아이스블렌디드 DB 만드는 방법

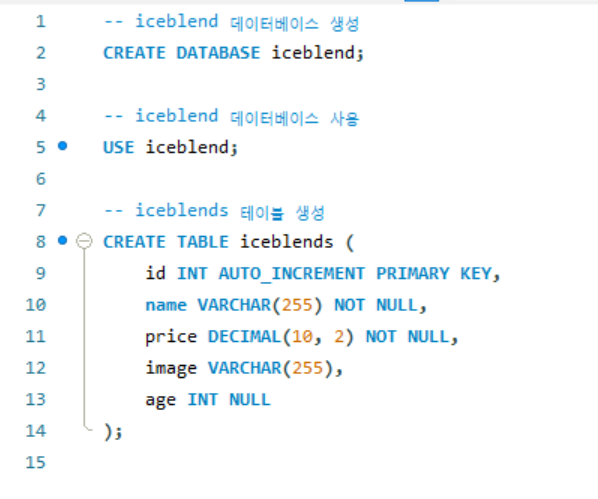
데이터베이스 및 테이블을 생성한다.
Terminal에
npm init -y
npm install express ejs mysql2 body-parser

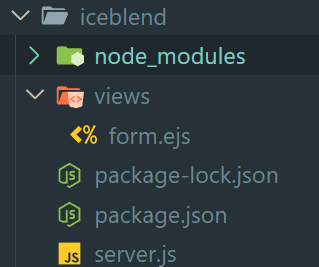
폴더를 만들고 경로를 지정해준다
cd iceblend
server.js
const express = require('express');
const path = require('path');
const mysql = require('mysql2');
const bodyParser = require('body-parser');
const app = express();
// 뷰 템플릿 엔진을 ejs로 설정
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
// 미들웨어 설정
app.use(bodyParser.urlencoded({ extended: true }));
// MySQL 연결 설정
const connection = mysql.createConnection({
host: 'localhost',
user: 'root', // MySQL 사용자 이름
port: 4306, // 포트 번호
password: '', // MySQL 비밀번호
database: 'iceblend' // 사용할 데이터베이스 이름
});
// MySQL 연결
connection.connect((err) => {
if (err) {
console.error('MySQL 연결 실패:', err);
return;
}
console.log('MySQL 연결 성공');
});
// 서버 포트 설정
app.listen(3000, () => {
console.log('서버 실행 중: http://localhost:3000');
});
// 메인 페이지 라우팅
app.get('/', (req, res) => {
res.render('form');
});
// 메뉴 항목 추가 라우팅
app.post('/add-menu', (req, res) => {
let { menu, price, image, description } = req.body; // req.body에서 필요한 데이터를 가져옵니다.
console.log(req.body); // 데이터를 로그로 출력하여 확인합니다.
// description이 빈 문자열이면 null로 변환
description = description ? description : null;
const sql = 'INSERT INTO iceblends (menu, price, image, description) VALUES (?, ?, ?, ?)';
const values = [menu, price, image, description]; // 올바른 데이터 배열을 만듭니다.
connection.query(sql, values, (err, result) => {
if (err) {
console.error('데이터베이스 오류:', err);
return res.status(500).send('서버 오류');
}
res.redirect('/');
});
});
form.ejs
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴 생성</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.min.css" />
</head>
<body>
<main class="container">
<article>
<h1>아이스블렌디드 메뉴 생성</h1>
<form action="/add-menu" method="post">
<input type="text" name="menu" placeholder="메뉴 이름" required>
<input type="number" name="price" placeholder="가격" required>
<input type="text" name="image" placeholder="이미지 URL" required>
<input type="text" name="description" placeholder="설명 (선택사항)">
<input type="submit" value="등록">
</form>
</article>
</main>
</body>
</html>
terminal에 node server.js를 실행시켜 이름, 가격, 이미지링크주소를 넣어본다
추가하고나서 DB에 잘 추가되었는지 확인하려면 MySQL query에
USE iceblend;
SELECT * FROM iceblends;
를 입력해본다
========================================================
front와 연결
ejs
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴 목록</title>
<style>
header {
background-color: gray;
background-size: cover;
background-repeat: no-repeat;
background-color: gray;
height: 300px;
margin: 0 auto;
width: 1250px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#TopText {
padding: 100px;
color: black;
font-size: 25pt;
text-align: center;
justify-content: center;
}
#content {
display: flex;
justify-content: center;
width: 1250px;
margin: 0 auto;
}
#sidebar {
display: flex;
flex-wrap: wrap;
}
#sidebar>div {
border: 2px solid gray;
width: 180px;
height: 60px;
text-align: center;
font-size: 20pt;
font-weight: bold;
border-radius: 25px;
margin: 10px;
cursor: pointer;
}
#menus {
margin: 0 auto;
width: 1250px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
#menus>div {
flex: 0 1 33%;
display: flex;
justify-content: center;
}
#menus .menu-item {
width: 400px;
height: 450px;
border: 1px solid gray;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 10px;
}
#menus .menu-item:hover {
background-color: #dfdfdf;
}
#menus .menu-item>img {
height: 300px;
margin-bottom: 30px;
}
#menus .menu-item>h3 {
font-size: 30pt;
margin: 0px;
}
#menus .menu-item>h4 {
font-size: 26pt;
margin: 0px;
}
</style>
<script>
function fetchCategory(category, db) {
fetch(`/category?name=${category}&db=${db}`)
.then(response => response.json())
.then(data => {
const menusDiv = document.getElementById('menus');
menusDiv.innerHTML = '';
data.forEach(item => {
const menuItem = document.createElement('div');
menuItem.innerHTML = `
<div class="menu-item">
<img src="${item.image}" alt="${item.menu}">
<h3>${item.menu}</h3>
<h4>${item.price}원</h4>
</div>
`;
menusDiv.appendChild(menuItem);
});
})
.catch(error => console.error('Error fetching category:', error));
}
</script>
</head>
<body>
<header>
<div id="TopText">여기에는 음성과 함께 간략하게 자막으로 나오게 됩니다.</div>
</header>
<div id="content">
<div id="sidebar">
<div onclick="fetchCategory('커피', 'db_comm')">커피</div>
<div onclick="fetchCategory('디카페인', 'decaf')">디카페인</div>
<div onclick="fetchCategory('아이스 블렌디드', 'iceblend')">아이스 블렌디드</div>
<div onclick="fetchCategory('주스에이드', 'fruit_syrup')">주스에이드</div>
<!-- 필요한 경우 추가 카테고리 -->
</div>
</div>
<div>
<div>
<div id="menus">
<% menuItems.forEach(item => { %>
<div>
<div class="menu-item">
<img src="<%= item.image %>" alt="<%= item.menu %>">
<h3><%= item.menu %></h3>
<h4><%= item.price %>원</h4>
</div>
</div>
<% }) %>
</div>
</div>
</div>
</body>
</html>
server.js
const express = require('express');
const path = require('path');
const mysql = require('mysql2');
const app = express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
// 데이터베이스 연결 설정
const connections = {
db_comm: mysql.createConnection({
host: 'localhost',
user: 'root',
port: 4306,
password: '',
database: 'db_comm'
}),
fruit_syrup: mysql.createConnection({
host: 'localhost',
user: 'root',
port: 4306,
password: '',
database: 'fruit_syrup'
}),
iceblend: mysql.createConnection({
host: 'localhost',
user: 'root',
port: 4306,
password: '',
database: 'iceblend'
}),
decaf: mysql.createConnection({
host: 'localhost',
user: 'root',
port: 4306,
password: '',
database: 'decaf'
})
};
// 데이터베이스 연결 확인
for (const key in connections) {
connections[key].connect((err) => {
if (err) {
console.error(`MySQL 연결 실패 (${key}):`, err);
return;
}
console.log(`MySQL 연결 성공 (${key})`);
});
}
// 모든 테이블의 데이터 가져오기
const getAllData = (callback) => {
const queries = [
{ db: 'db_comm', table: 'db_comms' },
{ db: 'fruit_syrup', table: 'fruit_syrups' },
{ db: 'iceblend', table: 'iceblends' },
{ db: 'decaf', table: 'decafs' }
];
const results = [];
let completed = 0;
let hasError = false;
queries.forEach(queryInfo => {
const { db, table } = queryInfo;
const query = `SELECT menu, price, image FROM ${table}`;
connections[db].execute(query, (err, data) => {
if (err) {
if (!hasError) {
hasError = true;
callback(err);
}
return;
}
results.push(...data);
completed++;
if (completed === queries.length && !hasError) {
callback(null, results);
}
});
});
};
// 기본 라우트
app.get('/', (req, res) => {
getAllData((err, results) => {
if (err) {
console.error('MySQL 쿼리 실행 실패:', err);
return res.status(500).send('Internal Server Error');
}
res.render('index', { menuItems: results });
});
});
// 카테고리 별 메뉴 아이템 가져오기
app.get('/category', (req, res) => {
const db = req.query.db;
if (!connections[db]) {
return res.status(400).send('Invalid database');
}
const tableName = `${db}s`; // 테이블 이름을 'dbs' 형식으로 설정
const query = `SELECT menu, price, image FROM ${tableName}`;
connections[db].execute(query, (err, results) => {
if (err) {
console.error(`MySQL 쿼리 실행 실패 (${db}):`, err);
return res.status(500).send('Internal Server Error');
}
res.json(results);
});
});
// 서버 시작
app.listen(4000, () => {
console.log('서버 실행 중: http://localhost:4000');
});
//MySQL 연결설정 부분에서 database 부분에서 우리의 database 이름을 적어준다.
나머지 부분도 table 이름과 DB이름들을 바꿔준다
