
에러
코드스테이츠 38일차 Token실습 과정에서 발생한 에러?? 이다.
일단 Token에 대한 정리하는 글을 보면 Token은 보통 2개를 만든다는
것을 알수가 있다.
- 하지만 웹 사이트들은 주로 1개만 만든다.
이 코드 같은 경우에는 토큰을 두개 만들고 후에 토큰을 체인지하는 코드를 구현을 하였다.
일단 로그인 코드가 작동을 하면 나는 쿠키에 하나의 토큰을 저장한다.
이후 로그인이 되면 토큰을 이용하여 나의 사용자 정보를 받아온다.

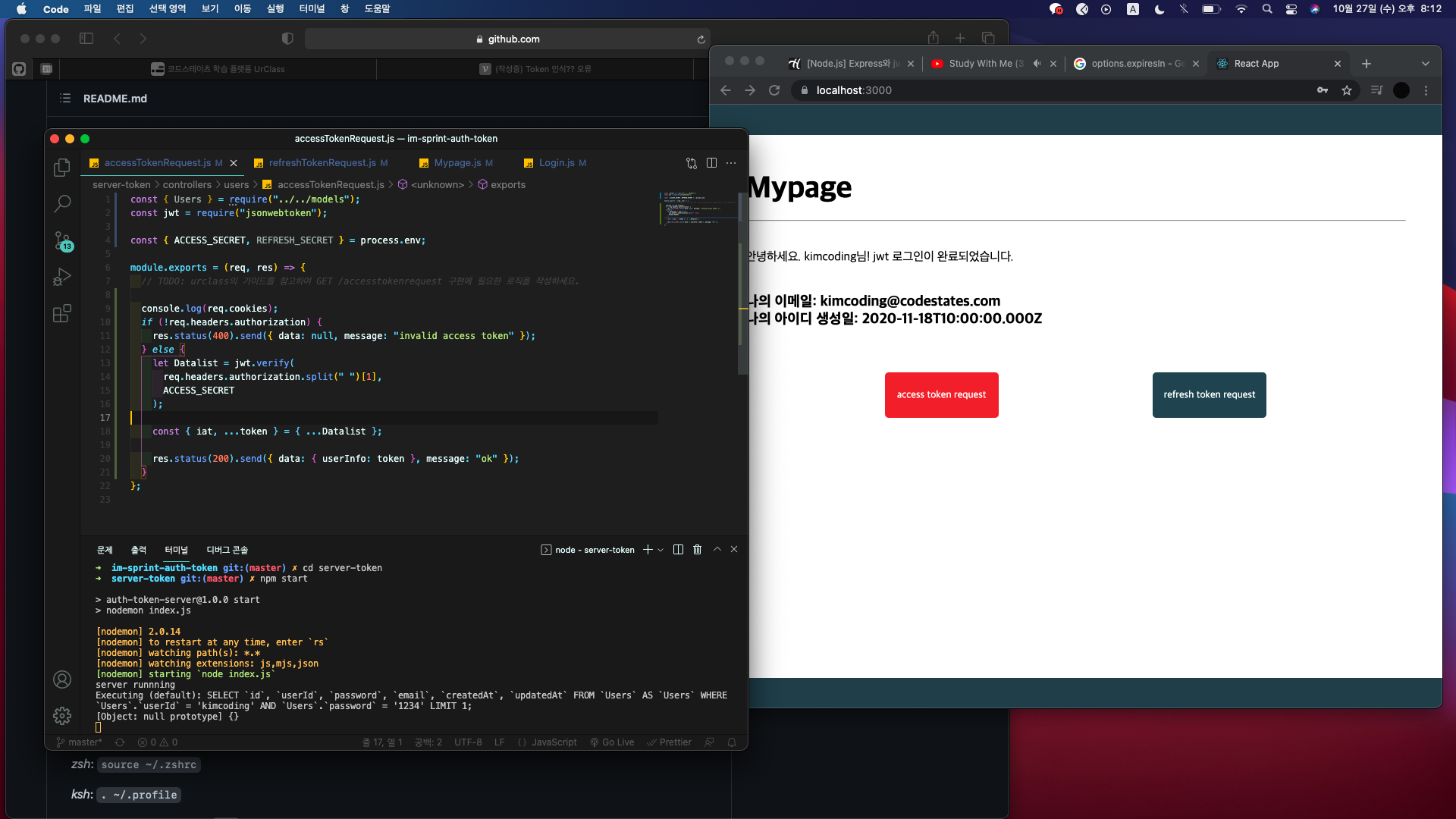
빨간 버튼을 눌러서 서버에 있는 코드를 작동시킨 모습이다.
보면 알수 있듯이 res로 토큰을 보내준다.
- 그러면 나는 토큰안에 있는 값을 이용하여 화면에 출력을 하는 것이다.
그후 기존에 쿠키에 저장한 토큰으로 바꿔 주고 싶다면 옆에 있는 버튼을 누르면 된다.

코드를 보면 알수 있듯이 쿠키안에 있는 토큰을 꺼내와서 그 토큰을 반환해 준다.
일단 테스트 코드에서는 잘 작동을 한다.
- 그 말은 값이 있다면 코드는 작동을 잘한다는 것이다.
그럼 실제 구현을 해보아야 하는데 내가 버튼을 누르게 되면
안에 데이터가 없다는 오류가 발생한다...
일단 기본적으로 쿠키가 유지되는지가 중요하다.
- 저번 글에서 알수 있듯이 추가적인 설정을 하지 않으면 쿠키가 유지가 되지 않는다.

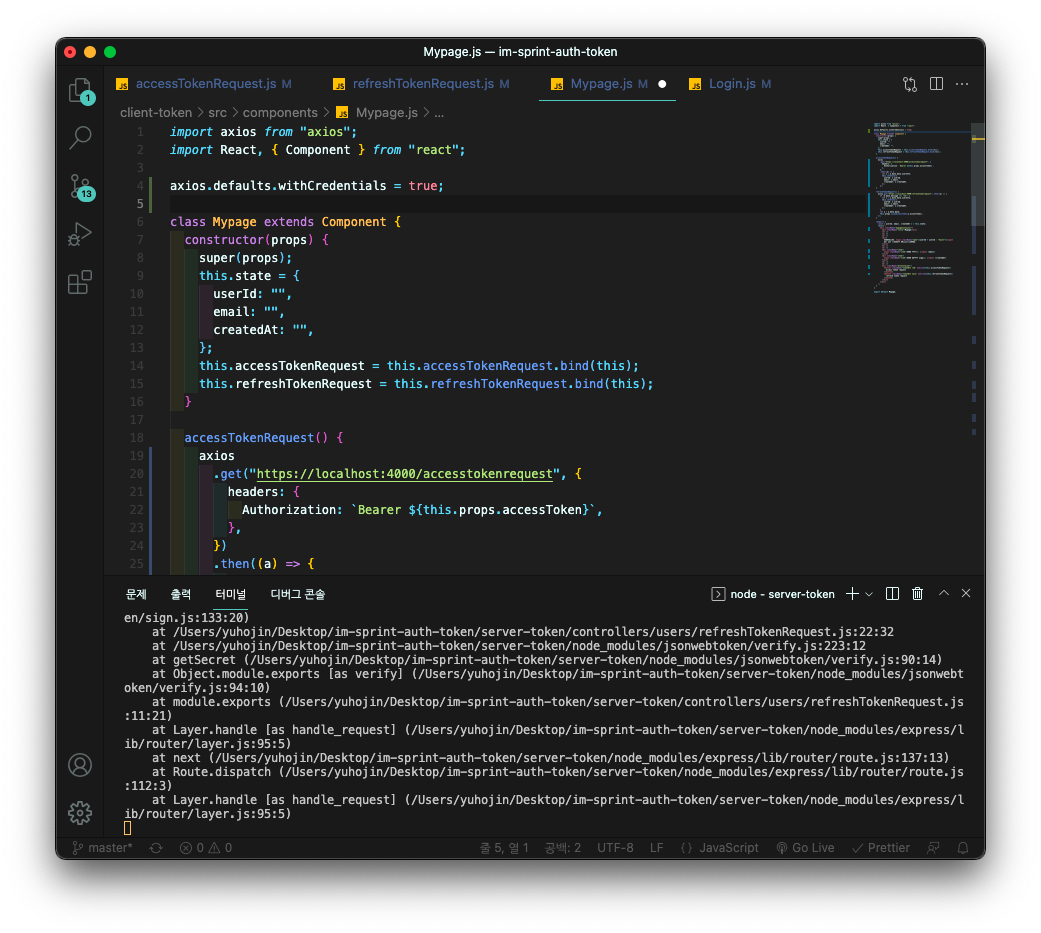
버튼이 있는 페이지에 axios.default.withCredentials = true로 설정 하여 세션을 계속 유지시켜 주엇다.
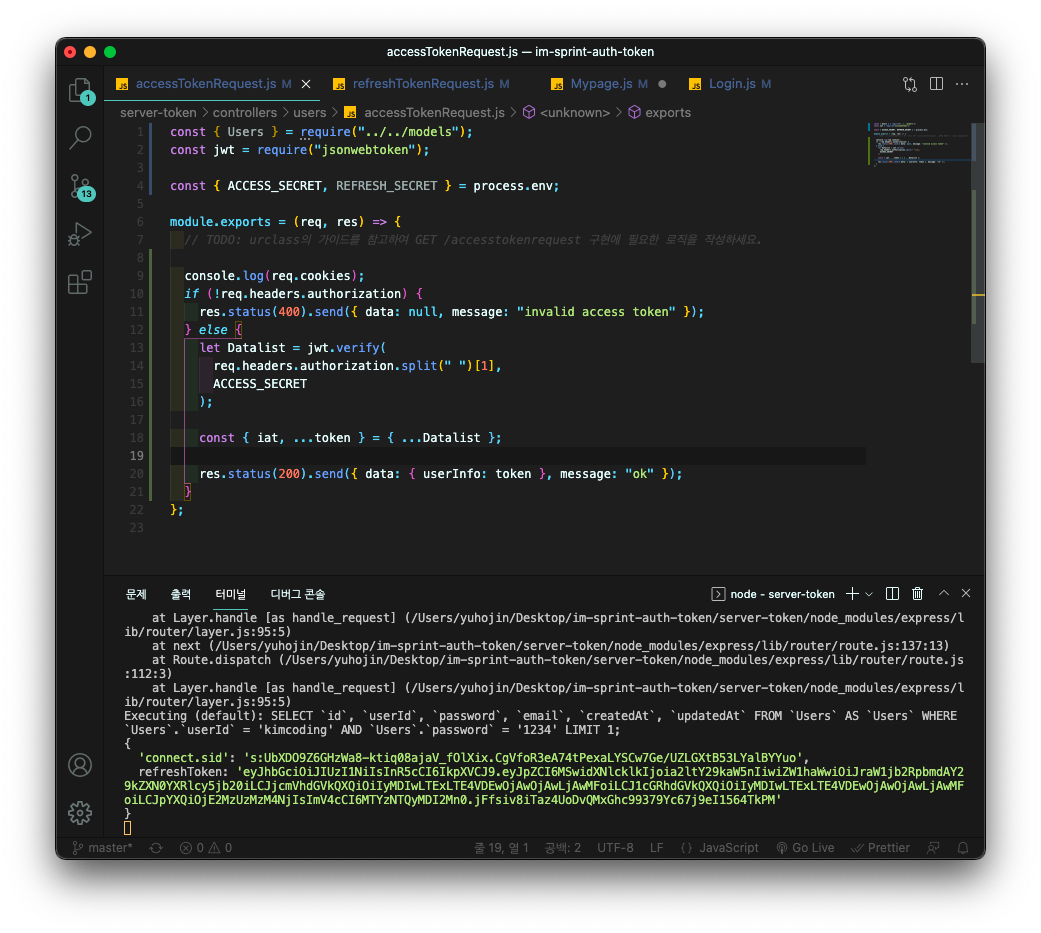
저 설정을 하지 않았을떄 빨간버튼(기존의 토큰을 가져오는 부분)을 누르면 cookie안에 값이 들어가 있지 않지만
저 설정을 해주게 되면 쿠키가 계속 유지가 된다.

- 빨간 버튼을 누르면 보이는 바와 같이 쿠키에 내가 로그인할떄 저장한 토큰이 있는 것을 볼수가 있다.
그뒤 다른 버튼을 누르면 토큰이 바뀌어야 하는데.

이렇게 에러가 발생한다;;
이 부분을 처리를 해야한다.
해결
문제는 서버에 있었다
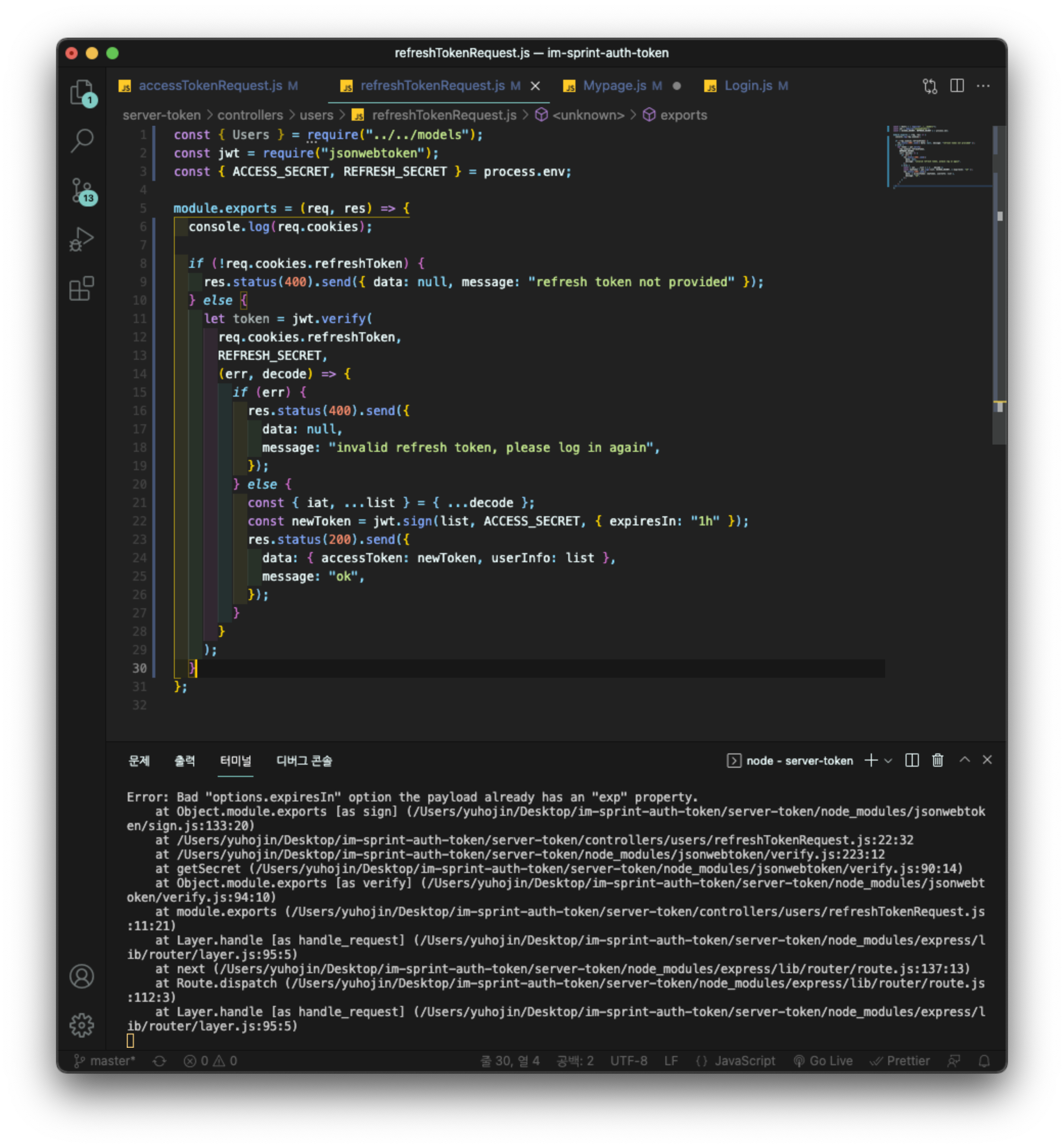
오류를 좀더 자세히 뜯어보면
Bad "options.expiresIn" option the payload already hs an "exp" property
- 간략하게 해석을 하면 나쁜 해고 옵션이다!!, 이미 해고 옵션이 지정이 되어 있다.
이런 에러를 볼수가 있다.
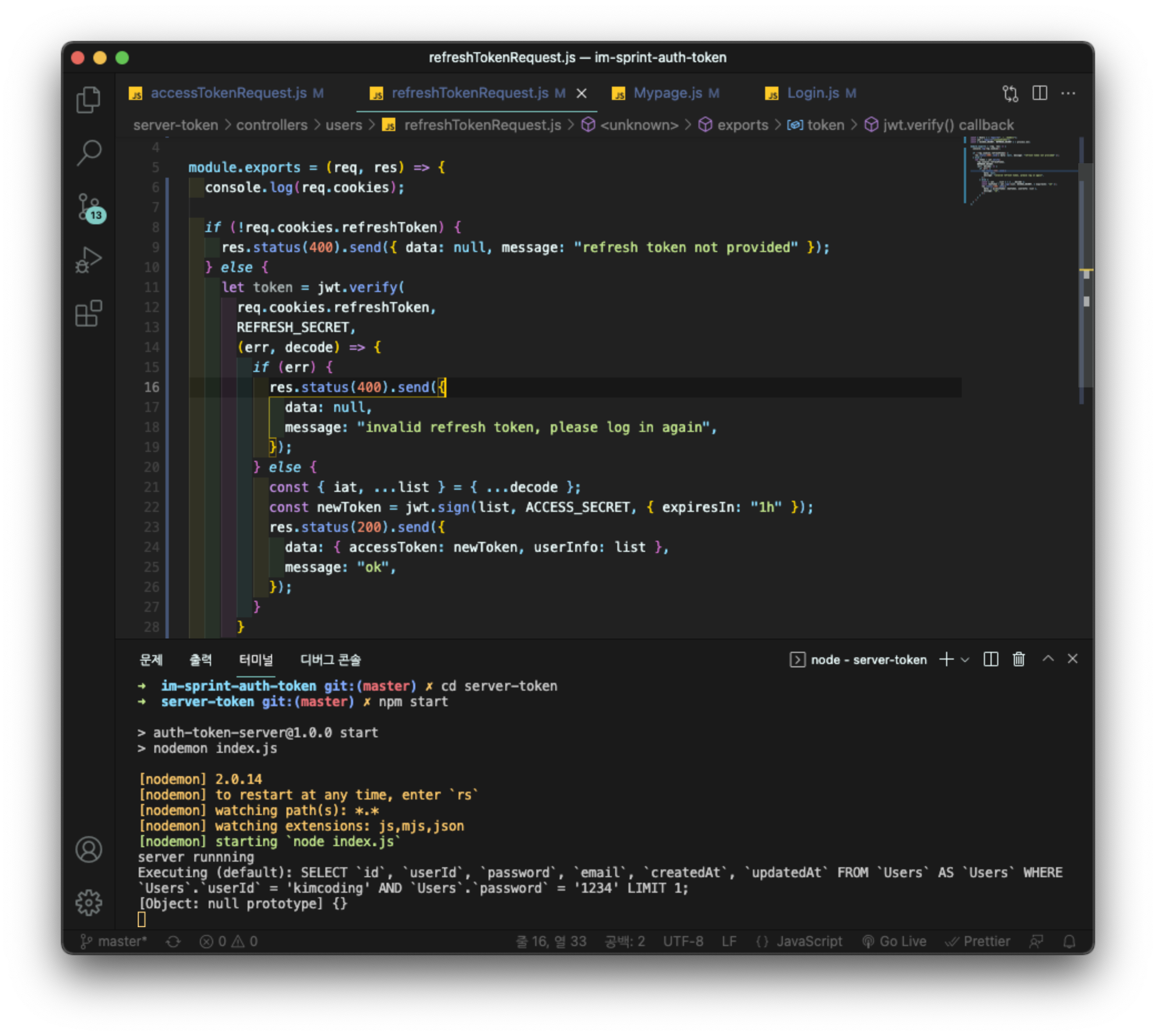
refreshToken은 앞서 말한 것 처럼 처음 login할떄 쿠키에 저장을 하고 다른 토큰과 마찬가지로 시간을 부여하게 된다.
그리고 refreshToken서버에서 기존에 있던 토큰과 쿠키안에 있는 토큰을 바꿔주는 역할을 한다.
이떄 기존에 있던 토큰을 복호화한뒤 복호화한 값을 가지고 새롭게 토큰을 만들게 되는데 이떄 문제가 발생한다.
이미 쿠키안에 있는 토큰에는 유효시간이 있다 === expiresIn
하지만 기존에 유효시간이 있는 토큰을 다시 새로운 토큰으로 만들떄 expiresIn을 또다시 주기 떄문에 값이 충돌이 일어나서 발생하는 것 같다...
사진을 자세히 보면 마지막 jwt.sign이 부분에 기존 코드와 다르게 옵션을 뺐다는 것을 알수가 있고
그후 정상적으로 작동이 되게 된다.
후기
생각보다 간단한 이유로 오류가 발생을 하였다.
다시한번 오류를 잘 읽어봐야겠다는 생각이 들었다...
