
4.1 변수란 무엇인가? 왜 필요한가?
-
변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.
-
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어들여 재사용하기 위해 변수라는 메커니즘 제공한다.
- 즉, 변수(variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다.
-
값의 위치를 가리키는 상징적인 이름이다.
- 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다.
- 따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 값에 안전하게 접근할 수 있다
변수에 값을 저장하는 것을 할당(assignment)이라고 하고,
변수에 저장된 값을 읽어 들이는 것을 참조(reference)라고 한다.
컴퓨터가 데이터를 기억하는 방식?
-
사람은 계산과 기억을 모두 두뇌에서 하지만, 컴퓨터는 연산과 기억을 수행하는 부품이 나눠져 있다.
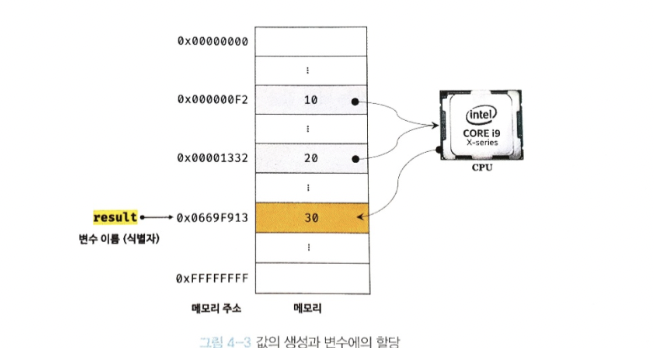
컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.- 메모리(Memory)는 데이터를 저장할 수 있는 메모리 셀의 집합체이다.
- 메모리 셀(Memory cell) 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다.

-
각 셀은 고유의 메모리 주소(Memory Address)를 갖는데, 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기만큼 정수로 표현된다.
-
어떠한 값을 재사용하고자 할 때, 변수가 없다면 메모리에 저장된 데이터를 읽기 위해 메모리 주소를 통해 값에 직접 접근해야 하는데, 이 방법은 치명적 오류를 발생시킬 가능성이 높은 매우 위험한 일이라서, 자바스크립트는 개발자의 메모리 제어를 허용하지 않는다
-
값이 저장될 메모리 주소는 코드가 실행될 때 메모리의 상황에 따라 임의로 결정.
따라서, 동일한 컴퓨터에서 동일한 코드를 실행해도 코드가 실행될 때마다 저장될 메모리 주소는 변경된다.
4.2 식별자
변수 이름을 식별자(identifier)라고도 한다.
- 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
- 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
- 식별자라는 용어는 변수 이름뿐 아니라 함수, 클래스 등의 이름 모두 식별자다.
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며,
선언(declaration)에 의해 자바스크립트 엔진에 식별자의 존재를 알린다
4.3 변수 선언
변수 선언이란, 변수를 생성하는 것을 말한다.
① 값을 저장하기 위한 메모리 공간을 확보하고
② 변수 이름과 확보된 메모리 공간의 주소를 연결해서
③ 값을 저장할 수 있게 준비하는 것
변수를 사용하려면 반드시 선언이 필요하다
- 변수를 선언할 때는 var, let, const 키워드를 사용한다.
자바스크립트 엔진은 변수 선언을 2단계에 거쳐 수행한다.
선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
초기화(initialization) 단계: 최초로 값을 할당하는 것. 값을 저장하기 위한 메모리 공간을 확보하고, 암묵적으로 undefined를 할당해 초기화 한다.
4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수 선언자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되는데
위의 코드를 보면 선언보다 참조를 먼저 했기 때문에 참조에러가 발생할 것 같지만,
참조 에러가 발생하지 않고 undefined가 출력된다.
이유는, 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime)이 아니라 그 이전 단계에서 먼저 실행되기 때문!!
4.5 값의 할당
변수에 값을 할당할 때는 할당 연산자 =를 사용한다.
할당 연산자 =는 우변의 값을 좌변의 변수에 할당
var score; // 변수 선언
score = 80; // 값의 할당선언과 할당을 동시에 할 수 있다
var score = 80;변수 선언은 런타임 이전에 먼저 실행되지만, 값의 할당은 런타임에 실행된다.
런타임: 소스코드가 순차적으로 실행되는 시점
변수 선언과 할당을 하나의 문장으로 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어서 각각 실행. 따라서 변수에 undefined가 할당되어 초기화되는 것은 변함이 없다.
주의할 점은, 변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라, 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다.
4.6 값의 재할당
재할당이란, 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것!
var score = 80; // 변수 선언과 할당
score = 90; // 값의 재할당값을 재할당 할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라고 한다.
상수(constant)는 단 한번만 할당할 수 있는 변수다.
const 키워드
ES6에서 도입된 const.
- const를 사용해 선언한 변수는 재할당이 금지.
- const 키워드는 단 한 번만 할당할 수 있는 변수를 선언.
- 따라서 const const를 사용하면 상수를 표현할 수 있다.
변수에 값을 재할당하면 기존 값이 저장되어 있던 메모리 공간을 지우고 새로운 공간을 확보하고 그 메모리 공간에 재할당 값을 저장한다.
더 이상 필요하지 않은, 아무도 사용하고 있지 않은 불필요한 값(재할당 후의 이전 값 등)들은 가비지 콜렉터에 의해 메모리에서 자동 해제(release)된다. 단, 메모리에서 언제 해제될지는 예측할 수 없다.
4.7 식별자의 네이밍 규칙
식별자: 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름
식별자는 네이밍 규칙을 준수해야 한다.
- 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특수문제를 제외한 문자, 언더스코어(), 달러 기호($)로 시작해야 한다.
- 숫자로 시작하는 것을 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.예약어: 프로그래밍 언어에서 사용되고 있거나, 사용될 예정인 단어.
await, break, case, catch, class, const, enum, if, new, null, super, static*, try, void 등
알파벳 외의 한글도 사용할 수 있으나 권장하지 않는다.
대소문자가 다른 변수는 각각 별개의 변수이다.
