
프론트개발자가 웹페이지 개발을 시작하면, 한번쯤은 맞닥뜨리는 CORS 에러!
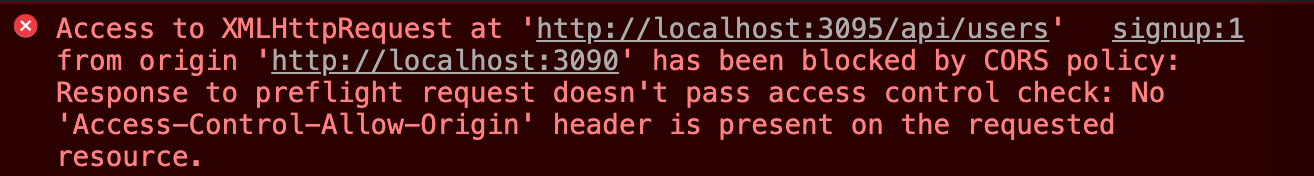
이 에러는 이렇게 생겼다...

그러면, CORS에러가 발생하는 이유와 해결방안을 알아보자!
🙋🏻♀️ CORS에러란 무엇인가?
- CORS(Cross-Origin Resource Sharing) 에러가 발생하는 원인은 클라이언트와 서버의 도메인이 달랐을 때 보안 상의 이유로 응답을 받지 못하도록 막은 것이다.
- CORS 에러는 서버단과 클라이언트단에서 해결할 수 있다.
1.백엔드 개발자에게 오류 메세지를 보여주며 해결해 달라고 부탁한다. 🤗
2. ✨프론트 개발자가 직접, 간단한 방법으로 해결한다.
💁🏻♀️ 클라이언트에서 CORS 에러 해결 하기!
1. webpack.config 파일에서 proxy를 설정한다.
proxy : 다양한 이유로 직접 통신하지 못하는 두 개의 컴퓨터 사이에서 서로 통신할 수 있도록 돕는 역할을 가리켜 프록시라 일컫는다.
// webpack.config.ts
const config: webpack.Configuration = {
...
devServer: {
port: 3090, // 클라이언트 포트 번호
proxy: {
'/api/': { // /api/로 시작하는 url은 아래의 전체 도메인을 추가하고, 옵션을 적용
target: 'http://localhost:3095', // 클라이언트에서 api로 보내는 요청은 주소를 3095로 바꿔서 보내겠다 라는 뜻
changeOrigin: true, // cross origin 허용 설정
},
},
},
...
}
2. 비동기 요청 코드에서 url 주소를 바꾸어 준다.
// signUp.ts
// proxy 적용 전 비동기 요청 코드
axios
.post('http://localhost:3095/api/users', {
email,
nickname,
password,
})
// proxy 적용 후 비동기 요청 코드
axios
.post('/api/users', {
email,
nickname,
password,
})이로써 webpack.config파일에서 CORS 에러를 해결하였다. 🤩
※ 단, 이 방법은 서버와 클라이언트가 로컬호스트를 사용하고 있다는 전제하에 동작된다.
