이번에는 truffle에 대해서 알아 보겠습니다.
저희가 스마트 컨트랙트를 작성하고, 이후 배포하는 방법에는 다양하게 존재 할수 있지만
대표적으로는 3가지 정도가 있습니다.
- Remix
- 아마 대부분 이용하시는 웹 사이트 일 것이고, klaytn , Ethereum에서는 vsCode와도 연동하여 편안하게 코드를 작성 할 수 있습니다.
- hardHat
- 사실 이 부분에 대해서는 직접 사용을 해보지 못하여 알지는 못하지만, 여러 해외 영상이나, Blog에서 hardHat이라는 것을 활용 하는 것으로 알고 있습니다.
- Truffle
- 제가 주로 사용하는 것중 하나이며, 대부분 Truffle을 사용 할 것이라고 생각을 합니다. 한가지 생각되는 단점으로는 제가
Klaytn을 활용할떄에Klaytn에서 버전마다 Truffle과 혼용이 안되는 경우가 있어서.. 많이 부딪쳐 가며 학습을 해야 할 필요가 있습니다.
이중에서 오늘은 Truffle에 대해서 다루어 볼 것이고, 제가 직접 실무에서 작성한 코드를 통해서 어떻게 활용 하였는지 알아 볼 것 입니다.
🐾 기본 명령어
Truffle공식 사이트를 보면 제가 앞으로 설명할 명령어 외에도 굉장히 많이 존재 하기 때문에 추가적인 학습은 공식 사이트를 참고하면 좋을 듯 싶고 저는 제가 주로 사용했던 명령어에 대해서만 다루어 보겠습니다.
truffle init
- 기본적으로 truffle을 초기 셋팅할때 사용하는 명령어 입니다.
- 해당 명령어는 빈 폴더에서만 유효하고, 다른 파일이 존재한다면 오류가 발생을 합니다.
- 그러기 때문에 항상 빈 폴더에서 활용하여 기본 구조를 만들어 주면 됩니다.
truffle compile
- truffle에서는 자동으로 contract에 있는 Solidity코드를 인식합니다.
- 그후 해당 코드에서 잘못된 점이 있는지를 확인 가능한 명령어가 이와 같습니다.
- 사실 직접적으로 IDE에서 활용하는 경우가 없기 때문에 대부분 Remix와 연동 후, Remix에서 컴파일을 시전 합니다.
3.truffle migration
- 같은 역할을 하는 명령어는
truffle deploy,truffle migrate가 있습니다. - 컴파일 된 컨트랙트를 배포하는 과정이로, 이때
config.js에 있는 설정 대로 배포를 하게 됩니다.
이 외에도 --network, --reset 또한 자주 사용이 됩니다.
- 이러한 Optional한 명령어들은 다음 글에서
config.js를 다룰떄 살펴 보겠습니다.
🐾 migration
실제로 배포할 컨트랙트를 지정하는 폴더이며, 해당 폴더 안에는 하나의 js파일이 있습니다.
- 굳이 하나가 아니여도 됩니다. 여러개를 만들어서 배포를 할 수도 있지만 하나의 js에서도 배포가 가능하기 때문에 하나로 사용해도 무관 합니다.
Mocha를 사용해 보신 분이면 알 수 있듯이 artifacts를 활용하여 컨트랙트를 불러 오게 됩니다.
- 이 부분은 단순히 파일을 열어보면 알 수 있습니다.
이후 module.exports안에 컨트랙트를 배포 하게 됩니다.

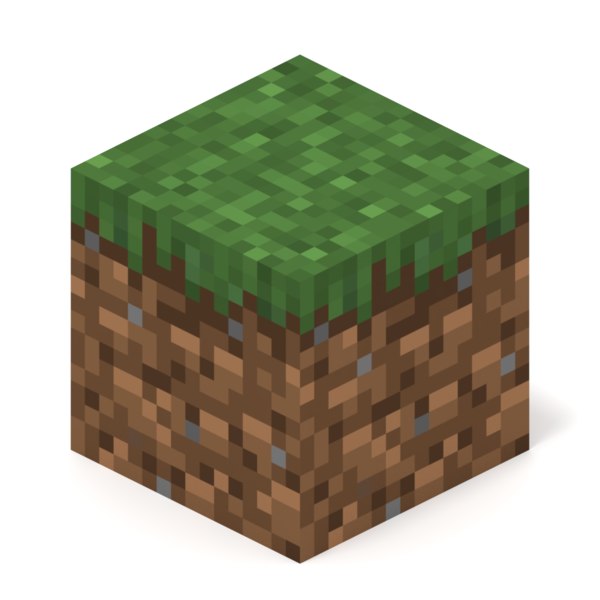
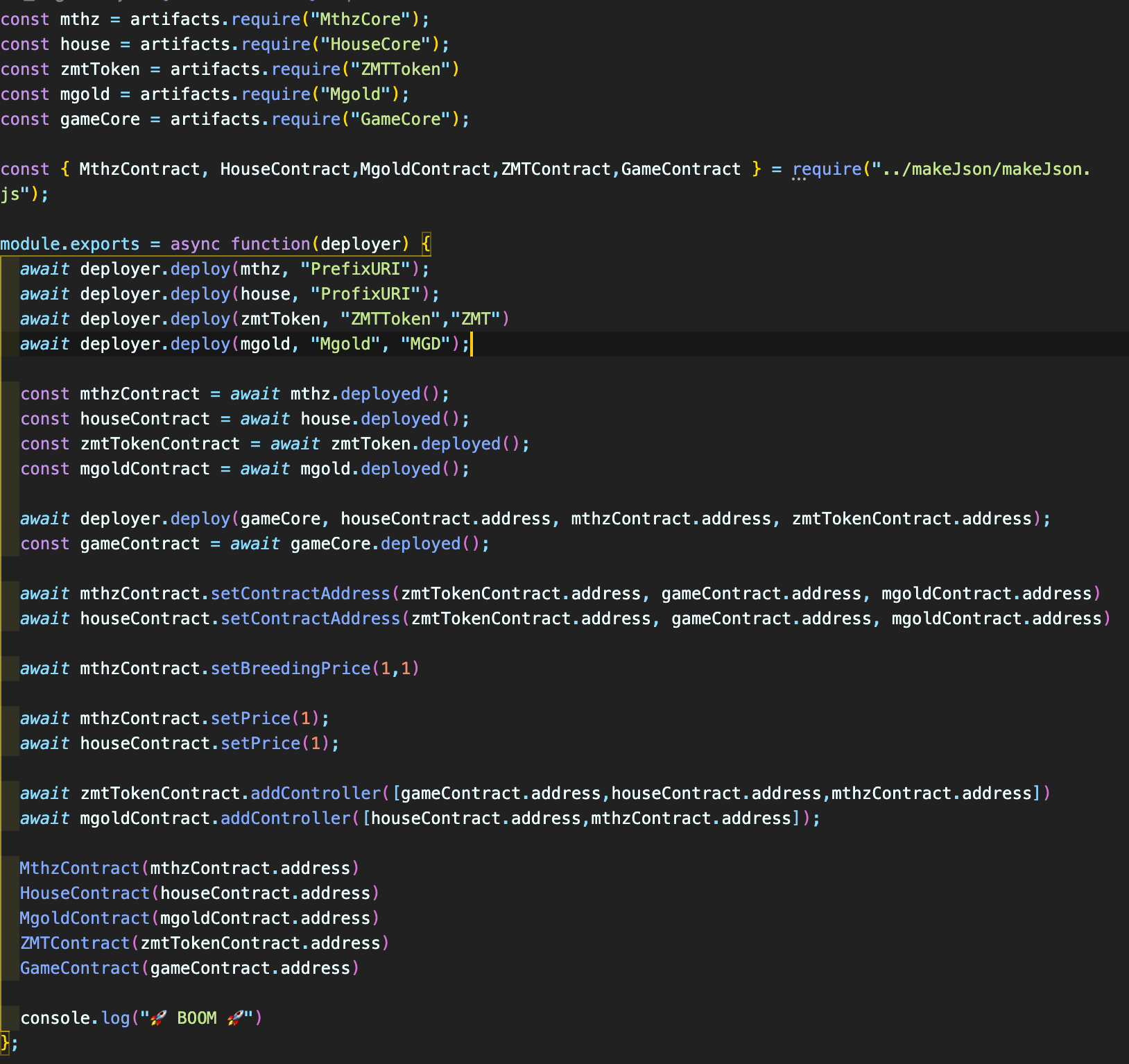
제가 작성한 예시 코드 입니다.
이 글에서는 Solidity코드를 다루는 것이 아니기 떄문에 단순하게 어떠한 역할을 하고 어떻게 동작을 하는지에 대해서 살펴 보겠습니다.
일단 기본적으로 function(deployer)이 부분에서는 사실 세가지의 인자가 들어 갈 수 있습니다.
function(deployer, network, accounts)이와 같이 세가지가 들어가지만deployer만 사용해도 무관합니다.
해당 인자들은 단어 그대로의 의미를 가지고 있지만 따로 구분하여 사용을 하지는 않았기 떄문에 넘어 가도록 하겠습니다.
- 궁금하신 분들은 truffle docs부분을 참고하시면 설명이 나와 있습니다.
일단 기본적으로 deploy를 통해서 해당 컨트랙트를 배포 합니다.
이후 배포된 컨트랙트의 정보를 얻고자 한다면 deployed를 활용하면 됩니다.
- 실제로
deployed()에 할당한 변수를console찍어보면 블럭, hash값, method값 등등이 나오게 됩니다.
이떄 deploy말고 new라는 방식의 배포 방법도 있습니다.
truffle에서 굳이 두가지로 나눈 이유는 잘 모르겠지만 new키워드 같은 경우에는 abi값도 함께 호출이 되기 때문에 참고 하시길 바랍니다.
compile하면build폴더에 abi가 쌓이게 되는데 배포 할때 확인을 하려고 한다면new키워드를 활용 하는 것 같습니다.
이후 저 같은 경우에는 배포된 컨트랙트의 address를 따와서 다른 컨트랙트에 넘겨줌으로써 또 배포를 하였지만 이건 머 컨트랙트를 어떻게 작성을 했냐에 따라 다르기 때문에
만약 컨트랙트에 constructor에서 주소를 받는다면 이와 같이 활용 하면 됩니다.
이후 저는 기본 셋팅 함수가 필요하였기 때문에 컨트랙트에 있는 함수를 실행 시켜주었습니다.
🐾 migration - 2

배포는 앞서 말 한 것이 전부 입니다.
하지만 아래있는 따른 함수들의 역할은 무엇일까요??
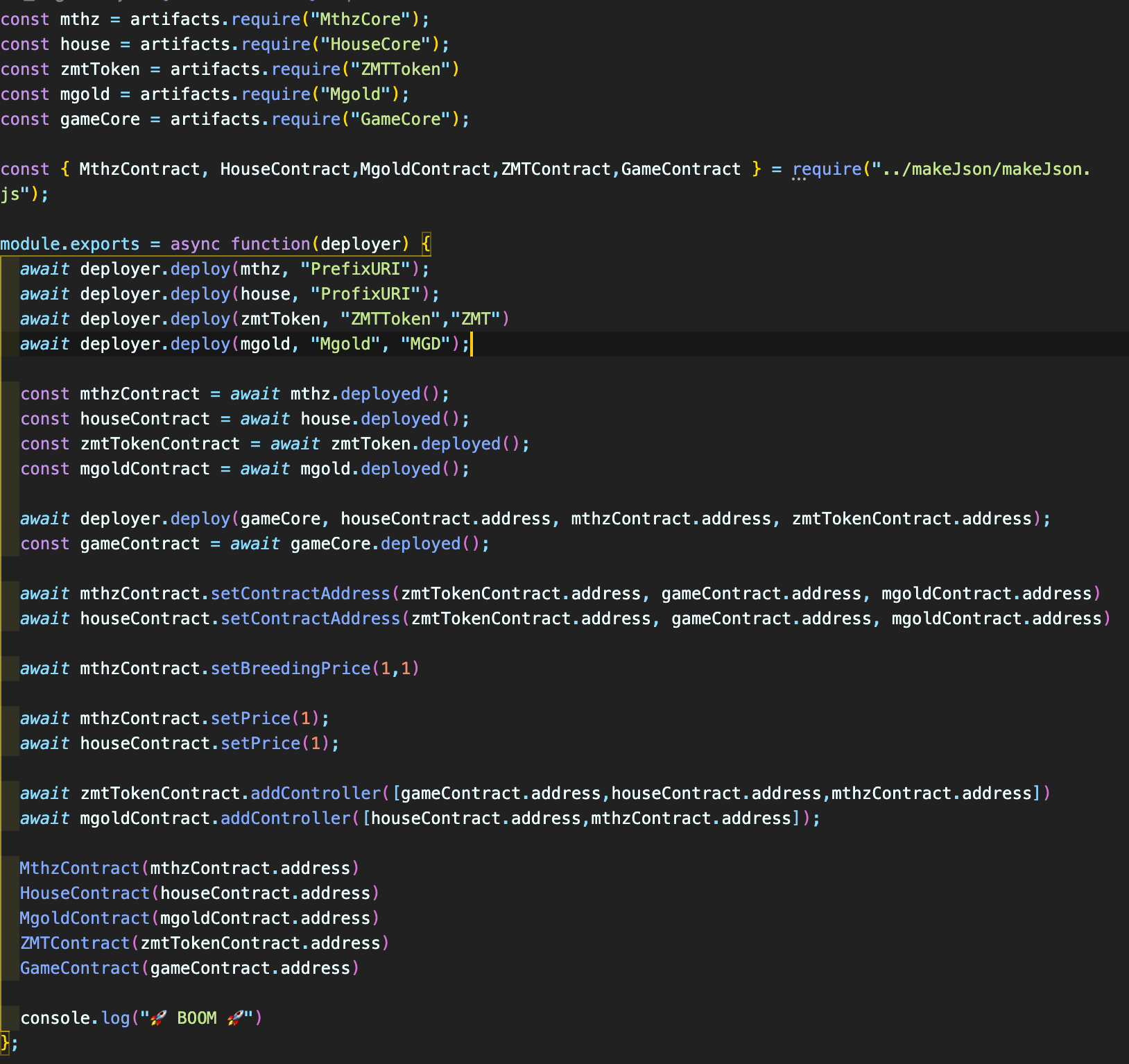
저희가 caver-js, web3js를 사용하여 컨트랙트를 호출 할 떄에는 abi, CA값이 필요 합니다.
하지만 배포 할때 console만 찍히고 이후에는 확인이 불가능 하기 때문에 배포 할때 해당 CA주소, abi를 합쳐서 하나의 JSON파일을 만들어 주는 역할을 하고 있습니다.
abi는 따른 폴더에compile하면 생성이 되기 때문에 그 부분을 따오면 됩니다.

이 부분은 블록체인 적인 부분이 아니기 떄문에 이런식으로 활용이 가능하다 정도만 적고 넘어가겠습니다.
단순히 배포될떄 나오는 CA값을 abi값에 붙여주는 역할을 하고 있습니다.
- 좀더 활용 가능하게 모듈화 가능하다고 생각은 하지만.. 다른 업무를 보느라 일단 이렇게 작성하였습니다.

그러면 이제 배포가 될 떄에 이와 같이 json파일이 형성이 되게 됩니다.
🐾 Test 코드 작성 하기
실제 서비스 할떄에는 Test를 작성 하는 것이 굉장히 중요 합니다.
특히나 컨트랙트 같은 경우에는 수정하기가 까다롭기 떄문에 (거의 불가능) Test를 많이 해봐야 합니다.
- Proxy 제외 입니다

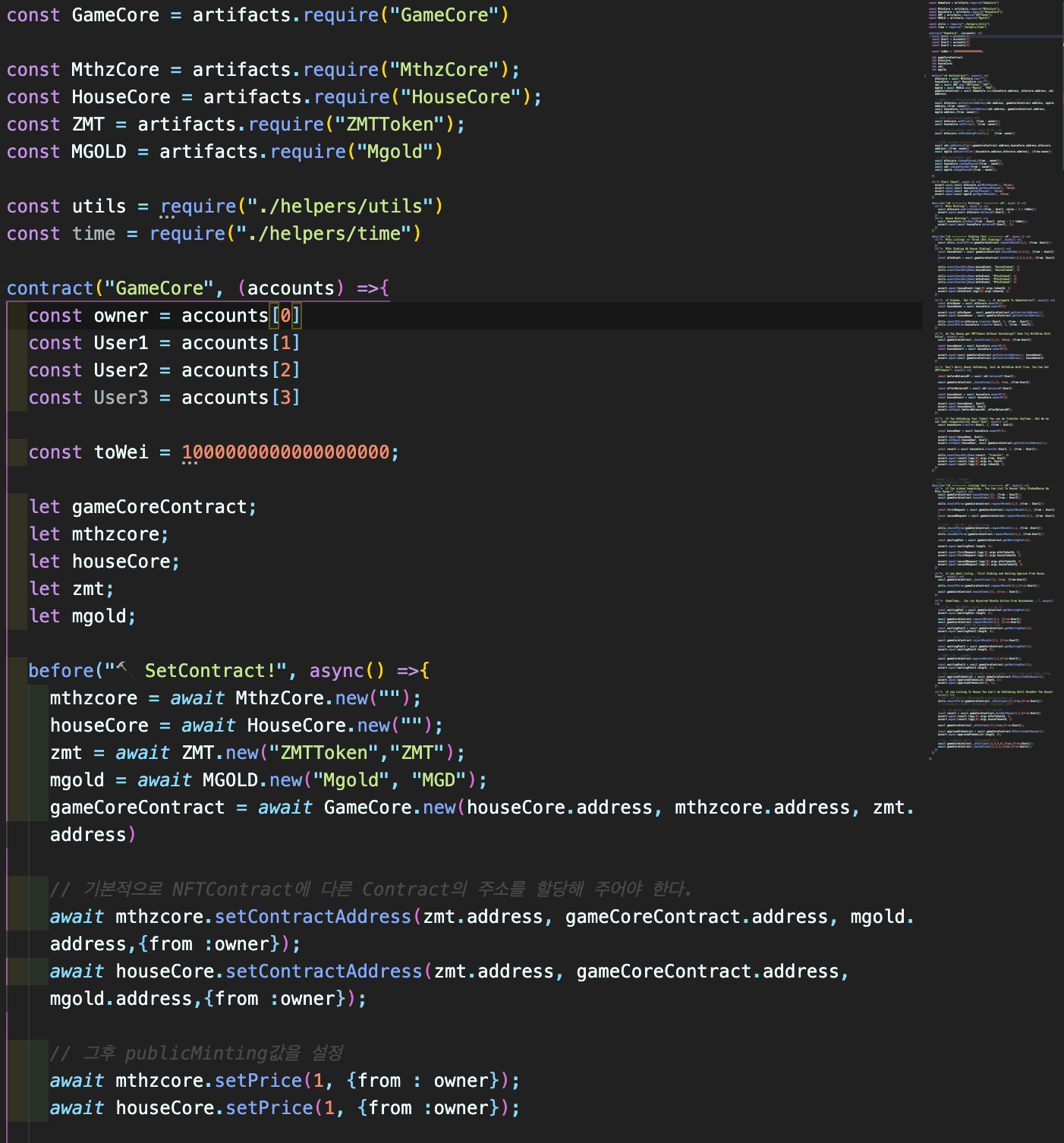
기본적으로 contract를 불러옵니다
그후 new 키워드를 사용해 컨트랙트를 생성해 줍니다.
- 이때
before키워드는 나중에 설명 하겠습니다.

간단한 Test코드 입니다.
- 하나하나 조목조목 설명하기 어렵기 떄문에 대략적인 부분만 설명 하겠습니다.
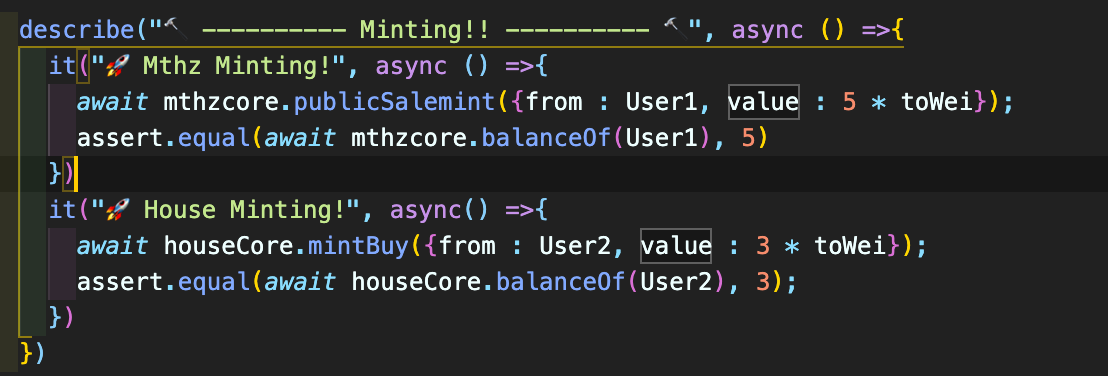
it같은 경우에는 어떤 테스트를 할지 적는 부분 입니다.
descrie it을 포함하는 것이라고 이해를 하면 될 것 같습니다.
예를들면 describe는 양식, 한식, 중식과 같이 선택지 이고
it은 양식이면 스파게티, 파스타
한식이면 김치지깨, 된장찌개
와 같은 역할을 합니다.코드만 보면 알수 있듯이 일단 컨트랙트 내에 잇는 함수를 불러오는 것은 단순히 해당 함수를 호출 하면 됩니다.
- 그러기 떄문에 좀 헷갈릴 수 있는 코드에 대해서만 살펴 보겠습니다.

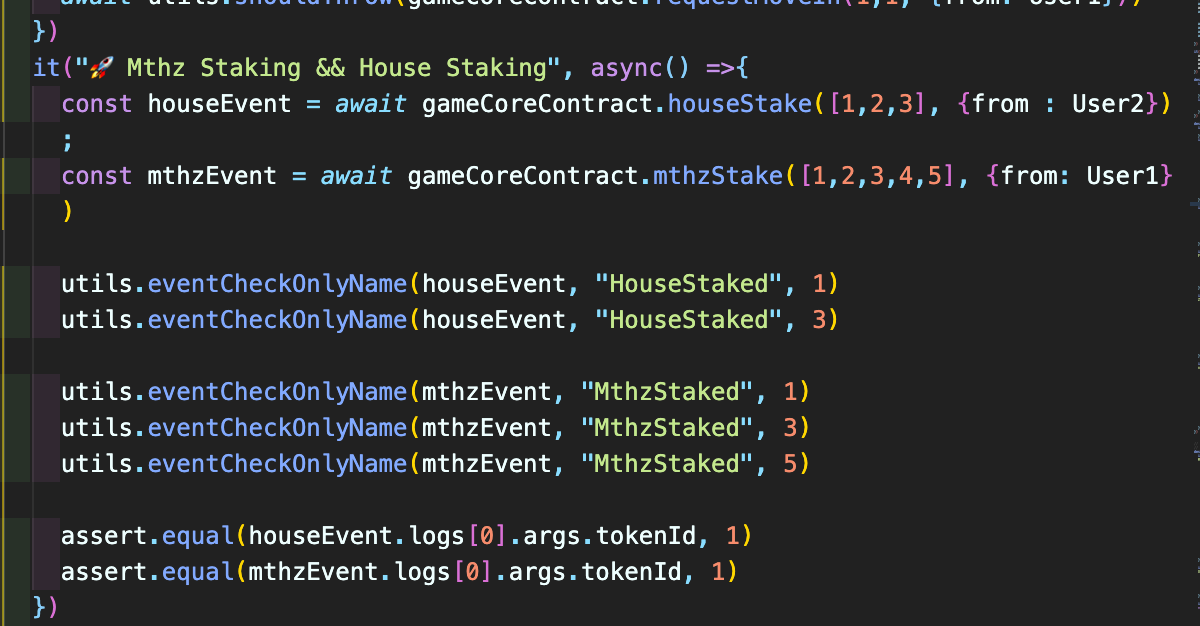
발생한 이벤트를 통해서 확인하는 방법 입니다.
컨트랙트가 실행이 되면 이벤트가 발생을 하고 Transaction receipt에 저장이 되게 됩니다.
이러한 이벤트 로그를 통해서 어떤 값이 호출되었는지 확인하고 이후 assert.equal을 통해서 확인 합니다.
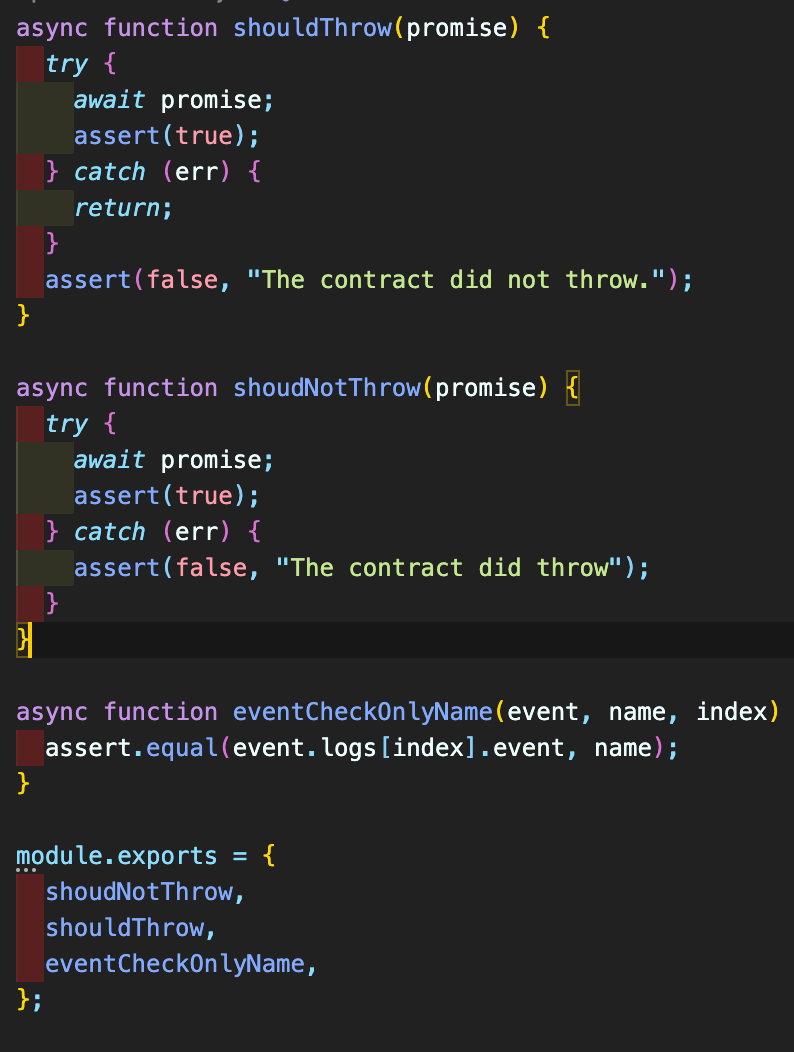
- 참고로
assert(false, "하고 싶은말")으로도 활용이 가능하고false인 경우 에러를 의미 합니다.

다음으로는 payable함수가 실행 될때 value값을 전송하는 방법 입니다.
기본적으로 Klay같은 경우에는 10^18 peb이기 떄문에 해당 값을 고려하여 전송을 해주어야 정상적인 테스트가 가능 합니다.

- 사용한 utils 입니다.
🐾 마무리
사실 Test코드가 굉장히 길기 떄문에 전부 다루지는 못하였습니다.
하지만 어느정도 작성하는 방법을 담았다고 생각을 하고 TimeTraver같은 부분은 아직 활용을 못하였기 때문에 후에 가능하다면 추가하여 글을 마무리 하도록 하겠습니다.
미숙하여 설명이 부족하였기 때문에.. 어느정도 이렇게 작성을 한다 정도만 알아가면 좋겠고 부수적인 부분은 공식 사이트를 참고하면 좋을 것 같습니다.