
학습은 html, css에 대해서 하였다.
Html의 기본
html은 트리구조로 이루어져 있다.
부모 + 자식
div와 span의 차이
div는 \n역할을 해주지만
span은 \n 역할을 따로 제공하지 않는다.
이미지 삽입 태그
img src = "value의 이름.jpg
닫는 태그를 따로 제공하지 않는 태그이다.
링크 삽입 태그
a href="url주소" target="_blank">이름</a
페이지에 뜨는 이름을 클릭하면 해당 url주소로 이동한다.
이떄 target를 _blank로 지정하면 새로운 window를 띄우며 이동을 하게 된다.
-> _blank를 설정하지 않으면 새로운 window를 띄우지 않고 바로 이동한다.
ul,li,ol의 사용법
메뉴 같이 나열하는 역할을 해준다.
- li같은 경우에는 단순하게 나열만을 해주고
- ul은 li를 감싸는 태그로 많이 사용된다.
- ol같은 경우에는 앞에 1,2,3같이 숫자를 부여해주는 역할을 추가로 수행해준다.
input,textarea의 입력폼
input는 닫는 태그가 없지만 textarea는 닫는 태그가 필요하다.
input를 통해서 다양한 입력폼을 만들어 낼수 있다.
-> 사진에서는 글을 적을수 있는 박스, 체크폼, 선택등 다양하게 구성하엿다.
textarea는 줄바꿈이 되는 입력 폼이다.
-> 이 input,textarea를 통해서 입력값을 js를 통해 값을 받아올수도 있다.
- radio와 checkbox의 차이
radio버튼은 둘중 하나 또는 셋중 하나만 선택이 가능하지만
checkbox는 제약을 두지않고 모두 선택이 가능하다.(둘중 두개 선택, 셋중 세개 선택 등등)
하지만 radio를 구현할떄 name을 통해서 그룹설정을 하지 않게 된다면 모두 선택이 가능하다.
-> 만약 코드에서 name을 동일한것으로 지정하지 않는다면 두개 모두 선택이 된다.
내 방식대로 이해를 하자면 name이 박스이고 그안에 radio가 들어가며 박스에서는 단 하나의 radio만을 가져온다.
라고 이해를 하였을떄
같은 박스이면 둘중 하나만 가져올수 있지만 다른 박스에 각각 담기면 두개 모두 가져올수 있다.
라는 생각으로 이해를 하였다.
굳이 name은 choice가 아니여도 된다.(하고싶은 이름을 지정 하면됨)
button 태그
버튼 태그도 구현이 가능하다.
CSS의 기본
css는 셀럭터 + 선언 + 속성값 으로 구성이 되어있다.
보통 셀렉터는 태그이람 or 태그의 id값을 이용하고
선언은 색, 글자 크기, 배경색등 다양하게 선언할수가 있으며
속성값은 해당 선언문에 따른 값을 선언하면 된다.
ex : body{ color: red;}
-> body : 셀렉터, color : 선언, red : 속성값
-> 반드시 세미콜론(;)을 붙여서 속성끼리 구분을 해야한다.
속성 : 선언 + 속성값
Html에 css를 연결하기
자동으로 css를 html에 연결을 해줄수 없다.
html파일이 이름을 index.html,
css파일의 이름을 index.css라고 한다면
html파일에 link를 추가해줌으로써 css를 연결해 줄수가 있다.
rel은 연결하고자 하는 파일의 역할 or 특징을 나타낸다.
-> css는 stylesheet만을 넣어주면 된다.
href는 css파일이 있는 파일의 위치를 추가해 준다.
-> html, css를 모두 동일한 폴더에 넣어놓았다 가정하였기 떄문에
단순히 css의 파일명을 표기하였다.
다른 폴더에 있을 경우에는 경로를 입력해 주어야 한다.
- html에는 하나의 css만을 연결할수 있는것이 아니고 여러개를 입력할수 있다.
이렇게 똑같은 방법으로 css를 추가해 주면 된다.
굳이 이렇게 다른 css파일을 만들지 않고 html에 css작업을 할수도 있지만
코드의 가독성을 많이 헤치는 방법이기 떄문에 한곳에 모두 작업을 하지는 않는다.
id값 부여하기
특정 태그의 css를 변경하고자 하면 id값 or class를 활용하면 된다.
id 값의 경우에는 하나의 문서에서 단 한가지에만 사용할수 있는 요소로
하나의 값만 특별하게 다루고 싶을때 활용을 한다.
사진을 보면 알수 있듯이 같은 h1 태그인데도 id 값을 부여하게 되면
해당 id 값만 css가 적용되는것을 알수가 있다.
-> 다른 태그여도 id 값이 같으면 동일하게 적용된다.
class값 부여하기
id 값은 유일한 값이기 떄문에 좀더 대중적으로 사용할수 있것은 class값이다.
이처럼 li를 지정하면 모든 li에 css가 적용되는것을 볼수가 있다.
- class를 선언한 부분에 대해서만 css가 적용되는것을 알수가 있다.
이떄 id를 사용하지 않는이유는 id는 유일한 값으로 반복되면 안되기 떄문이다.
만약 id를 사용하고자 한다면 이런식으로 사용 하면 된다.
특정 class에 추가적인 작업을 하는 방법이다.
원리는 간단한게 단순히 또다란 class를 만들어 준뒤 css를 적용하면 된다.
-> 이떄 중요한점은 반드시 띄어쓰기를 한뒤 새로운 class 명을 만들어 주어야 한다.
id와 class는 굉장히 많이 사용되는 부분 이기떄문에 활용법을 익혀둘 필요가 있다.
간단하게 설명을 하자면
id는 #으로 선언 및 한 문서에 단 하나의 요소에만 적용
class는 .으로 선언 및 동일한 값을 가질수 있음.
이라고 설명을 할수가 있고
내식대로 이해하면
id는 고유한값(반복이 없는 값) = 글의 제목, 주제 등등
class는 반복이 있는 값 = 댓글의 번호, 댓글 하나하나
속성 구성하기
색상
글자의 색을 바꿀수 있는 속성은 color이다.
글자색 말고도 배경색 및 테두리 색 등 다양하게 변경할수가 있다.
(background-color[배경 색상], border-color[테두리 색상])
-> 삽입하는 값은 16진수(HEX)또는 색상의 이름을 삽입한다.
글꼴
기본 속성은 font-family이다.
-> 이곳에 font-size, font-color 등등 다양하게 구성되어 있다.
-> 글꼴이 존재하지 않는경우에는 사용할수가 없다.
- 글꼴의 크기 = font - size를 사용할떄에는 사용할 용도를 생각을 해본뒤 단위를 정해야 한다.
절대적인 크기를 정하는 경우에는 px
일반적으로는 상대단위인 rem
-> 브라우저의 기본 글자 크기가 1rem이다.
반응형 웹을 만들떄에는 보통 px를 사용한다.
정렬
가로로 정렬할경우에는 text-align을 사용한다.
-> 세로의 경우에는 많이 복잡하다. (후에 다루어 본다)
유효한 값으로는 left, right center, justify(양쪽정렬)등이 있다.
박스

css의 부분에서 가장 중요한 부분 이라고 생각한다.
줄바꿈이 되는 박스를 block박스
줄바꿈이 되지 않는 박스를 inline박스라고 한다.
예를드면 h1, p, div 태그는 줄바꿈이 일어나는 block박스 이고
span은 inline박스 라고 할수가 있다.
- inline박스 같은 경우에는 줄바꿈이 일어나지 않기 떄문에 width, height등이 적용되지 않는다.
-> 그림을 보면 더 자세히 알수가 있다.
- 하지만 inline-block이라는 선언을 통해서 inline박스를 width, height 등을 사용할수 있게 만들수도 있다.
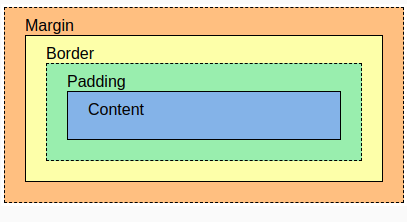
box 모델
border : 테두리
테두리를 구성하는 css 이다.
margin : 여백
여백을 관리해 주는 css 이다.
-> 개발자 도구를 확인해보면 좀더 뚜렷히 알수 있다.
-> 입력 순서는 : top -> right -> bottom -> left이다. [시계방향]
만약 값을 두개만 입력하면 top,bottom : 하나의 값, left, right : 나머지 하나의 값
으로 구성이 된다.
값을 하나만 입력하면 모든방향에 하나의 값으로 적용이 된다.
이외에도 이처럼 하나하나 특정한 값을 부여 할수도 있다.
-> (-) 값도 가능한데 사용하면 다른 box와 겹쳐서 보이게 할수도 잇다.
padding : 여백
padding의 경우에도 똑같이 여백을 구성하는데
Border을 기준으로 margin이 바깥쪽, padding은 안쪽을 구성한다.
-> 사용법은 margin과 모두 동일하다.
만약 height 같은 css로 박스의 크기보다 콘텐츠 크기가 더큰 경우에는 박스 바깥으로 빠져나오게 된다.
이러한 경우는 화면을 매우 더럽게 만들기 떄문에 박스 크기에 맞지 않으면 표시하지 않거나
스크롤을 추가하여 콘텐츠를 확인할수 있게 만들어야 한다.
-> 이떄 사용하는 것이 overflow : auto; 이다.
- auto값은 콘텐츠가 넘치는 경우 스크롤을 생성해준다.
만약 넘치는 내용을 보여주고 싶지 않을떄에는 hidden을 사용하면 된다.
box - sizing
일반적인 css를 통해서 box의 사이즈를 조정하면 여백과 테두리를 포함하지 않는다.
-> 생각했던대로 box가 나오지 않는다고만 이해하면 됨.
그러기 떄문에 대부분의 레이아웃 디자인에서는 여백과 테두리를 포함하는 box-sizing을 선언해야한다.
-> 거의 모든 html파일에서 box-sizing을 border-box로 선언한다.
선언법
-> 그냥 모든 css에 추가해 주면 된다고 이해하자.
