
코드스테이츠의 스프린트를 진행 하엿다.
DB연결 부분은 미리 구현이 되어있었기 떄문에
- 이건 후에 학습을 하게 된다.
나는 상황에 맞는 sql문을 작성하는 시간을 가지게 되었다.
일단 내 개인적으로는 많이 어려웠다고 생각한다.
나는 sql문에 대해서 많이 알지는 못하기 떄문에 좀 많이 어질어질 했다.
- 특히 inner join을 반복해서 쓰는 과정은 내 식대로 이해만 하였다
- 뒤에서 다루어 보겠다.
DB연결
DB가 연결되어 있는 상태이지만 어떻게 연결을 해야 하는지는 알아야 할껏 같아서 설명해 보겠다.
- 아는 한에서..
참고 : https://www.w3schools.com/nodejs/nodejs_mysql.asp
const mysql = require('mysql');
기본적으로 불러 와야 한다.
var con = mysql.createConnection({
host: "localhost",
user: "yourusername",
password: "yourpassword"
});이후 이렇게 예시 코드를 통해서 연결을 해주면 된다.
- 코드스테이츠 같은 경우에는 따로 .env파일을 만들어서 다루어 주었다.
- 내가 알기로 .env파일을 만드는 경우는 보안?? 을 위해서로 알고 있다
- 자세히는 잘 모른다.. 후에 다루어 보자.
간단하게 불러와 보았다.
- 이후 테이블을 만들어 주면 된다.
- 이부분에 대해서는 나도 잘 모르겠다.
- 어떻게 연결을 하고 테이블을 만드는지.
SQL
테이블을 만드는 방법에 대해서는 다루지 않겠다.
검색을 통해서 누구나 쉽게 접할수 있고
foreign key primary key등도 검색을 통해 바로 알수가 있다.
테이블 검색, 테이블 보기 등도 다루지 않겠다.
- 아마 inner join에 대해서만 다룰 것 같다
- 왜냐하면 이미 저번 블로그를 통해서 insert, select, update등등을 다루었기 떄문에!

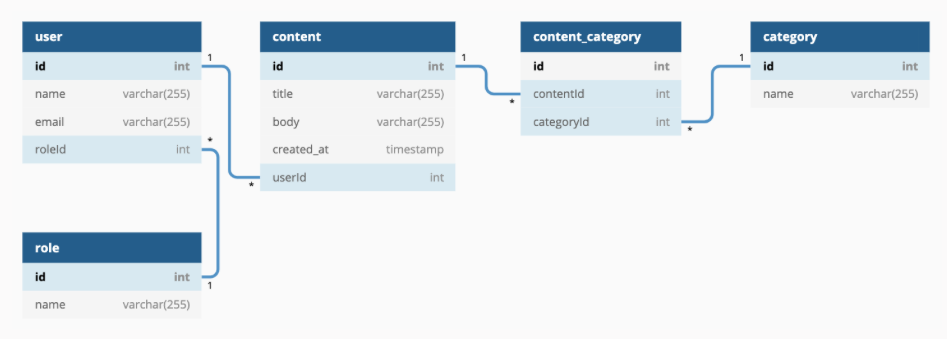
테이블의 연간관계 및 형태이다.
내가 적을 내용은 이 사진을 보고 참고하면 좋을 듯 싶다!
inner join
콜백 지옥이 있다면 inner join지옥이 있으려나... 나는 처음에는 굉장히 어려웠다
뭐만 하면 Inner join을 써써 비교하고 또 비교하고 이런식으로 sql을 작성을 하엿다.
출처 :https://jhnyang.tistory.com/331
앞서서 이 링크를 통해서 inner join을 학습했고 이전에는 단순히 and를 활용하였지만
테이블을 거치고 또 거쳐가면서 and는 한계가 있다는것을 알게 되었다.
몇가지 예시를 들어보겠다.
예시 1
만약 user에 있는 a라는 사람이 작성한 content의 title를 보고 싶다.
select * from content.title
from content inner join user on content.userid = user.id
where user.name ="a"이런 sql이 된다.
예시 2
만약 user에 있는 b 라는 사람이 작성한 content의 category name를 보고 싶다고 하자.
select category.name from content
inner join user on content.id = user.id
inner join content_category on content_category.contentid = content.id
inner join category on content_category.categoryid = category.id
where user.name = 'b'보기만 해도 숨이 막힌다.
- 무슨 터미널, 서버 오류 뜬거 같다;;
이런식으로 구하면 된다.
- 중간중간 오타가 있는 것은 어쩔수 없다... 너무 복잡하다보니 오타가 발생하는 것이다.
- 어떤걸 작성하고 싶었는지는 이해할수 있다고 생각한다.
음.. 내식대로 좀더 쉽고 대충? 이해를 한다면
단순히 길을 만들어 주는 것 같다.
inner join이라는 길을 통해서 해당 테이블을 검색 하는 것이다.
예시2를 한번 보면
inner join을 통해서 content와 user간에 길을 뚫었고
한번더 inner join을 통해서 content와 content_category간에 길을 뚫었고
또한면 inner join을 통해서 content_category와 category간에 길을 뚫엇다.
이렇게 해서 각자 값을 확인하면서 길을 이동하는 느낌으로 이해를 하였다.
- 내가 틀릴수도 있다. 나는 이런느낌으로 이해를 하였고
- 본질에 접근하기보다는 내 방식대로 해결하는 것을 좋아하기 떄문에 내방식대로 많이 생각하고 이해를 한다.
후기
inner join를 뺴먹으면 나머지 sql구문들은 고민을 해보면 해결을 할수 있는 정도라고 생각한다.
- 검색을 활용
그래도 이번 스프린트를 통해서 뭔가 좀 배운것? 같은 느낌이 든다!!
이제 내일 있는 실제 cmarket 스프린트를 통해서 내가 배운 것을 활용해 보도록 하자!!
