✅ Result: setState & Event 영역
class Login extends React.Component {
constructor() {
super();
this.state = {
IdValue: '',
PwValue: '',
btn_color: ''
};
}
handleIdInput = (e) => {
this.setState({
IdValue: e.target.value
})
}
handlePwInput = (e) => {
this.setState({
PwValue: e.target.value
})
}
checkValidation = (e) => {
if ((this.state.IdValue.includes("@")&&this.state.PwValue.length>=5)||e.key==="enter"){
this.props.history.push("/Main-GM");
}
if (this.state.IdValue.includes("@")===false) {
alert("ID는 @포함");
}
if (this.state.PwValue.length<5) {
alert("PW는 5자 이상")
}
}⏩ this.state={}
Login 컴포넌트의 state에 3가지 key값을 (IdValue,PwValue,btn_color) 정의해주고, 초기 value로는 모두 빈 문자열("")을 부여해줬다.
⏩ handleIdInput / handlePwInput
ID와 PW의 Input창에 값이 입력되면 실행될 함수이다. setState로 초기 state값을 변경해주었다. e.target.value는 이벤트가 발생한 타겟(여기서는 ID와 PW Input창)의 value를 의미한다.
⏩ checkValidation
1) if()
조건정의: id는 '@'를 포함하고 pw는 5자 이상일 때
2) this.props.history.push("/Main-GM")
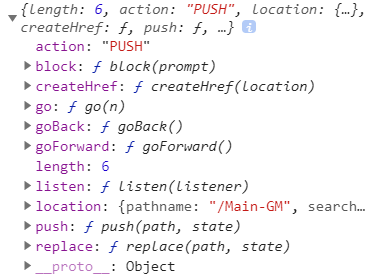
괄호 안 경로로 이동하게 해주는 함수이다. this.props.history는 아래와 같이 웹페이지에서 실행한 정보들을 담고있다. (뭔지 모를땐 console창에 찍어보기)

✅ Result: render 영역
render() {
const activeBtn = this.state.IdValue.includes("@")&&this.state.PwValue.length>=5;
...
<div className="form">
<div className="input_field">
<input
className="user_id"
onChange={this.handleIdInput}
type="text"
placeholder="전화번호, 사용자 이름 또는 이메일"
/>
</div>
<div className="input_field">
<input
className="user_pw"
onChange={this.handlePwInput}
type="password"
placeholder="비밀번호"
/>
</div>
<div className="button"
onClick={this.checkValidation}
onKeyUp={this.checkValidation}
style={{backgroundColor: activeBtn ? "#0095f6":"#c4e6fd"}}
>
로그인
</div>
</div>⏩ const activeBtn
activBtn라는 변수에 (id는 '@'를 포함하고, pw는 5자 이상)이라는 조건을 할당해 주었다.
⏩ onChange={this.handleIdInput}
Id Input창에 변화가 발생하면(=값이 입력되면) handleIdInput 함수를 실행시킨다. this를 통해서만 handleIdInput 함수를 불러올 수 있는데, 여기서 this는 Login 컴포넌트를 의미한다.
⏩ onClick={this.checkValidation}
로그인 버튼에 클릭 이벤트가 발생하면 checkValidation 함수를 실행시킨다.
⏩ onKeyUp={this.checkValidation}
로그인 버튼에 키 이벤트가 발생하면 checkValidation 함수를 실행시킨다.
⏩ style={{backgroundColor: activeBtn ? "#0095f6":"#c4e6fd"}}
이전에 할당한 activBtn에 저장된 조건이 true라면 더 진한 파란색으로 바꾸고, false라면 기존의 연한 파란색을 유지한다.
