📝 Server 중 EL, 내장객체, JSTL 수업
#230321
📌 EL(Expression Language) 이란?
JSP의 표현식을 조금 더 효율적으로 간단히 작성할 수 있도록 고안된 표현 언어
화면에 출력하고자 하는 자바코드를 ${ key } 형식으로 작성하면
해당 위치에 value가 출력됨
(추가적인 작성법도 존재)
🏷️EL의 특징
1. get이라는 단어를 사용하지 않는다.
EL == 화면에 표현하는 언어
== 출력용 언어 (setting 불가능)
== set을 못하니까 get도 생략 (무조건 get 수행)
2. EL은 null을 빈칸으로 처리한다.
${ null인 변수 } -> 빈칸 출력
${ NullPointerException 발생코드 }→빈칸 출력 (예외 발생 X)
🏷️ EL을 이용하여 출력하기
1. 기존 파라미터 얻어오는 방식
// 기존 파라미터 얻어오기
String name = req.getParameter("inputName");
int age = Integer.parseInt(req.getParameter("inputAge"));
String address = req.getParameter("inputAddress");2. EL로 request에 세팅된 파라미터를 얻어오는 방법
\${ param.name속성값 }
** 데이터 파싱(String -> int)도 자동으로 가능
// EL로 파라미터 얻어오기
이름 : ${param.inputName} <br>
나이 : ${param.inputAge +100} <br>
주소 : ${param.inputAddress}🏷️ 추가 세팅된 값 출력하기
${ 세팅한 key 값 }
-
request에 추가 세팅된 값을 얻어올 때, 별도의 다운 캐스팅 필요 없다!
-
import 구문도 생략!
-
객체에 저장된 값을 얻어올 때 getter를 호출하는데
get필드명()이 아닌 필드명만 작성하면 된다!
예시1) Person 객체 생성할 클래스(컬렉션용) 만든 후,
Servlet 클래스 안에 요청 발송자 생성 전에 만든 클래스에 대한 객체 생성.
// 파라미터 얻어오기
String name = req.getParameter("inputName");
int age = Integer.parseInt(req.getParameter("inputAge"));
String address = req.getParameter("inputAddress");
String message = name + "님은" + age + "세 이고, " + address + "에 거주 중입니다.";
// Person 객체 생성
Person p = new Person();
p.setName(name + "님");
p.setAge(age + 10000 );
p.setAddress("대한민국 " + address);
// 요청 발송자 생성
RequestDispatcher dispatcher
= req.getRequestDispatcher("/WEB-INF/views/el/elResult.jsp");
// 요청 위임시 추가할 값 세팅
req.setAttribute("message", message);
req.setAttribute("person", p);jsp안에 보여질 화면에 키값 불러오기
메세지 : ${ message } <br>
person의 name : ${ person.name }<br>
person의 age : ${ person.age }<br>
person의 address : ${ person.address }<br>
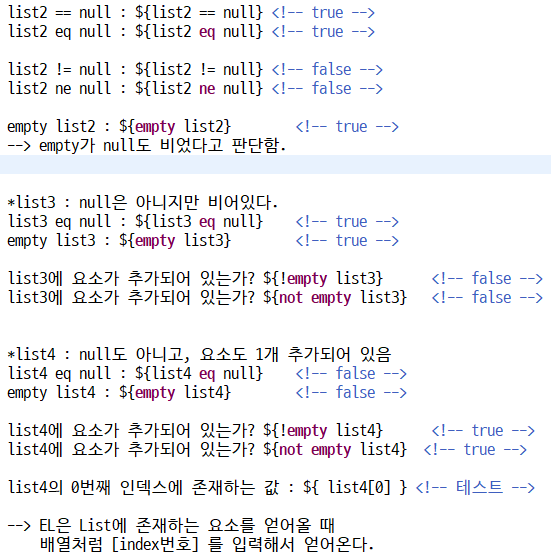
person.toString() : ${person}🏷️ EL에서 null과 '비어있다'에 대한 처리 방법
empty : 비어있거나 null인지를 검사하는 연산자
${ 값 == null } / ${ 값 eq null } : null인지 검사하는 방법
${ 값 != null } / ${ 값 ne null } : null이 아닌지 검사하는 방법
EL은 List에 존재하는 요소를 얻어올 때,
배열처럼 [index번호] 를 입력해서 얻어온다.
예시
List<String> list2 = null; // null
List<String> list3 = new ArrayList<>(); // 비어있는 리스트
List<String> list4 = new ArrayList<>(); // 값이있는 리스트
list4.add("테스트");
req.setAttribute("list2", list2);
req.setAttribute("list3", list2);
req.setAttribute("list4", list4); 출력되는 Result 결과

✔️ 서비스 요청주소 경로 방식(?)
1. 절대 경로 방식
<a href="/JSPProject2/elTest"> 1. EL(Expression Language) </a>
2. 상대 경로 방식
형제요소인 것들은 요청주소 이름만 적어도 가능
<a href="scope"> 2. Servlet/JSP 내장 객체와 범위(scope) </a>이 아래 내용도 EL의 특징인가요...........?
확인확인 필요
form태그를 제외한 모든 요청방식은 GET
A태그는 페이지 이동이 주목적이여서 GET방식 사용
데이터 전달 방식에 따라서
하나의 요청 주소로 여러가지 처리가 가능하다!
-> GET도 POST도 가능하다???
