Navigation Bar With Mouse Hover Effect, HTML5 & CSS3 유튜브 링크를 통해 더 세세히 알 수 있다. 영상에 있는 클래스와 아이디가 각각 다르지만 살짝 변형해서 만들어 보았다.
 도중에 오타가 많이 흘리긴 했지만 이렇게 네비게이션 바를 만들려고 HTML 작성을 했다. 새롭게 움짤로 보여주고 싶어서 한 번 해봤다.
도중에 오타가 많이 흘리긴 했지만 이렇게 네비게이션 바를 만들려고 HTML 작성을 했다. 새롭게 움짤로 보여주고 싶어서 한 번 해봤다. 애니메이션 효과를 주기 위해서 혹은 네비게이션 바를 좀 더 가꾸기 위해서 우리는 내부 스타일을 사용하는 것이 아닌 더 깔끔하게 사용하기 위해 외부 스타일을 불러와 적용하는 소스를 써본다.
애니메이션 효과를 주기 위해서 혹은 네비게이션 바를 좀 더 가꾸기 위해서 우리는 내부 스타일을 사용하는 것이 아닌 더 깔끔하게 사용하기 위해 외부 스타일을 불러와 적용하는 소스를 써본다.
<link rel="stylesheet" href="css/style.css">네비게이션 호버 이펙트 만들기라는 폴더 안에 index.html과 css 폴더가 있다면 css/style.css를 했을 경우 css 안에 있는 style.css를 생성해준다. 하지만 css/style.css로 할 경우 다른 사람한테 줬을 경우 깨져보일 수 있는 현상이 있음으로 우리는 그것을 최대한 방지하고자
<link rel="stylesheet" href="./css/style.css">앞에 ./ 를 넣어서 상대경로로 만들어준다. 파일이 깨질 확률이 없어진다는 장점을 가진다.
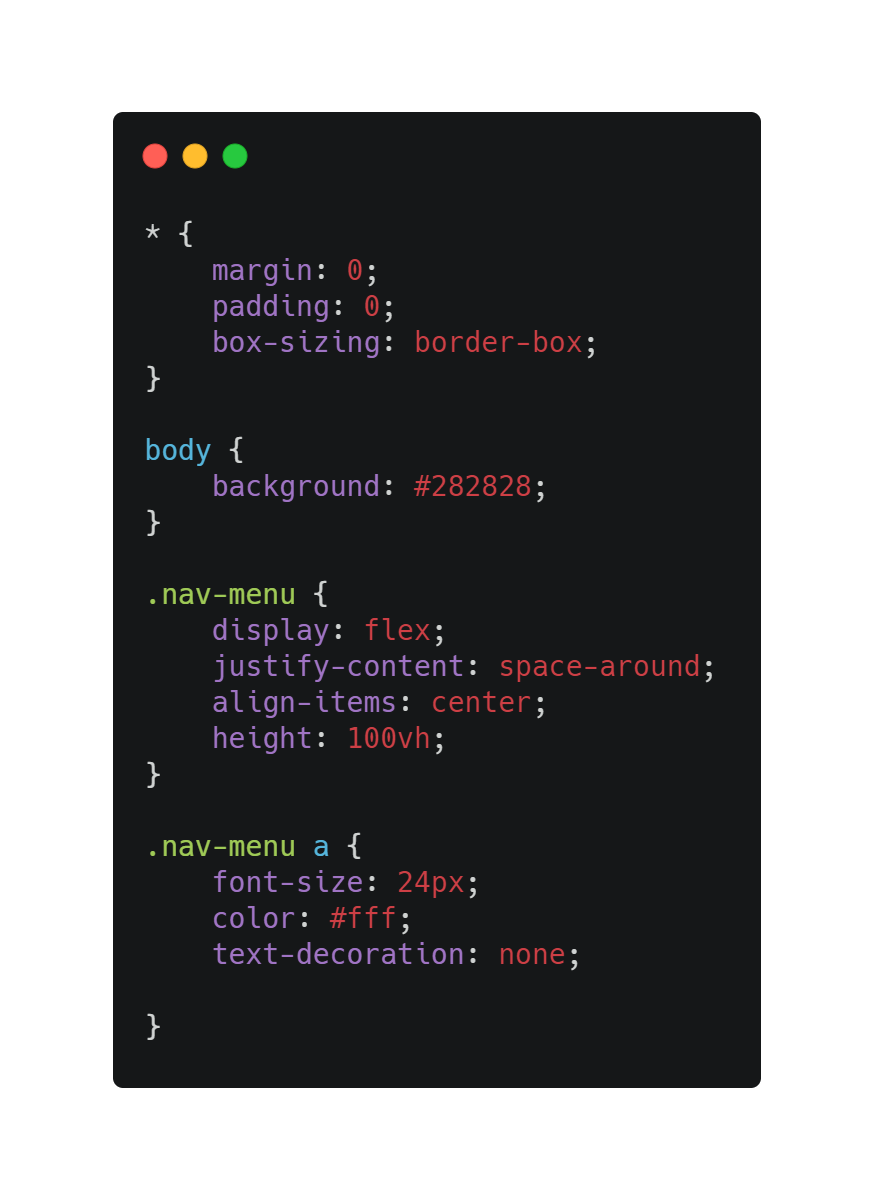
 css 파일에서 동영상에 있는 css 코드를 활용했다. 다른 점이 있다면 * 부분에
css 파일에서 동영상에 있는 css 코드를 활용했다. 다른 점이 있다면 * 부분에 box-sizing: border-box을 넣어줬다는 것 밖에 없다.
+) text-decoration: none - 밑줄을 없애는 요소
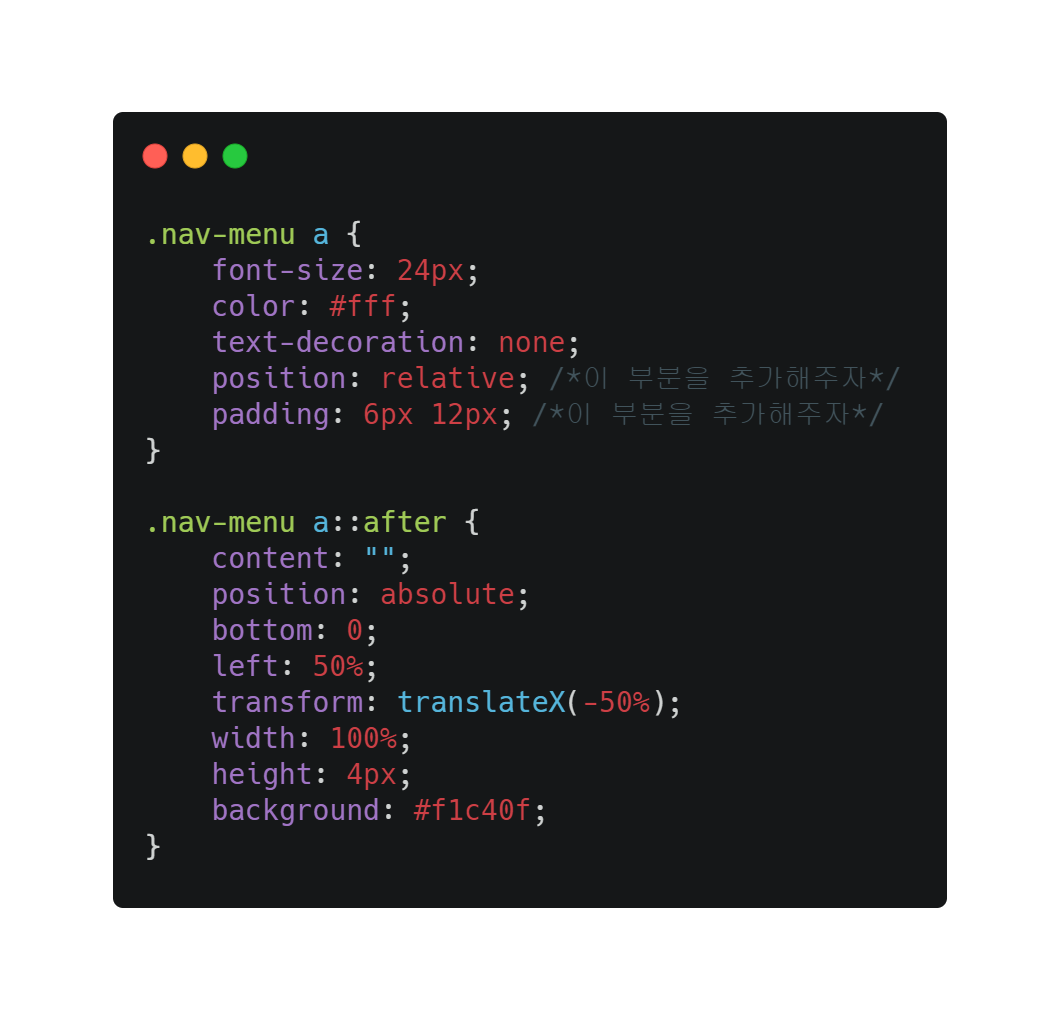
content 속성들은 이렇게 다양하다. 하지만 대표적으로 content: "" 아무런 값을 입력하지 않거나 혹은 미리보기 식으로 보여주고 싶을 때 큰 따음표 안에 넣는다.

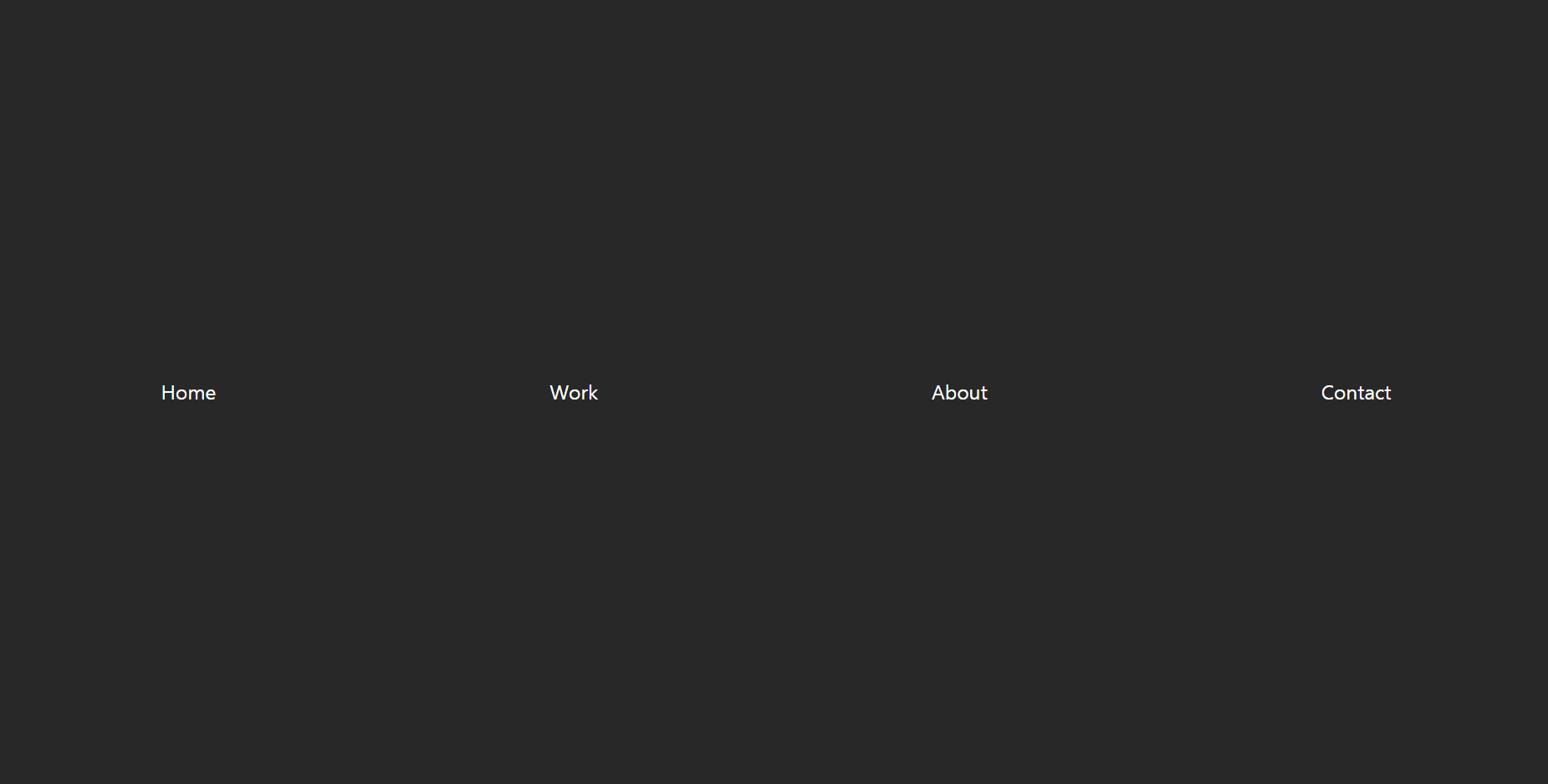
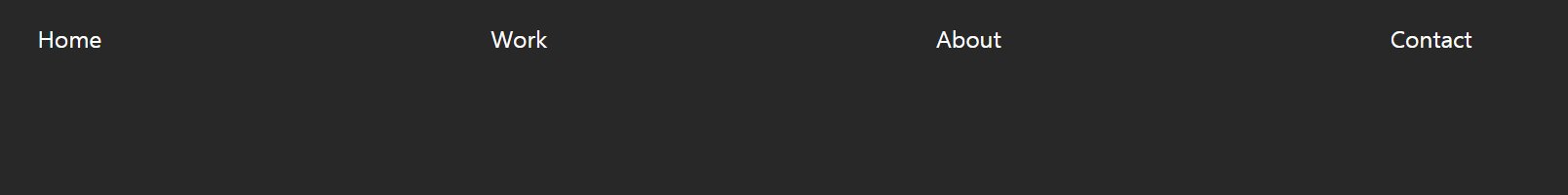
 위와 같이 HTML 파일과 CSS 파일을 작성할 시 index.html 파일을 열었을 때 사진과 같이 브라우저 화면이 나타날 것이다. (크롬 권장)
위와 같이 HTML 파일과 CSS 파일을 작성할 시 index.html 파일을 열었을 때 사진과 같이 브라우저 화면이 나타날 것이다. (크롬 권장)

 여기서 after부분이 무엇인지 짤막하게 설명하자면 가상 요소(Pseudo-Element) 중 하나이며, after 이외에 before가 존재한다. 가상 클래스처럼 선택자 추가하며 존재하지 않았던 요소를 존재하게끔 하는 거다.
여기서 after부분이 무엇인지 짤막하게 설명하자면 가상 요소(Pseudo-Element) 중 하나이며, after 이외에 before가 존재한다. 가상 클래스처럼 선택자 추가하며 존재하지 않았던 요소를 존재하게끔 하는 거다.
::before - 실제 내용 바로 앞에서 생성되는 자식 요소
::after - 실제 내용 바로 뒤에서 생성되는 자식 요소
하지만 이 요소들을 사용하기 위해서는 content라는 속성을 사용해야 한다.
content: "" - HTML에 포함되지 않는 요소를 css에서 새롭게 추가
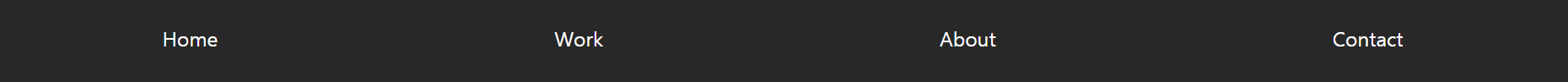
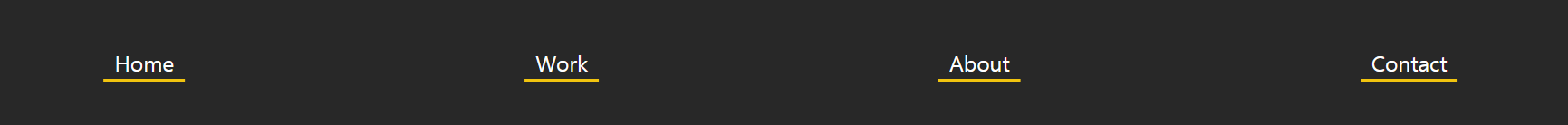
이 코드를 작성했다면 메뉴 네비게이션 목록 밑에 노란색 밑줄이 생성되었을 것이다.
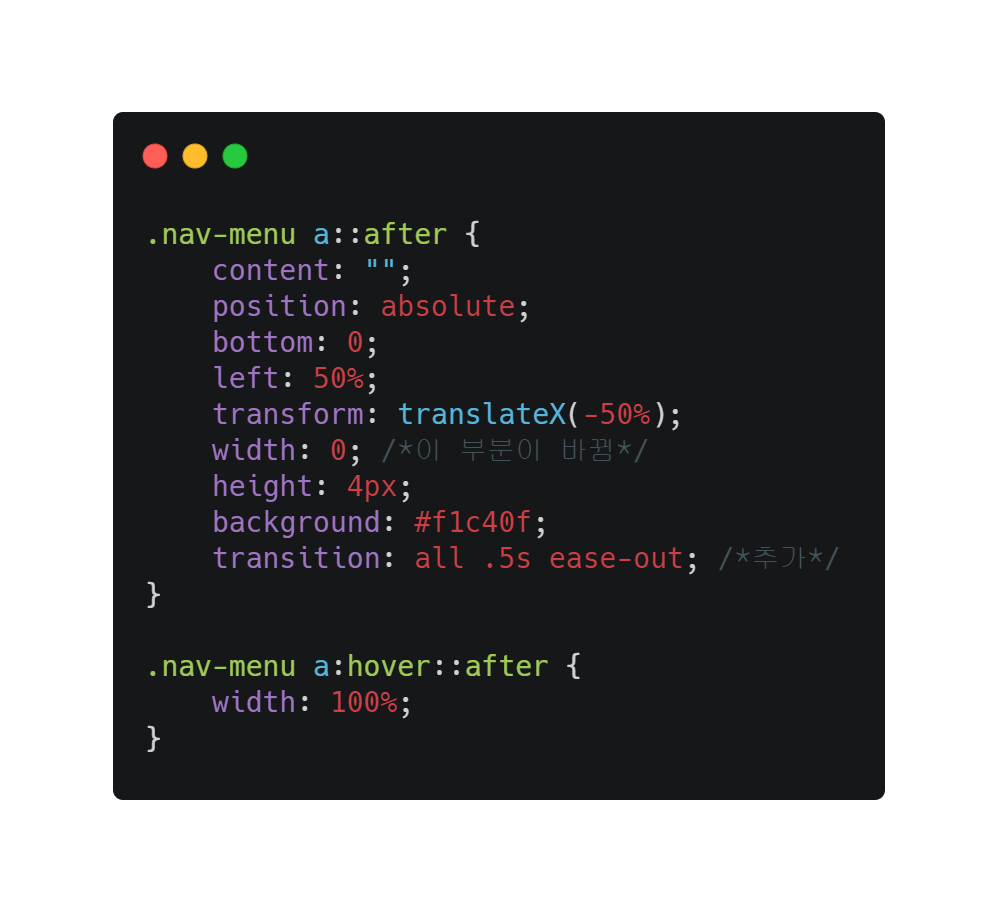
.nav-menu a::after 부분에 transition: all .5s east-out을 추가해준다. 그리고 width: 100% 되어 있던 부분을 0으로 만들어줌으로써 .nav-menu a:hover::after을 추가해 width: 100%을 만들어주면
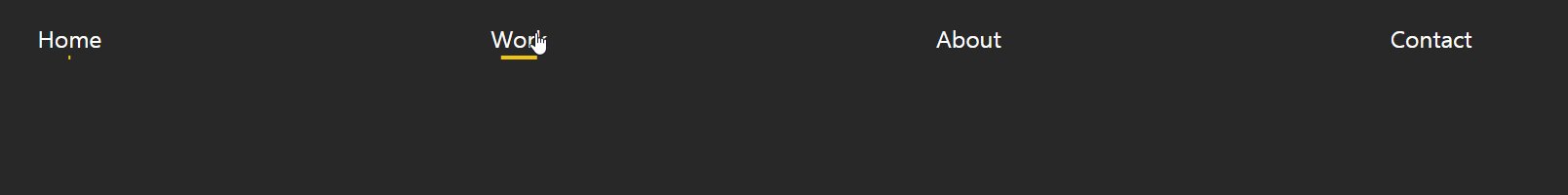
 애니메이션 효과가 만들어진다.
애니메이션 효과가 만들어진다.
+) transition: all .5s ease-out 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공한다. 이때 ease-out은 트랜지션 효과가 천천히 끝난다.

안녕하세요! 호버이펙트 정리해주셔서 많이 배워갑니다! 도중에 코딩녹화해서 움짤같은것도 만들어 같이 첨부해주셨는데 혹시 어떤 프로그램으로 만드신건지 여쭤봐도될까요?