
- 데이터 타입은 값의 종류
- 자바스크립트(ES6)는 7개의 데이터 타입을 제공하고 원시타입, 객체타입으로 분류한다.
| 구분 | 데이터 타입 | 설명 |
|---|---|---|
| 숫자 타입(number) | 숫자. 정수와 실수 구분 없이 하나의 숫자 타입만 존재 | |
| 문자열 타입(string) | 문자열 | |
| 원시 타입 | 불리언 타입(boolean) | 논리적 참(true)과 거짓(false) |
| undefined 타입 | var키워드로 선언된 변수에 암묵적으로 할당되는 값 | |
| null 타입 | 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 | |
| 심벌 타입(symbol) | ES6에서 추가된 7번째 타입 | |
| 객체 타입 | 객체, 함수, 배열 등 |
6.1 숫자 타입
-
C나 자바의 경우 정수, 실수를 구분하여 int,long,float,double 등 다양한 숫자 타입 제공
-
자바스크립트는 하나의 숫자 타입만 존재한다.
-
모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않는다.
// 모두 숫자 타입이다
var integer = 10; // 정수
var double = 10.12; // 실수
var negative = -20; // 음의 정수
- 2진수, 8진수 16진수를 표현하기 위한 데이터 타입을 제공하지 않고 모두 10진수로 해석 된다.
var binary = 0b01000001; // 2진수
var octal = 0o101; // 8진수
var hex = 0x41; // 16진수
// 표기법만 다를 뿐 모두 같은 값이다
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65
console.log(binary === octal); // true
console.log(octal === hex); // true- number 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
Infinity: 양의 무한대-Infinity: 음의 무한대NaN: 산술 연산 불가(not a number)
console.log(10 / 0); // Infinity
console.log(-10 / 0); // -Infinity
console.log(1 * 'String'); // NaN6.2 문자열 타입
-
텍스트 데이터를 나타내는데 사용한다.
-
문자열은 0개 이상의 16비트 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있다.
-
문자열은 single quote(' '), double quote(" "), backtick(` `)으로 감싸며 일반적으로 single quote(' ')를 사용한다.
-
자바스크립트의 문자열은 원시타입이며 변경 불가능한 값이다.
- 문자열이 생성되면 그 문자열을 변경할 수 없다는 것을 의미한다.
💭 문자열을 감싸는 이유는?
-
키워드나 식별자 같은 토큰을 구분하긱 위해
-
스페이스와 같은 공백 문자를 포함시키기 위해
6.3 템플릿 리터럴
-
ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법 도입되었다.
-
편리한 문자열 처리기능을 제공한다.
- 멀티라인 문자열
- 표현식 삽입
- 태그드 템플릿 등
-
런타임에 일반 문자열로 변환되어 처리된다.
-
backtick(` `)을 사용하여 표현한다.
6.3.1 멀티라인 문자열
-
일반 문자열 내에서는 줄바꿈이 허용되지 않아 이스케이프 시퀀스를 사용해야한다.
-
템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않아도 줄바꿈이 허용되며 모든 공백도 있는 그대로 적용된다.
// 이스케이프 시퀀스를 사용해 작성한 문자열
var template1 = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul>';
// 템플리 리터널 내에서 작성한 문자열
var template2 = `<ul>
<li><a href="#">Home</a></li>
</ul>`- 출력 결과는 다음과 같다.
<ul>
<li><a href="#">Home</a></li>
</ul>6.3.2 표현식 삽입
-
템플릿 리터럴을 사용하지 않을 때는
+연산자를 사용해 연결한다. 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 덧셈 연산자로 동작한다. -
템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다.
// 일반 문자열
var first = 'jini';
var last = 'choi';
console.log('My name is'+ first + last + '.');
// 템플릿 리터럴
var name = 'jini';
console.log(`My name is ${first} ${last}.`);6.4 불리언 타입
-
불리언 타입의 값은 논리적 참, 거짓을 나타내는
true,false뿐이다. -
불리언 타입은 참과 거짓으로 구분되는 조건에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용한다.
6.5 undefined
-
undefined 타입의 값은 undefined가 유일하다.
-
var 키워드로 선언한 변수는 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈 상태로 내버려두지 않고 자바스크립트 엔진이 암묵적으로 undefined로 초기화한다.
var foo;
console.log(foo); // undefined-
undefined를 개발자가 의도적으로 할당하는 것은 본래 취지와 어긋날 뿐더러 혼란을 줄 수 있으므로 권장하지 않는다.
-
변수에 값이 없다는 것을 명시하고 싶을 때는 null을 할당한다.
ECMAScript 사양에서 변수는 '선언한다'라고 표현하고, 함수는 '정의한다'라고 표현한다.
6.6 null 타입
-
null 타입의 값은 null이 유일하다.
-
프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재)할
때 사용한다. -
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠단 의미이다.
-
이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미하며,
-
자바스트립트 엔진은 누구도 참조하지 않는 메모리 공간에 대해 가비지 콜렉션을 수행할 것이다.
var foo = 'Lee';
//이전 참조를 제거. foo 변수는 더이상 'Lee'를 참조하지 않는다.
//유용해 보이지 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.
foo = null;- 함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환한다.
- 예시) HTML 요소를 검색해 반환하는 메서드는 조건에 부합하는 HTML 요소를 검색할 수 없는 경우 에러 대신 null 반환
<html>
<body>
<script>
var element = document.querySeletor('.myClass');
// HTML 문서에 myClass 클래스를 갖는 요소가 없다면 null을 반환
console.log(element); // null
</script>
</body>
</html>6.7 심벌 타입
-
ES6에 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다.
-
심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
-
주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
-
심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성한다.
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value;6.8 객체 타입
-
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체이다.
-
지금까지 살펴본 6가지 데이터 타입 이외의 값은 모두 객체 타입이다.
6.9 데이터 타입의 필요성
6.9.1 데이터 타입에 의한 메모리 공간의 확보와 참조
- 값은 메모리에 저장하고 참조할 수 있어야한다.
확보
-
메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 결정해야한다.
-
즉, 몇 바이트의 메모리 공간을 사용해야 낭비와 손실 없이 값을 저장할 수 있는지 알아야한다.
-
자바스크립트 엔진은 데이터 타입, 즉 값의 종류에 따라 정해진 크기의 메모리 공간을 확보한다. 즉, 변수에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정된다.
참조
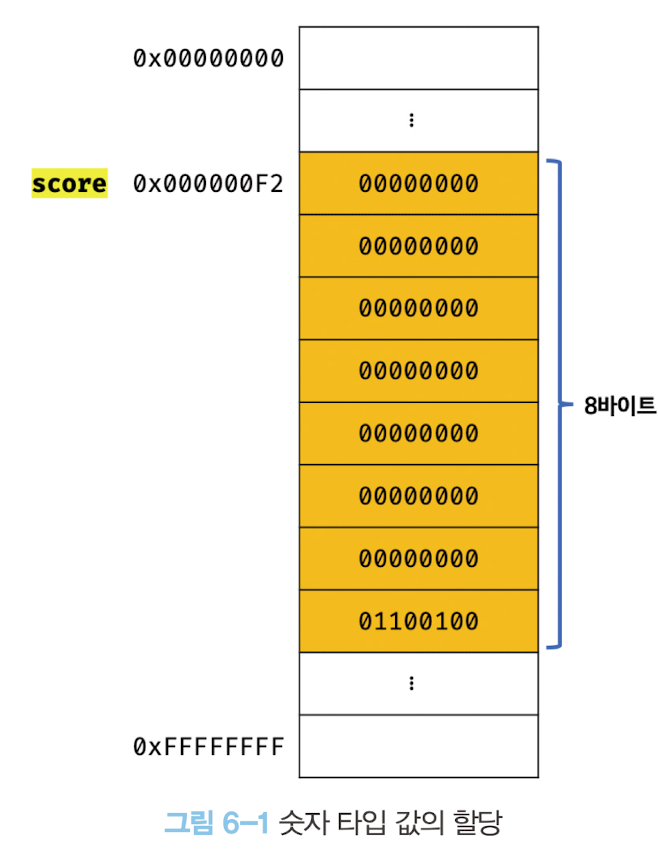
- 만약 식별자 score에 숫자 타입 100값이 저장됐다고 하자.
var score = 100;-
숫자 값 100이 저장되어있는 메모리 공간의 선두 메모리 셀의 주소를 찾아갈 수 있다.
-
이때 값을 참조하려면 한 번에 읽어 들여야 할 메모리 공간의 크기, 즉 메모리 셀의 개수(바이트 수)를 알아야한다.
-
자바스크립트 엔진은 score 변수를 숫자 타입으로 인식하여 8바이트 단위로 메모리 공간에 저장된 값을 읽어 들인다.
ECMAScript 사양에 숫자 타입은 배정밀도 64비트 부동소수점 형식으로 사용한다고 명시되어있고, 배정밀도 64비트 부동소수점 형식은 8바이트로 숫자를 표현

6.9.2 데이터 타입에 의한 값의 해석
-
모든 값은 데이터 값을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장된다.
-
메모리에 저장된 값은 데이터 타입에 따라 다르게 해석된다.
메모리에 저장된
0100 0001
- 숫자로 해석 : 65
- 문자열로 해석 : A
💭 데이터 타입이 필요한 이유
-
값을 저장할 때 확보해야하는 메모리 공간의 크기를 결정하기 위해
-
값을 참조할 때 한번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
-
메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
6.10 동적 타이핑
6.10.1 동적 타입 언어와 정적 타입 언어
정적 타입 언어
-
데이터 타입을 사전에 선언하며 이를 명시적 타입 선언이라고 한다.
-
정적 타입 언어는 변수의 타입을 변경할 수 없으며, 컴파일 시점에 타입 체크를 수행하여 선언한 데이터 값과 값의 타입을 확인한다.
동적 타입 언어
-
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정된다.
-
재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.
-
이러한 특징을 동적 타이핑이라고 하며 자바스트립트를 정적 타입 언어와 구별하기 위해 동적 타입 언어라고 한다.
-
변수는 할당되어 있는 값에 의해 변수의 타입이 동적으로 결정된다.
6.10.2 동적 타입 언어와 변수
-
동적 타입 언어는 변수에 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있다.
-
이러한 편리함은 이면이 있다. 모든 소프트웨어 아키텍처에는 트레이드오프가 존재하며, 동적 타입 언어 또한 구조적인 단점이 있다.
트레이드오프(trade-off):
두개의 정책이나 목표 중 하나를 달성하려고 하면 다른 목표의 달성이 늦어지거나 희생되는 모순적 관계
예) 실업률 ⬇️ 물가⬆️ / 실업률 ⬆️ 물가⬇️
구조적인 단점
-
동적 타입 언어는 변수의 값을 확인하기 전에는 타입을 확신할 수 없다.
-
자바스크립트는 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 변환되기도 한다. 결국 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어진다.
