
33.1 심벌이란?
-
심벌은 ES6에서 도입된 7번째 데이터 타입으로 변경 불가능한 원시 타입의 값이다.
-
심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
-
따라서 주로 이름의 충돌 위험이 있는 유일한 프로퍼티 키를 만들기 위해 사용한다.
-
프로퍼티 키로 사용할 수 있는 값은 빈 문자열을 포함하는 모든 문자열 또는 심벌 값이다.
33.2 심벌 값의 생성
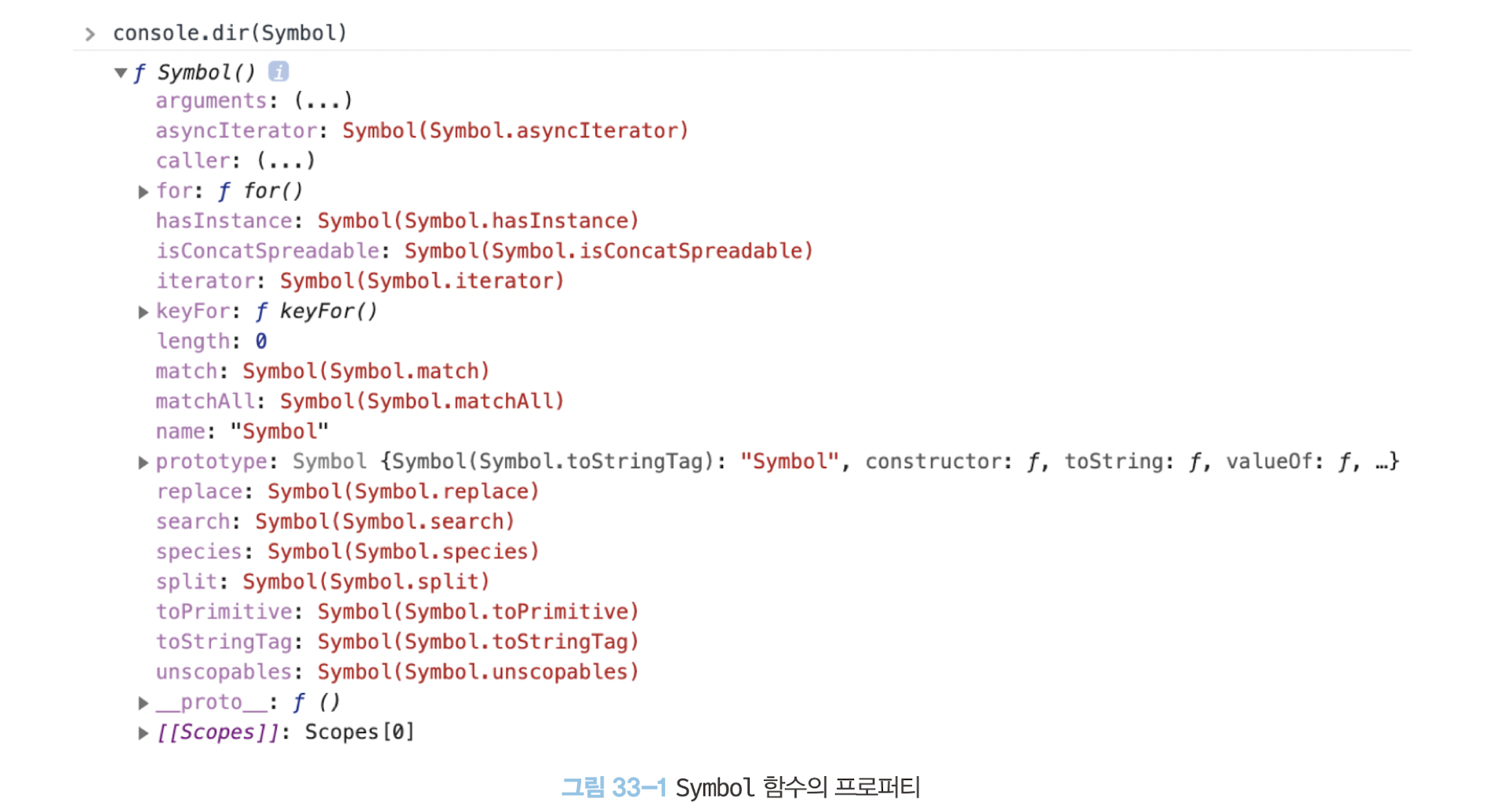
33.2.1 Symbol 함수
-
심벌 값은 Symbol 함수를 호출하여 생성한다.
-
이때 생성된 심벌 값은 외부로 노출되지 않아 확인할 수 없으며, 다른 값과 절대 중복되지 않는 유일무이한 값이다.
// Symbol 함수를 호출하여 유일무이한 심벌 값을 생성한다.
const mySymbol = Symbol();
console.log(typeof mySymbol); // symbol
// 심벌 값은 외부로 노출되지 않아 확인할 수 없다.
console.log(mySymbol); // Symbol()-
Symbol 함수에는 선택적으로 문자열을 인수로 전달할 수 있다.
-
이 문자열은 생성된 심벌 값에 대한 설명으로 디버깅 용도로만 사용되며, 심벌 값 생성에 어떠한 영향도 주지 않는다.
-
즉, 심벌 값에 대한 설명이 같더라도 생성된 심벌 값은 유일무이한 값이다.
// 심벌 값에 대한 설명이 같더라도 유일무이한 심벌 값을 생성한다.
const mySymbol1 = Symbol('mySymbol');
const mySymbol2 = Symbol('mySymbol');
console.log(mySymbol1 === mySymbol2); // false- 객체처럼 접근하면 암묵적으로 래퍼 객체를 생성한다.
const mySymbol = Symbol('mySymbol');
// 심벌도 래퍼 객체를 생성한다.
console.log(mySymbol.description); // mySymbol
console.log(mySymbol.toString()); // Symbol(mySymbol)- 심벌 값은 암묵정으로 문자열이나 숫자 타입으로 변환되지 않는다.
const mySymbol = Symbol();
// 심벌 값은 암묵적으로 문자열이나 숫자 타입으로 변환되지 않는다.
console.log(mySymbol + ''); // TypeError
console.log(+mySymbol); // TypeError- 단, 불리언 타입으로는 암묵적 타입 변환된다.
const mySymbol = Symbol();
// 불리언 타입으로는 암묵적으로 타입 변환된다.
console.log(!!mySymbol); // true
// if 문 등에서 존재 확인이 가능하다.
if (mySymbol) console.log('mySymbol is not empty.');33.2.2 Symbol.for/Symbol.keyFor 메서드
- Symbol.for 메서드는 인수로 전달받은 문자열을 키로 사용하여 키와 심벌 값의 쌍들이 저장되어 있는 전역 심벌 레지스트리에서 해당 키와 일치하는 심벌 값을 검색한다.
- 검색에 성공하면 새로운 심벌 값을 생성하지 않고 검색된 심벌 값을 반환한다.
- 검색에 실패하면 새로운 심벌 값을 생성하여 Symbol.for 메서드의 인수로 전달된 키로 전역 심벌 레지스트리에 저장한 후,
생성되 심벌 값을 반환한다.
// 전역 심벌 레지스트리에 mySymbol 이라는 키로 저장된 심벌 값이 없으면 새로운 심벌 값을 생성
const s1 = Symbol.for('mySymbol');
// 전역 심벌 레지스트리에 mySymbol 이라는 키로 저장된 심벌 값이 있으면 해당 심벌 값을 반환
const s2 = Symbol.for('mySymbol');
console.log(s1 === s2); // true-
Symbol 함수는 호출될 때마다 유일무이한 심벌 값을 생성한다.
-
이때 자바스크립트 엔진이 관리하는 심벌 값 저장소인 전역 심벌 레지스트리에서 심벌 값을 검색할 수 있는 키를 지정할 수 없으므로 전역 심벌 레지스트리에 등록되어 관리되지 않는다.
-
하지만 Symbol.for 메서드를 사용하면 애플리케이션 전역에서 중복되지 않는 유일무이한 상수인 심벌 값을 단 하나만 생성하여 전역 심벌 레지스트리를 통해 공유할 수 있다.
-
Symbol.keyFor 메서드를 사용하면 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출할 수 있다.
// 전역 심벌 레지스트리에 mySymbol 이라는 키로 저장된 심벌 값이 없으면 새로운 심벌 값을 생성
const s1 = Symbol.for('mySymbol');
// 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출
Symbol.keyFor(s1); // mySymbol
// Symbol 함수를 호출하여 생성한 심벌 값은 전역 심벌 레지스트리에 등록되어 관리되지 않는다.
const s2 = Symbol('foo');
// 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출
Symbol.keyFor(s2); // undefined
33.3 심벌과 상수
- 위, 아래, 왼쪽, 오른쪽을 나타내는 상수를 심벌 값으로 정의한다.
//위, 아래, 왼쪽, 오른쪽을 나타내는 상수를 정의한다.
// 중복될 가능성이 없는 심벌 값으로 상수 값을 생성한다.
const Direction = {
UP: Symbol('up'),
DOWN: Symbol('down'),
LEFT: Symbol('left'),
RIGHT: Symbol('right'),
};
const myDirection = Direction.UP;
if (myDirection === Direction.UP) {
console.log('You are going UP.');
}33.4 심벌과 프로퍼티 키
-
심벌 값으로 프로퍼티 키를 동적 생성하여 프로퍼티를 만들 수 있다.
-
프로퍼티 키로 사용할 심벌 값에 대괄호를 사용해야 한다. 접근할 때도 마찬가지다.
-
심벌값으로 프로퍼티 키를 만들면 다른 프로퍼티 키와 절대 충돌하지 않는다.
const obj = {
// 심벌 값으로 프로퍼티 키를 생성
[Symbol.for('mySymbol')]: 1,
};
console.log(obj[Symbol.for('mySymbol')]); // 133.5 심벌과 프로퍼티 은닉
-
심벌 값을 프로퍼티 키로 사용하여 생성한 프로퍼티는 for…in, Object.keys, Object.getOwnPropertyNames 메서드로 찾을 수 없다.
-
이처럼 심벌 값을 프로퍼티 키로 사용하여 프로퍼티를 생성하면 외부에 노출할 필요가 없는 프로퍼티를 은닉할 수 있다.
const obj = {
// 심벌 값으로 프로퍼티 키를 생성
[Symbol('mySymbol')]: 1,
};
for (const key in obj) {
console.log(key); // 아무것도 출력되지 않는다.
}
console.log(Object.keys(obj)); // []
console.log(Object.getOwnPropertyNames(obj)); // []- ES6에서 도입된 Object.getOwnPropertySymbols 메서드를 사용하면 심벌 값을 프로퍼티 키로 사용하여 생성한 프로퍼티를 찾을 수 있다.
const obj = {
// 심벌 값으로 프로퍼티 키를 생성
[Symbol('mySymbol')]: 1,
};
// getOwnPropertySymbols 메서드는 인수로 전달한 객체의 심벌 프로퍼티 키를 배열로 반환한다.
console.log(Object.getOwnPropertySymbols(obj)); // [Symbol(mySymbol)]
// getOwnPropertySymbols 메서드로 심벌 값도 찾을 수 있다.
const symbolKey = Object.getOwnPropertySymbols(obj)[0];
console.log(obj[symbolKey]); // 1
33.6 심벌과 표준 빌트인 객체 확장
-
표준 빌드인 객체에 사용자 정의 메서드를 직접 추가하여 확장하는 것은 권장하지 않는다.
표준 빌트인 객체는 읽기 전용으로 사용하는 것이 좋다. -
그 이유는 개발자가 직접 추가한 메서드와 미래에 표준 사양으로 추가될 메서드의 이름이 중복될 수 있기 때문이다.
-
하지만 중복될 가능성이 없는 심벌 값으로 프로퍼티 키를 생성하여 표준 빌트인 객체를 확장하면
표준 빌트인 객체의 기본 프로퍼티 키와 충돌하지 않는 것은 물론,
표준 사양의 버전이 올라감에 따라 추가될지 모르는 어떤 프로퍼티 키와도 충돌할 위험이 없어
안전하게 표준 빌트인 객체를 확장할 수 있다.
Array.prototype[Symbol.for('sum')] = function() {
return this.reduce((acc, cur) => acc + cur, 0)
}
[1, 2][Symbol.for('sum')](); // 333.7 Well-Known Symbol
-
자바스크립트가 기본 제공하는 빌트인 심벌 값을 Well-Known Symbol이라 부른다.
-
Well-Known Symbol은 자바스크립트 엔진의 내부 알고리즘에 사용된다.