
저번에는 Session을 이용하였지만 이번에는 jwt를 활용하여 토큰을 이용한 인증을 진행 해보고자 한다.
사실 아직 오류가 한가지 있지만 일단 테스트는 모두 통과하였기 떄문에 후에 해결하게 된다면 오류 시리즈에 정리를 해보자.
cors, HPPTS인증서 등은 오류 시리즈에 정리를 해두어씩 떄문에 넘어가고
기본적인 router역할 또한 넘어가겠다.
- 그냥 코드 읽으면 되는 것이기 떄문에.이 글은 순수하게 jwt에서만 내가 사용했던 부분 또는 시간이 된다면 좀더 심화하게 적어보도록 하겠다!
기본적으로 우리가 처음 로그인 할떄에는 해당 사용자를 저장하기 위해서 아이디와 패스워드를 입력한다.
- 사이트를 예로 들자면 회원가입할떄 아이디 + 패스워드를 정하는 것과 같다.
이렇게 회원가입이 완료되면 해당 값이 DB에 저장되고 서버에서는 Session또는 Token을 만들어서 암호화를 한뒤 그걸 클라이언트에 다시 전송해 주게 된다.
- 그 이후의 모든 요청은 토큰 또는 세션으로 사용자 인증이 진행된다.얼추 이런식으로 보안이 작동한다는 것을 알고 있을 것이다.
Login
회원가입은 되어 있다고 가정을 하자.
- DB에 값이 저장이 되어있다.
그러면 서버 딴에서는 후에 통신에 사용할 토큰을 따로 만들어야 한다.

일단 토큰을 만들떄네는 jwt라는 외부 모듈을 사용한다.
- npm으로 설치를 해야한다.
ACCESS, REFRESH부분은 앞서 배운 salt라고 생각을 하면 된다.
- 이 부분은 노출되면 안되기 때문에 따로
env파일에 보관을 하는 것이다.
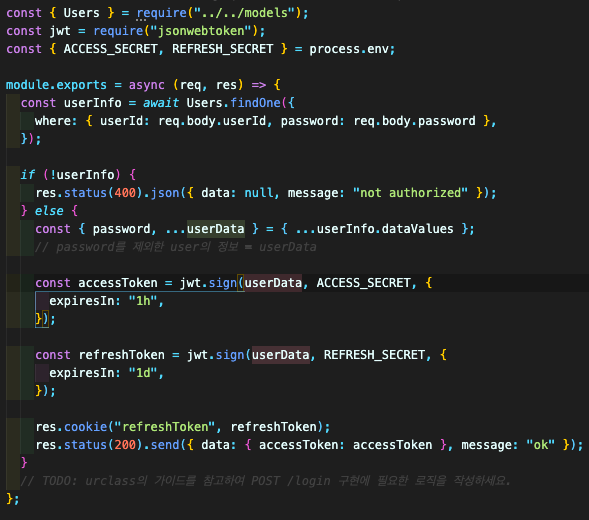
일단 DB에서 해당 값을 가져온다.
- req는 로그인할떄 아이디와 패스워드 정보가 담겨 있다.
만약 값(userInfo)가 없다면 400을 return해주고 있다면 토큰을 만들어 준다.
jwt.sign(a,b,c)
a : 암호화할 객체가 들어간다.
- 이곳에서는 DB에서 가져온 로그인하는 사용자의 정보가 들어가게 된다.
b : 이중 암호를 위한 salt를 넣어준다.
c : token의 만료 시간을 적는다.
- 계속 유지하면 안되기 떄문에 만료시간을 추가해 준다.이렇게 만든 토큰을 res에 담아서 반환을 해주면 되는 것이다.
- 후에 반환한 값을 받아서 활용하면 된다.
여기에서 refreshToken은 역할이 없다
- 단지 클라이언트 내부(쿠키속)에 넣어두고 후에 사용하는 것이다.
Token으로 통신

우리가 앞서 로그인을 통해서 사용자가 토큰을 가지고 있게 되었다.
그러면 이 토큰을 가지고 어떻게 통신이 이루어 지는지 보는 부분이다.
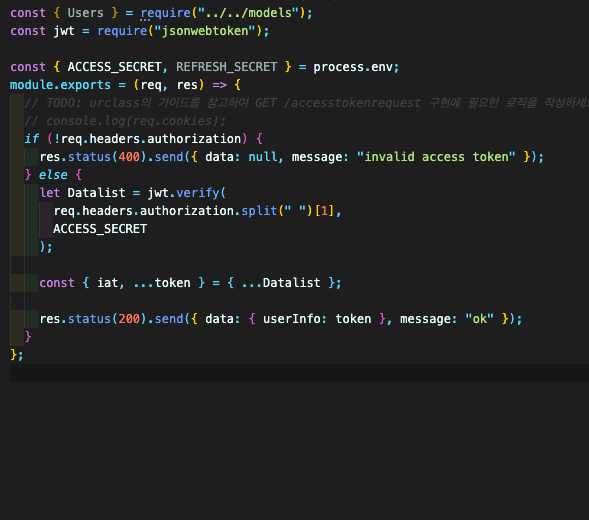
토크의 정보는 req.headers부분에 담겨 있다.
- req.session과는 다르다.
만약 해당 값이 없으면 에러를 반환하고
있다면 복호화(verify)를 하여 해당 값이 DB가 가지고 있는 값과 일치 하는지 확인을 해야한다.
- 코드에서는 적혀 있지 않지만 login사진에 있는 쿼리문을 활용하면 된다.
- 확인을 하지 않아도 테스트는 놀아가니 skip하였다.
만약 확인이 끝났다고 가정을 하면 어떠한 변수를 삭제한뒤 다시 Return해준다.
- 값을 굳이 삭제하지 않아도 되지만 그냥 토큰을 이용해 통신하는 예시를 위해 삭제를 하였다.
Token 교체

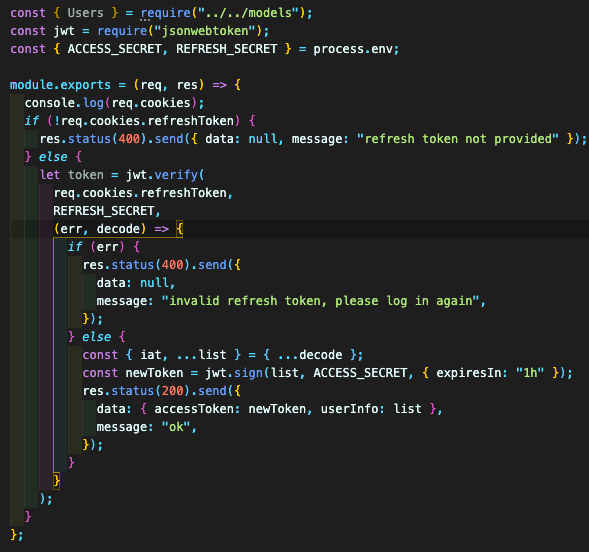
아까 login영역에서 refreshToken을 기억할 것이다.
그 토큰으로 새로운 토큰을 받고 기존의 토큰은 사용하지 않는 것이다.
verify 같은 경우에는 만약 변환이 안된다면 err, 된다면 decode처럼 함수 내부에서 처리를 할수가 있다.
토큰 다루기
이 토큰을 활용해 어떠한 행위를 할수 있는지 간략하게 다루어 보자.

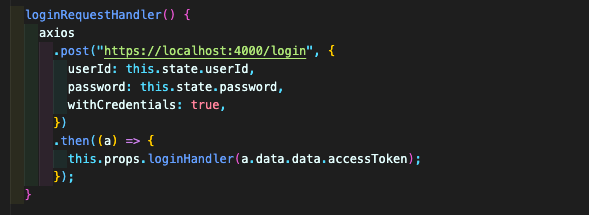
로그인할떄 적은 값을 해당 경로로 보내주는 것이다.
- 그러면 토큰이 생성이 되게 된다.
그후 return으로 토큰이 주어지고 그것을 loginHandler에 인자로 보내준다.

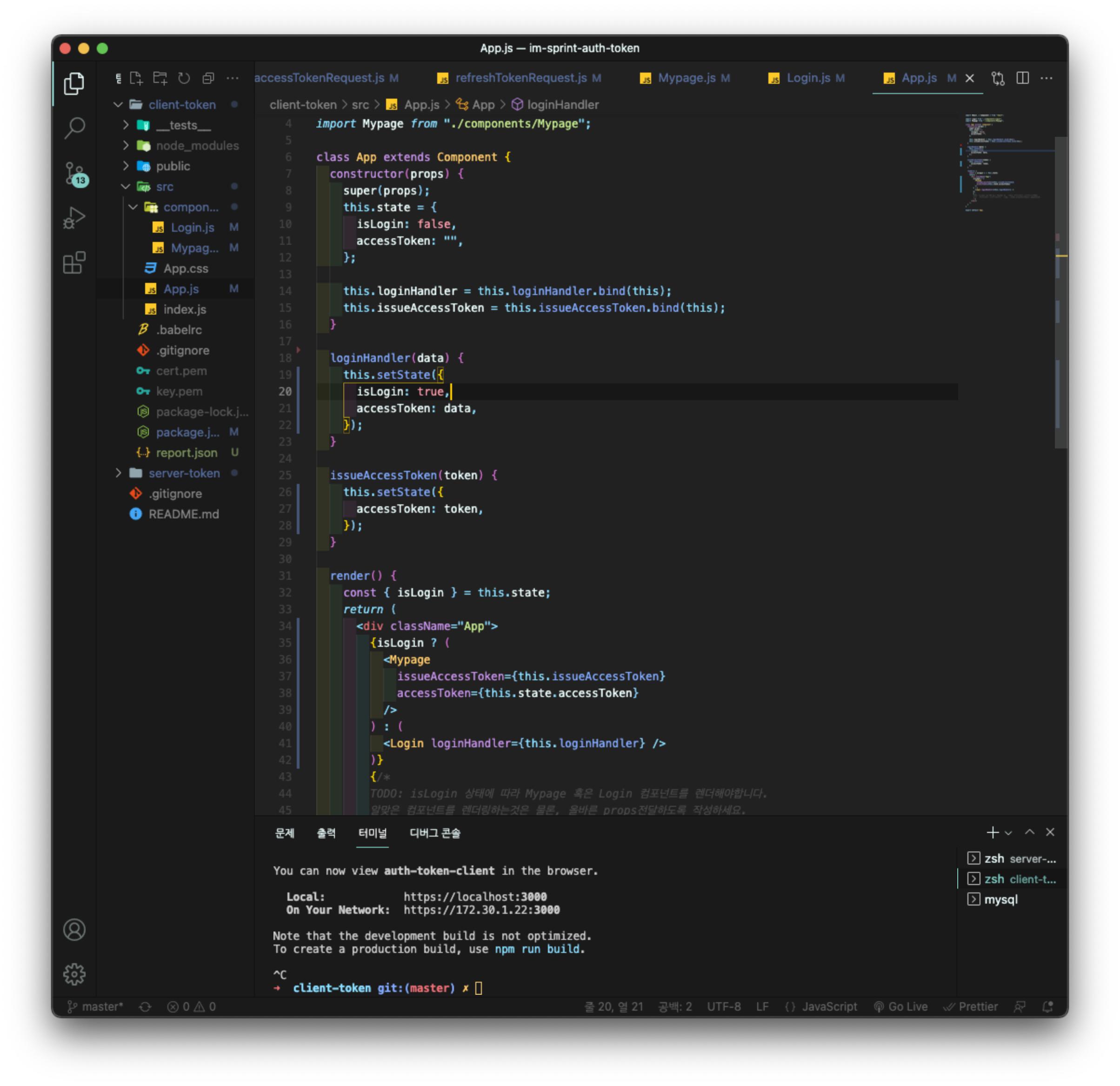
그러면 함수로 들어오는 값을 이용해 state를 바꾸어 주고 그후 state에 따라 페이지가 바뀌는 코드를 이용해
다른 페이지를 출력해준다.
후기
대체로 어제와 비슷하지만 새로운 개념 jwt를 학습 하였다.
내가 주로 참고한 곳은
https://backend-intro.vlpt.us/4/01.html
이곳이다.
- 개인적으로 마음에 든다 ㅎ
아직은 미완성인 스프린트고 에러부분 아직 처리하지 못한 부분은 에러시리즈에서 다루어 보자!
