#4.2에서 한것은 라우터와 컨트롤러가 같이 있다.
하지만, 추후 라우터 함수의 내용이 점점 늘어날 것이기 때문에 라우터와 컨트롤러가 같은 곳에 있는 것은 좋지 않은 것이다.
하여, 컨트롤러 파일을 따로 만들어야 한다.

globalController가 없는 이유는?
글로벌 라우터는 url을 깔끔하게 하기 위해 쓰는것일 뿐
예시) 회원가입은 유저가 하기때문에 유저 컨트롤러에 들어감, 홈으로 가면 동영상이 보이기 때문에 비디오 컨트롤러에 들어감
export default 하는 것과 각각의 변수를 export하는 것의 차이
videoController.js
const tranding = (req, res) => res.send("Home page Videos");
const watch = (req, res) => res. send("watch"); //??
const Edit = (req, res) => res. send("Edit"); //??
export default tranding;-
이렇게 작성할 경우
export default로는 한가지 밖에 export할 수 있음 -
이걸 변수마다 js를 만드는 것은 미친짓임
-
한 파일 안에 여러개를 export는 아래와 같이 한다.
export const tranding = (req, res) => res.send("Home page Videos");
export const watch = (req, res) => res. send("watch");
export const Edit = (req, res) => res. send("Edit");import는?
- 아래와 같이 오브젝트로 가져온다.
import express from "express";
import {tranding} from "../controllers/videoController";
import {join} from "../controllers/userController";-
export default할때는 내가 원하는 어떤 이름이던지 임포트 할 수가 있음
(node.js가 default export를 가지고 이름을 바꿔주는 것)
왜냐면 파일은 한가지 default export 밖에 가질 수 없기 때문 -
export const를 하면 실제 이름을 그대로 써야함
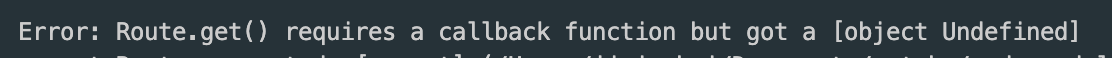
만약 실제 이름을 안써주면 아래와 같이 '라우터는 함수가 필요하지만, 정의되지 않은 것을 받아 옴'이라는 에러가 발생하게됨(자주 보지말자✋)