설치
1) vscode 설치
2) groo라는 폴더 만들기
3) Homebrew
- 밖에 터미널에서 https://brew.sh/index_ko 에서 Homebrew 설치하기
4) git clone
- groo폴더에서 vscode 열고 터미널 열고
git clone https://github.com/groo-Inc/groo-app.git
Username for 'https://github.com':JJK0104입력
Password for 'https://JJK0104@github.com': 에는토큰입력(까먹어서 새로 만들었음)
5) npm
-
밖에 터미널에서
brew install node입력하면
이런 오류 뜬다 ->zsh: command not found: brew구글링하니 이 오류는 Homebrew가 /usr/local/... 가 아닌 /opt/homebrew/ 에 설정되어 있어서 그렇다. 해결방법은
vi ~/.zshrc로 들어가서
export PATH=/opt/homebrew/bin:$PATH를 작성해주고, ESC와 :wq를 누르고 엔터를 치면된다. 홈 디렉토리의 .zshrc 로 설정해 ZSH shell 가 brew command를 찾아 실행할 수 있다. (참조 : zsh: command not found: brew) -
이제 터미널 껐다가 다시 켜서
brew install node입력
6) yarn
- 밖에 터미널에서
npm install --global yarn입력yarn --version입력해서 설치 확인
7) React Native Cli
- 밖에 터미널에서
brew install react-native-cli입력
8) iOS
-
https://apps.apple.com/kr/app/xcode/id497799835?l=en&mt=12 or https://xcodereleases.com/ 에서 내 컴퓨터 버전에 맞춰 가장 최신 버전 다운.
Xcode 설치 좀 오래 걸림 (30~40분). 설치 완료하면 open project 이런 거 없이 종료 -
Command Line Tools
외부 터미널에xcode-select --install입력 -
Coocapods
외부 터미널에brew install cocoapods입력
9) Android
-
Java Development Kit
밖에 터미널에서brew tap homebrew/cask-versions입력하고
brew install --cask zulu11입력 -
Android SDK
- Android Studio를 연다
- 설치는 그냥 눌러져있는 걸로 next만 눌렀다
- open 으로 clone 받은 groo-app폴더 열어줌
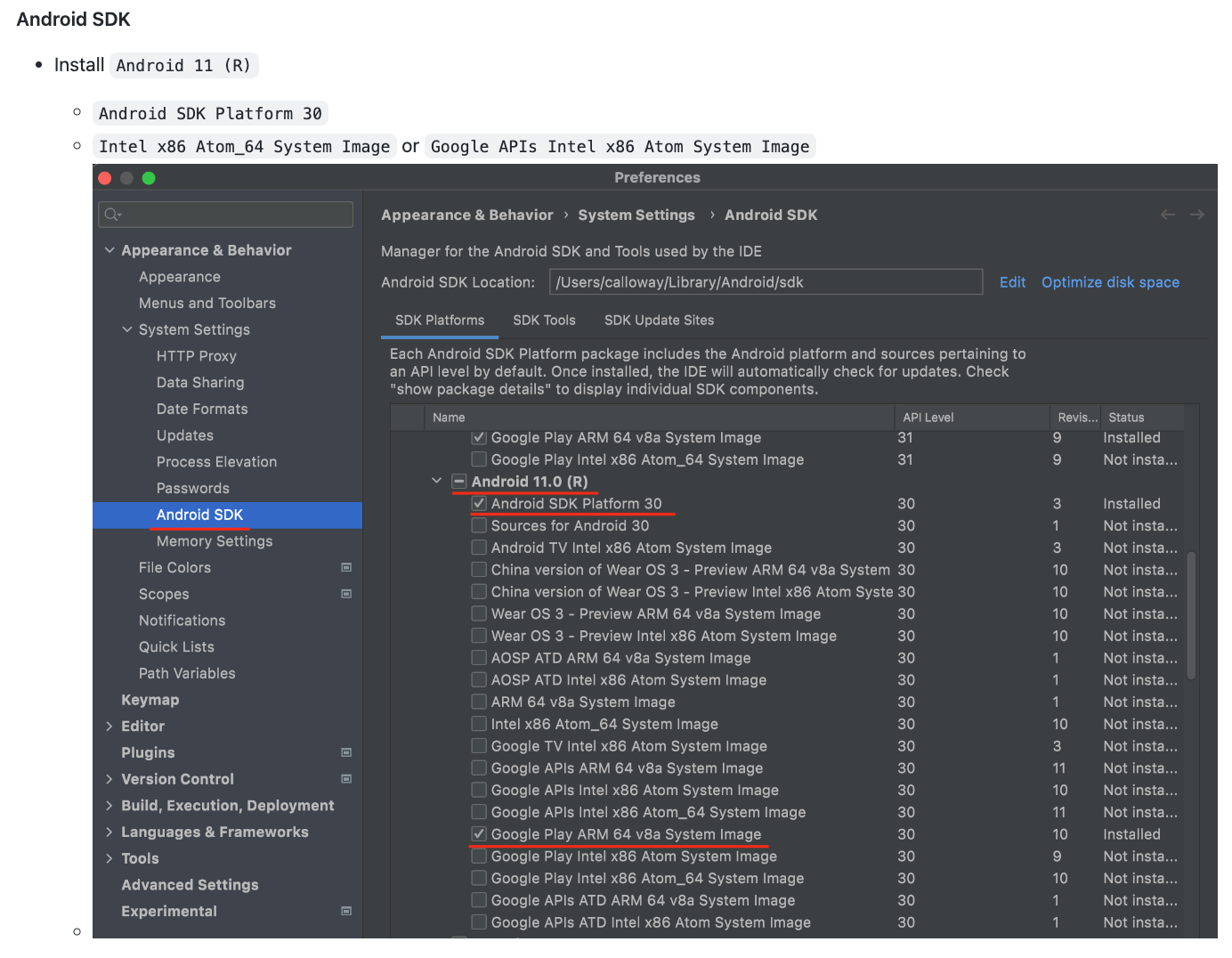
- Tools - SDK Manager - Android SDK - Show Package Details - Android 11.0(R) 에서 아래처럼 선택

-
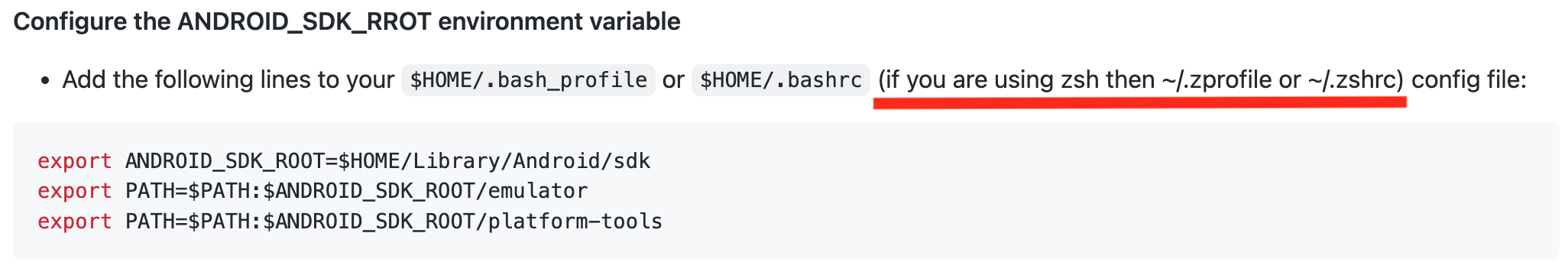
Configure the ANDROID_SDK_RROT environment variable
밖에 터미널에서-
vi $HOME/.zprofile입력(터미널에 zsh라고 나와있어서) -

-
위에 코드 복붙하고 esc 누르고 :wq 입력
-
10) Firebase
- https://firebase.google.com/docs/cli#install-cli-mac-linux 에서 자동 설치 스크립트. 밖에 터미널에
curl -sL https://firebase.tools | bash입력 - 로그인하여 Firebase CLI 테스트
- 다음 명령어를 실행하여 Google 계정으로 Firebase에 로그인합니다.(밖에 터미널에)
firebase login - 2) Firebase 프로젝트를 나열하여 CLI가 올바르게 설치되었고 사용자 계정에 액세스하는지 테스트합니다. 다음 명령어를 실행합니다.
firebase projects:list
- 다음 명령어를 실행하여 Google 계정으로 Firebase에 로그인합니다.(밖에 터미널에)
11) Fastlane
brew install fastlane