
날짜 : 2023년 1월 20일 금요일
📌 PLAN (~2/5)
- 웹개발 종합반 강의 2회독 완료 → Velog 기술 블로그 정리까지 (2주차/총 5주차) (~1월/25일)
- GIT & GITHUB 이해 및 사용법 숙달(1회 완료/총 5회)
- 코딩테스트 맛보기 (Aft)
- 토이프로젝트 맛보기 (Aft)
📌 WHAT TODAY?
jQuery, Ajax, Api 공부 회고시작(2주차)
Front-DAY 2 : javascript와 더불어 jQuery와 Ajax 숙달하기
강좌 : https://spartacodingclub.kr/online/web 웹개발 종합반_스파르타코딩클럽
- jQuery란?
- HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것
- 코드가 복잡하고,
- 브라우저 간 호환성 문제도 고려함으로 jQuery 라이브러리가 탄생.
➢ jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라!! 미리 작성된 Javascript이다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것임! - css와 마찬가지로, jQuery도 대상을 가르켜야 조작할 수 있음.
css에서는 선택자로 class를, jQuery에서는 id 값을 통해 특정 대상을 가리키게 됨.
- jQuery 쓸만한 코드들
$('#ID값').val();
#ID값이 가리키는 곳의 값을 가져오세요.
let temp_html = `<button>버튼 추가!</button>`;
$('#ID값').append(temp_html);
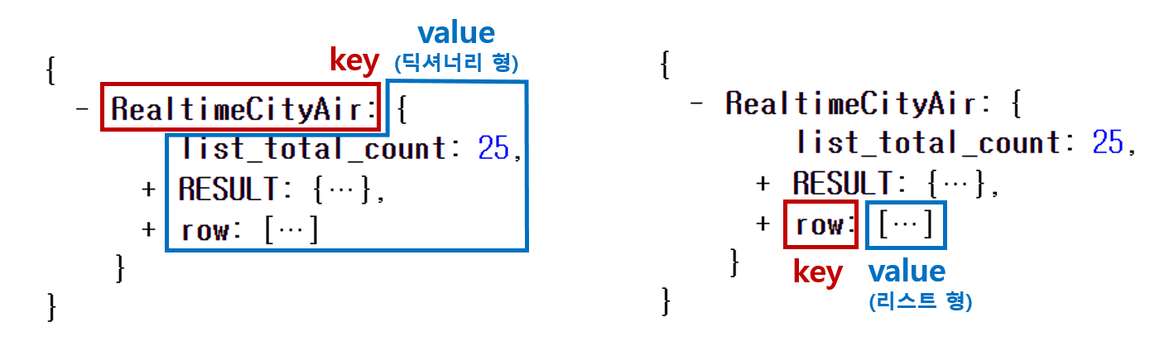
#ID값이 가리키는 곳에 버튼을 추가한다.- JSON (JavaScript Object Notation)
- 경량의 DATA-교환 형식. 사람이 읽고 쓰기에 용이하며, 기계가 분석하고 생성.
- object는 name/value 쌍들의 비순서화된 SET이다. object는 {좌 중괄호로 시작하고 }우 중괄호로 끝내어 표현한다. 각 name 뒤에 :colon을 붙이고 ,comma로 name/value 쌍들 간을 구분한다.

클라이언트→서버 : 요청 타입
- GET : 안에 있는 데이터를 조회(read)할 때 씀, 데이터 변경 및 수정 불가
- POST : 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
ex) 회원가입, 회원탈퇴, 비밀번호 수정
- Ajax (Asynchronous JavaScript and XML)
비동기식이란, 여러가지 일이 동시적으로 발생->서버와 통신하는 동안 다른 작업을 할 수 있다는 의미
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다. 즉, Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
- Ajax 기본골격