
React
- 리액트는 ㄹ프론트앤드 개발을 위한 Js오픈소스 라이브러리
선언형이며 컴포텉트 기반이며 범용성이 뛰어나다.
선언형
코드를 자세히 보지 않아도 의도를 쉽게 알수가 있고
HTML,CSS,JS로 나눠서 적기보다는 하나의 파일에 명시적으로 작성할 수 있다.
- 이것은 JSX를 활용한다고 말한다.
컴포넌트 기반
하나의 기능 구현을 위해서 여러 종류의 코드를 묶어두는 것을 칭한다.
컴포넌트로 작업을 하게 되면 서로 독립적이고 재사용이 가능하다는 장점이 있다.
- 장바구니 리스트 같은 것을 말함(삭제, 선택, 주문 등 한곳에서 처리)
JSX
React에서 UI를 구성할 떄 사용하는 문법으로 Js를 확장한 문법이다.
Js 문법이 아니기 떄문에 브라우저가 이해할 수 있는 Js코드로 변환을 해주어야 하는데
이떄 이용하는 것이 Babel이다.
- Babel -- JSX를 브라우저가 이해할 수 있는 JS로 컴파일하며 컴파일 후에는 JS를 브라우저가 읽고 실행을 한다.
React는 DOM과 다르게 css, jsx문법만으로 개발을 할수가 있다.
JSX는 HTML과 굉장히 유사하게 생겼다.
HTML은 아니다.
기본적인 실습
- React의 기본적인 실습이다.
보면 알수 있듯이 js와 html이 모두 섞여있는 형태라는 점을 알수가 있다.
매우 간단한 예제이다.
JSX의 기본적인 문법
- JSX에서는 여러 엘리먼트를 작성하고자 할떄 사용하는 기본적인 조건? 룰을 정리한다.
CSS적용
React에서는 class를 부여할떄 class대신 className를 사용해야 한다.
class로 작성을 하면 이를 js클래스로 받아들이기 떄문이다.
Js사용
Js를 사용하고자 한다면 반드시 중괄호를 사용해야 한다.
이부분은 함수가 아니라 변수를 사용할떄도 적용이 된다.
- 중괄호를 사용하지 않으면 HTML텍스트로 인식을 한다.
조건부 사용
- React에서는 if문을 사용하지 않는다
if 문대신 삼항 연산자를 사용한다.
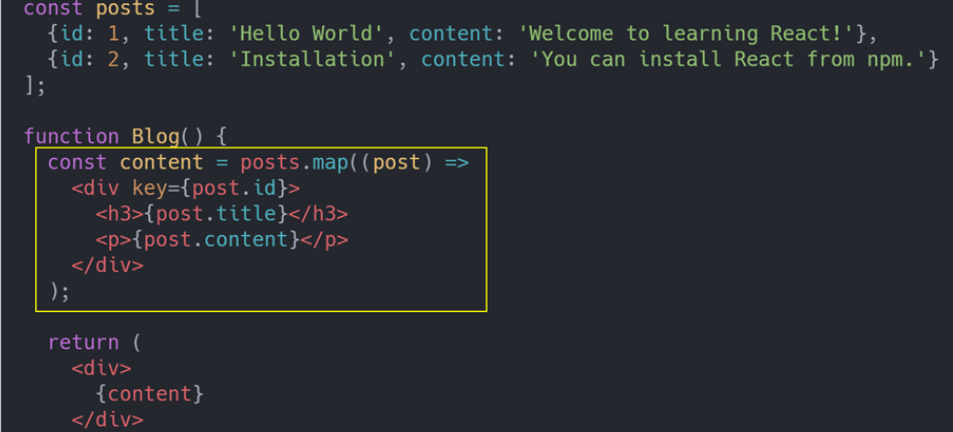
여러 개의 HTML 엘리먼트를 표시
- 반드시 map를 사용 해야 한다.

key값을 반드시 가지고 있어야 한다.!!
- key의 위치를 잘 기억하자.
key값은 다른쪽에 사용하는 것은 아니고 유일해야 하기 떄문에 넣어주는 것이다.
컴포넌트
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- UI를 구성하는 필수 요소
컴포넌트를 여러개 만들고 조합하여 하나의 어플리케이션을 만든다.
마찬가지로 트리구조로 이루어져 있다.
SPA
SPA를 사용하기 이전에는 특정 행위에 대해서 모든 페이지를 모두 불러왔어야 하지만
SPA를 적용한 이후부터는 특정 행위에 해당하는 부분만을 새로 불러오게 되었다.
즉 SPA란 서버로부터 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 값만 받아서 현재 페이지를 업데이트 하는 어플리케이션 or 사이트를 말한다.
장점
- 빠르다.
- 과부하 문제가 줄어든다.
단점
- SPA경우 JS파일의 크기가 크다.
-> 이로 인해서 처음 로딩 시간이 길다. - 검색 엔진 최적화가 좋지 않다.
-> 구글, 네이버 같은 검색 엔진은 HTML파일에 있는 자료를 분석하는 방식으로 검색을 하지만 SPA의 경우 HTML파일은 별다른 자료가 ㅇ벗기 떄문에 검색엔진이 적절히 동작하지 못한다.
Routiong
- 다른 주소에 따라 다른 뷰를 보여주는 과정
경로에 따라 변경한다.
만약 트위터와 같은 SPA를 만들 떄 메인 페이지만 필요한 것이 아니라 알림페이지, 마이 페이지 등이 필요하다.
하지만 React에서는 이러한 기능이 자체적으로 내장되어 있지 않기 떄문에 라우팅을 위해서
React Router 라는 라이브러리를 많이 사용한다.
React Router의 주요 컴포넌트
- router 역할을 하는 BrowserRouter
- 경로를 매칭해 주는 Switch, Route
- 경로를 변경하는 Link
이러한 컴포넌트를 사용하기 위해서는 라이브러리 에서 따로 불러와야 하기 떄문에
import { BrowserRouter, Switch, Route, Link} from "react-router-dom";
처럼 불러와야 한다.
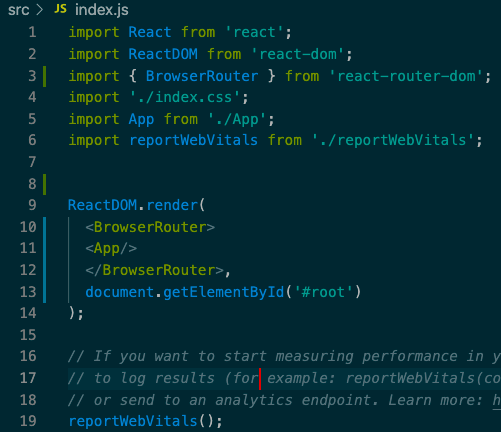
BrowserRouter
페이지를 새로고침하지 않고도 주소를 변경할 수 있는 역할을 해준다.

ReactDOM의 렌더 단계인 index.js에 넣어서 활용해야 하며
BrowserRouter이 상위에 작성되어 있어야 Route컴포넌트를 사용할 수 있다.
Switch, Route
경로를 매칭해주는 역할을 하는 컴포넌트
-
Switch는 여러 Route를 감싸서 경로가 일치하는 단 하나의 Route만 렌더링 시켜주는 역할이다.(반드시 사용해야 한다.)
-
Route컴포넌트는 path속성을 지정하여 해당 path에 어떤 컴포넌트를 보여줄지를 정한다.
-> Link컴포넌트가 정해주는 url경로와 일치하는 경우에만 작동
Link
경로를 연결해주는 역할을 하는 컴포넌트
- React DOM을 활용하면 Link는 a태그의 역할을 한다
exact를 사용하는 이유
특성상 exact속성이 없으면 해당 경로로 시작하는 중복된 Route컴포넌트를 모두 보여준다.
즉 exact를 사용한 Route의 path = "/" = home
exact를 사용하지 않는 Route의 path = "/board" = home2
이렇게 되었을떄
각각의 라우터로 잘 이동이 되지만
만약 home의 exact를 제거한뒤에 home2라우터를 실행하면
home에 해당하는 라우터도 실행이 된다.
그 이유는 home2의 path /board에 '/'가 들어있기 때문에 home의 path도 같이 실행 되는 것이다.
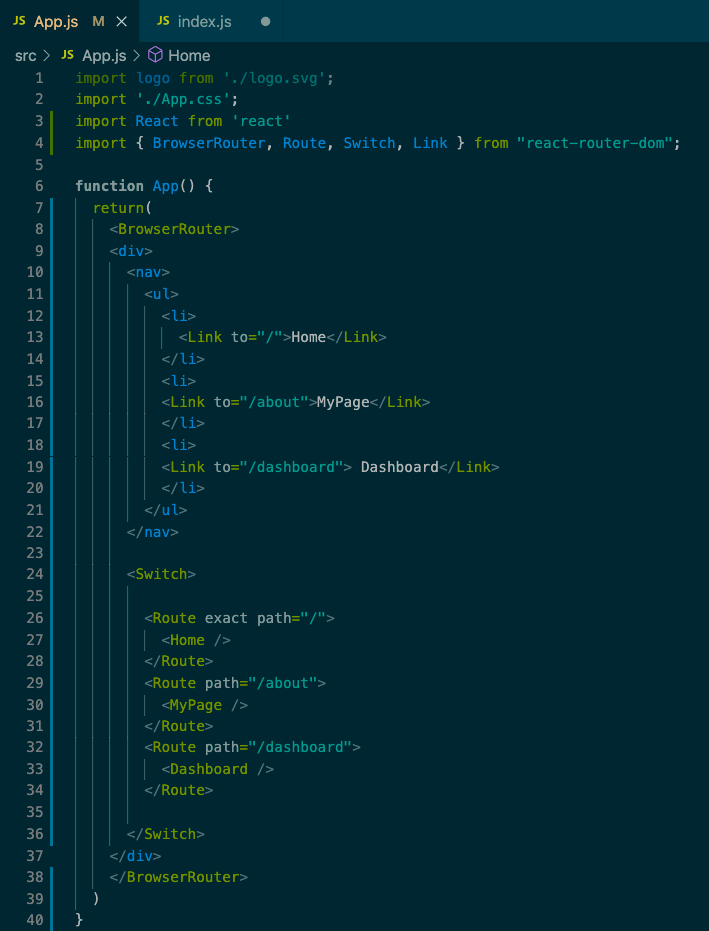
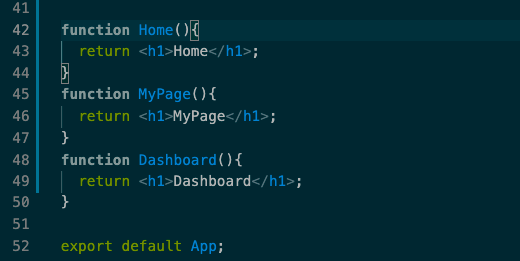
예제 코드


반드시 app.js에 작성을 해야하며 export defalut App위에 모든 코드를 적어야 한다.
- export뒤에 적게되면 코드는 실행되지 않는다.
해당 경로를 누를떄 function에 있는 HTML이 작동을 하게 된다.
-> 만약 Home함수의 TextContent내용을 1로 하면 1이 표시가 된다.
코드의 작동 방식
Link로 표시된 부분(Home, MyPage, Dashboard)을 누르면 Link태그로 인해서 해당 url로 이동을 하게 되고 Switch태그에서 Route를 통해서 해당 경로를 받게 된다.
- /, /about, /dashboard등 해당 url에 맞는 경로를 받는다.
이후 함수의 이름(Home, MyPage, Dashboard)를 해당 경로로 들어왔을떄 실행 시켜 주면서 함수의 이름에 해당하는 함수가 작동을 하여 HTML을 return하는 것이다.
React - 2
State
- 살면서 변할 수 있는 값
- 말그대로 변하는 값들이다.
나이, 기분 등등
이것을 Reate용어에 적용을 하면
컴포넌트를 사용 중 컴포넌트 내부에서 변할수 있는 값을 말한다.

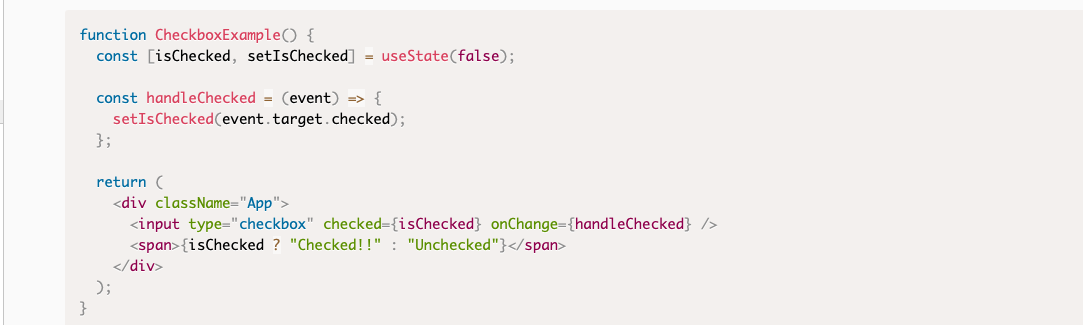
- 이해가 잘 안되던 코드이다.
전반적인 작동을 설명해보자면 일단
isChecked에는 useState의 초기값 [false]값이 저장이 되며
setIsChecked를 통해서 is Checked값이 변경이 되는 것이다.
input태그에 있는 onChange라는 이벤트를 이용해 변경이 생겻을떄 handleChecked핸들러가 작동을 하게 되며 setIsChecked를 변경함으로써 자동으로 isChecked가 변경이 이루어 진다.
그후 3항 비교를 통해서 true/ false로 판별을 하게 되는것이다.
이부분은 뭔가 이해가 될듯 말듯 하다;;
로직으로는 알수가 없는 자동으로 변경되는 부분들이 있어서 그런것 같다.
Props
-
외부로부터 전달받은 값, 변하지 않는 값
-
State와 반대되는 개념이다.
이름,성별 등등


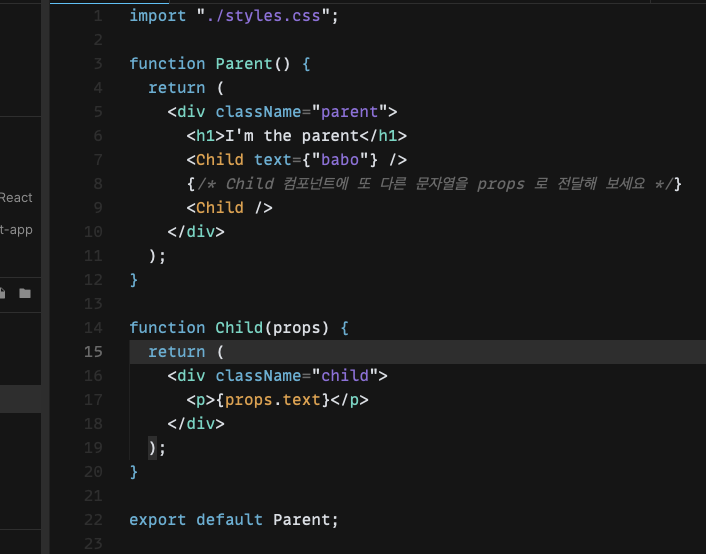
- 간단한 Props실습이다.
외부에서 주입된 값을 Child이기 떄문에 해당 Child값을 받아오는 것이다.
실제로 Child라는 태그는 없지만 내가 만든 사용자 태그이다.
직접적으로 HTML로써 작동하는 것은 Parent이며
- I'm the parent는 고정적으로 화면에 보이게 된다.
쉽게 설명하면 props라는 값을 통해서 해당 값을 받아오는 것이다.
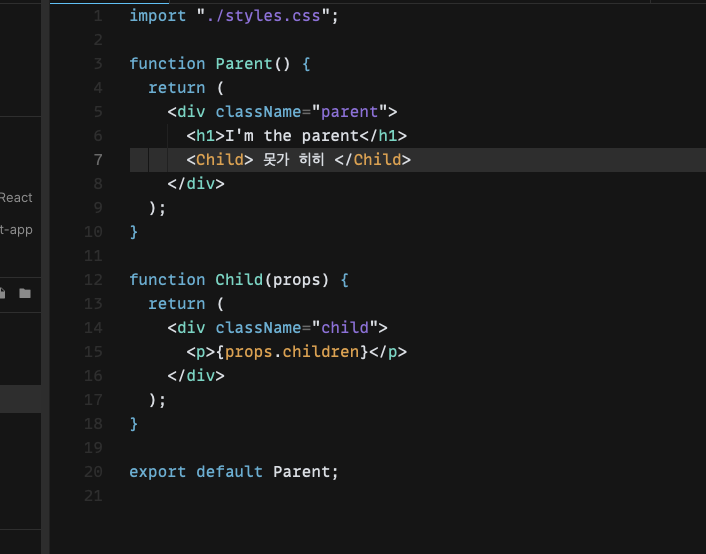
코드를 보면 쉽게 이해할수 있듯이 props에는 Child에 관한 값이 들어 있으며
Child태그 안에 사용할떄는 text로 받아오고 태그 밖에 사용할떄는 children를 사용하면 된다.
