
클라이언트-서버 아키텍처
쇼핑몰 웹을 생각해면 상품의 정보는 어디에 있는가??
인터넷이 없이 쇼핑몰 웹을 사용할수 있는가??
라는 질문에는 정보는 서버에 있고 그러기 떄문에 인터넷이 없으면 쇼핑몰웹을 사용할수 없을 것이다.
그이유는 우리는 인터넷을통해서 서버와 의사소통 하기 떄문이다.
인터넷이 없어도 쇼핑몰 웹을 사용할수는 있지만 하지 않는 이유는 끊임없이 앱을 업데이트 해야 하기 떄문이다
이와 같이 상품 정보 같은 리소스가 존재하는 곳 = 서버
리소스를 사용하는 앱 = 쇼핑몰 앱
을 분리시킨 것을 2티어 아케틱처 또는 클라이언트 - 서버 아키텍처 라고 부른다.
쉽게 말하면 클라이언트 = 손님, 서버 = 운영자
라고 이해를 할수가 있다.
손님이 주문을 해야 운영자가 정보를 제공할수 있다
- 클라이언트가 서버에 요청을 해야 서버가 응답을 해줄수가 있다
- 요청이 없이는 응답을 할수가 없다는 의미이다.
일반적으로 서버는 리소스를 전달해주는 역할만을 전달하고 서버에 있는 리소스를 저장하는 공간을 데이터베이스라고 한다.
이와 같이 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처 라고 부른다.
프로토콜
서버와 클라이언트가 서로 요청과 응답을 주고 받을떄에 대한 통신 규약이다.
- 서로간의 약속이라고 보면 된다.
HTTP라는 프로토콜을 이용하여 서로 요청과 응답을 주고 받으며 이러한 메시지를 HTTP메시지 라고 한다.
쉽게 말하면 카운터에서 주문, 앱을 이용하여 주문, 키오스크를 이용하여 주문
이러한 방법 하나하나가 프로토콜이라고 할수가 있다.
주요 프로토콜
- 응용7계층
HTTP : 웹에서 HTML, JSON등의 정보를 주고받는 프로토콜
HTTPS : HTTP에서 보안이 강화된 프로토콜
FTP : 파일 전송 프로토콜
SMTP : 메일을 전송하기 위한 프로토콜
SSH : CLI환경의 원격 컴퓨터에 접속하기 위한 프로토콜
RDP : Windows계열의 원격 컴퓨터에 접속하기 위한 프로토콜
WebSocket : 실시간 통신 ,Push등을 지원하는 프로토콜
-
전송 계층
TCP : HTTP, FTP통신 등의 근간이 되는 인터넷 프로토콜, 양방향 통신
UDP : TCP보다 훨씬 단순하고 빠르지만 신뢰성이 낮은 프로토콜, 단방향 통신 -
주요 프로토콜 같은 문제는 면접에서도 자주 등장하기 떄문에 알아두는 것이 좋다!!
API
서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공하는 것
- 식당에서 메뉴판을 통해 리소스를 제공하는 것과 같다.
보통 인터넷에 있는 데이터를 요청할 떄에는 HTTP라는 프로토콜을 사용하며 주소(URL, URI)를 통해 접근할수가 있다.
이를 통해 CRUD를 사용할수가 있다.
- create, get, update, delete
HTTP요청에는 메서드 라는 것이 존재한다.
- GET, POST, PUT, DELETE
사용 용도에 따라서 적절하게 사용해야 한다.
브라우저의 작동 원리(보이지 않는 곳)
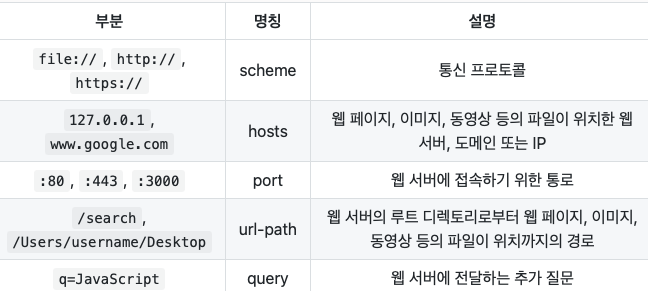
URL과 URI
URL : 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타내는 곳
- scheme, hosts, url-path로 구분이 가능하다.
scheme는 통신방식 프로토콜을 결정한다.
- 일반적인 웹 브라우저는 https를 사용 한다.
hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타 낸다.
URI : 일반적으로 URL의 기본요소에 query, bookmark를 포함한다.
query는 웹 서버에 보내는 추가적인 질문이다.
를 브라우저에 입력하게 되면 구글에서 입력창에 JavaScript를 입력한 것과 같다.
- 브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다.
- URI는 URL를 포함하는 상위 개념이다.

위 브라우저를 참고해서 각각 어떻게 불리는지를 알아보자!!
IP와 포트
우리가 특정 위치에 있는 지점에 찾아 가기 위해서 해당 위치에 대한 주소가 필요 하듯이
특정 컴퓨터를 찾아 가기 위해서는 그 컴퓨터의 주소를 알아야 한다.
이렇게 네트워크에 연결된 특정 PC의 주소를 IP라고 한다.
그리고 IP라는 주소에 접근할수 있는 통로를 PORT라고 한다.
IPv4 : IP주소체계의 하나로 네번쨰 버전을 말한다.
- 3.34.153.256 같이 .이 4개인 IP를 말한다.
IPv4를 통해서 수많은 IP주소를 표현할 수 있지만 그중 몇가지는 이미 용도가 정해져 있다.
localhost, 127.0.0.1 : 현재 사용중인 로컬 PC를 말한다.
0.0.0.0, 255.255.255.255 : 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이다.
- 서버 쪽에서 IP주소를 이와 같이 지정하면 모든 기기에서 서버에 접근을 할수가 있다.
하지만 이와 같은 IPv4는 옛날 방식이다.
요즘에는 개인 컴퓨터가 거의 대부분 있기 떄문에 이제는 IPv6표기법을 따르게 된다.
- 더 많은 IP주소를 표현할 수 잇다.
우리가 만약 react를 실행하게 되면 url주소기 localhost:3000이라는 것을 알수가 있다.
이떄 3000를 PORT라고 한다.
하나의 포트에는 단 하나의 프로그램을 이동시킬수 있으며 만약 다른 프로그램에서 3000번 포트를 사용중이라면
리액트를 실행하게 되었을떄 3001포트로 연결되게 된다.
포트 번호는 다양하게 사용될수 있지만 앞서 있던 IP와 같이 몇가지 규약이 정해 져있다.
22 : SSH
80 : HTTP
443 : HTTPS
- 하지만 이미 정해진 포트라도 필요에 따라서 자유롭게 사용할수가 있다.
잘 알려진 포트의 경우는 URI등에 명시되지 않지만 그외 잘 알려지지 않은 포트는 반드시 포함 되어야 한다.3000같은 임시포트는 반드시 포함되어야 한다.
도메인과 DNS
도메인
웹 브라우저를 통해 특정 사이트에 접속을 할떄에 IP주소를 대신하여 사용할수 있는 주소가 있다.
- IP 주소가 지번 또는 주소라면 도메인은 위치한 상호의 이름 이라고 볼수가 있다.
IP주소는 숫자와 .으로 이루어져 있지만
도메인 주소는 url주소와 비슷하다.
- 코드스테이츠의 도메인 주소는 codestates.com
- 코드스테이츠의 IP주소는 3.34.152.248
DNS
모든 컴퓨터는 개인의 IP주소가 있지만 도메인은 아니다.
- 도메인은 있을수도 없을 수도 있다.
그 이유는 로컬 PC는 loalhost로 사용 가능하지만 그외 모든 도메인은 이름을 일정 기간 대여하여 사용하기 떄문이다.
도메인을 대여하여 도메인과 IP주소를 매칭하기 위해서는 해당 도메인 이름과 매칭괸 IP주소를 확인하는 작업이 반드시 필요하고 네트워크에는 이것을 위한 서버가 별로 있다.
DNS는 호스트의 도메인 이름을 IP주소로 변환 하거나 반대의 경우를 수행할 수 있또록 개발된 데이터베이스 시스템이다.
만약 검색창에 naver.com을 입력한다면 요청은 DNS에서 IP를 찾게 되고 이 IP주소에 해당하는 웹 서버로 요청을 전달하여 서버와 통신을 하는 것이다.
크롬 브라우저 에러 읽기
가끔씩 크롬에서 에러가 발생할수가 있다.
- 이 이유는 서버와 크롬이 소통하는 단계에서 해석할 수 없는 데이터를 받은 경우에 발생 하게 된다.
에러 코드는 다양하며 에러를 통해서 어떤 점이 잘못 되었는지를 확인할수 있다.
- 실제로 백엔드 분야에서는 에러를 통해서 어떤점이 잘못되었는지를 확인할수 가 있다.
HTTP
HTTP Message
HTTP는 HTML과 같은 문서를 전송하기 위한 프로토콜 이다.
웹 브라우저와 서버의 소통을 위해 디자인 되어 있으며 클라이언트가 messages의 양식에 맞춰서 요청을 보내면 서버도 양식을 맞춰서 응답을 보내게 된다.
HTTP는 특정 상태를 유지하지 않는 특징이 있다.
- 무상태성
HTTP messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
- 요청, 응답 두가지 유형이 있다.
몇줄의 텍스트 정보로 구성이 되며 개발자는 이런 메시지를 직접 작성할 필요가 없다.
- 자동으로 해준다.
요청과 응답은 모두 크게 headers와 body로 이루어져 있다
==
headers와 body도 세부하게 나눌수 있는데 이 과정은 별로 중요한 과정은 아니라고 생각하기 떄문에 넘어가도록 하겠다.
==
Stateless = 무상태성
말 그대로 상태를 가지지 않는 다는 뜻이다.
HTTP로 통신을 주고 받는 과정에서 HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
- 쿠키, 세션 등에 관한 내용이다.
현재 과정에서는 단순히 HTTP는 무상태성이 가장 큰 특징이라고만 알고 있자.
브라우저의 작동 원리(보이는곳)
AJAX
기존의 브라우저는 form을 통해서 서버에 요청을 하게 되면 응답으로 새로운 웹 페이지를 주게 되었다.
- 즉 컨텐츠를 하나 이용할떄마다 새로운 페이지를 내려받게 되면 좋은 방법이라고 할수가 없다.
요즘에는 필요한 부분만을 업데이트 하여 사용 하는 것이 좋은 방법인데
이러한 페이지를 만들기 위해서 dynamic web page가 나오게 되었다.
- 서버와 자유롭게 통신하고 새로운 페이지를 받아 오지 않는 페이지
- js와 DOM를 사용하여 만들었으며 서버와 자유롭게 통신하기 위해서 XHR을 사용한다.
위 두가지를 합쳐서 AJAX라고 부른다.
가장 최근의 표준 API를 만드는 방법은
fetch(url) 방법 이다.
하지만 fetch가 가장 우수한 방법은 아니니 상황에 맞게 사용하는 것이 좋다.
- 해당 내용에 대한 좋은 예시 링크이다.
https://sungmooncho.com/2012/12/04/gmail-and-ajax/
SSR vs CSR
SSR
웹 페이지를 브라우저에서 렌더링 하는 대신에 서버에서 렌더링 하는 방법
브라우저가 서버의 URI로 GET요청을 보내면 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다.
서버에서는 웹페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링 하기 떄문에 SSR이라고 부르는 것이다.
만약 DB가 필요하다면 DB를 담아서 서버에서 완전히 렌더링 시킨후 응답을 보내게 된다.
즉 처리를 모두 서버에서 한다음에 클라이언트에 전송을 하는 것이다.
CSR
처리를 모두 클라이언트 에서 하는 것이다.
서버에서는 요청에 해당하는 응답들을 렌더링 하지 않고 보내주게 되고 클라이언트가 받아서 페이지를 렌더링 하는 것이다.
서버가 응답으로 웹 페이지와 함께 JS파일을 보내게 되고 클라이언트가 받으면 완전히 렌더링 시키게 된다.
만약 DB의 정보도 필요하다면 API를 이용 해야 한다.
만약 다른 경로로 이동을 하게 된다면 SSR같은 경우에는 다시 웹 페이지를 보내지만 을 보내지만 CSR은 다시 웹 페이지를 보내지 않는다.
단순히 경로에 맞게 렌더링을 하고 웹 페이지 파일은 처음에 받은 ㅇ웹 페이지 파일과 동일한 파일을 이용하게 된다.
차이점
두가지의 차이점은 단순하다.
- 렌더링 되는 위치가 차이이다.
만약 검색을 주로 목표로 하는 웹페이지 같은 경우에는 SSR이 유리하다.
- 첫 화면 렌더링이 빠르게 필요한 경우에도, 사용자와 상호작용이 적은 경우에도 사용한다.
반대로 풍부한 상호작용, 웹 애플리케이션 같은 경우에는 CSR이 유리하게 된다.
CORS
서로 리소스를 공유하는 매커니즘
예를들어 다른 도메인으로부터 전송되는 요청에 다른 도메인으로부터 받아오는 값을 포함 하는 경우
- a라는 도메인이 요청을 하는데 요청하는 데이터에 b라는 도메인으로부터 이미지 파일을 받아오는 상황
작동 방식은
브라우저에서 일단 할 작업을 서버에 보내게 된다.
그후 서버에서는 작업이 가능하다고 응답을 보내게 되면
브라우저에서 아까 보낸 작업에 대해서 다시 요청을 보내게 되고
서버는 해당 요청에 대한 응답을 보내게 된뒤
브라우저가 그 응답을 받고 처리를 하는 것이다.
- 즉 요청이 가능한지 확인하는 단계를 거친다(사전심사)
복습
10-26일 코드스테이츠 시작 주기로 따지면 37일차
인증/보안 쪽을 다루면서 HTTP라는 용어가 다시 등장하였기떄문에 다시 복습을 하면서 쭉 내 지식을 적어본다.
일단 HTTP라는 것은 서버와 클라이언트가 소통하는 언어와 같다.
우리가 대화를 하면 한국어라는 언어를 사용하듯이 서버와 클라이언트는 HTTP라는 프로토콜을 사용하여 대화를 한다.
이떄 규약이라는 것이 있는데 쉽게말해 약속이다.
- 우리가 미국인과 대화를 할떄 한국말 말고 영어를 써야 하는것처럼 상황에 맞는 규약을 따라는 것과 같다.
그러면 API란 무엇일까??
우리가 프로토콜을 이용하여 통신을 한다는 것을 알수가 있다.
그러면 통신을 하면서 어떤 내용을 통신을 해야하는지를 정해야 할것이다.
- 우리가 대화를 하면 주제를 정하듯이 API는 주제를 정하는 것과 같다고 이해를 하였다.
프로토콜을 통해서 대화를 하고 API를 통해서 어떤 주제에 대해서 이야기를 하는지를 정하는 것이라고 생각을 한다.
- 좀 이해가 안간다면 처음에 정리한 글을 보며 다시 이해를 해보자!
도메인 주소와 ip주소는 형태와 부르는 용어가 다를뿐이지 결구 같은 것을 말한다.
우리에게 익숙한 주소 localhost같은 주소는 도메인 주소
덜 익수한 주소 123.0.0.1같은 주소는 ip주소이다.
모든 pc는 ip주소가 있으나 모든 ip주소가 도메인 주소를 가지는 것은 아니다.
- 도메인 주소는 ip주소를 보기 쉽게?? 만들어 놓은 주소라고 생각을 하자.
우리가 기존의 이름(ip)주소에서 내 닉네임(도메인주소)를 가지게 된다면 이를 증명해야할 필요가 잇을 것이다.
- 없다고 해도 해야한다고 생각을 해보자 ㅎ
그떄 사용하는것이 DNS이다.
- ip주소와 도메인 주소를 연결하는 작업을 수행하는 데이터베이스 시스템
HTTP에 대해서 좀더 상세하게 들어가 보자
앞서 말했듯이 HTTP는 서버와 클라이언트가 통신하는 프로토콜이다.
- 통신 언어이다.
이 프로토콜은 무상태성이라는 큰 특징을 가지고 있다.
- 무상태성 : 각각의 트랜잭션이 별개로 작동한다.
클라이언트가 삼겹살 먹자 라고 서버에 요청하면 서버가 그래라고 응답을 하게 되었고
후에 다시 클라이언트가 아까꺼 먹자 라고 다시 요청을 보내면 서버는 뭐를?? 이라는 응답을 하는 것과 같은 것을 무상태성 이라고 한다.
