
이번주도 쉴새없이 공부했다!!
보안 파트에 대해서 api요청안에 어떻게 정보를 담아서 전송하고 어떻게 받을지에 대해서 학습을 하였고 많이 어려웠고 많은 시간이 소요되었던 시간이였다.
그만큼 중요하다고 생각하기에 간단하게 정리를 하려고 이 글을 작성하였다.
여기에 적히는 내용은 모두 실습을 참고하여 정리를 하였다.
Session보안
기본적으로 우리는 cors요청에 대해서 알아야 한다.
cors요청
쉽게 말해 다른 origin에 허용을 허락 하는 것이다.
- 그냥 다른 것도 허용한다는 느낌으로 이해를 하였다.
같은 HTTP에서 통신을 하는 것은 쿠키가 자동으로 들어가게 된다.
하지만 다론 HTTP에서는 쿠키가 자동으로 들어가지 않는다.
- cors요청을 허락하지 않았을 경우
예를들면 클라이언트의 url = localhost:4000
서버의 url = localhost:8080
이라면 클라이언트에서 url에 요청을 보낼떄에 cors를 허용하지 않으면 쿠키가 생성되지 않는다.
- 무상태성으로 작동하게 된다.대략적인 글로 정리를 해보았다
- 기존의 지식을 알고 있다면 마냥 어려운 글은 아니라고 생각한다.
일단 쿠키는 기본적으로 headers에 들어가게 된다.
그러면 우리가 HTTP의 무상태성을 해결하기 위해서는 쿠키를 넣어야 한다는 사실을 알고 있고 그러면 어떻게 쿠키를 넣어야 할까 라는 생각을 해야한다.
간단하다 몇줄의 코드를 설정해 주면 된다.
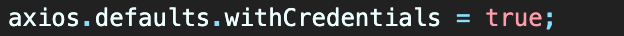
client - withcredential : true
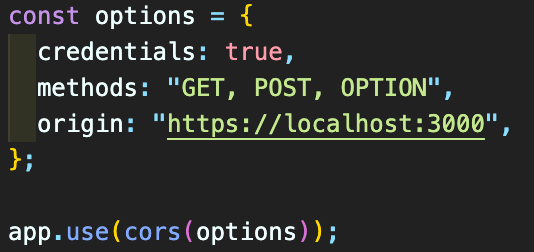
server - credential : truecredential라는 설정을 추가해 주면 된다.


첫번쨰는 서버, 두번쨰는 클라이언트 쪽에서 설정을 해준 모습이다.
- 둘다 설정을 해주어야 한다.
이렇게 되면 쿠키가 유지가 되면서 통신을 하게 된다.
- HTTP지속 연결을 한다고 생각을 하면 된다.
그러면 우리는 이렇게 유지되는 쿠키 안에 값을 저장해서 보관해면 된다.
좀더 실행활에 가깝에 이해를 하자면
요청을 보내게 되면 쿠키라는 하나의 장바구니가 형성이 되고 그 장바구니를 들고 다니며 내가 한 작업을 담는다고 생각을 하자Token보안
이번에는 토큰을 활용한 보안이다.
토큰을 활용한 보안은 처음에 코드를 보낸뒤 해당 코드를 확인후 토큰을 부여받고 그후 토큰으로 통신을 한다는 것을 알아 두자.


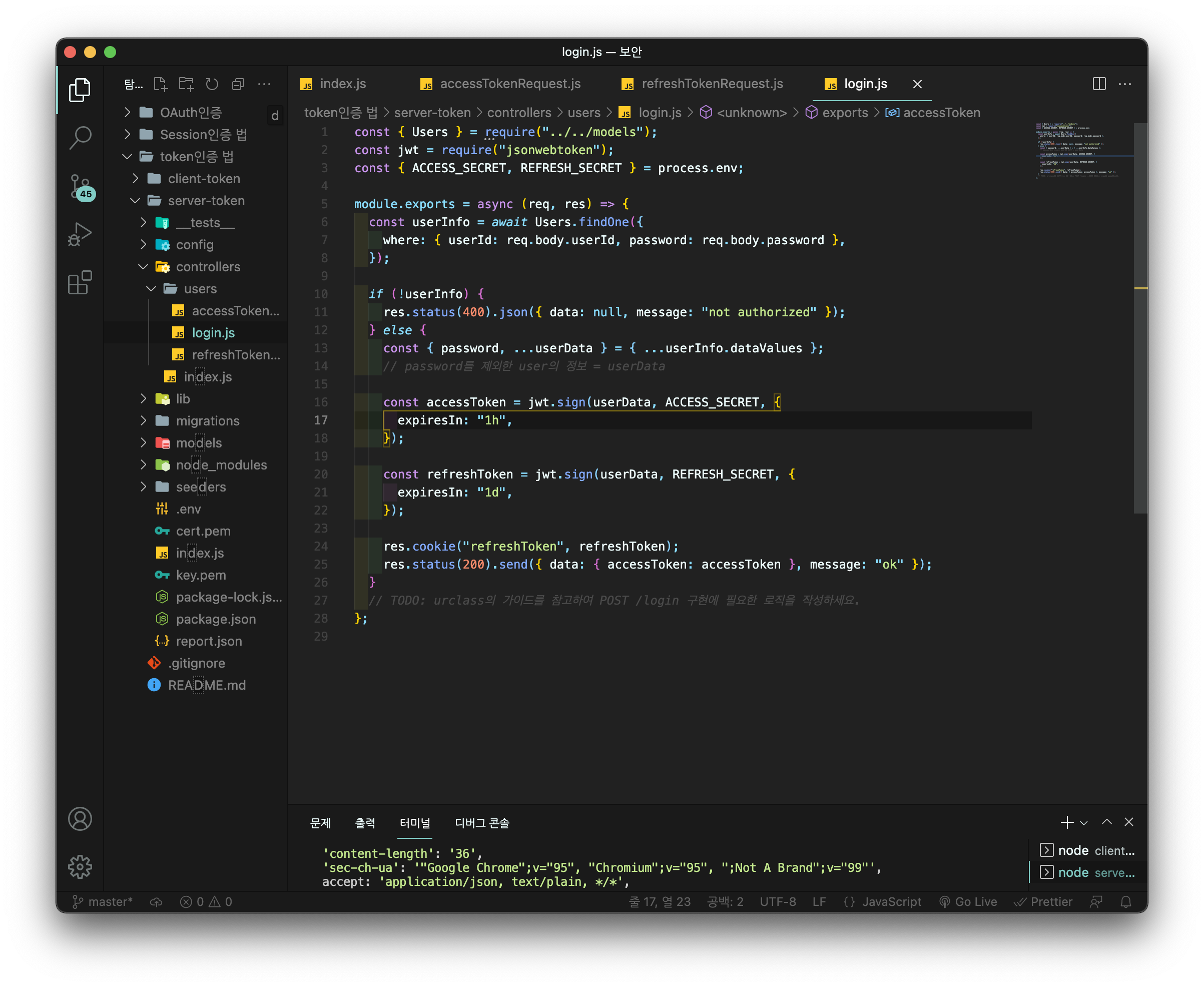
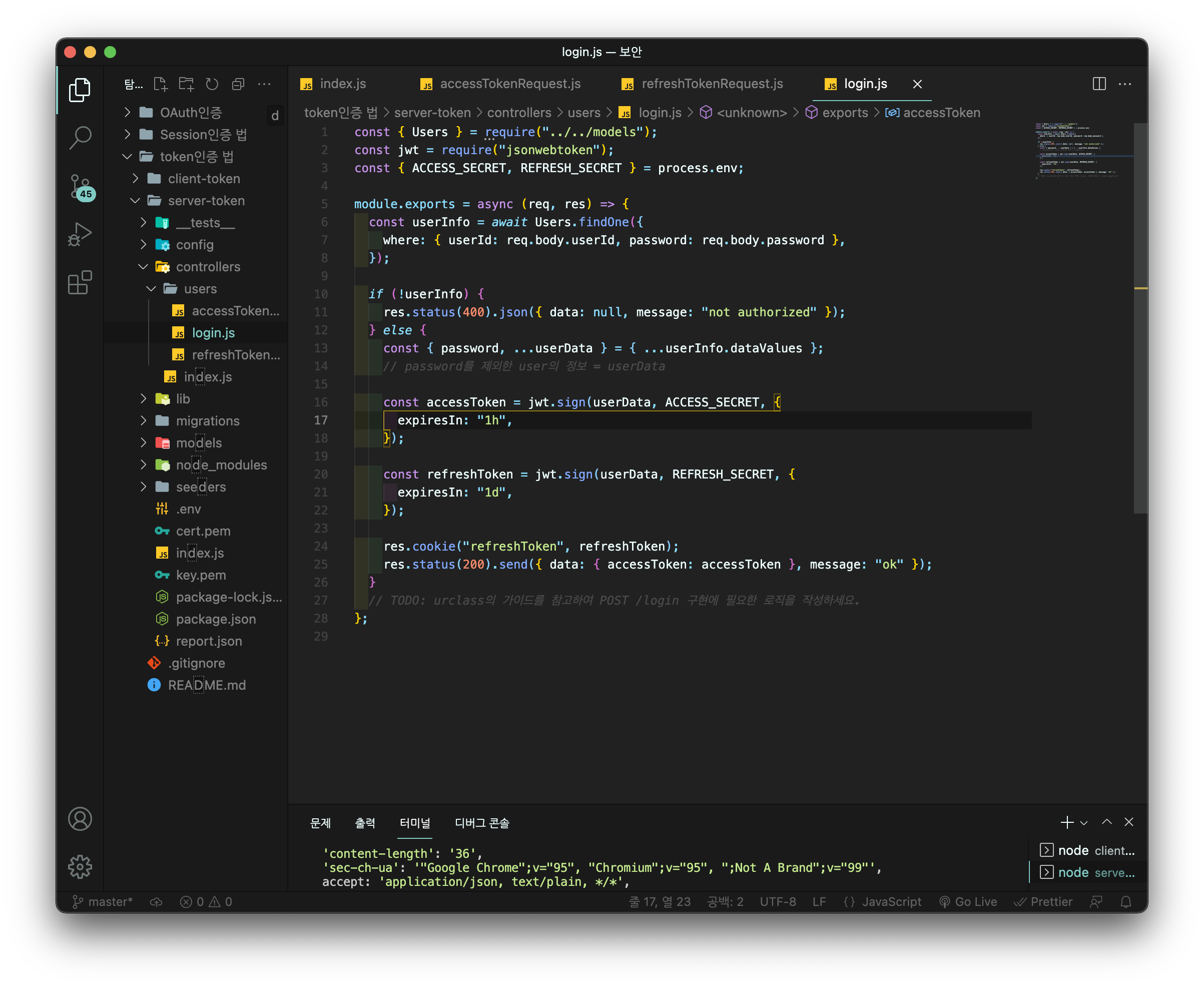
최초 토큰을 생성하는 코드이다.
- 회원가입을 막 완료한뒤 로그인을 진행하는 상황으로 가정한다.
로그인을 하게 되면 해당 값을 찾아내고 그후 토큰을 만들어 낸다.
jwt모듈을 사용하여 salt를 추가해 암호화를 한 토큰을 만든다.- 이떄 refreshToken은 만들지 않아도 된다 ( 실제 통신에 사용하는 토큰은 accessToken이다)
그후 클라이언트에 토큰을 돌려주면 된다.
- 쿠키에 또한개의 토큰을 저장하는 것은 예비용이다
- 이론적으로는 두개를 만들지만 실제 서비스에서는 한개만 사용한다.

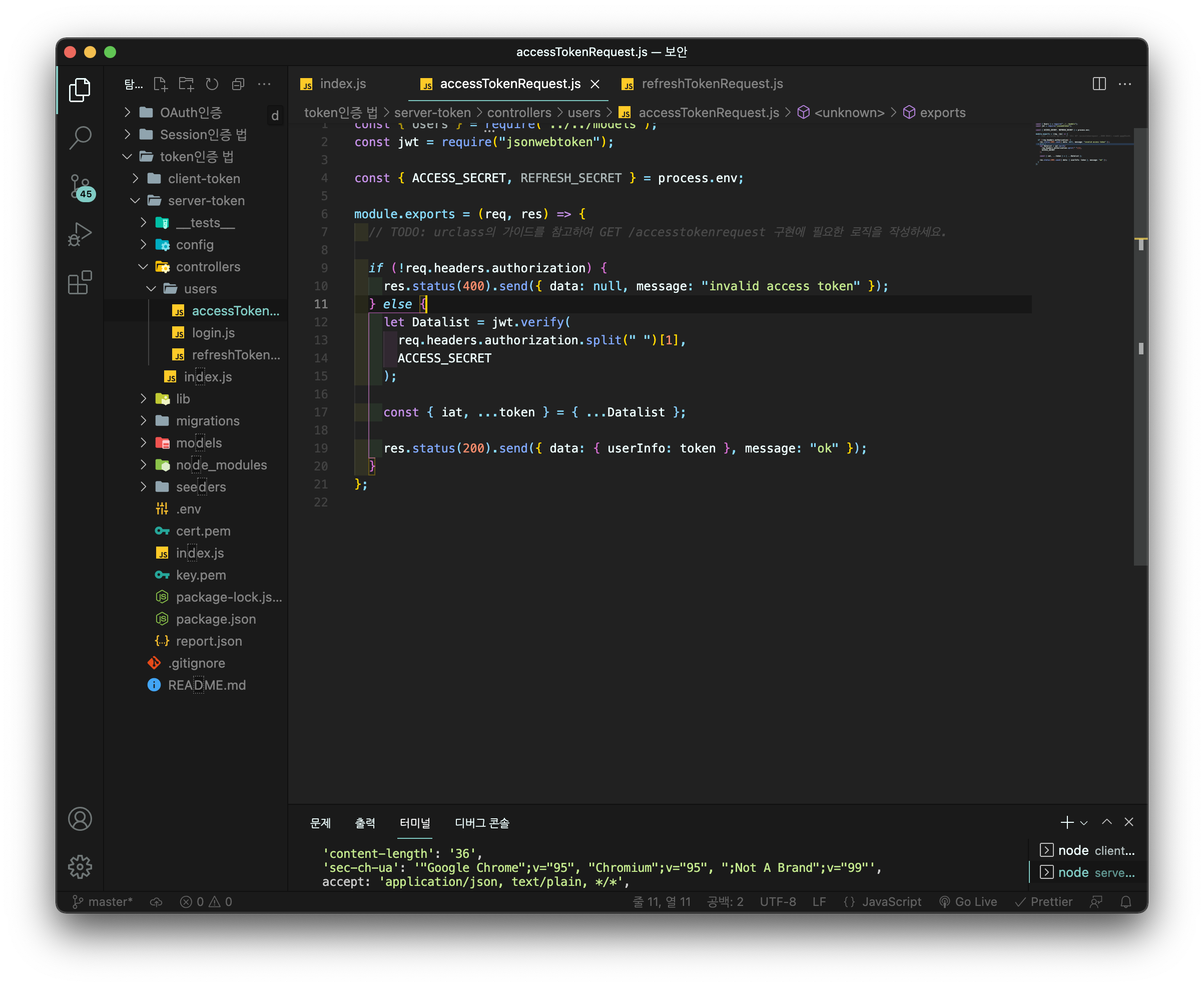
그후 토큰을 이용한 사용자를 인증하는 방법이다.
- verify를 통해 저장된 데이터를 가져온다.
- split를 사용하는 이유는 토큰이 저장된 형태 떄문이다.
"Bearer + 암호화된 토큰"토큰은 이런식으로 형태가 정해진 상태로 저장이 되기 떄문에 암호화된 토큰만을 뺴오기 위해서 split를 사용하는 것이다.
- 정상적으로 데이터를 복호화 했다면 해당 데이터를 유저에게 돌려주게 되는 것이다.
OAuth보안
대개 말하는 대기업, 또는 사람들이 믿을수 있는 기업을 통해서 인증을 진행하는 방법이다.
문서로 잘 정리되어있어 네이버, 카카오에서도 쉽게 따라 할수 있다.
- 말은 쉽다고 하지만 난 어려울지도...ㅠ

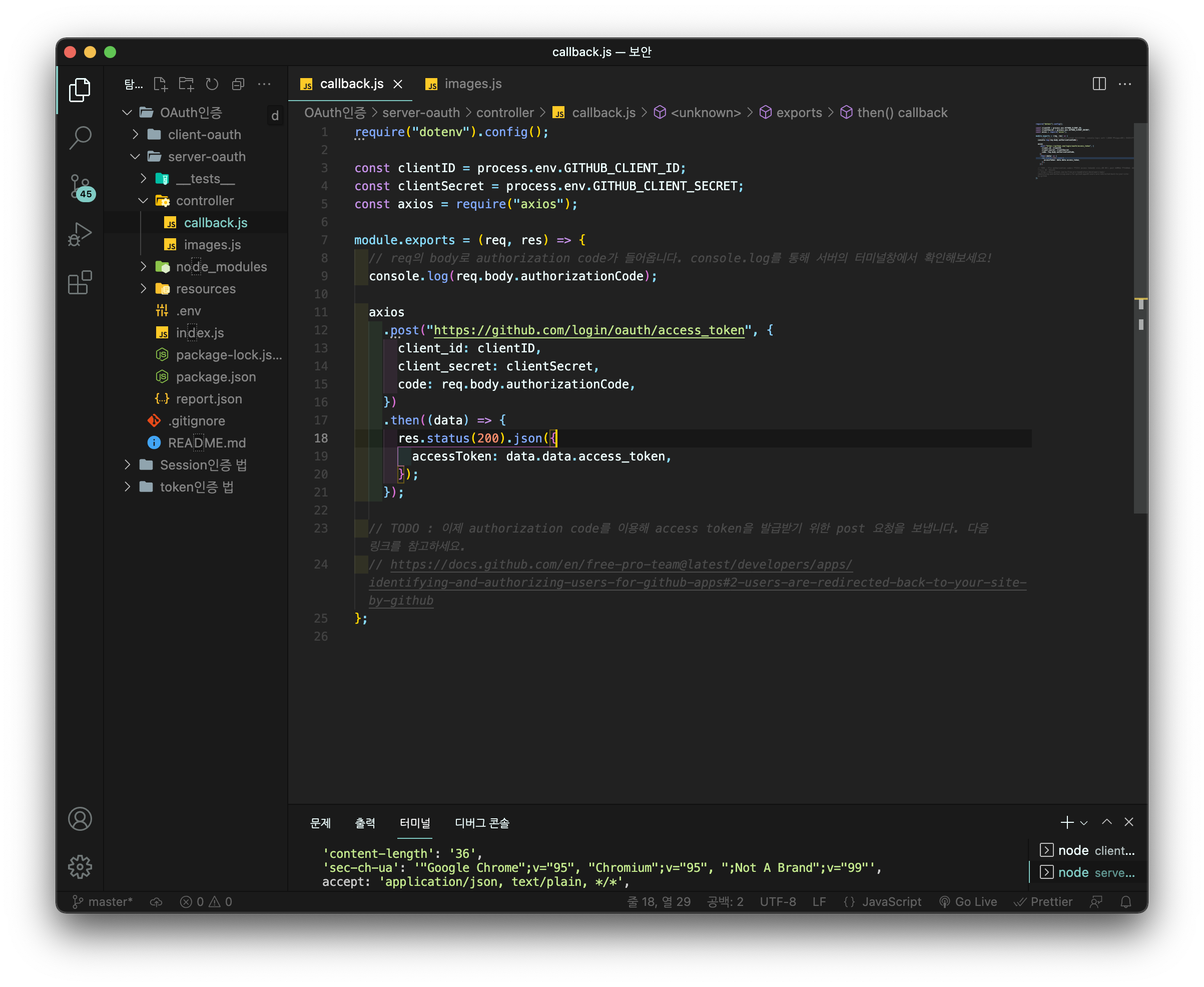
최초 로그인할떄에는 권한 코드가 필요하다.
- 이 부분은 따로 주어진다고 가정을 하였다.
해당 정보를 나에게 할당된 key,id에 알맞은 api로 전송을 하게 되면 토큰을 받게 된다.
이후 이 토큰을 이용해 내가 로그인할떄 저장된 정보를 뺴올수 있다.
- 통신을 할 수가 있다.
