
15. 1 var 키워드로 선언한 변수의 문제점
var키워드로 선언된 변수는 다음과 같은 특징이 있고, 주의를 기울이지 않으면 심각한 문제를 발생시킬 수 있다.
15.1.1 변수 중복 선언 허용
-
var키워드로 선언한 변수는 중복 선언이 가능하다. -
초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해
var키워드가 없는 것처럼 동작하고, -
초기화문이 없는 변수 선언문은 무시되고 에러가 발생하지 않는다.
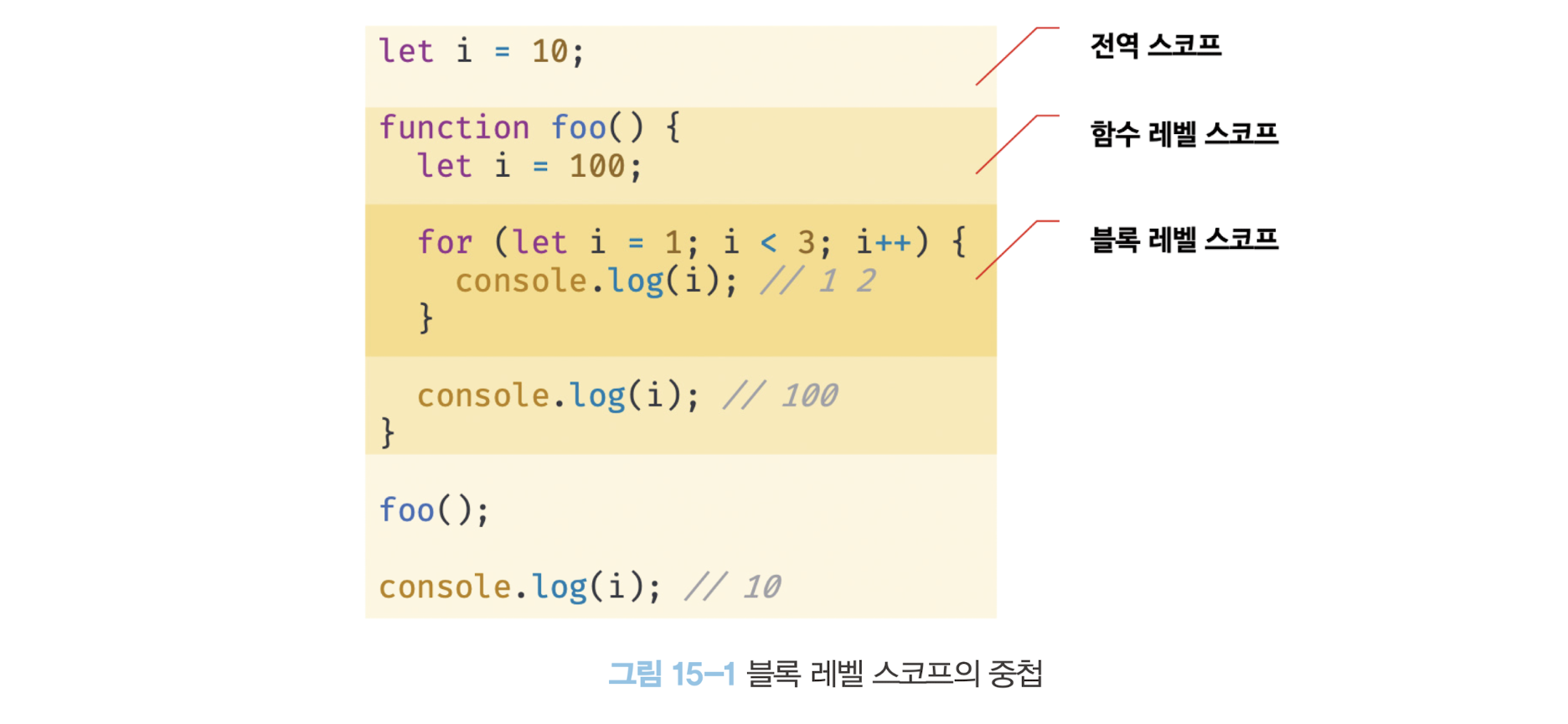
15.1.2 함수 레벨 스코프
-
var키워드로 선언한 변수는 함수의 코드 블록만 지역 스코프로 인정한다. -
함수 레벨 스코프는 전역 변수를 남발할 가능성을 높인다. 이로 인해 의도치 않게 전역 변수가 중복 선언되는 경우가 발생한다.
15.1.3 변수 호이스팅
-
변수 호이스팅에 희해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다.
-
에러는 발생하지 않지만 프로그램의 흐름상 맞지 않을뿐더러 가족성을 떨어뜨리고 오류를 발생시킬 여지를 남긴다.
15.2 let 키워드
15.2.1 변수 중복 선언 금지
let키워드로 이름이 같은 변수를 중복 선언하면 문법 에러가 발생한다.
let bar = 123;
// let이나 const 키워드로 선언된 변수는 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared15.2.2 블록 레벨 스코프
let키워드로 선언한 변수는 모든 코드 블록(함수, if, for, while, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.

15.2.3 변수 호이스팅
let키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
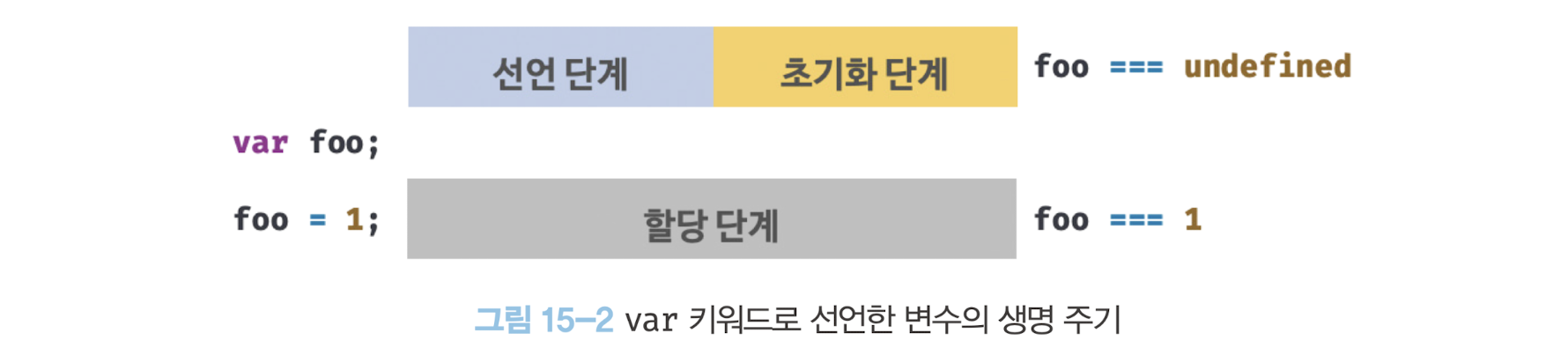
var 키워드 호이스팅
-
"선언 단계"와 "초기화 단계"가 한번에 진행된다.
-
변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만
undefined를 반환한다. 이후 변수 할당문에 도달하면 비로소 값이 할당된다.
let 키워드 호이스팅
-
"선언 단계"와 "초기화 단계"가 분리되어 진행된다.
- 선언 단계 : 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행
- 초기화 단계 : 변수 선언문에 도달했을 때 실행
-
초기화단계 이전 변수에 접근 시 참조에러가 발생한다.
-
스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone:TDZ)라고 부른다.

-
자바스크립트는 ES6에서 도입된
let,const를 포함해서 모든 선언(var,let,const,function,function*,class등) 호이스팅한다. -
단, ES6에서 도입된
let,const,class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
15.2.4 전역 객체와 let
-
let키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. -
let전역 변수는 보이지 않는 개념적인 블록내에 존재한다.(전역 렉시컬 환경의 선언적 환경 레코드(23장))
let x = 1;
console.log(window.x); // undefined
console.log(x); // 115.3 const 키워드
const키워드는 상수를 선언하기 위해 사용한다. 하지만 반드시 상수만을 위해 사용하지 않는다.
15.3.1 선언과 초기화
-
const키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.const foo = 1; -
const키워드로 선언한 변수는let과 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
15.3.2 재할당 금지
const키워드로 선언한 변수는 재할당이 금지된다.
const x = 1;
x = 2; // TypeError: Assignment to constant variable15.3.3 상수
-
재할당이 금지된 변수
-
const키워드로 선언한 변수에 원시값을 할당할 경우 변수값을 변경할 수 없고, 재할당을 금지하므로 이러한 특징을 이용해const키워드를 상수를 표현하는 데 사용하기도 한다. -
상수는 상태유지와 가동성, 유지보수의 편의를 위해 적극적으로 사용해야한다.
-
일반적으로 상수의 이름은 대문자로 선언해 상수임을 명확히 나타낸다. 여러 단어로 이뤄진 경우에는 언더스코어
_로 구분해서 스케이크 케이스로 표현하는 것이 일반적이다.
const TAX_RATE = 0.1;
let preTaxPrice = 100;
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice); //11015.3.4 키워드와 객체
-
const키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다. 변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문이다. -
const키워드는 재할당을 금지할 뿐 "불변"을 의미하지 않는다.
const person = {
name: 'Lee'
};
person.name = 'kim';
console.log(person);15.4 var vs. let vs. const
-
변수를 선언할 때는 일단! 기본적으로!
const키워드를 사용하고,let키워드는 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.- ES6를 사용한다면
var키워드를 사용하지 않는다. - 재할당이 필요한 경우에 한정해
let키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다. - 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는
const키워드를 사용한다.const키워드는 재할당을 금지하므로var,let키워드보다 안전하다.
- ES6를 사용한다면
