JSP
JSP(JavaServer Pages)는 서버 측 웹 애플리케이션 개발을 위한 Java 기반 웹 프로그래밍 기술입니다. JSP를 사용하면 HTML, CSS 및 JavaScript와 같은 프론트 엔드 기술을 사용하여 동적인 웹 페이지를 생성할 수 있습니다.
JSP는 Java 코드를 HTML 문서에 삽입할 수 있는 기능을 제공합니다. 이를 통해 Java 코드를 사용하여 데이터베이스 연결, 데이터 검색, 계산 등을 수행하고 결과를 HTML 페이지에 출력할 수 있습니다. JSP를 사용하면 동적 웹 페이지를 생성하고 웹 애플리케이션의 비즈니스 로직을 처리할 수 있습니다.
JSP는 Servlet 컨테이너에 의해 처리됩니다. Servlet 컨테이너는 JSP 파일을 Java Servlet으로 변환하고 실행합니다. JSP 파일은 Java Servlet으로 변환되어 Java 클래스로 컴파일되며, 이 Java 클래스는 실행 시 웹 애플리케이션에서 사용됩니다.
JSP는 Java EE(Enterprise Edition) 플랫폼의 일부이며, Java EE 애플리케이션 서버에서 실행됩니다. JSP를 사용하여 다양한 웹 애플리케이션을 구축할 수 있으며, 대규모 애플리케이션에서도 사용할 수 있습니다.
- JSP를 사용하기 전 준비해야할 사항
JDK 8
TOMCAT 8
MySQL
이클립스
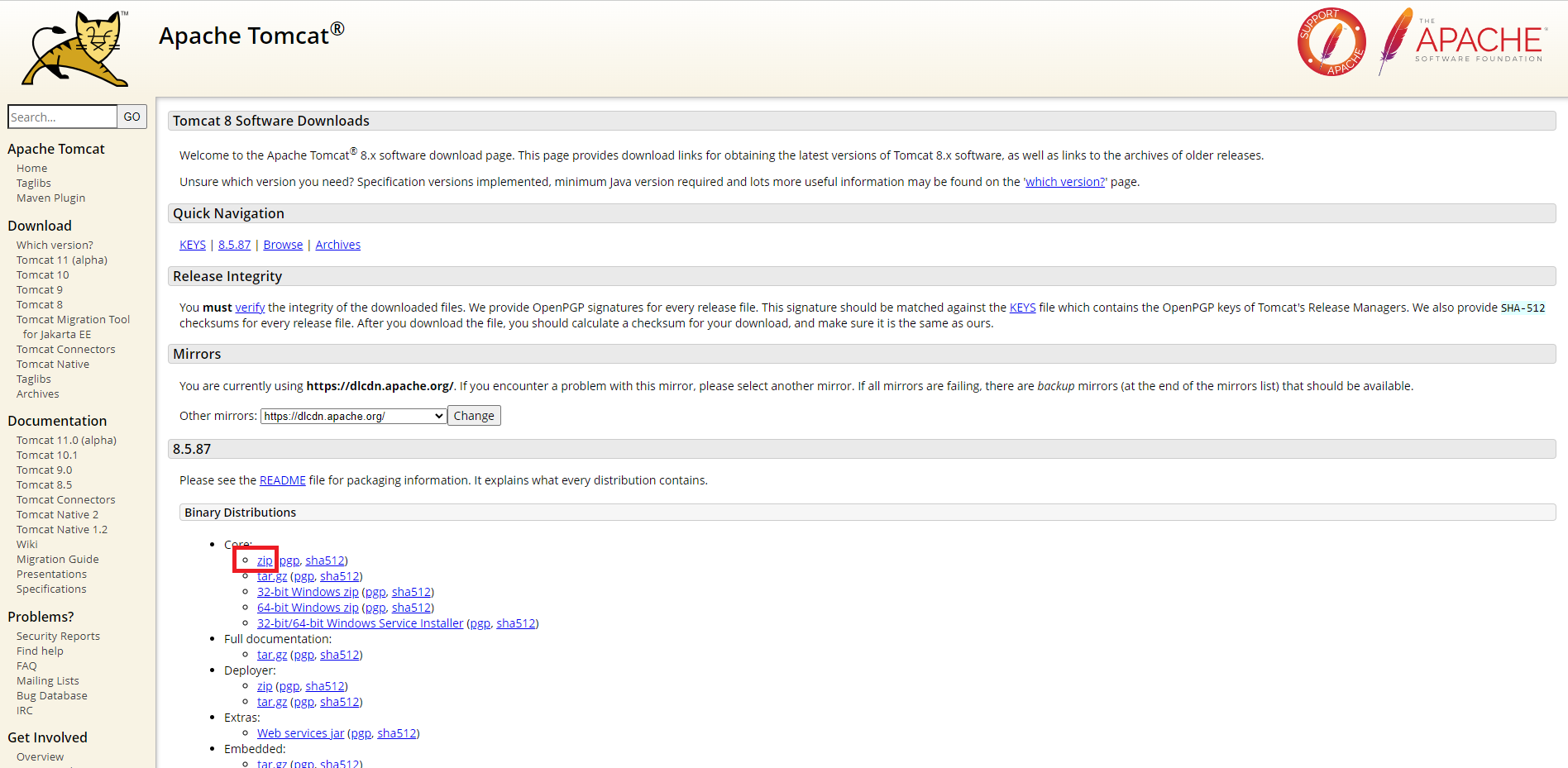
- 아파치 톰켓8 설치

압축파일을 받아도 되고, INSTALLER 설치파일을 받아도 된다.
작성시점 다운로드한 버전은 8.5.87이다.
다운받은 폴더는 압축해제해서 C의 루트폴더에 이동시켰다.

C:\apache-tomcat-8.5.87\bin 경로에 있는 startup을 실행해보자.


org.apache.catalina.startup.Catalina.start Server startup in 530 ms
정상적으로 나오는지 메시지를 확인하자.
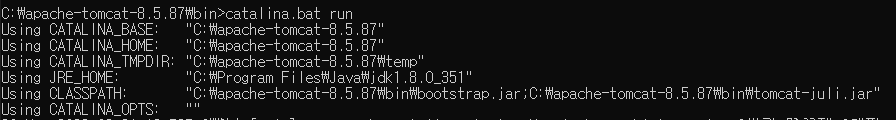
cmd 창을 열어 cd C:\apache-tomcat-8.5.87\bin경로로 이동한뒤 catalina.bat파일을 실행해보면 정상적으로 실행된다.

실행이 안될경우 환경변수값을 수정해주면 해결된다.
http://localhost:8080 으로 주소를 작성해 들어가면 아래와 같이 나타난다.

URL
URL(Uniform Resource Locator)은 인터넷에서 리소스(웹 페이지, 이미지, 동영상 등)의 위치를 지정하는 문자열입니다. URL은 일반적으로 다음과 같은 구성 요소로 구성됩니다.
프로토콜(Protocol): URL의 첫 번째 요소로, 서버와 클라이언트 간 통신 방식을 지정합니다. 가장 일반적으로 사용되는 프로토콜은 HTTP(HTTP Secure), FTP, HTTPS 등이 있습니다.
호스트(Host): URL의 두 번째 요소로, 서버의 이름이나 IP 주소를 지정합니다. 예를 들어, www.example.com 또는 192.168.0.1과 같은 형식으로 지정됩니다.
포트(Port): URL의 세 번째 요소로, 서버에서 클라이언트로 통신할 때 사용하는 포트 번호를 지정합니다. 대부분의 프로토콜은 기본 포트 번호를 가지고 있으며, 명시적으로 포트 번호를 지정하지 않을 경우 기본 포트 번호를 사용합니다.
경로(Path): URL의 네 번째 요소로, 서버에서 제공하는 리소스의 경로를 지정합니다. 경로는 디렉토리와 파일 이름을 포함할 수 있으며, URL에서 가장 중요한 요소 중 하나입니다.
쿼리(Query): ?는 쿼리(Query) 문자열을 시작하는 기호이고, 쿼리 문자열은 URL의 일부로, 추가적인 매개변수를 서버로 전달할 때 사용됩니다. URL의 다섯 번째 요소로, 리소스를 요청할 때 서버에 전달되는 추가적인 매개변수를 지정합니다. 쿼리는 이름-값 쌍으로 구성되며, 각 쌍은 & 기호로 구분됩니다.
프래그먼트(Fragment): URL의 여섯 번째 요소로, 리소스 내의 특정 위치(프래그먼트)를 가리키는 식별자를 지정합니다. 프래그먼트는 주로 HTML 페이지에서 사용되며, 이동하고자 하는 섹션의 ID를 지정하는 데 사용됩니다.
예를 들어,
http://www.example.com:80/path/to/file.html?id=123#section1위 주소는 HTTP 프로토콜을 사용하여 호스트가 www.example.com인 서버의 80번 포트에서 /path/to/file.html 경로의 파일에 대한 쿼리 매개변수 id=123을 전달하고, 이 파일의 section1이라는 프래그먼트를 가리킵니다.
서버와 클라이언트
서버와 클라이언트 간 통신은 요청(Request)과 응답(Response) 메시지를 주고 받는 방식으로 동작합니다. 일반적으로 클라이언트는 서버로 요청을 보내고, 서버는 이 요청에 대한 응답을 생성하여 다시 클라이언트로 보내는 방식으로 동작합니다.
클라이언트가 서버로 요청 보내기
클라이언트는 일반적으로 웹 브라우저를 사용하여 서버에 대한 요청을 보냅니다. 이 요청은 HTTP 메시지 형식으로 작성되며, HTTP 메서드(GET, POST, PUT, DELETE 등)와 URI(Uniform Resource Identifier)를 포함합니다. 또한 요청에는 추가적인 헤더와 바디 정보를 포함할 수도 있습니다.
서버가 요청을 처리하고 응답 보내기
서버는 클라이언트의 요청을 받으면, 해당 요청에 대한 처리를 시작합니다. 처리 결과로 응답(Response)을 생성하여 다시 클라이언트로 보냅니다. 이 응답은 마찬가지로 HTTP 메시지 형식으로 작성되며, HTTP 상태 코드(200 OK, 404 Not Found, 500 Internal Server Error 등), 헤더와 바디 정보를 포함합니다.
클라이언트가 서버의 응답 처리하기
클라이언트는 서버에서 보내온 응답을 받은 후, 해당 응답을 처리합니다. 응답 바디에 포함된 데이터는 클라이언트가 요청한 리소스와 관련된 정보를 포함합니다. 일반적으로 웹 브라우저는 응답으로 받은 데이터를 렌더링하여 사용자에게 보여줍니다.
이러한 방식으로 서버와 클라이언트 간 통신이 이루어집니다. 클라이언트가 요청을 보내면, 서버는 이 요청을 받아 처리하고 응답을 보내는 방식으로 동작합니다. 이 요청-응답 모델은 웹 어플리케이션에서 데이터를 교환하는 데 있어서 중요한 개념 중 하나입니다.
Response와 Request
Response(응답)와 Request(요청)는 웹 어플리케이션에서 서버와 클라이언트 간 통신을 위해 사용되는 개념입니다.
Request는 클라이언트가 서버로 보내는 메시지이며, 서버에게 어떤 작업을 요청하거나, 추가 정보를 제공하거나, 리소스를 요청하는 데 사용됩니다. Request는 HTTP 메서드(GET, POST, PUT, DELETE 등)와 URI(Uniform Resource Identifier)를 포함하며, 헤더와 바디에 추가 정보를 포함할 수도 있습니다.
Response는 서버가 클라이언트에게 보내는 메시지이며, 클라이언트 요청에 대한 응답으로, 요청된 리소스와 추가 정보를 포함할 수 있습니다. Response는 HTTP 상태 코드(200 OK, 404 Not Found, 500 Internal Server Error 등), 헤더와 바디를 포함합니다. 헤더는 클라이언트에게 전송되는 데이터의 메타데이터(예: 컨텐트 타입, 캐시 제어 등)를 포함하며, 바디는 클라이언트에게 전송되는 실제 데이터를 포함합니다.
요청(Request)과 응답(Response)은 서로 반대되는 개념이지만, 동일한 HTTP 메시지 형식을 사용합니다. 따라서 클라이언트가 요청을 보내면, 서버는 이 요청에 대한 응답을 생성하여 클라이언트에게 보내는 방식으로 동작합니다. 이러한 요청-응답 모델은 웹 어플리케이션에서 데이터를 교환하는 데 있어서 중요한 개념 중 하나입니다.
이클립스를 이용한 개발
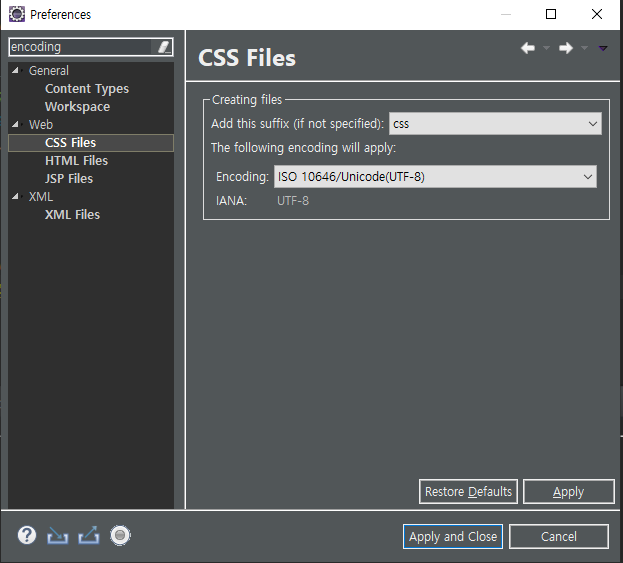
[window] - [Preferences] 메뉴에서

type filter text에 encoding 작성 후 enter
workspace, css files,html files, jsp, xml 저눕
기본 인코딩을 utf-8로 변경해주자
(한글깨짐 방지)
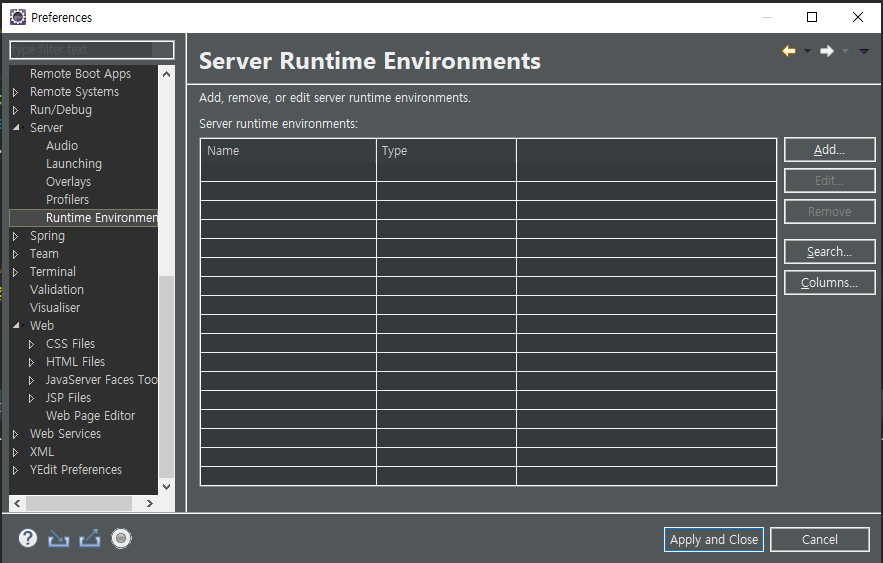
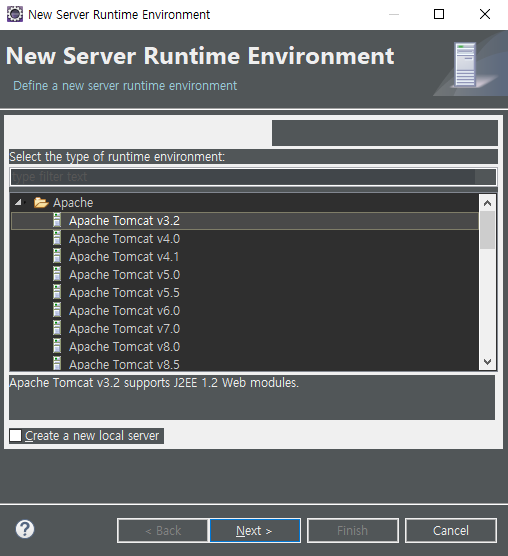
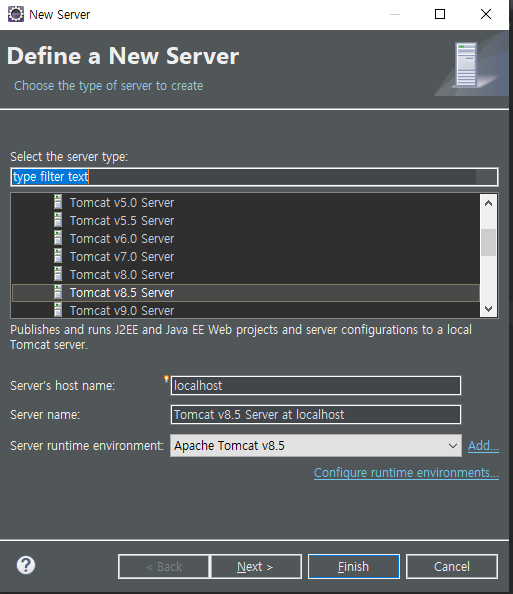
ADD 클릭
Apache Tomcat v8.5 체크후 Next >

톰캣8의 경로가 있는 해당 버전 폴더 지정 후 finish 버튼 클릭

추가 완료된 모습

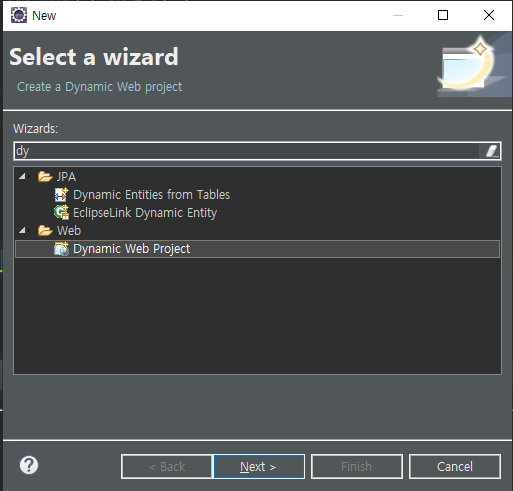
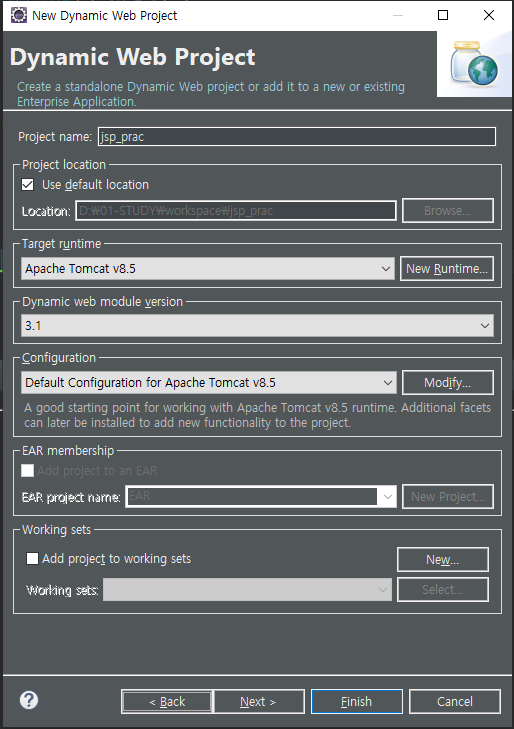
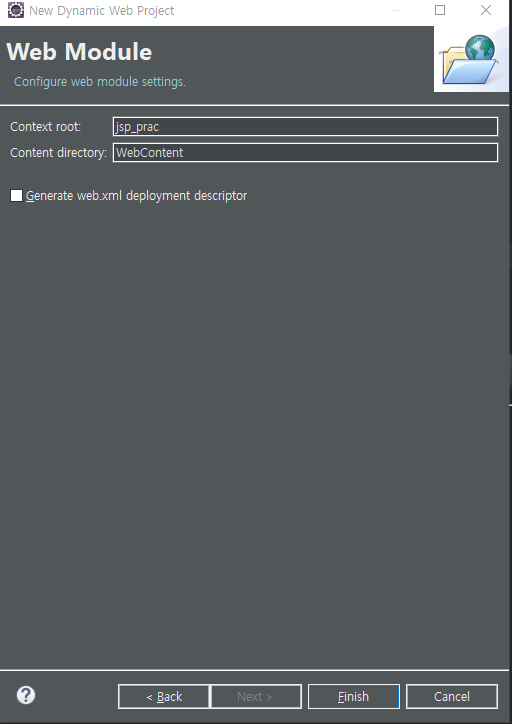
- dynamic web project 생성하기




위 순서를 거치면 Dynamic Web project가 만들어진다.
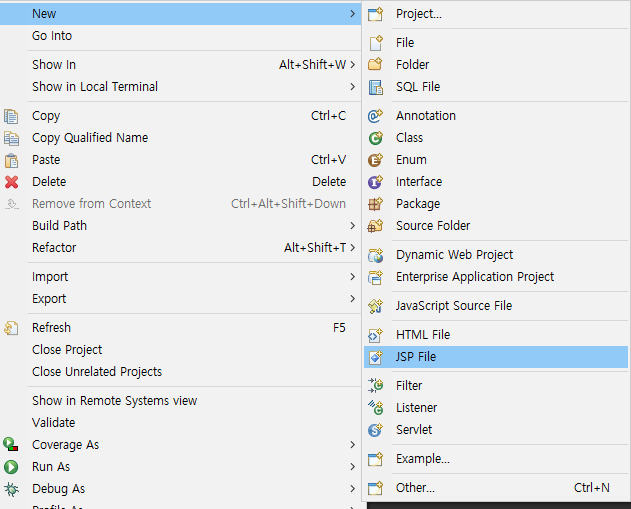
- JSP 파일 만들기
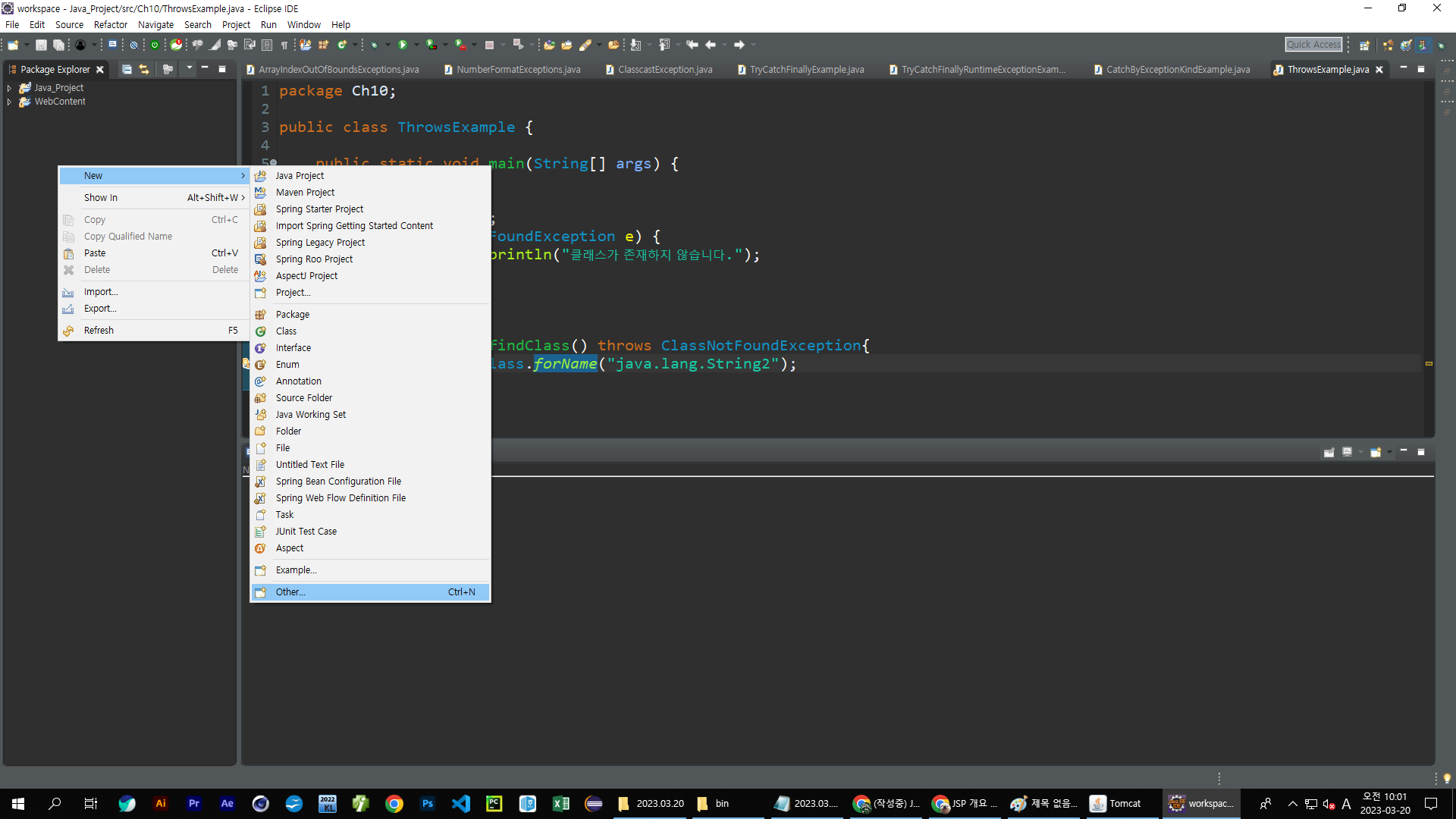
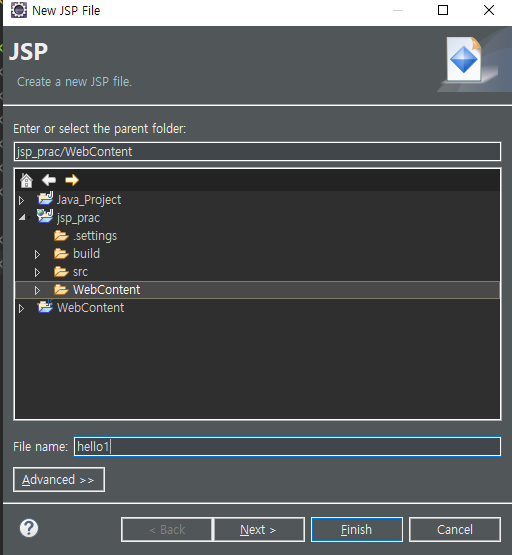
WebContent 폴더에서 마우스의 오른쪽 버튼을 클릭한 뒤 [New] -> [JSP File] 메뉴를 실행한다.

파일명을 작성하고 Enter

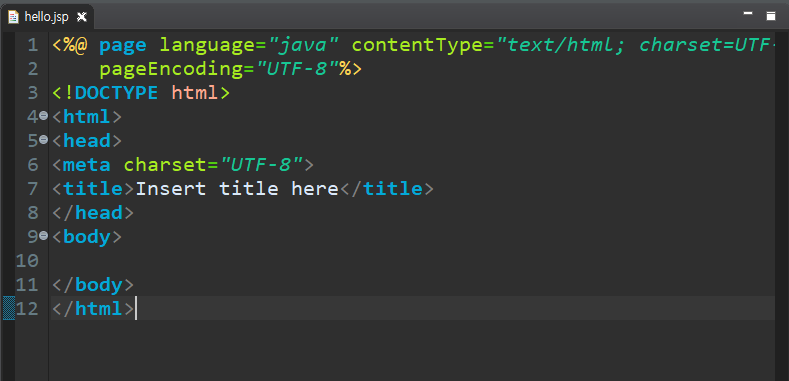
hello.jsp라는 파일이 만들어진 모습

JSP에서 문서를 생성하는 기본 코드 구조

01~02행 : jsp에 페이지에 대한 설정 정보
03~16 : html코드 및 JSP 스크립트
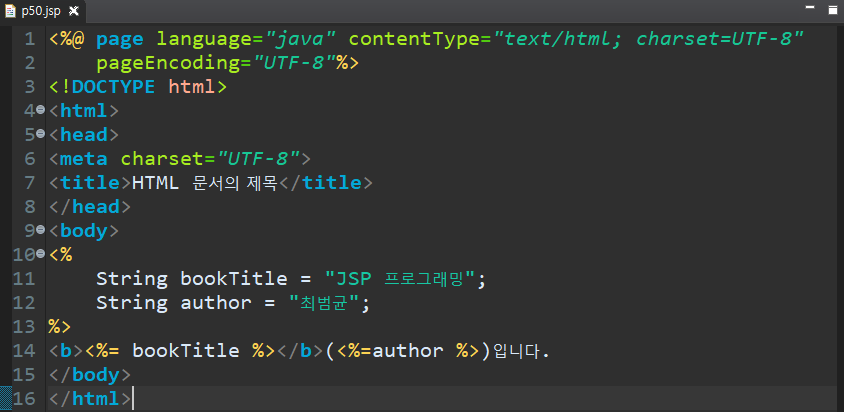
JSP 페이지의 구성요소
JSP 페이지를 구성하는 7가지 구성요소는 다음과 같습니다.
Directive(디렉티브)
JSP 페이지의 전체적인 속성을 지정하는 역할을 합니다.
주로 page, include, taglib 디렉티브를 사용합니다.
<%@ 디렉티브 %> 형식으로 작성합니다.
Declaration(선언,선언부)
JSP 페이지에서 사용할 변수와 메서드를 선언하는 역할을 합니다.
<%! 선언문 %> 형식으로 작성합니다.
Scriptlet(스크립트릿)
JSP 페이지에서 실행할 Java 코드를 작성하는 역할을 합니다.
<% Java 코드 %> 형식으로 작성합니다.
Expression(표현식)
JSP 페이지에서 변수나 메서드의 결과를 출력하는 역할을 합니다.
<%= 변수 또는 메서드 %> 형식으로 작성합니다.
Comment(주석)
JSP 페이지에서 주석을 작성하는 역할을 합니다.
<%-- 주석 내용 --%> 형식으로 작성합니다.
Action Tag(액션 태그)
JSP 페이지에서 특정 기능을 수행하기 위한 태그를 사용하는 역할을 합니다.
jsp:forward, jsp:include, jsp:useBean, jsp:setProperty 등의 태그를 사용합니다.
Expression Language(표현 언어)
JSP 페이지에서 변수나 메서드의 값을 출력하기 위한 단축 표현식을 제공하는 역할을 합니다.
${ 변수 또는 메서드 } 형식으로 작성합니다.
위의 7가지 구성요소는 JSP 페이지를 작성하는 데 필수적인 구성요소입니다. 이를 조합하여 동적인 웹 페이지를 생성할 수 있습니다.
Session과 Application
서버 측의 데이터 저장 및 공유를 위한 객체입니다.
Session은 클라이언트가 웹 어플리케이션에 접속한 이후, 일정 기간 동안 정보를 저장하고 관리하기 위한 객체입니다. 즉, 동일한 클라이언트가 웹 어플리케이션에 접속해 있을 때, 해당 클라이언트에 대한 정보를 저장하고 유지할 수 있습니다. 예를 들어, 로그인 기능이 있는 웹 어플리케이션에서는 로그인을 한 이후, 해당 유저 정보를 Session 객체에 저장하고 유지함으로써, 웹 어플리케이션 내에서 이 유저의 정보를 계속해서 활용할 수 있습니다.
Application은 웹 어플리케이션 전체에서 공유하는 정보를 저장하고 관리하기 위한 객체입니다. 즉, 여러 클라이언트가 동시에 접속하더라도, 웹 어플리케이션 전체에서 동일한 정보를 공유하고 유지할 수 있습니다. 예를 들어, 웹 어플리케이션에서 자주 사용되는 데이터나 설정 정보 등을 Application 객체에 저장하고 활용함으로써, 서버 리소스를 효율적으로 관리하고 어플리케이션 전체에서 일관된 기능을 제공할 수 있습니다.
(방문자 수 처리할때)
Session과 Application은 JSP에서 제공하는 내장 객체이며, 사용 방법은 각각 HttpSession과 ServletContext 객체를 활용하는 것입니다. 이들 객체를 통해 Session과 Application에 데이터를 저장하거나 불러올 수 있습니다.
JSP(Java Server Pages) 페이지 디렉티브
는 JSP 페이지의 속성을 설정하는 지시자입니다. JSP 페이지 디렉티브는 JSP 페이지 상단에 위치하며 "<%"와 "%>" 사이에 위치합니다.
JSP 페이지 디렉티브는 다음과 같은 세 가지 속성을 가질 수 있습니다.
page: JSP 페이지와 관련된 속성을 설정합니다. 예를 들어, JSP 페이지의 언어, 스크립트 언어, 세션 설정 등을 설정할 수 있습니다.
include: JSP 페이지에서 다른 JSP 페이지를 포함할 때 사용됩니다. 이 속성을 사용하면 현재 페이지에 다른 페이지를 포함할 수 있습니다.
taglib: 사용자 정의 태그 라이브러리를 선언합니다. 이 속성을 사용하여 JSP 페이지에서 사용할 태그를 선언할 수 있습니다.
아래는 JSP 페이지 디렉티브의 예입니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ include file="header.jsp" %>위의 예에서 첫 번째 디렉티브는 JSP 페이지의 속성을 설정합니다. 두 번째 디렉티브는 JSTL(core) 태그 라이브러리를 선언하고, 세 번째 디렉티브는 "header.jsp" 파일을 포함합니다.
JSP(Java Server Pages) 페이지 디렉티브 속성
language
JSP 페이지에서 사용할 스크립트 언어를 지정합니다.
기본값은 Java이며, JavaScript 등 다른 언어도 사용 가능합니다.
예: <%@ page language="java" %>
contentType
JSP 페이지가 생성하는 컨텐츠의 MIME 타입을 지정합니다.
기본값은 "text/html"입니다.
예: <%@ page contentType="text/html;charset=UTF-8" %>
session
JSP 페이지에서 세션 사용 여부를 지정합니다.
기본값은 true입니다.
예: <%@ page session="false" %>
buffer
buffer는 JSP 페이지가 출력에 사용하는 버퍼 크기를 바이트 단위로 나타냅니다. 기본적으로 버퍼 크기는 8KB입니다. JSP 페이지에서 출력하는 어떤 내용이 버퍼 크기를 초과하면 자동으로 클라이언트로 플러시됩니다.
autoFlush
autoFlush는 버퍼가 가득 찼을 때 자동으로 버퍼를 플러시할 지 여부를 결정하는 부울 속성입니다. true로 설정하면 버퍼가 가득 차면 자동으로 플러시됩니다. false로 설정하면 버퍼가 자동으로 플러시되지 않으며, 개발자가 수동으로 플러시해야 합니다.
info
info는 개발자가 JSP 페이지에 대한 정보를 제공할 수 있도록 하는 JSP 지시자입니다. 이 정보는 JSP 컨테이너에서 페이지에 대한 문서를 생성하는 데 사용됩니다. info 지시자의 구문은 다음과 같습니다.
<%@ page info="페이지에 대한 정보" %>import
JSP 페이지에서 사용할 클래스나 패키지를 import합니다.
여러개를 지정할 수 있으며, 쉼표(,)로 구분합니다.
예: <%@ page import="java.util., com.example." %>
extends
JSP 페이지에서 사용할 클래스를 상속받습니다.
예: <%@ page extends="com.example.MyClass" %>
errorPage
errorPage는 처리되지 않은 예외 또는 오류 발생 시 표시할 오류 페이지를 지정할 수 있는 다른 JSP 지시자입니다. errorPage 지시자의 구문은 다음과 같습니다.
<%@ page errorPage="errorPage.jsp" %>위의 예에서 errorPage.jsp는 오류 발생 시 표시할 오류 페이지의 이름입니다.
isErrorPage
JSP 페이지가 에러 페이지로 사용될 것인지를 지정합니다.
기본값은 false입니다.
예: <%@ page isErrorPage="true" %>
위의 속성들은 JSP 페이지의 전반적인 속성을 설정하는 데 사용됩니다. 이 외에도 다양한 속성들이 있으며, 필요에 따라 사용할 수 있습니다.
pageEncoding
JSP 페이지의 문자 인코딩을 지정합니다.
기본값은 "ISO-8859-1"입니다.
예: <%@ page pageEncoding="UTF-8" %>
isELIgnored
isELIgnored는 EL (표현 언어) 식을 JSP 페이지에서 평가할 지 여부를 결정하는 부울 속성입니다. true로 설정하면 EL 식은 무시되어 일반 텍스트로 처리됩니다. false로 설정하면 EL 식이 평가되고 출력이 표시됩니다.
deferredSyntaxAllowedAsLiteral
지연 구문을 문자열 리터럴로 사용할 수 있게 해주는 부울 속성입니다. true로 설정하면 지연 구문 (즉, ${}로 묶인 식)을 문자열 리터럴로 사용할 수 있습니다. false로 설정하면 지연 구문은 문자열 리터럴로 사용될 수 없습니다.
trimDirectiveWhitespaces
JSP 지시자에서 공백 문자를 제거할 지 여부를 결정하는 부울 속성입니다. true로 설정하면 선행 및 후행 공백 문자가 JSP 지시자에서 제거됩니다. false로 설정하면 공백 문자가 보존됩니다.
예제 작성한걸 실행시켜보기
하단 탭에 servers
안보인다면 Window-ShowView-other-Servers 검색해서 open

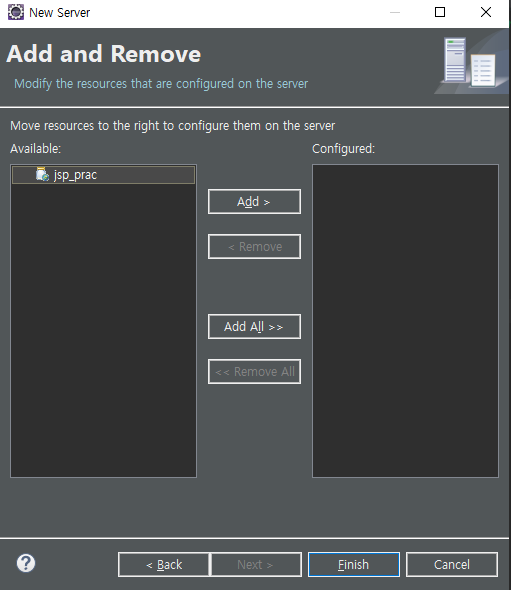
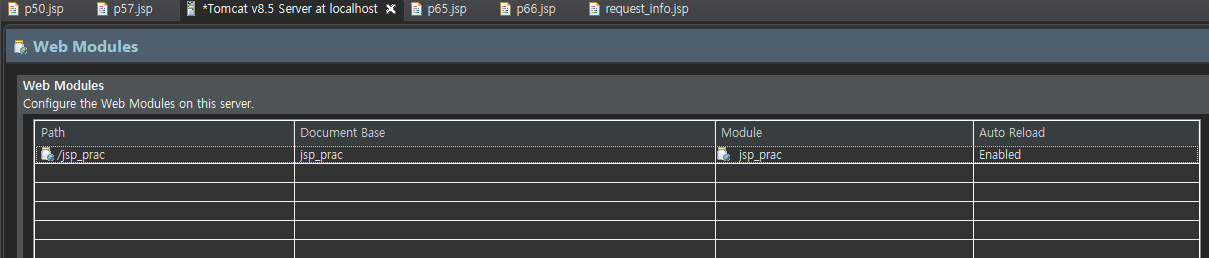
servers 탭에 파란색 링크 클릭

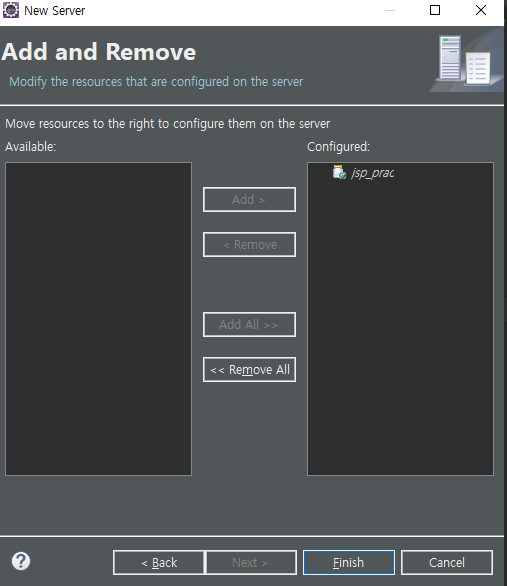
내가 만든 폴더가 있다 이걸 오른쪽으로 시켜야한다. add눌러 이동시켜주자

Finish

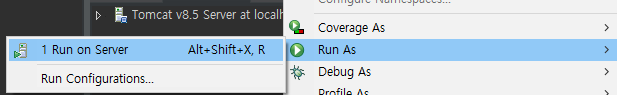
Run As를 눌러 실행

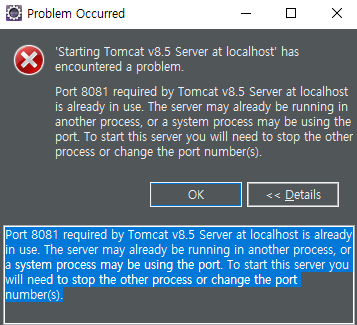
오류가 발생

Port 8081 required by Tomcat v8.5 Server at localhost is already in use. The server may already be running in another process, or a system process may be using the port. To start this server you will need to stop the other process or change the port number(s).

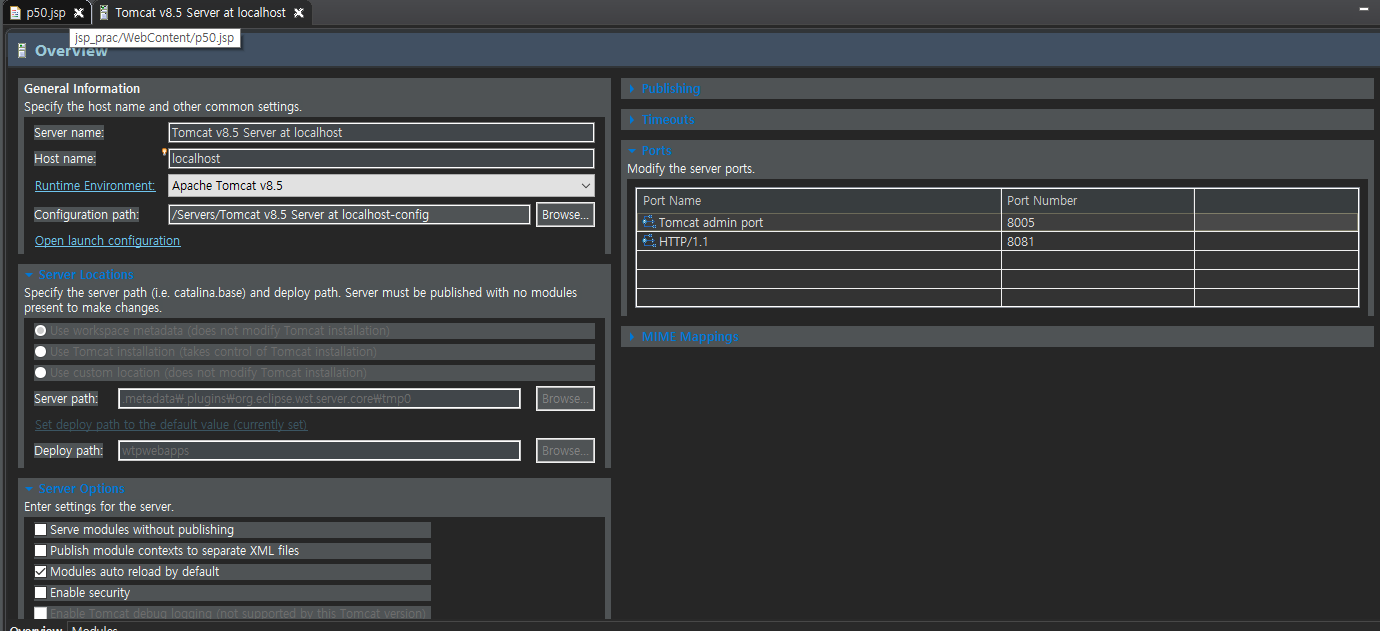
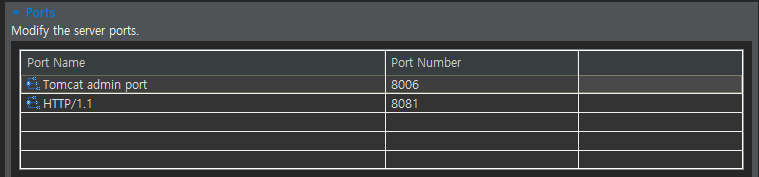
여기서 포트번호 안겹치게 변경해주고 저장해주자

그럼 정상적으로 실행되는 모습

인코딩의 중요성

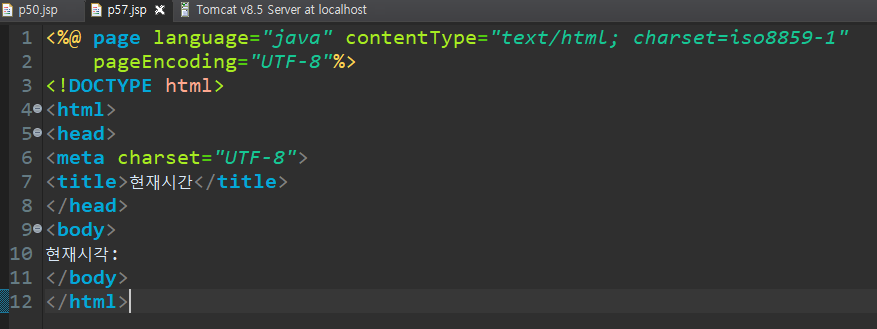
utf-8을 iso8859-1로 바꿔보았다.

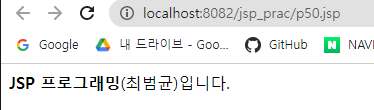
분명 현재시각을 입력했는데 한글이 깨져서나옴..

utf-8로 바꿔주면 정상 실행되는 모습.
스크립트 요소
스크립트릿 요소
- 스크립트릿(Scriptlet) : <% %>
- 표현식(Expression) : <%= 값 %>
- 선언부(Declaration) : <%! %>
스크립트릿 사용 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1~10까지의 합</title>
</head>
<body>
<%
int sum = 0;
for(int i = 1; i<=10; i++){
sum = sum + i;
}
%>
1부터 10까지의 합은 <%= sum %>
</body>
</html>
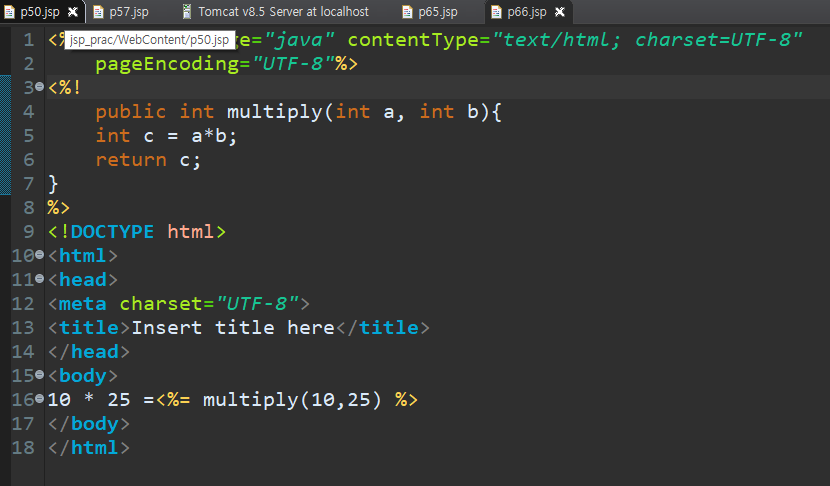
스크립트릿 사용 예제2 (선언부)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
public int multiply(int a, int b){
int c = a*b;
return c;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>선언부를 사용한 두 정수값의 곱</title>
</head>
<body>
10 * 25 =<%= multiply(10,25) %>
</body>
</html>

3행부터 8행까지가 선언부이다.
16행이 선언부에서 정의한 multiply를 메서드를 호출(Call)한 결과값을 표현식을 사용하여 출력한다.
request 기본객체
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
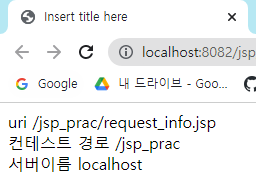
uri <%=request.getRequestURI() %><br>
컨테스트 경로 <%=request.getContextPath() %><br>
서버이름 <%=request.getServerName() %><br>
</body>
</html>
본인의 컨텍스트의 경로를 확인

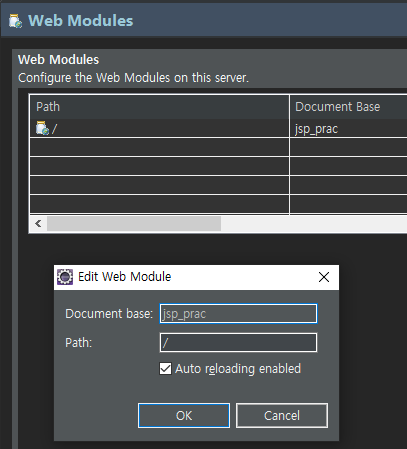
경로를 수정하고 다시 실행시켜보자

경로를 /로 변경시키니 나타나지 않는다.

요청 파라미터 처리
JSP 요청 파라미터는 클라이언트가 서버로 보내는 데이터입니다. 이 데이터는 HTML 폼(form) 요소나 AJAX 요청 등을 통해 전송됩니다. JSP에서는 요청 파라미터를 처리하기 위해 request 객체를 사용합니다.
request 객체는 JSP에서 기본적으로 제공되는 내장 객체 중 하나이며, 클라이언트의 요청과 관련된 정보를 제공합니다. request.getParameter() 메서드를 사용하여 요청 파라미터를 얻을 수 있습니다. 이 메서드는 파라미터 이름을 매개변수로 받아 해당하는 파라미터의 값을 문자열로 반환합니다.
예를 들어, name이라는 파라미터 이름으로 전송된 값에 접근하려면 다음과 같이 코드를 작성할 수 있습니다.
<%
String name = request.getParameter("name");
%>이제 name 변수에는 name이라는 파라미터 이름으로 전송된 값이 저장됩니다. 이 값을 사용하여 동적인 웹 페이지를 생성할 수 있습니다.
[예제_request 기본객체와 파라미터]
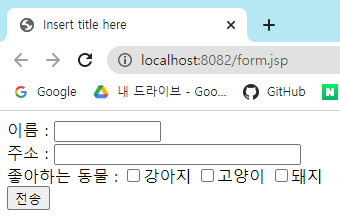
(사용자를 위한 폼)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="viewParameter.jsp" method="post">
이름 : <input type="text" name = "name" size="10"><br>
주소 : <input type="text" name = "address" size="30"><br>
좋아하는 동물 :
<input type="checkbox" name="pet" value="dog">강아지
<input type="checkbox" name="pet" value="cat">고양이
<input type="checkbox" name="pet" value="pig">돼지<br>
<input type="submit" value="전송">
</form>
</body>
</html>
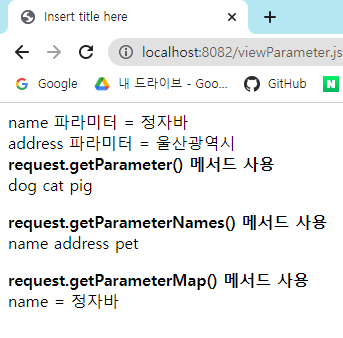
(서버)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Enumeration" %>
<%@ page import="java.util.Map" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
name 파라미터 = <%= request.getParameter("name") %> <br>
address 파라미터 = <%= request.getParameter("address") %> <br>
<b>request.getParameter() 메서드 사용</b><br>
<%
String[] values = request.getParameterValues("pet");
if(values != null){
for(int i = 0; i < values.length; i++){
%>
<%= values[i] %>
<%
}
}
%>
<p>
<b>request.getParameterNames() 메서드 사용</b><br>
<%
Enumeration paramEnum = request.getParameterNames();
while(paramEnum.hasMoreElements()){
String name= (String)paramEnum.nextElement();
%>
<%= name %>
<%
}
%>
<p>
<b>request.getParameterMap() 메서드 사용</b><br>
<%
Map parameterMap = request.getParameterMap();
String[] nameParam = (String[])parameterMap.get("name");
if(nameParam != null){
%>
name = <%= nameParam[0] %>
<%
}
%>
</body>
</html>
아래 코드는 메서드 방식이 post 일때
한글 깨짐방지를 위해 작성되는 코드입니다.
name 파라미터 = <%= request.getParameter("name") %> <br>
address 파라미터 = <%= request.getParameter("address") %> <br>