Head 사용하기
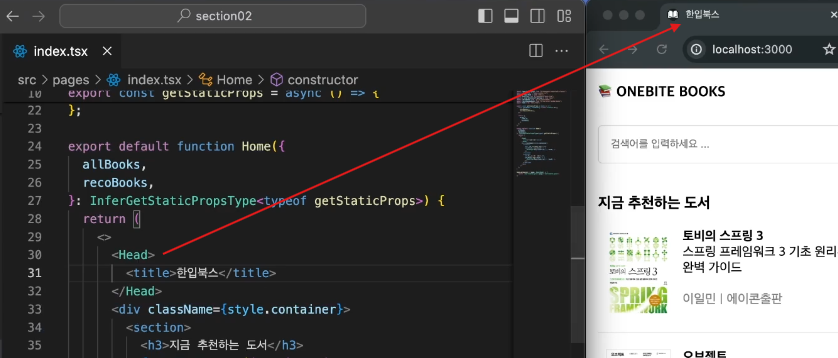
- title 태그로 페이지 이름 설정
- meta 태그로 공유할때 제목, 설명 , 섬네일 설정
주의사항
-
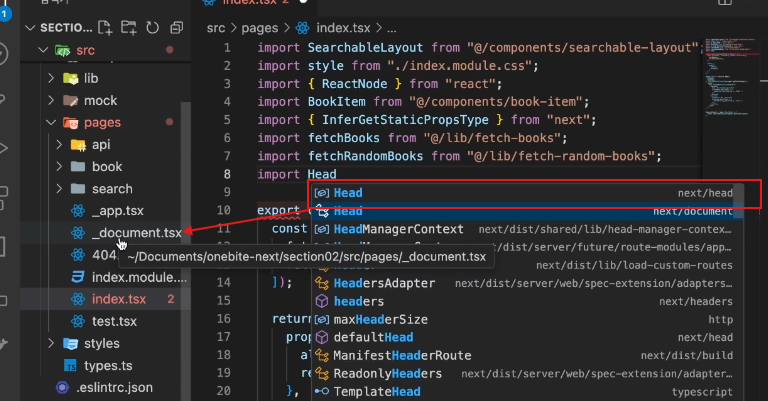
_document.tsx 파일에서만
import { Head } from "next/document";사용하기 -
나머지 다른 파일에서는
import Head from "next/head";
(안그러면 에러남,,,,)


공유될때의 섬네일
- 기본적은 SEO설정 마무리
<Head>
<title>한입북스</title>
{/* 오픈 공유 섬네일 */}
<meta property="og:image" content="/thumbnail.png" />
{/* 오픈그래프 타이틀, 설명 */}
<meta property="og:title" content="한입북스" />
{/* 오픈 설명 */}
<meta
property="og:description"
content="한입 북스에 등록된 도서들을 만나보세요."
/>
\
</Head>책의 상세 페이지: 서버에서 불러온값으로 메타태그 설정
<Head>
<title>{title}</title>
<meta property="og:image" content={coverImgUrl} />
<meta property="og:title" content={title} />
<meta property="og:description" content={description} />
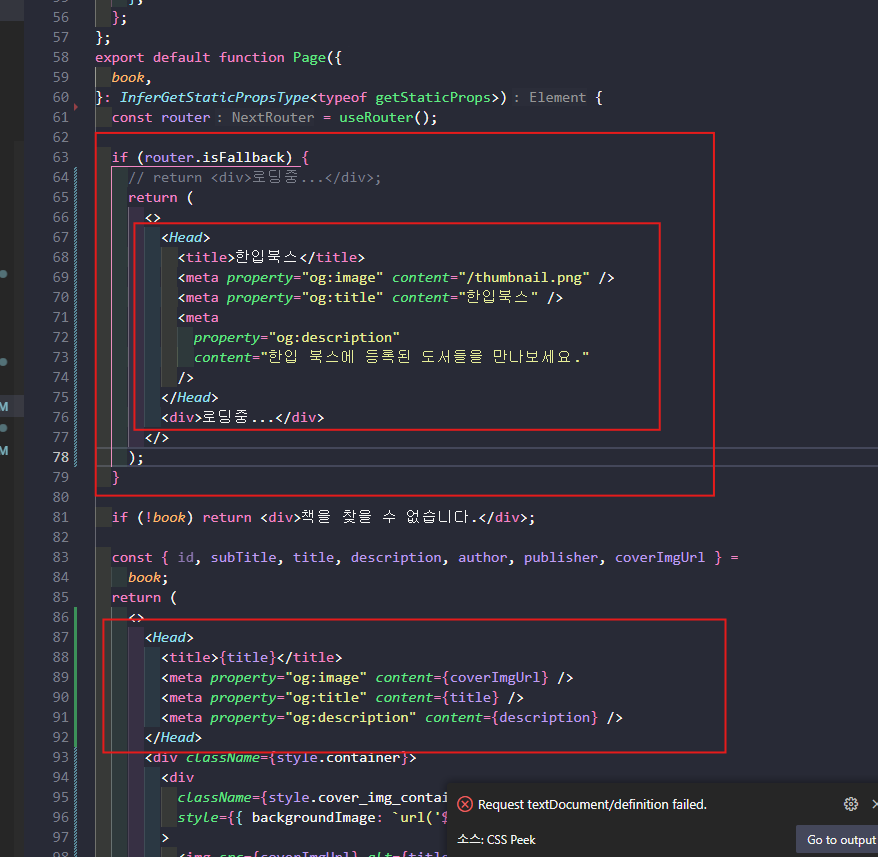
</Head>만약에 페이지가 Fallback 상태여도 meta태그가 설정되야하는데
값이 다 들어와야 랜더링되고 있음
-> 수정
- fallback이 로딩중일때 일반 meta태그 설정해놓기
그러면 값이 들어오기 전에도 seo 설정가능