러 서버를 동시에 운영하기 위해서는 클라이언트의 요청을 분배시켜주는 장비 또는 시스템이 있어야 합니다. 그림으로 표현하면 아래처럼 됩니다.

서버1에서 클라이언트로부터 최초로 요청받게 되면 새로운 세션 ID를 만들고 서버1의 메모리에 저장 시켜 놓습니다. 그런데 다음번에 요청이 왔을 때 다른 서버로 요청이 전달되면 세션정보를 찾을 수 없기 때문에 다시 새로운 새션 ID를 발행해 버립니다.