25년 1월부터 3월까지 메타버스에서 진행된 응용 소프트웨어 개발자 인턴 과정에 참여했다.
언제, 어디서든 출근할 수 있는 메타버스 환경에서의 근무가 흥미로웠다.
무엇보다 인턴십 기간 동안 React로 신발 쇼핑몰 페이지를 개발해야 하는데, React를 공부한 지 얼마 되지 않은 나에게 딱 좋은 기회라 생각했다.
그리고 열심히 참여한 결과, 우수 수료했다><!
메타버스에서의 인턴 찌니월드..⭐️
메타버스에서의 근무 환경은 다음과 같다.
출근
회사에서 뛰어도 되나 싶지만 나름 열심히 출근하는 모습이다.
가끔 출근하다 보면 다른 인턴분을 만날 때가 있었다. 그럴 때는 다가가서 주변을 빙글빙글 돌다가 도망가곤 했다 🤪
사무실
진짜 사무실 같은 사무실이었다. (인턴IN메타 짱👍)
사무실에 도착하면 자동으로 출근 완료가 된다.
아 참고로 라라팀장님은 공중부양을 할 수 있다.
과업
과업 리스트를 통해 매일 주어지는 과업을 확인하면 된다.
과업을 모두 완료한 후 퇴근하기 버튼을 누르면 칼퇴 성공이닷 😆✨
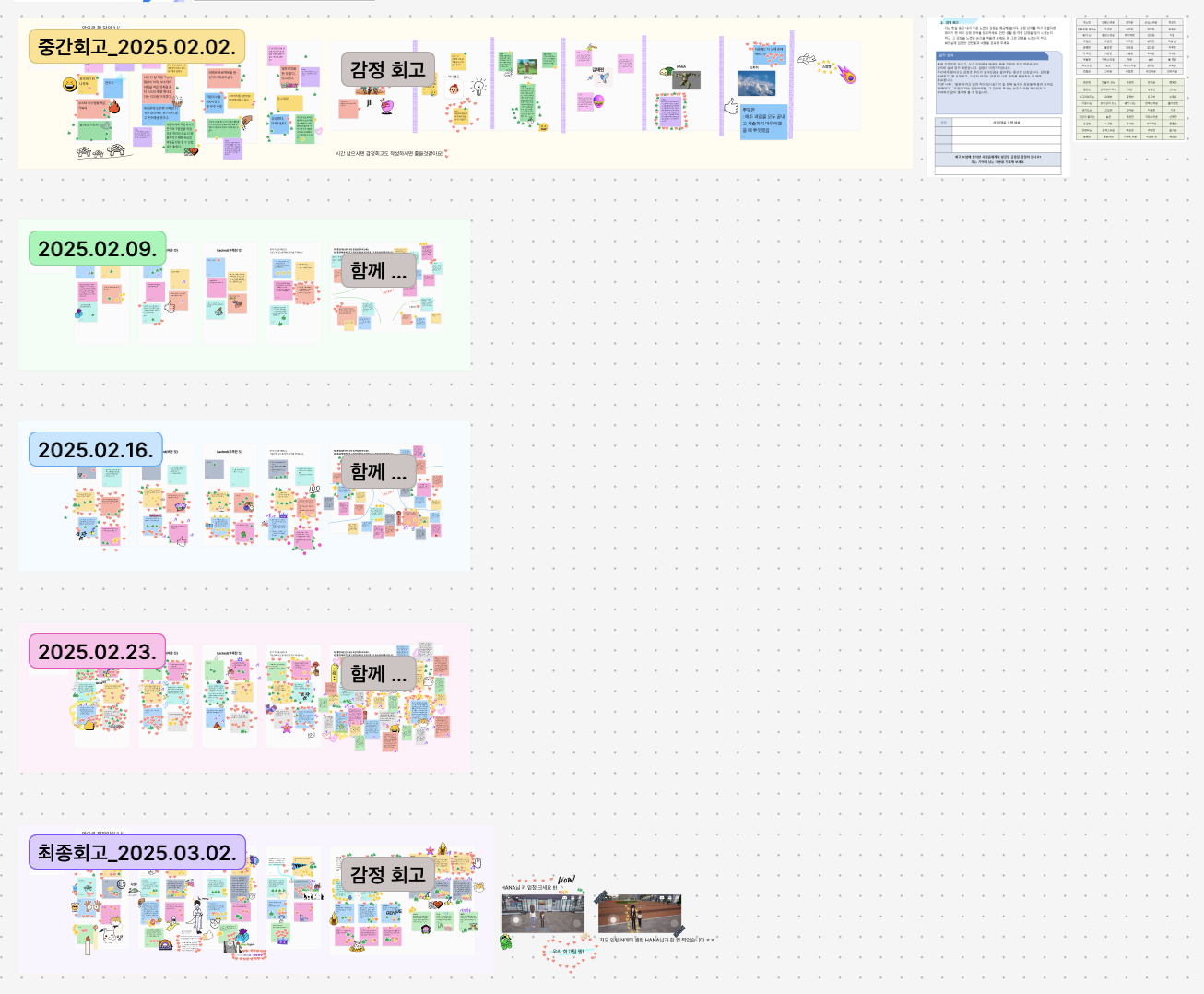
주간 회고
매주 금요일마다 주간 회고 과업이 있었다. 디스코드에서 함께할 멤버를 찾아 회고를 진행하면 됐다.
보통 2-3명이 모여 회고를 진행했지만 내가 참여한 회고팀은 최대 7명까지 함께했다. 인원이 많아 걱정되기도 했으나, 다양한 직종의 인턴분들과 소통하며 더 풍성한 대화를 나눌 수 있어서 즐거운 경험이었다.
게더타운에서 음성 회의를 하면서 각자 회고록에 작성한 내용을 피그잼에 공유하는 방식으로 진행했다. 서로의 경험을 나누며 업무 중 어려웠던 점이나 배운 점을 공유하고, 때로는 가벼운 잡담을 나누며 분위기를 풀기도 했다.

주기적으로 스스로를 돌아보고 이해하기 위한 회고 시간을 가질 수 있어서 좋았다.
특히, 같은 과업을 수행하면서도 각자 느낀 점이나 배운 점이 다르다는 게 흥미로웠다.
회고를 하면서 나도 더 열심히 해야겠다는 자극을 받기도 했고, 서로 응원해주는 시간이 훈훈했다 💛
온라인으로 진행되는 인턴십이다 보니 가끔은 외롭기도 했는데, 이렇게 함께 이야기 나누는 시간이 있어서 큰 힘이 됐다.
일요일 저녁 9시 그리울 거예요.. (๑•́ ᎔ ก̀๑)
모니터링단
인턴십 기간 동안 모니터링단으로도 활동했다. 모니터링단은 메타버스 인턴십을 진행하면서 기능 오류, 내용 오류, 경험 피드백 등을 공유하는 활동이다.
나는 1차와 2차 모두 모니터링단에 선발되어, 인턴십 내내 적극적으로 참여했다. (4주 + 4주 총 8주 참여) 이전 회사에서 앱 개발 후 디버깅을 하며 버그를 발견하고 수정한 경험이 많았는데 😭 모니터링단은 버그 발견만 한다니 ㅎㅎㅎㅎ헿

모니터링단 활동을 통해 배울 점도 많았다. 단순히 버그를 찾는 것에 그치지 않고, UX/UI 관점으로도 앱을 바라보며 사용자의 경험을 개선할 수 있는 부분을 점검하고 피드백을 제공하는 과정이었기에 더 의미 있는 경험이었다.
+ 총 20만원 상당 리워드까지 지급받았다. (⸝⸝> ᴗ•⸝⸝)
React 신발 쇼핑몰 프로젝트
인턴십에서 주요 과업은 바로 React로 개발하는 신발 쇼핑몰 프로젝트였다.
프로젝트는 고객사 미팅부터 요구사항 분석서 작성, 개발, 배포, 코드 리뷰 및 리팩터링, 회고 순으로 진행되었다.
상품 목록, 결제 모듈, 장바구니, 쇼핑몰 연동의 기능을 개발했으며, 각 기능의 결과물 제출 기한은 2주였다.
고객사 미팅
2주마다 만나는 슈킹 온라인 영업팀 최대리님!
매번 미팅을 통해 고객사의 요구사항을 전달받고 이를 분석하여 문서화하는 작업을 했다. 문서화하는 작업이 가끔 귀찮게 느껴지기도 했지만, 라라 팀장님이 문서화의 중요성에 대해 매번 강조하셔서 문서화하는 습관을 들이려고 노력했다.
문서화 작업은 프로젝트에 참여하는 새로운 팀원들이나 미래의 나에게 꼭 필요한 작업이므로 앞으로도 꾸준히 잘해보자!
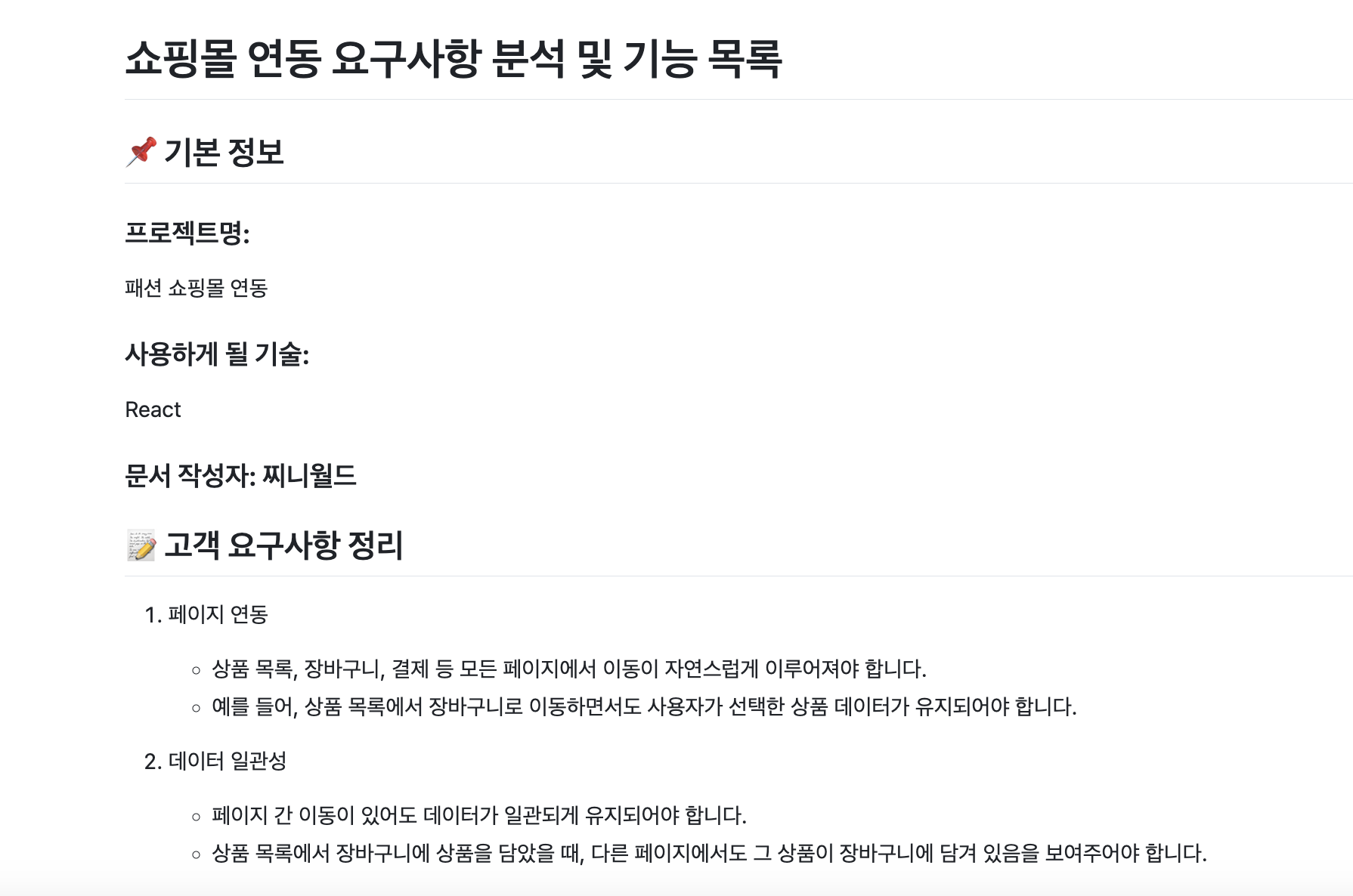
요구사항 분석서 작성

요구사항 분석서에는 고객 요구사항을 정리하고 구현할 기능 목록을 작성했다.
구현할 기능 목록을 작성할 때, 각 기능을 구현하기 위한 세부 작업과 사용할 컴포넌트의 이름도 정리했다.
문서를 작성하면서 구현해야할 기능들을 더욱 명확하게 파악할 수 있었고, 프로젝트 진행에도 큰 도움이 됐다.
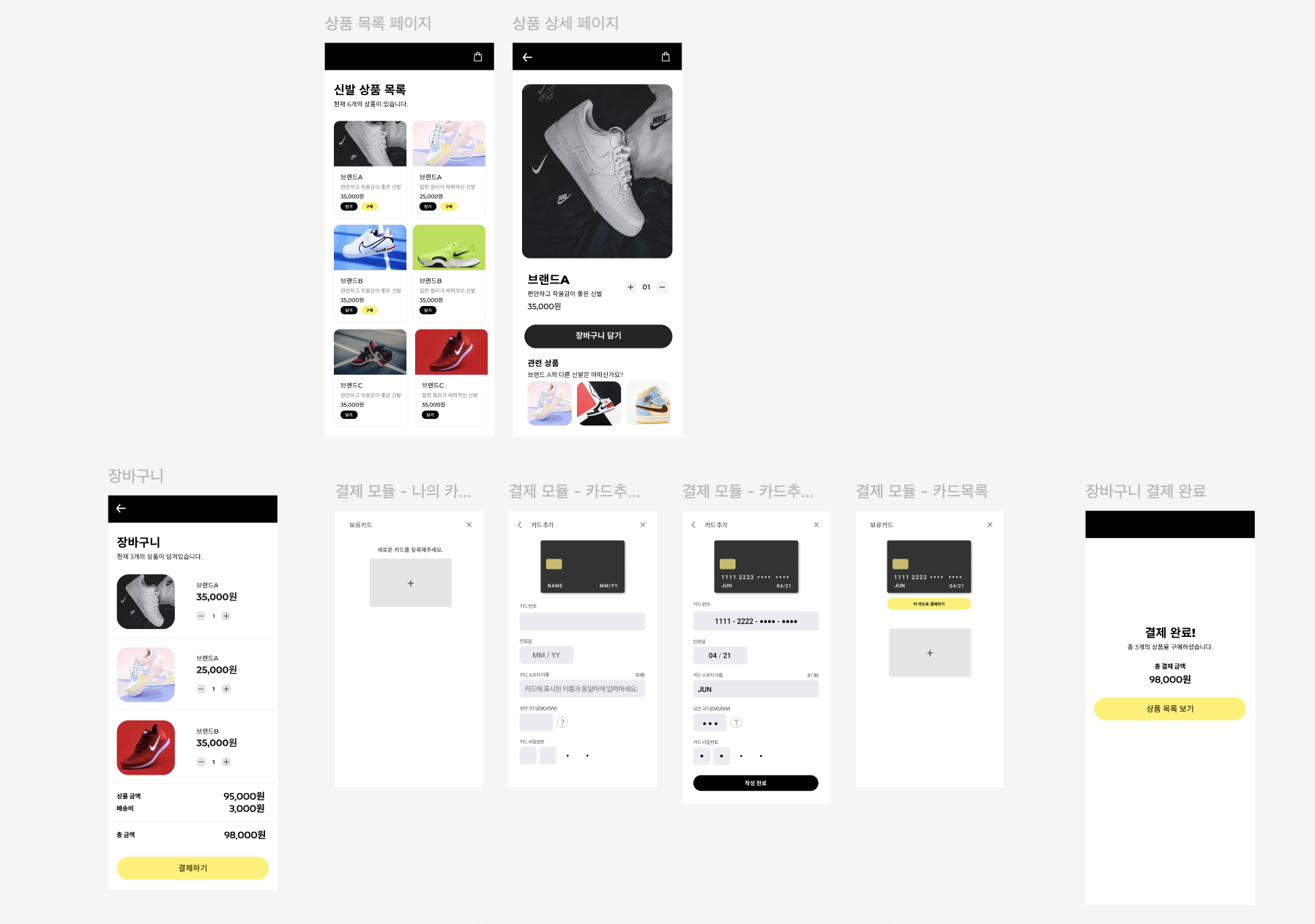
개발
디자인 시안

디자인 시안은 피그마를 통해 전달받았다. 피그마에서는 모바일 디자인만 제공되었기 때문에, 다른 디바이스에 맞는 반응형 디자인은 내가 디자이너가 되어야 했다 하하
ㅠㅠ 이것저것 반응형 디자인을 고민하느라 대부분 시간을 퍼블리싱에 많이 소요하게 됐다.
Tailwind CSS와의 첫만남..
React로 개발하는 프로젝트이므로 기술 스택은 React로 (•̀ᴗ•́)و ̑̑˂ᵒ͜͡ᵏᵎ
그럼 CSS 라이브러리는..?
프론트엔드 개발자 커뮤니티에 질문을 남겼다. styled-components, Tailwind CSS, Panda CSS를 주로 사용한다고 한다. 그 중에서 나는 Tailwind CSS를 선택했다.
선택한 이유는 간단했다. 항상 변수명이나 클래스명이 고민이었는데, 미리 정의된 유틸리티 클래스가 있다는 점이 너무 매력적이었다. 그래서 Tailwind CSS를 사용해보고 싶었고 실제로 사용하면서 유틸리티 클래스를 익히고 외우는 데 시간이 조금 걸렸지만, 몇 번 사용하다 보니 공식 문서 안 보고도 작성하는 내 모습 발견 (멋쪄)
물론 className 속성의 값이 너무 길어져서 코드가 지저분해질 수 있겠지만, 슈킹 프로젝트(신발 쇼핑몰 프로젝트)는 간단한 프로젝트라 크게 문제가 되지 않을 거라고 판단해 선택했다.
배포
아직 상세 페이지 + 리팩토링 ing
인턴십을 마치며
인턴으로서 회사에 출근한 지 벌써 두 달이 지났다.
그리고 벌써 끝이라니 ㅠ
단순히 프로젝트를 개발하는 것이 아닌, 개발자로서의 업무 프로세스를 전반적으로 경험할 수 있었던 시간이었다. 그리고 개발자로서 어떤 동료가 되어야 하는지, 어떻게 협업을 해야 하는지에 대한 꿀팁을 얻을 수 있었다.
물론 아쉬운 점도 있었다! 모바일 디자인 시안만 제공된 점과 읽기 자료가 예전 버전이 많아 아쉬웠다 🥲
슈킹 프로젝트를 진행하면서 일정에 맞춰 개발을 하다 보니 후순위로 미뤘던 기능들이 있었는데ㅎ 그 기능들을 추가하며 슈킹 프로젝트를 마무리해야겠다.
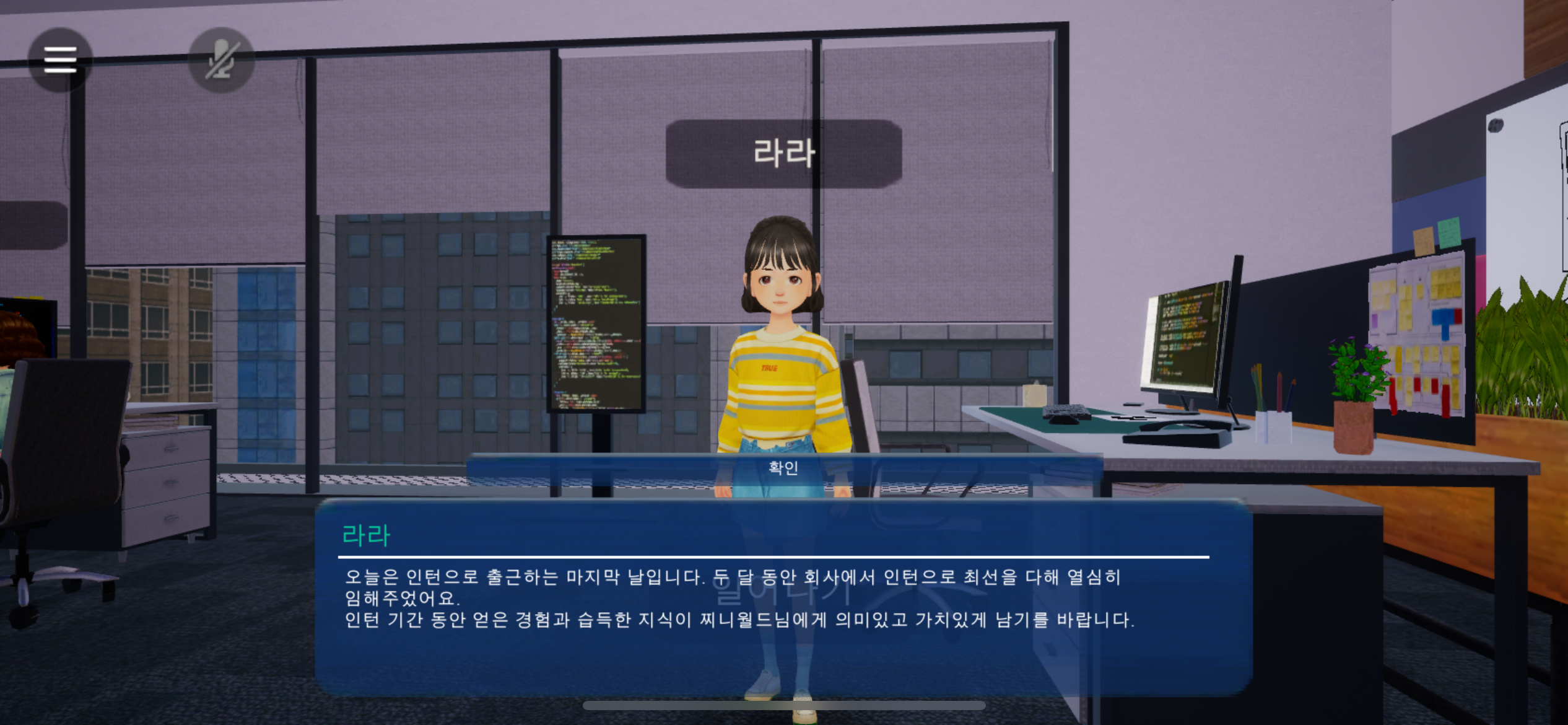
인턴 마지막 날 공중부양할 수 있는 라라 팀장님의 말씀 ㅠ
흠흠 우수 수료증과 모니터링단 이수증><을 자랑하며 회고를 마치겠다.