
사실 이제는 어느정도 익숙하다.
- api를 받아서 해당 값을 처리를 하는것
하지만 내가 자연스럽게 하지 못하는 이유는 어디로 보내고 그 값을 어떻게 저장을 하는가 에서 막히는것 같다.
- 그럼 익숙하지 않은건가;;
기본 설정
https://www.oauth.com/oauth2-servers/accessing-data/create-an-application/
이 링크를 참고하여 기본적인 Github설정을 할수가 있다.
일단 설정이 완료되면 우리는 callback, url을 설정을 해야하며 키값도 받아서 활용을 해야한다.
- 보안을 위해서 키 값을 env에 저장을 하엿다.
사용되는 api주소는
https://docs.github.com/en/free-pro-team@latest/developers/apps/identifying-and-authorizing-users-for-github-apps#2-users-are-redirected-back-to-your-site-by-github
이쪽 공식 문서를 참고 하였다
서버
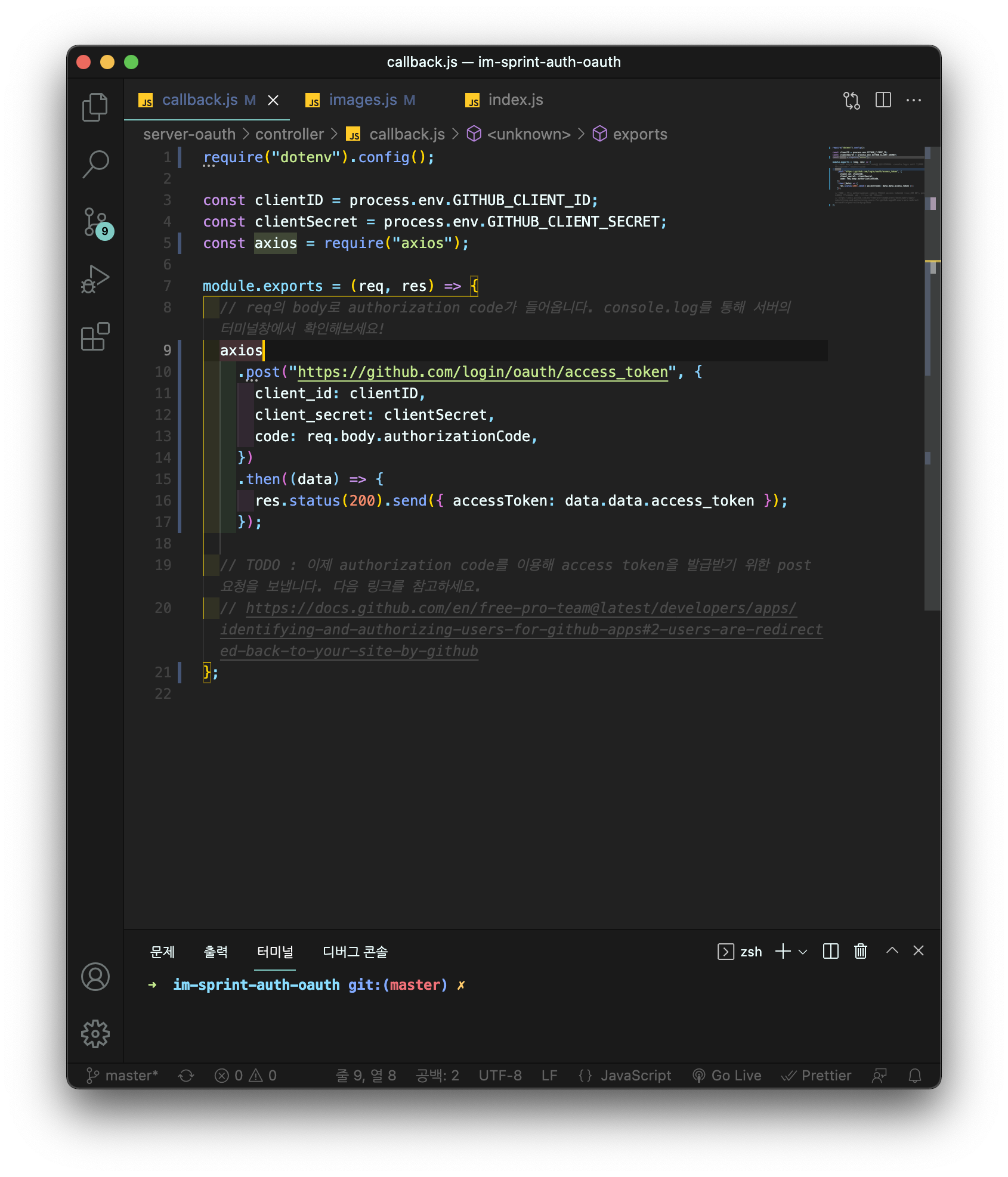
callback

우리가 OAuth를 이용해 인증을 처리할떄에는 코드를 받고 그 코드를 다시 전송해 토큰을 받아 온다는 것을 앞서 다루었다
- 이 부분을 처리하고 있다.
req.body에 최초 로그인을 요청할떄 담겨져온 code가 담겨져 있고 그 code를 담아서 다시 github에 전송해 줌으로써 반환 값으로 토큰을 받아 온다.
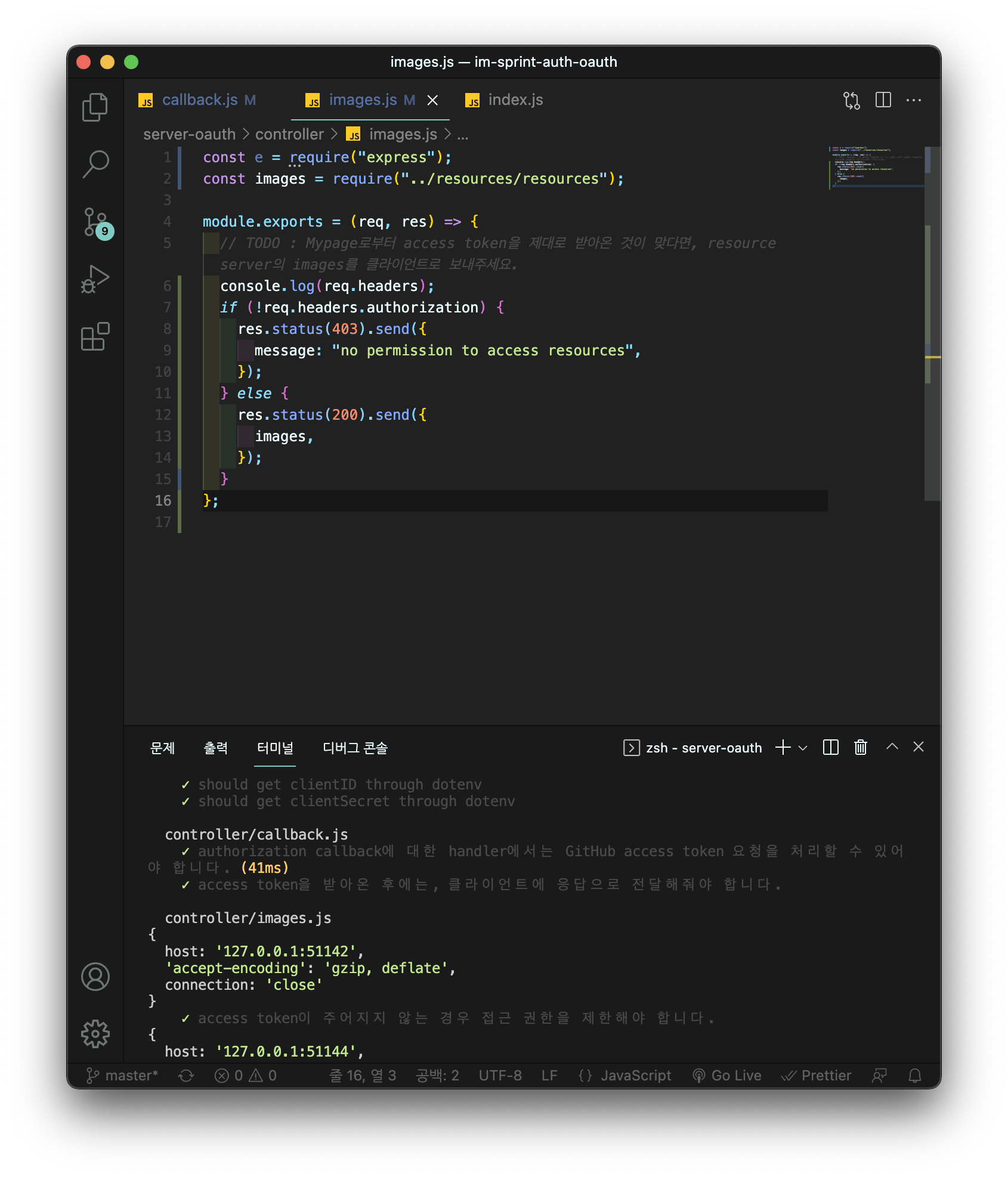
images

이 부분은 클라이언트와 연관 지어서 설명을 해야한다.
- 간략하게만 설명을 하자면 인증 권한이 있다면(
토큰을 가지고 있다면) image를 반환을 해주는 것이다.
사용자(앱)
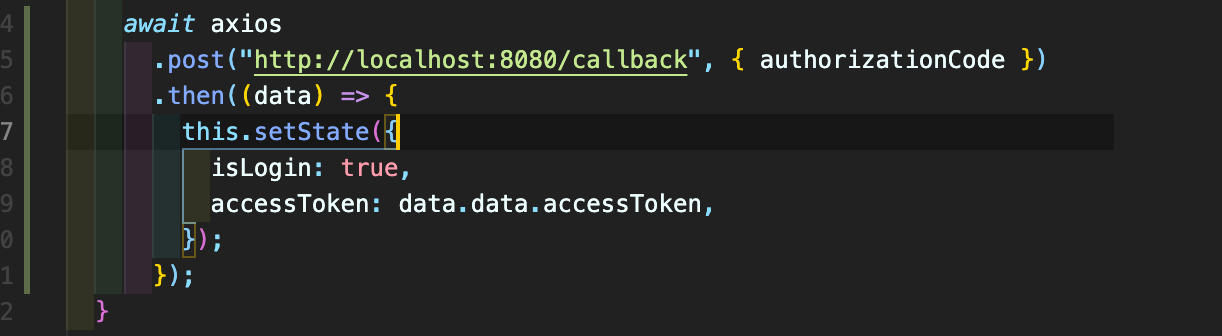
App.js

- 받아온 인증 코드를 서버 callback이라는 곳에 보내는 것이다.
- 그러면 앞서 작성했던 것처럼 토큰을 반환 해준다.
그후 반환한 토큰을 State에 저장을 한다.

그후 그 토큰값을 다른 페이지에 전송을 하게 된다.
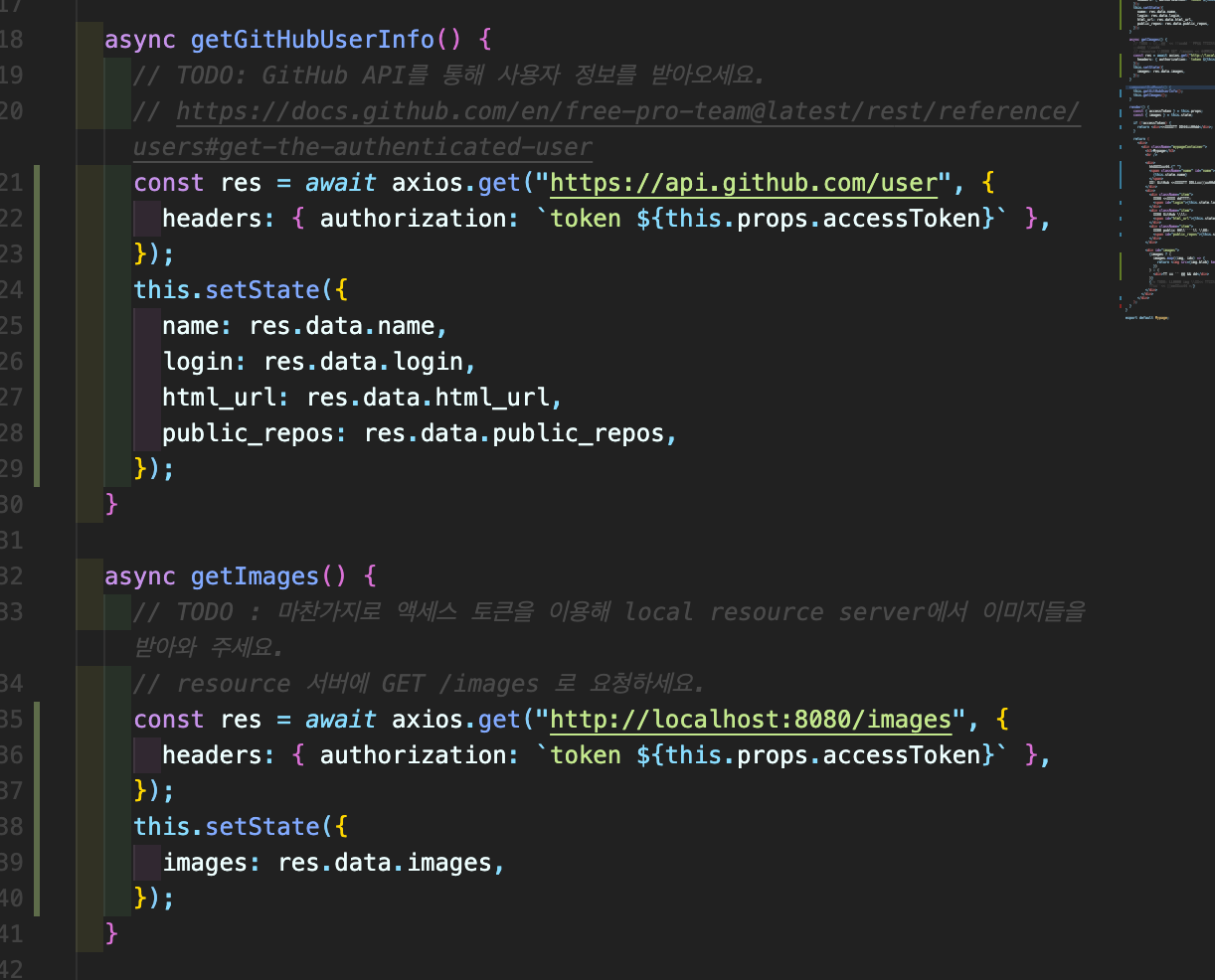
Mypage.js

일단 먼저 유저에 대한 정보를 가져 와야한다.
- 이곳이
getGitHubUserInfo부분이다.
유저 정보를 가져 온 뒤에 해당 State값을 갱신하게 된다.
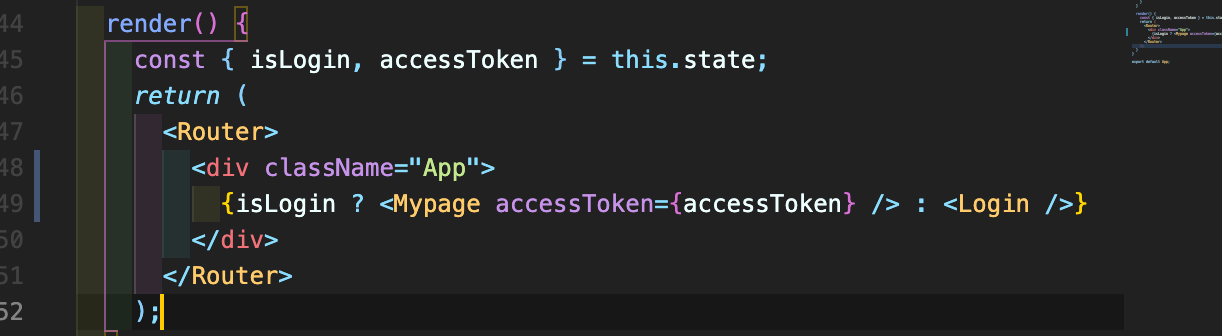
그후 서버에서 이미지를 가져 오게 된다.
그후 이미지를 뿌려준다
후기
이렇게 인증 보안에 관한 내용이 모두 끝나게 되었다.
이번주는 굉장히 어려웠다...ㅠㅠ 주말간의 시간을 통해서 많이 복습해야 할것 같다.
