
전역변수의 무분별한 사용은 위험하다.
전역 변수를 반드시 사용해야 할 이유를 찾치 못한다면 지역 변수를 사용해야한다.
14.1 변수의 생명 주기
14.1.1 지역 변수의 생명 주기
-
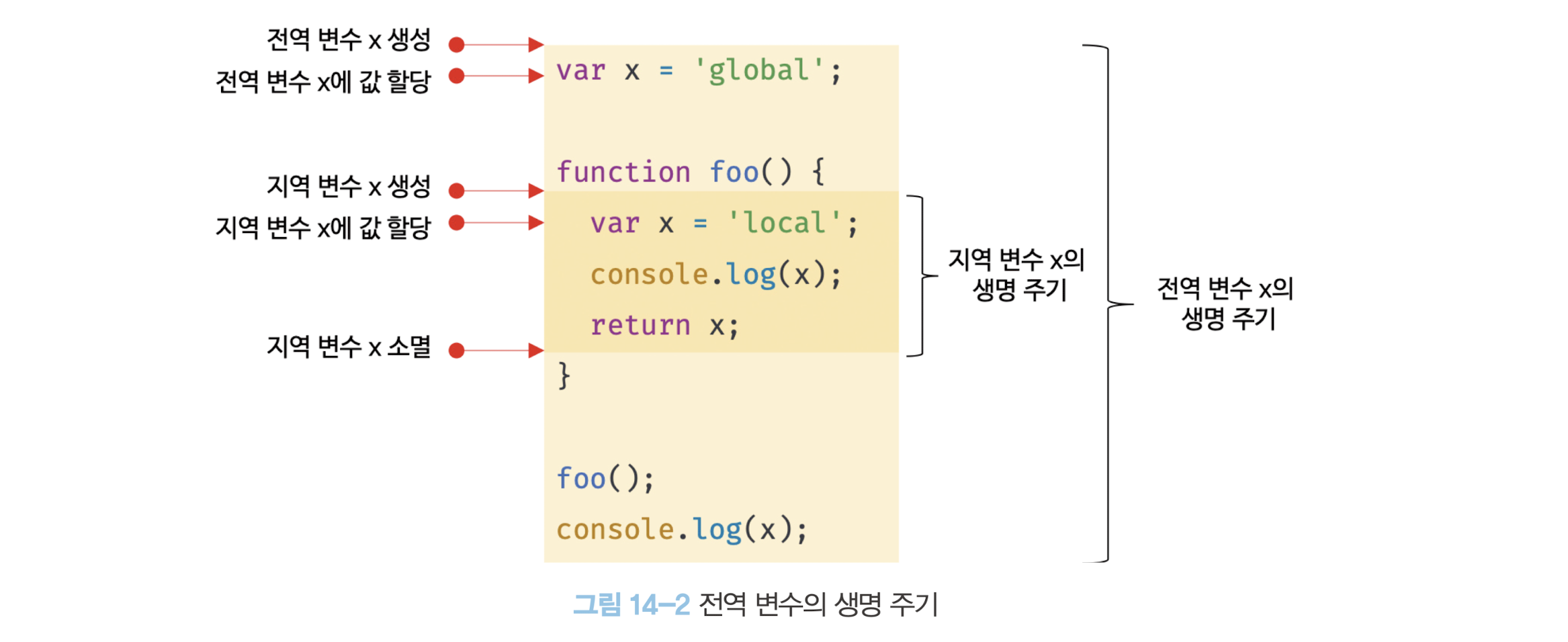
변수는 선언에 의해 생성되고 할당을 통해 값을 갖고 소멸되는 생명주기(life cycle)가 있다.
-
함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료되면 소멸한다.
즉, 지역 변수의 생명 주기는 함수의 생명 주기와 대부분 일치한다.

-
함수 몸체 내부에서 선언된 지역 변수의 생명 주기는 함수의 생명 주기와 대부분 일치하지만 지역 변수가 함수보가 오래 생존하는 경우도 있다.
-
변수의 생명 주기는 메모리 공간이 확보(allocate)된 시점부터 메모리 공간이 해제(release)되어 가용 메모리 풀(memory pool)에 반환되는 시점까지다.
-
즉, 누군가가 메모리 공간을 참조하고 있으면 해제되지 않고 확보된 상태로 남아있게 된다. 이는 스코프도 마찬가지다. 누군가 스코프를 참조하고 있으면 스코프는 소멸하지 않고 생존하게 된다.
✅ 호이스팅
- 호이스팅은 스코프 단위로 동작한다.
- 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징이다.
전역변수의 호이스팅
- 전역변수의 선언이 전역 스코프의 선두로 끌어 올려진 것처럼 동작한다. 따라서 전역 변수는 전역 전체에 유효하다.
지역 변수의 호이스팅
- 지역 변수의 선언이 지역 스코프의 선두로 끌어 올려진 것처럼 동작한다. 따라서 지역 변수는 함수 전체에서 유효하다.
var x = 'global';
function foo() {
console.log(x); // 1️⃣
var x = 'local';
}
foo();
console.log(x); // global- foo 함수 내부에서 선언된 지역 변수 x는 1️⃣의 시점에 이미 선언되었고 undefined로 초기화 되어있다. 따라서 전역 변수 x를 참조하는 것이 아니라 지역 변수 x를 참조해 값을 출력한다. 즉, 지역 변수는 함수 전체에서 유효하다. 단, 변수 할당문이 실행되기 이전까지는 undefined 값을 갖는다.14.1.2 전역 변수의 생명
-
함수는 함수 몸체의 마지막 문 또는 반환문이 실행 되면 종료되지만 전역 코드는 반환문을 사용할 수 없으므로 마지막 문이 실행되어 더 이상 실행할 문이 없을 때 종료한다.
-
var키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다. 이는 전역 변수의 생명주기가 전역 객체의 주기와 일치하는 것을 말한다.
전역 객체(global object)
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이다. 전역 객체는 클라이언트 사이드 환경(브라우저)에서는 window, 서버 사이드 환경(Node.js)에서는 global 객체를 의미한다.

14.2 전역 변수의 문제점
암묵적 결합
-
전역 변수는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용한다.
-
변수의 유효 범위가 크면 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성도 높아진다.
긴 생명 주기
-
전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 기간 소비한다. 또한 전역 변수의 상태를 변경할 수 있는 시간도 길고 기회도 많다.
-
var키워드는 변수의 중복 선언을 허용하므로 생명 주기가 긴 전역 변수는 변수 이름이 중독될 가능성이 있다. 변수 이름이 중복되면 의도치 않은 재할당이 이뤄진다.
스코프 체인 상에서 종점에 존재
-
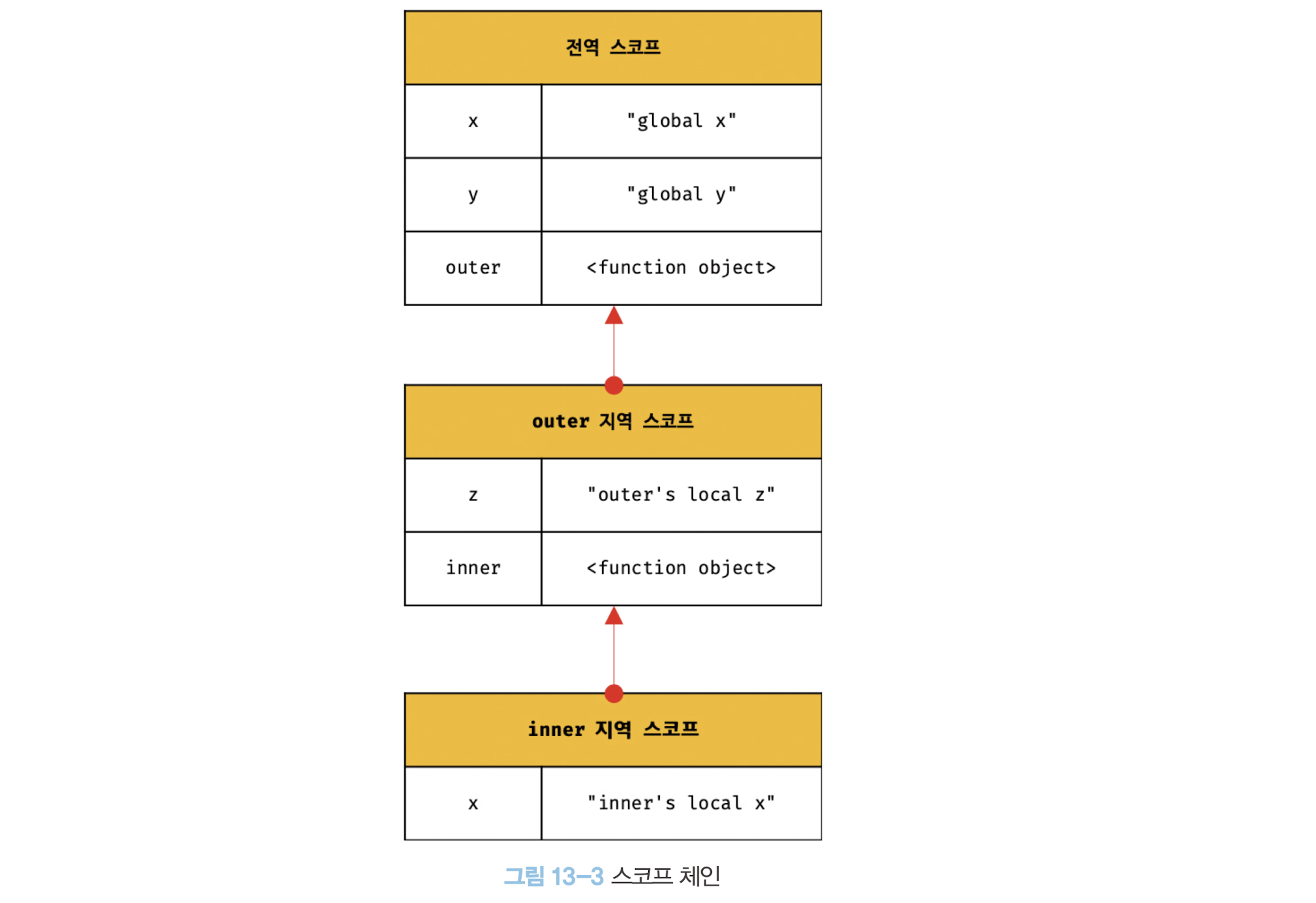
전역 변수는 스코프 체인 상에서 종점에 존재한다.
-
이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색된다는 것을 말한다. 즉, 전역 변수의 검색 속도가 가장 느리다.

네임 스페이스 오염
-
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있다 해도 하나의 전역 스코프를 공유한다는 것이다.
-
따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프에 존재할 경우 예상치 못한 결과를 가져올 수 있다.
14.3 전역 변수의 사용을 억제하는 방법
-
전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면 지역 변수를 사용해야한다. 변수의 스코프는 좁을수록 좋다.
-
전역 변수의 사용을 억제할 수 있는 방법들은 다음과 같다.
14.3.1 즉시 실행 함수
-
함수 정의와 동시에 호출되는 즉시 실행 함수는 단 한 번만 호출된다.
-
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
-
이러한 특성을 이용해 전역 변수의 사용을 제한하는 방법이다.
-
이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용된다.
(function () {
var foo = 10; // 즉시 실행 함수의 지역 변수
// ...
}());
console.log(foo); // ReferenceError: foo is not defined14.3.2 네임스페이스 객체
-
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
-
네임스페이스를 분리해서 식별자 충돌을 방지하는 효과는 있으나 네임스페이스 객체 자체가 전역 변수에 할당되므로 그다지 유용해 보이지 않는다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Lee';
console.log(MYAPP.name); // Lee14.3.3 모듈 패턴
-
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다.
-
모듈 패턴은 자바스크립트의 강력한 기능인 클로저를 기반으로 동작한다.(24장)
-
모듈 패턴의 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
캡슐화
-
객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
-
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉(information hiding)이라 한다.
var Counter = (function () {
//private 변수
var num = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
}
}());
//private 변수는 외부로 노출되지 않는다.
console.log(Counter.num); //undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1
console.log(Counter.decrease()); // 0- 퍼블릭 멤버 : 반환되는 객체의 프로퍼티는 외부에 노출
- 프라이빗 멤버 : 외부로 노출하고 싶지 않은 변수나 함수는 반환하는 객체에 추가하지 않으면 외부에서 접근할 수 없음
- 클로저 기반 동작(24장)
14.3.4 ES6 모듈
- ES6 모듈을 사용하면 더는 전역 변수를 사용할 수 없다. ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제동한다.
-
따라서 모듈 내에서
var키워드로 선언한 변수는 더는 전역 변수가 아니며window객체의 프로퍼티도 아니다. -
모던 브라우저(Chrome 61, FF 60, SF 10.1, Edge 16 이상) 에서는 ES6 모듈을 사용할 수 있다.
-
script 캐그에
type="module"어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다. 모듈의 파일확장자는mjs를 권장한다. -
아직까지는 브라우저가 지원하는 ES6 모듈 기능보다는 Webpack 등의 모듈 번들러를 사용하는 것이 일반적이다.(48, 49장)
<script type='module' scr='lib.mjs'></script>
<script type='module' scr='app.mjs'></script>