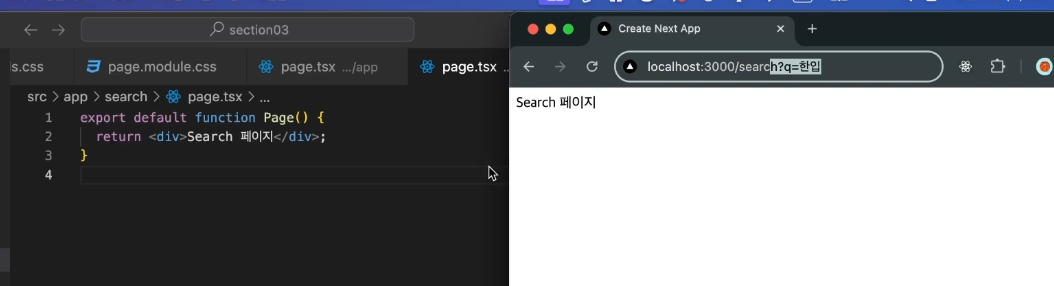
쿼리스트링 사용하기

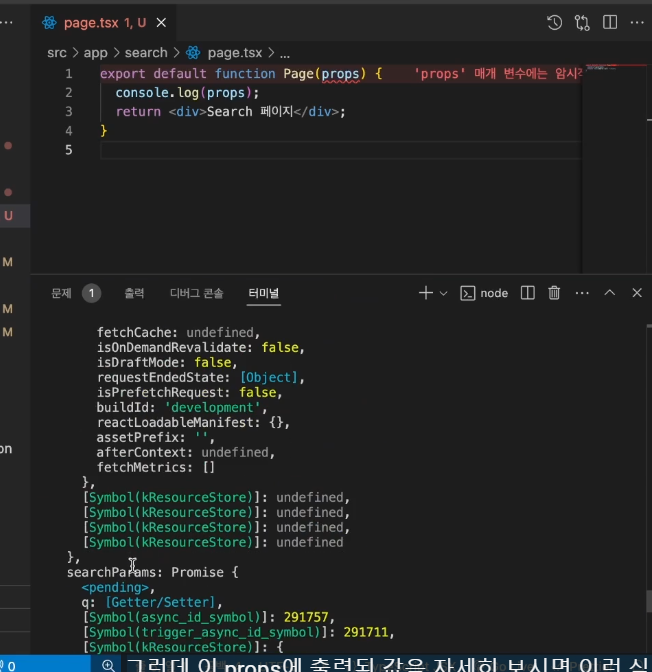
쿼리스크링은 페이지 컴포넌트에 props로서 전달된다.

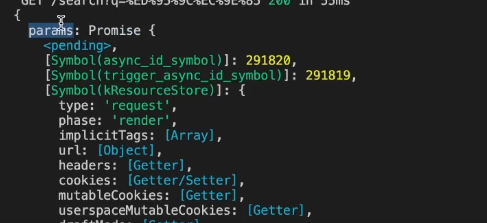
프로미스 객체형태로 저장되어있다.


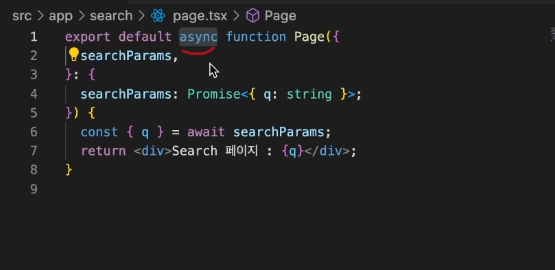
export default async function Page({
searchParams,
}: {
searchParams: Promise<{ q: string }>;
}) {
const { q } = await searchParams;
return <div>검색 페이지: {q}</div>;
}
파라미터 가져오기 [id]
export default async function Page({
params,
}: {
params: Promise<{ id: string }>;
}) {
const { id } = await params;
return <div>책/[id] 페이지: {id}</div>;
}
if 주소에 /book/1/1 쓰고싶으면?
- [...id] 사용

- BUT 안맞는 경로는 안나옴
모든 경로 나오게(옵셔널 세그먼트)
- [[...id]]로 폴더이름 변경
