✅동적라우팅
- 동적라우팅이란? 라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것
- React Router에서는 두 가지 방법을 통해 유동 라우팅 기능을 구현할 수 있다.
- Query parameters
- URL parameters
✅라우트로 설정한 컴포넌트의 3가지 props
- 라우트로 설정한 컴포넌트는 3가지의 props 를 전달받게 된다.
-
history
이 객체를 통해 push, replace 를 통해 다른 경로로 이동하거나 앞 뒤 페이지로 전환 할 수 있다. -
location
이 객체는 현재 경로에 대한 정보를 지니고 있고, URL 쿼리 (/company_list?category=3)에 대한 정보도 가지고 있다.
-
match
이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있고 params (/company_detail/:id) 정보를 가지고있다.
✅ 리스트 페이지 >>> 상세 페이지 이동

-
리스트 페이지 안에 CompanyItem 컴포넌트가 map 함수를 통해 렌더되고 있다.
-
그 중 props 값으로 jobId가 부여되었다. 이 데이터가 상세페이지로 넘어가는데 필요한 데이터

-
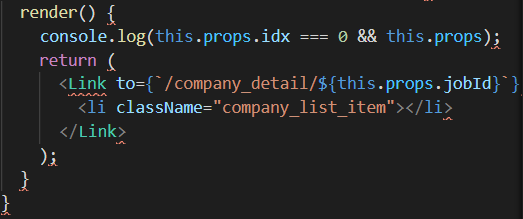
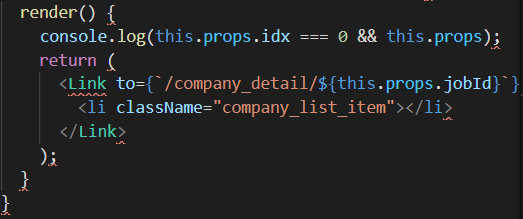
CompanyItem 컴포넌트의 내부를 살펴보면, CompanyItem 클릭 시 해당 상품(회사)의 디테일 페이지로 이동할 수 있게끔 전체가 Link태그로 감싸져 있다.
-
이동 경로는 to={
/company_detail/${this.props.jobID}} 로 설정되어 있음 -
company_detail 페이지로 이동하는데 해당 상품(회사)의 jobID를 뒤에 덧붙여서 어떤 상품에 대한 상세페이지로 이동할 것인지 정해주는 것
-
여기서 사용되는 방법이 URL parameters 이다.
-
이렇게
<Route path="/company_detail/:id" component={CompanyDetailPage} />지정할 경우, CompanyDetailPage 컴포넌트에서 this.props.match.params.id를 통해 해당 값을 가지고 올 수 있다.
