
DB확인 코드
USE db_comm;
SELECT * FROM menu_items;
fruit_syrup 데이터베이스 안에 fruit_syrups 테이블
USE fruit_syrup;
SELECT * FROM fruit_syrups;


DROP DATABASE IF EXISTS db_comm;
CREATE DATABASE db_comm;
USE db_comm;
CREATE TABLE IF NOT EXISTS menu_items (
id INT AUTO_INCREMENT PRIMARY KEY,
menu VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
image VARCHAR(255),
age INT
);
DB
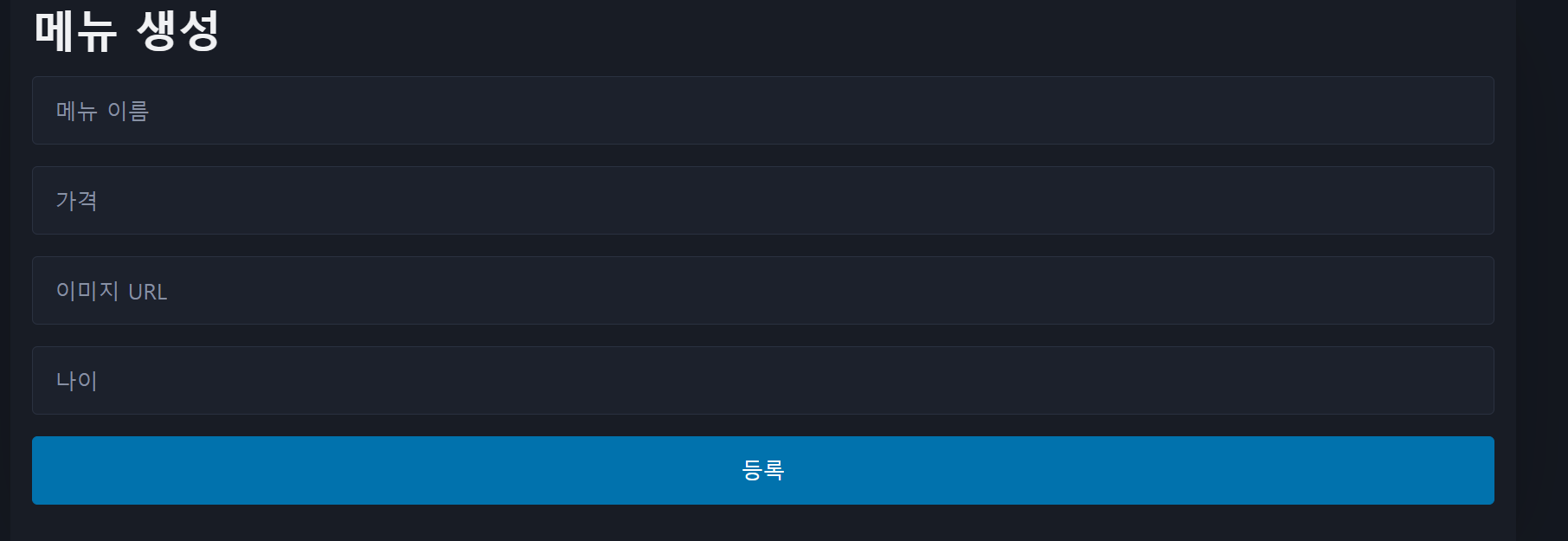
views-form.ejs
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴 생성</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.min.css" />
</head>
<body>
<main class="container">
<article>
<h1>메뉴 생성</h1>
<form action="/add-menu" method="post">
<input type="text" name="menu" placeholder="메뉴 이름" required>
<input type="number" name="price" placeholder="가격" required>
<input type="text" name="image" placeholder="이미지 URL">
<input type="number" name="age" placeholder="나이" required>
<input type="submit" value="등록">
</form>
</article>
</main>
</body>
</html>
server.js
const express = require('express');
const path = require('path');
const mysql = require('mysql2');
const bodyParser = require('body-parser');
const app = express();
// 뷰 템플릿 엔진을 ejs로 설정
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
// 미들웨어 설정
app.use(bodyParser.urlencoded({ extended: true }));
// MySQL 연결 설정
const connection = mysql.createConnection({
host: 'localhost',
user: 'root', // MySQL 사용자 이름
port: 4306, // 포트 번호
password: '', // MySQL 비밀번호
database: 'db_comm' // 사용할 데이터베이스 이름
});
// MySQL 연결
connection.connect((err) => {
if (err) {
console.error('MySQL 연결 실패:', err);
return;
}
console.log('MySQL 연결 성공');
});
// 서버 포트 설정
app.listen(3000, () => {
console.log('서버 실행 중: http://localhost:3000');
});
// 메인 페이지 라우팅
app.get('/', (req, res) => {
res.render('form');
});
// 메뉴 항목 추가 라우팅
app.post('/add-menu', (req, res) => {
const { menu, price, image, age } = req.body;
const sql = 'INSERT INTO menu_items (menu, price, image, age) VALUES (?, ?, ?, ?)';
const values = [menu, price, image, age];
connection.query(sql, values, (err, result) => {
if (err) {
console.error('데이터베이스 오류:', err);
return res.status(500).send('서버 오류');
}
res.redirect('/');
});
});프론트엔드
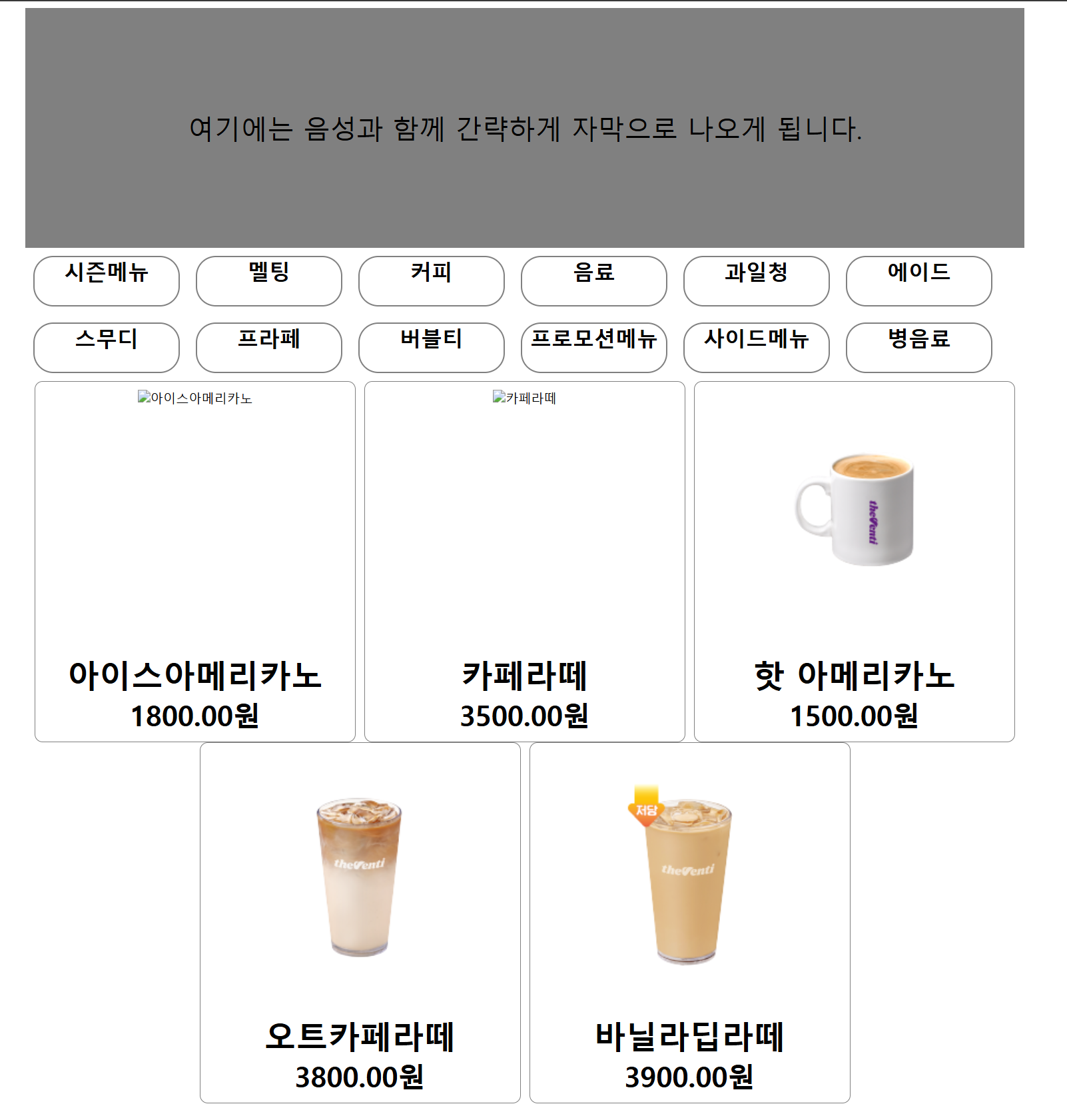
index.ejs
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴 목록</title>
<style>
header {
background-color: gray;
background-size: cover;
background-repeat: no-repeat;
background-color: gray;
height: 300px;
margin: 0 auto;
width: 1250px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#TopText {
padding: 100px;
color: black;
font-size: 25pt;
text-align: center;
justify-content: center;
}
#content {
display: flex;
justify-content: center;
width: 1250px;
margin: 0 auto;
}
#sidebar {
display: flex;
flex-wrap: wrap;
}
#sidebar>div {
border: 2px solid gray;
width: 180px;
height: 60px;
text-align: center;
font-size: 20pt;
font-weight: bold;
border-radius: 25px;
margin: 10px;
}
#menus {
margin: 0 auto;
width: 1250px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
#menus>div {
flex: 0 1 33%;
display: flex;
justify-content: center;
}
#menus .menu-item {
width: 400px;
height: 450px;
border: 1px solid gray;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 10px;
}
#menus .menu-item:hover {
background-color: #dfdfdf;
}
#menus .menu-item>img {
height: 300px;
margin-bottom: 30px;
}
#menus .menu-item>h3 {
font-size: 30pt;
margin: 0px;
}
#menus .menu-item>h4 {
font-size: 26pt;
margin: 0px;
}
</style>
</head>
<body>
<header>
<div id="TopText">여기에는 음성과 함께 간략하게 자막으로 나오게 됩니다.</div>
</header>
<div id="content">
<div id="sidebar">
<div>시즌메뉴</div>
<div>멜팅</div>
<div>커피</div>
<div>음료</div>
<div>과일청</div>
<div>에이드</div>
<div>스무디</div>
<div>프라페</div>
<div>버블티</div>
<div>프로모션메뉴</div>
<div>사이드메뉴</div>
<div>병음료</div>
</div>
</div>
<div>
<div>
<div id="menus">
<% menuItems.forEach(item => { %>
<div>
<div class="menu-item">
<img src="<%= item.image %>" alt="<%= item.menu %>">
<h3><%= item.menu %></h3>
<h4><%= item.price %>원</h4>
</div>
</div>
<% }) %>
</div>
</div>
</div>
</body>
</html>
server.js
const express = require('express');
const path = require('path');
const mysql = require('mysql2');
const app = express();
// 뷰 템플릿 엔진을 ejs로 설정
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views')); // 뷰 디렉토리 설정
// MySQL 연결 설정
const connection = mysql.createConnection({
host: 'localhost',
user: 'root', // MySQL 사용자 이름
port: 4306, // 포트 번호
password: '', // MySQL 비밀번호
database: 'db_comm' // 사용할 데이터베이스 이름
});
// MySQL 연결
connection.connect((err) => {
if (err) {
console.error('MySQL 연결 실패:', err);
return;
}
console.log('MySQL 연결 성공');
});
// 서버 포트 설정
app.listen(4000, () => {
console.log('서버 실행 중: http://localhost:4000');
});
// 메인 페이지 라우팅
app.get('/', (req, res) => {
const sql = 'SELECT * FROM menu_items';
connection.query(sql, (err, results) => {
if (err) {
console.error('데이터베이스 오류:', err);
return res.status(500).send('서버 오류');
}
res.render('index', { menuItems: results });
});
});
