[AWS] EC2에 React + Node.js 앱 배포하기! (1) - AWS EC2 인스턴스 생성
 이번에는 많은 시행착오(😂😂😂😂)를 겪었던, ✨AWS EC2에 React + Node.js 앱을 배포하는 과정을 다음에도 참고하고, 더 업그레이드하기 위해 정리하여 작성해 보려 한다.
이번에는 많은 시행착오(😂😂😂😂)를 겪었던, ✨AWS EC2에 React + Node.js 앱을 배포하는 과정을 다음에도 참고하고, 더 업그레이드하기 위해 정리하여 작성해 보려 한다.
이번 (1) 포스팅에서는 AWS EC2란 무엇이며, 왜 사용해야 하는지,
그리고 처음 시작 레벨의 인스턴스 생성과 ssh에 연결하는 방법을 알아보겠다.
가버자거 🤟
☁️ AWS EC2란 무엇인가?
공식문서에서 말하기를...
Amazon Elastic Compute Cloud(Amazon EC2)는 Amazon Web Services(AWS) 클라우드에서 확장 가능 컴퓨팅 용량을 제공합니다. Amazon EC2를 사용하면 하드웨어에 선 투자할 필요가 없어 더 빠르게 애플리케이션을 개발하고 배포할 수 있습니다.
참고 - AWS 공식문서
EC2는 AWS에서 제공하는 클라우드 컴퓨팅 서비스다.
이 서비스를 통해서 아마존이 각 세계에 구축한 데이터 센터의 서버용 컴퓨터들의 자원을 원격으로 사용할 수 있다. 쉽게 말해, 아마존으로부터 한 대의 컴퓨터를 임대하는 것이다. AWS가 제공하는 URL(Public DNS)를 통해 이 컴퓨터에 접근할 수 있다.
EC2의 장점은 다음과 같다.
- 용량을 늘리거나 줄일 수 있다. (탄력성)
- 사용한 만큼 지불하므로 저렴하다.
- 사용자가 인스턴스를 완전히 제어할 수 있다.
- 보안 및 네트워크 구성, 스토리지 관리 효과적이다.
그렇다면, 인스턴스를 생성하여 AWS가 제공하는 컴퓨터를 임대해 보자!
☁️ 1. 인스턴스 생성
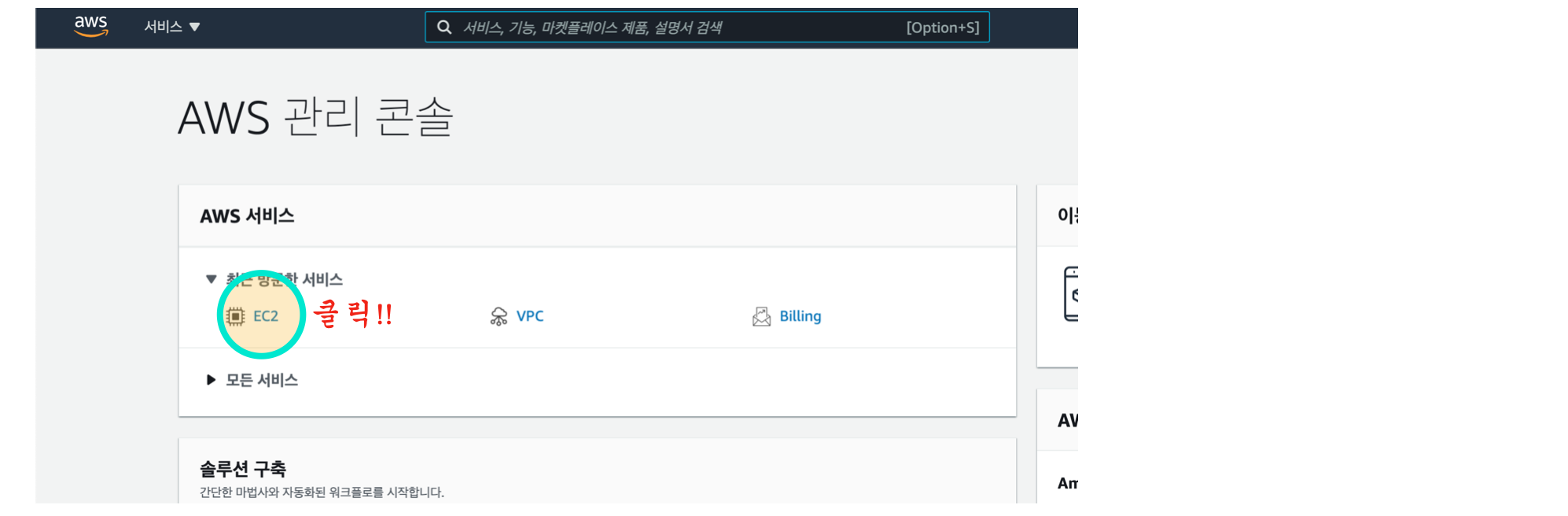
1-1. AWS EC2 접속

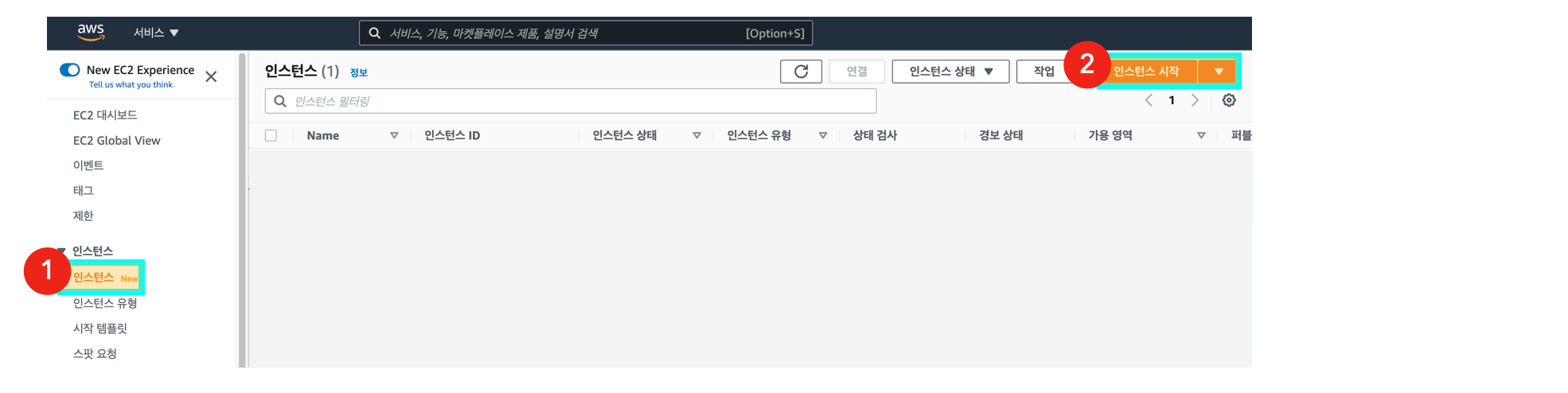
1-2. 왼쪽 메뉴 > 인스턴스 > 인스턴스 시작
- 인스턴스: 클라우드의 가상 서버

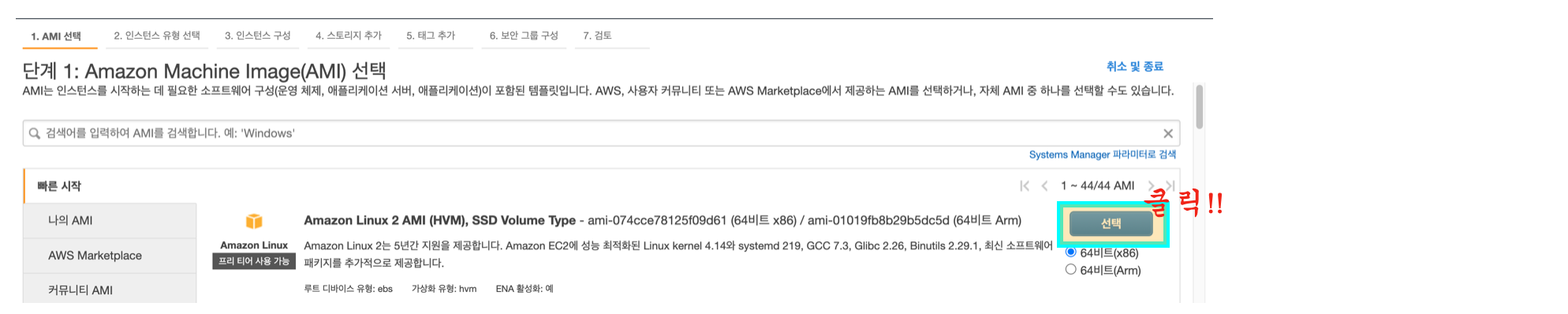
1-3. 원하는 AMI 선택
- AMI (Amazon machine image): 서버에 필요한 운영체제와 여러 소프트웨어들이 적절히 구성된 템플릿
- 1단계는 운영체제를 선택하는 단계이다. 크게 Linux와 Window 중에 선택할 수 있고, 본 글에서는 리눅스를 선택하였다.

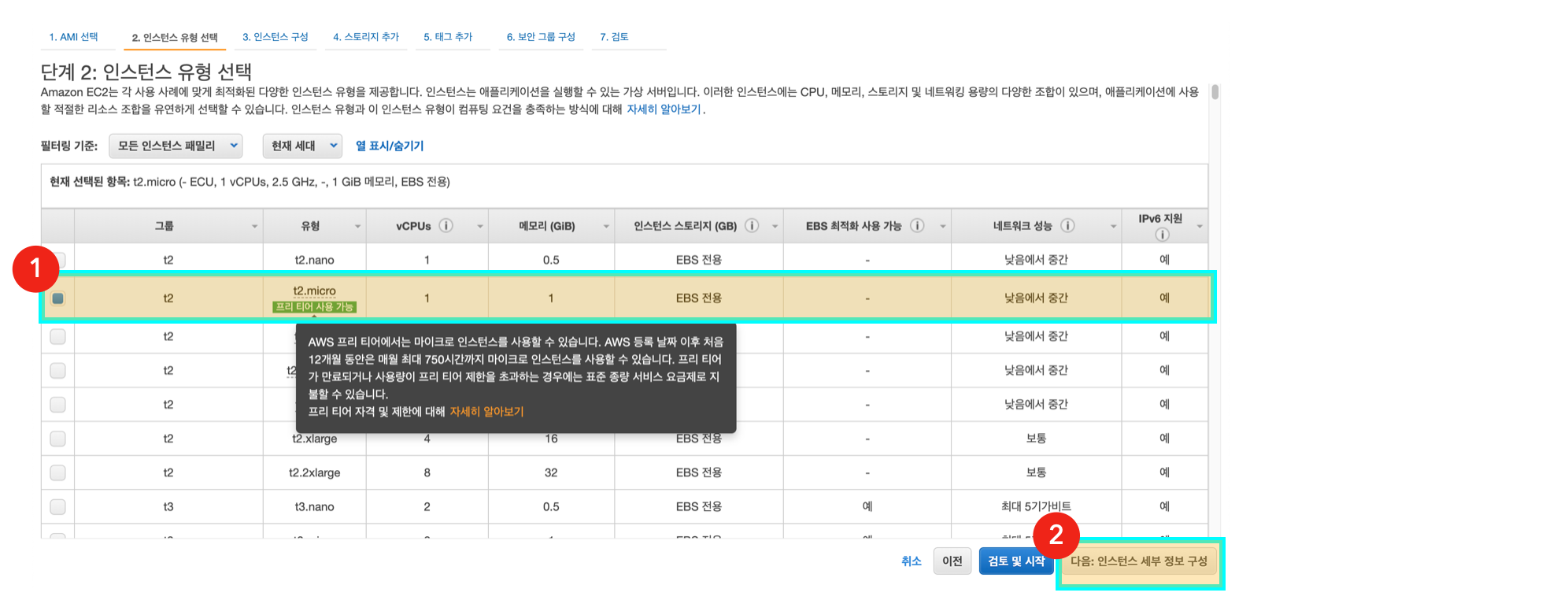
1-4. 인스턴스 유형 선택 > 검토 및 시작 클릭
- 2단계는 인스턴스의 CPU, 메모리, 스토리지, 네트워킹 용량의 여러 가지 구성을 필요한 만큼 선택하는 단계이다. 필자는 프리 티어 사용 가능으로 선택하였다.

-
다음 단계에서 더 정교하게 인스턴스 설정을 할 수 있지만 이 글은 EC2를 처음 경험하는 독자를 대상으로 한 글이므로 3~5단계 설정은 기본값을 따른다.
-
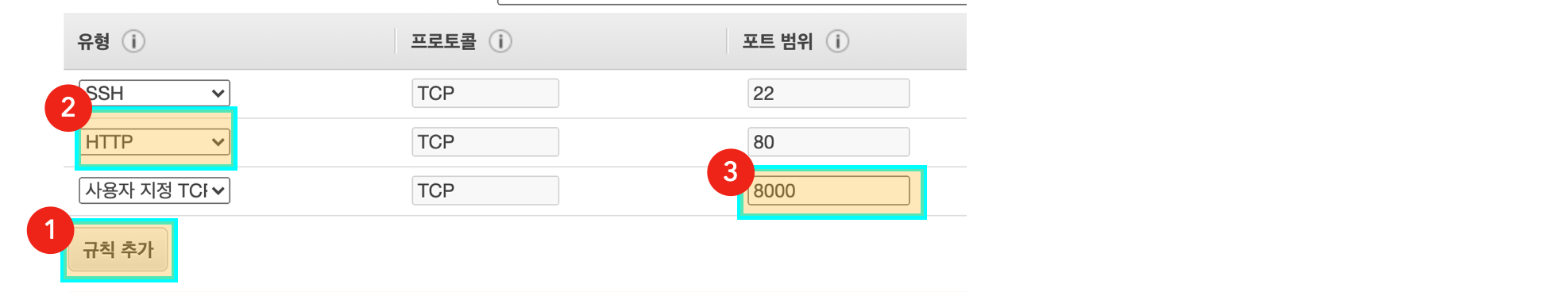
6단계 보안 그룹 구성에서 (2) NginX로 react를 배포하기 때문에 http를 추가한다. (3) node.js 개발에서 사용한 server 포트 번호를 설정해 준다.

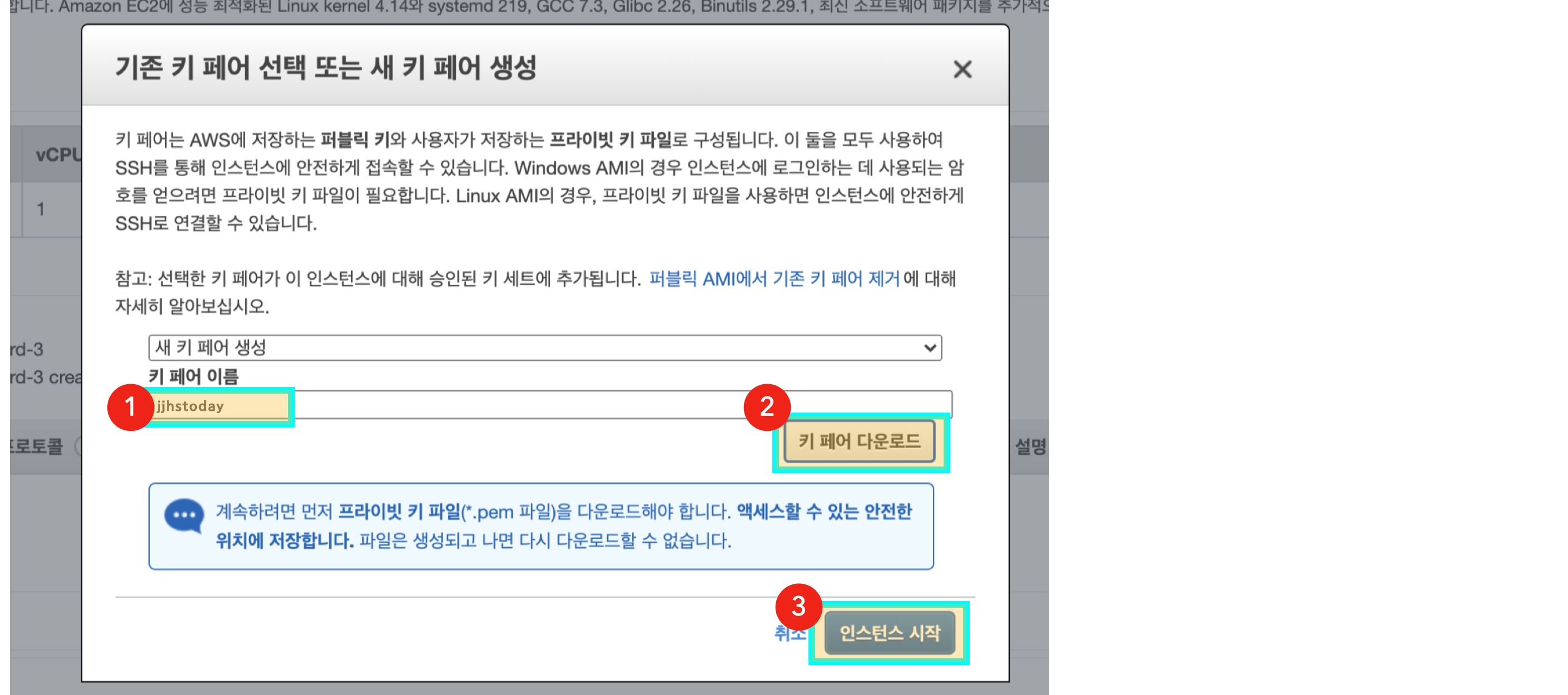
1-5. 새로운 키 페어 생성 > 다운로드 > 인스턴스 시작
- 이때 지정한 키 페어를 사용하여 해당 인스턴스에 안전하게 연결할 수 있다. 프라이빗 키를 소유한 사람은 누구나 인스턴스에 연결할 수 있으므로 보안된 위치에 프라이킷 키를 저장해야 한다.

- 프라이빗 키(.pem)를 보안된 위치인 .ssh 하위 디렉터리에 저장
mv ~/Downloads/MyKeyPair.pem ~/.ssh/MyKeyPair.pem- 프라이빗 키(.pem)의 권한 설정
chmod 400 ~/.ssh/MyKeyPair.pem👏 여기까지 따라오면 인스턴스 생성이 완료된다. 👏
☁️ 2. 인스턴스 연결
이제 생성된 인스턴스를 SSH를 사용하여 연결한다. (로컬 컴퓨터의 운영체제는 mac os이다.)
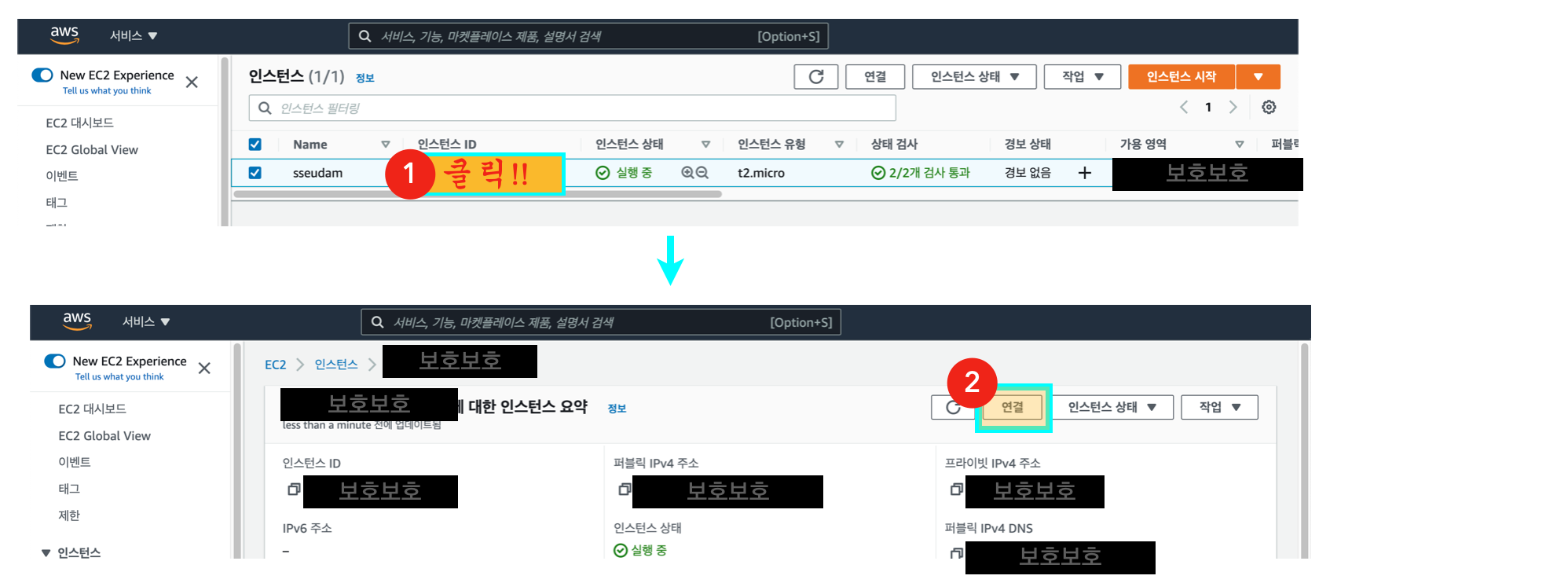
2-1. 인스턴스 ID 클릭 > 연결

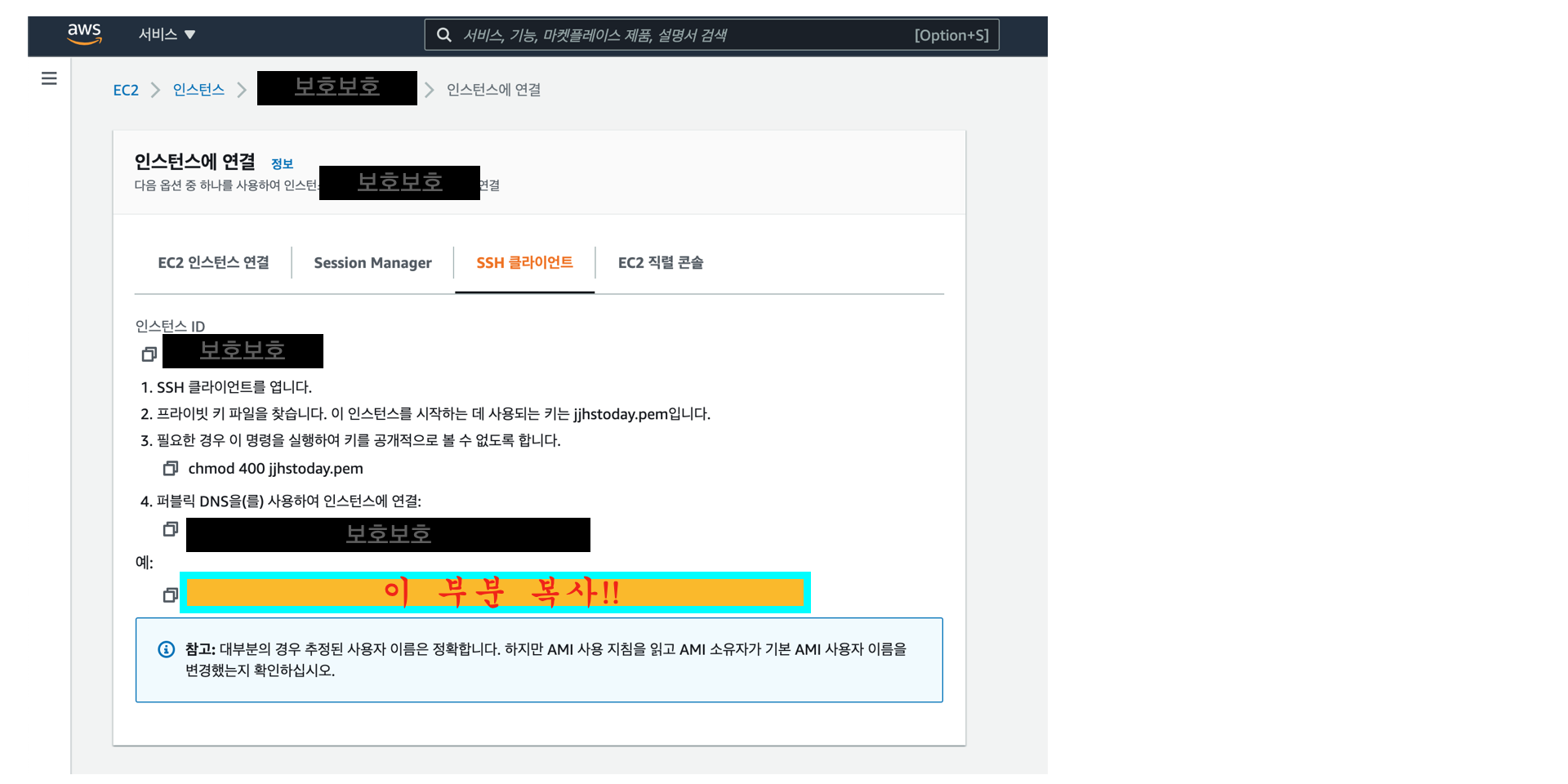
2-2. SSH 클라이언트 연결 방법으로 연결
- 1번을 진행하면 열리는 연결 창의 SSH 클라이언트 섹션으로 들어가서 맨 밑에 나와있는 예시를 복사하여 ssh 명령어로 인스턴스에 연결한다.

ssh -i [프라이빗 키(.pem)경로] [AMI의 사용자 이름]@[인스턴스의 퍼블릭 DNS]✨짜란✨

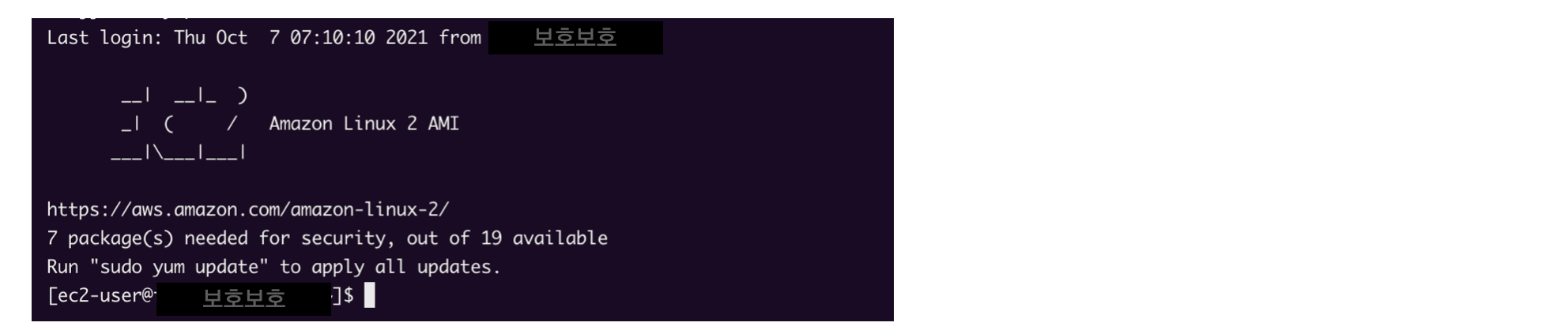
👏 터미널에 이렇게 나오면 인스턴스와 성공적으로 연결된 것이다. 👏
☁️ 3. 필요한 package 설치
배포할 프로젝트를 가져오기 위하여 인스턴스에 node, git, yarn을 설치하여야 한다.
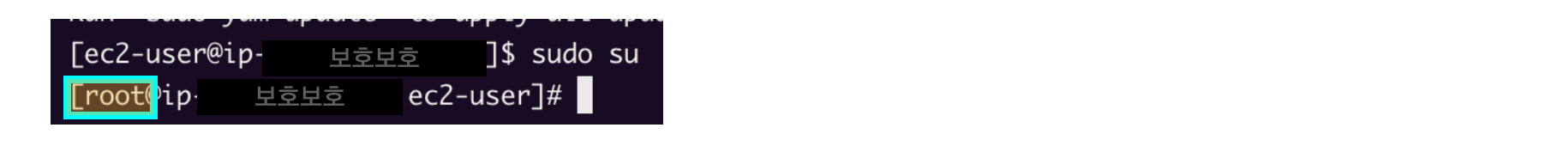
3-1. root 권한 전환
먼저, root 권한을 가지고 설치하여야 하기 때문에 root 권한으로 전환한다.
sudo su
ec2-user에서 root로 전환된것을 볼 수 있다.
3-2. 인스턴스 yarn, node.js 설치
$ curl -o- -L https://yarnpkg.com/install.sh | bash
$ source ~/.bashrc
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
$ . ~/.nvm/nvm.sh
$ nvm install node
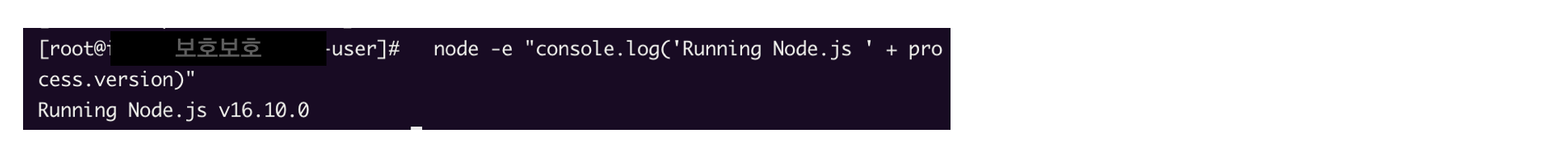
$ node -e "console.log('Running Node.js ' + process.version)" 잘 설치가 되었다면, 마지막 줄의 콘솔 로그가 나올 것이다.
잘 설치가 되었다면, 마지막 줄의 콘솔 로그가 나올 것이다.
3-3. 인스턴스 git 설치
$ sudo yum update // 초기에 package 들을 update 해준다.
$ sudo yum install git3-4. 프로젝트 코드 clone
$ git clone [url]👏 이로써 성공적으로 프로젝트 코드를 받아오는 것까지 해보았다. 👏
다음 포스팅에서는 Nginx를 사용하여 React 앱을 배포해 보겠다. 👻
