이 포스트는 Flutter를 공부하면서 작성했습니다. 개인적인 사견과 기억들을 기록하는 포스트임을 참고해주세요!
또한 정확한 정보가 아닐 수 있으니 참고만 해주시고, 잘못된 부분을 지적해주신다면 수정하도록 하겠습니다.
앱 아이콘?
앱 아이콘은 어플리케이션의 첫 인상이라고 할 수 있다. 많은 사람들이 새로운 어플리케이션을 쓰지 않고 사용하던 어플리케이션만 사용하는 상황에서 앱 아이콘은 그 어플리케이션을 다운 받도록하는 굉장히 중요한 역할을 맡고 있다고 생각한다.
이와 관련된 일화는 대학교에서 어플리케이션을 디자인하는 수업에서 앱 아이콘을 디자인하는데만 약 4주 이상 쏟았던 기억이 있다. 우리 학교의 한 학기는 15주이니 굉장히 많은 시간을 투자했다고 할 수 있는데, 그만큼 어플리케이션의 아이콘을 제작하는 일은 생각보다 쉽지 않게 느껴졌다. 아마 이번에 어플리케이션을 출시를 하게 된다면 굉장히 많은 노력을 쏟게 되는 분야가 아닐까 생각한다.
그런 의미에서 Flutter를 처음 접하게 되면서 앱아이콘을 적용하는 방법에 대해서 가장 먼저 공부를 시작했다. 당시 수업에서 만들었던 앱 아이콘이 직접 적용된 내 스마트폰을 보고 싶었기 때문인데, Flutter같은 경우에는 IOS와 Android등 크로스 플랫폼을 지원하는 도구답게 각각 적용해주는 것이 인상적이었다. 이 때문에 직접 제작하는 방법도 있지만 (Appicon.co)[http://appicon.co] 와 같은 사이트의 도움을 받는 것이 적절하다고 생각한다.
Appicon.co와 같은 서드파티 도구(웹사이트)를 이용해서 앱 아이콘을 적용하는 방법에 대해서 포스팅하고자 한다.
Flutter에서 앱 아이콘 적용하기
0. IOS/Android 공통 과정
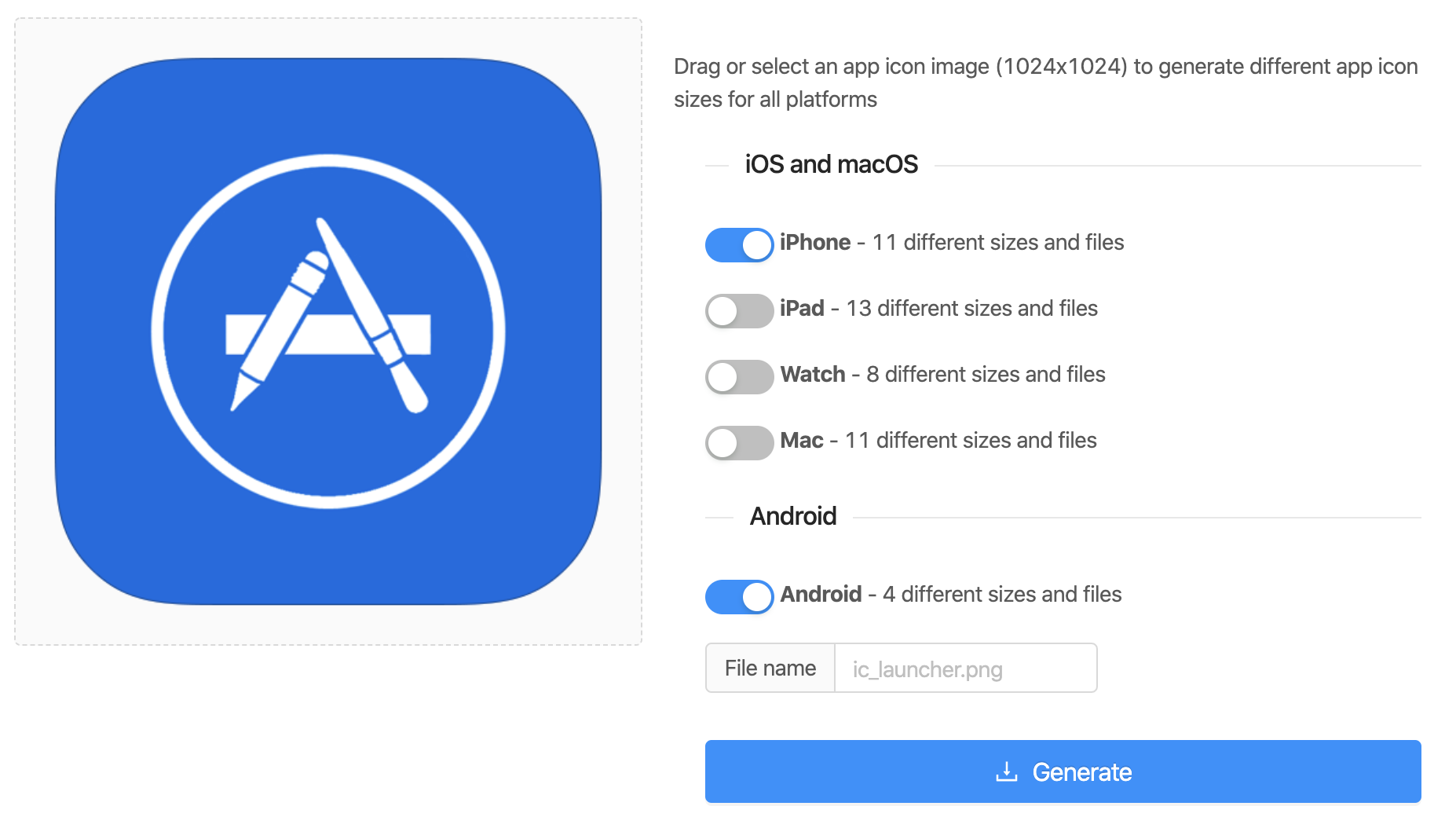
- 제작한 앱 아이콘 또는 다운로드한 아이콘을 AppIcon.co에 업로드한다.
- 아래 사진처럼 본인이 원하는 운영체제를 선택한 뒤 Generate를 클릭합니다

- 다운로드된 파일의 경로를 알기 쉬운 곳에 놓은 뒤 압축을 풉니다.
3번까지 완료하셨다면 IOS와 Android의 앱 아이콘을 적용할 수 있는 모든 준비는 끝났다.
1. IOS 앱 아이콘 적용하기
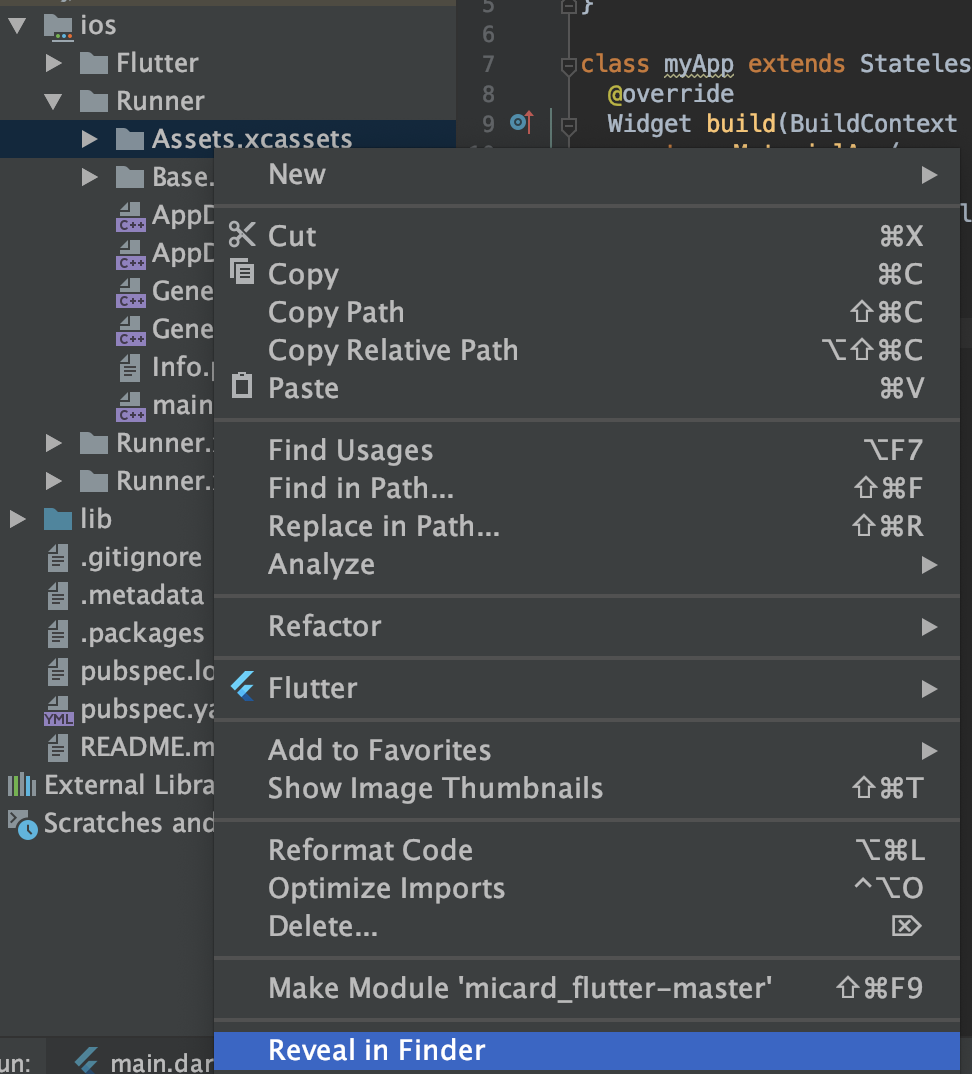
- Android Studio의 ~/ios/Runner/Assets.xcassets 경로로 이동하여 오른쪽 클릭을 한 뒤 Reavel In Finer를 클릭해 Finder로 해당 경로를 열어준다.

- 해당 폴더 Assets.xcassets를 삭제한다.
- Appicon.co에서 받은 파일 중에 지운 폴더와 동일한 이름을 가진 Assets.xcassets를 붙여넣어 줍니다.
위와 같은 단계를 진행하셨다면 IOS 어플리케이션에 앱 아이콘이 적용된 모습을 볼 수 있다.
2. Android 앱 아이콘 적용하기
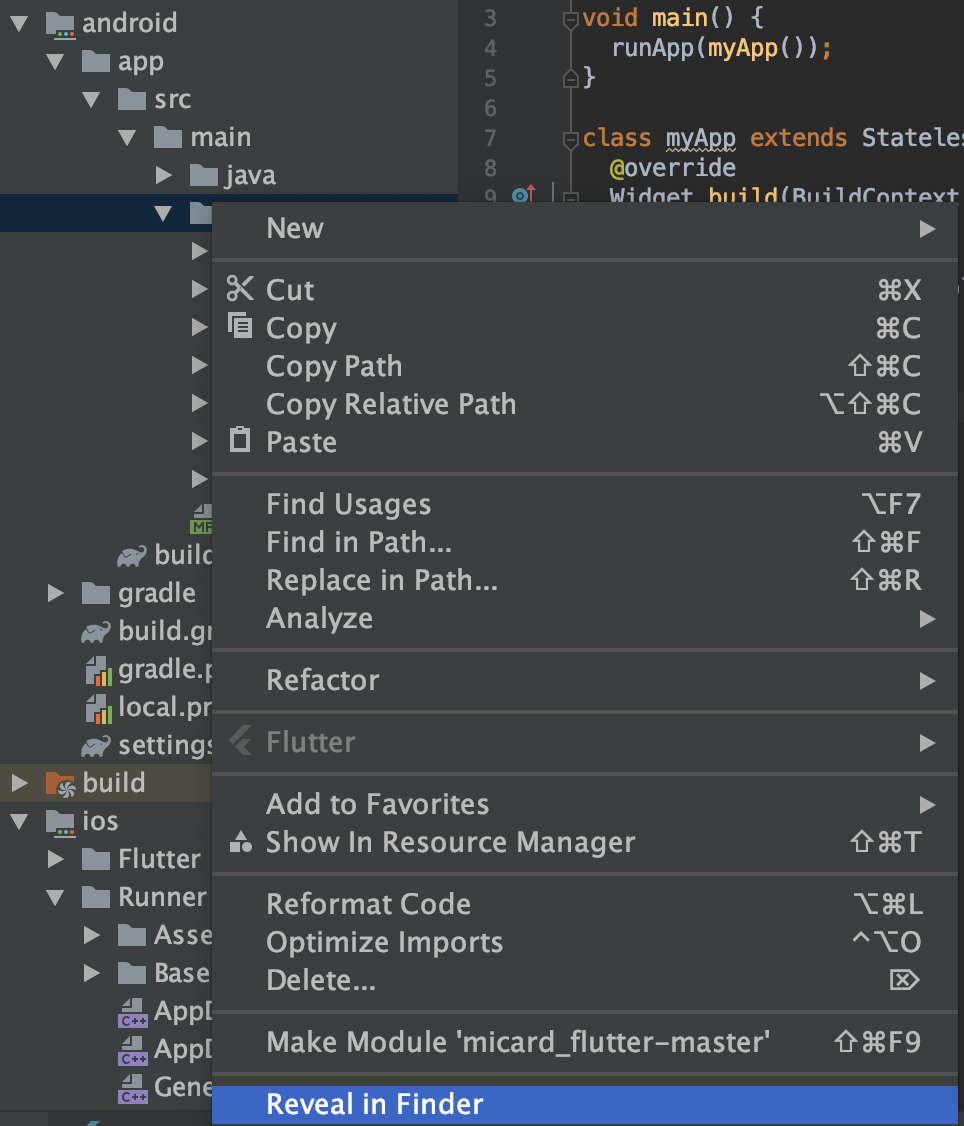
- ~/Android/app/src/main/res/ 의 경로에 마우스 오른쪽 클릭을 해 Reaveal in Finder를 클릭해 Finder로 해당 경로를 열어준다.

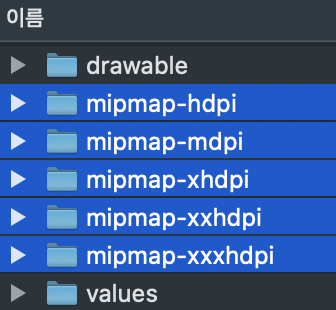
- 아래 사진처럼 mipmap으로 시작하는 폴더 5개를 삭제합니다.

- Appicon.co에서 받은 파일 중에 지운 폴더와 동일하게 mipmap으로 시작하는 폴더 5개를 붙여넣어 줍니다.
위와 같은 단계를 진행하셨다면 Android 어플리케이션에 앱 아이콘이 적용된 모습을 볼 수 있다.
